VUE项目小试牛刀
首先安装webstorm:http://www.jetbrains.com/webstorm/ (推荐)
再安装node.js:https://nodejs.org/en/download/ (必须的,npm依赖于node.js)
由于npm速度问题,选择淘宝镜像:
命令如下:
npm install -g cnpm --registry=https://registry.npm.taobao.org
下载完成即可。
在需要运行vue的目录下:cnmp install
即可在目录中发现:
运行 cnmp run dev

效果如上!
新建项目列表如下:

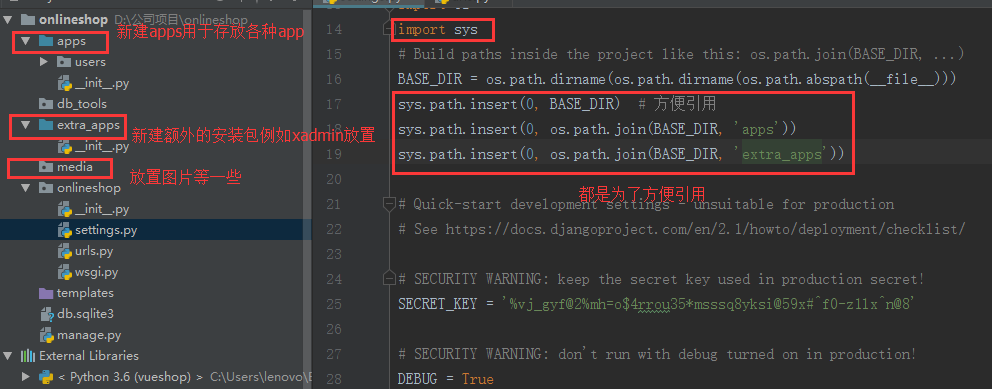
继续新增几个app,然后拖到apps中
首先来看User的app
from datetime import datetime
from django.db import models # Create your models here.
from django.contrib.auth.models import AbstractUser # 不要写成AbstractBaseUser class UserProfile(AbstractUser):
'''
用户表,扩充原有的表
'''
name = models.CharField(max_length=30, verbose_name='姓名', null=True, blank=True)
birthday = models.DateField(verbose_name='出生日期', null=True, blank=True)
mobile = models.CharField(max_length=11, verbose_name='电话')
gender = models.CharField(max_length=6, choices=(("male", u"男"), ("female", u"女")), default='female')
email = models.CharField(max_length=150, null=True, blank=True, verbose_name='邮箱') class Meta:
verbose_name = '用户'
verbose_name_plural = '用户' def __str__(self):
return self.name class VerifyCode(models.Model):
'''
短信验证码
'''
code = models.CharField(max_length=10, verbose_name='验证码')
mobile = models.CharField(max_length=11, verbose_name='电话')
add_time = models.DateTimeField(default=datetime.now, verbose_name='添加时间') # 也可以使用auto_now_add=True class Meta:
verbose_name = '短信验证码'
verbose_name_plural = '短信验证码' def __str__(self):
return self.code
讲解如下:Django自带的用户表不够自定义化,因此,我们继承Django自带的数据表,
但是,仅仅这样还是不行的,需要在setting中告诉Django我们的用户表的位置
AUTH_USER_MODEL = 'user.UserProfile' # 指定django用户表位置
下面的是手机验证码保存的表,当然也可以选择在Redis中进行存储
下面定义商品的models:
因为商品的类别很多,并且通过外键进行关联,所以我们可以定义多张表进行关联,但是这样会导致表结构臃肿,如果能够设计在一张表中就好了
from datetime import datetime
from django.db import models # Create your models here.
class GoodsCategory(models.Model):
"""
商品类别
"""
CATEGORY_TYPE = (
(1, "一级类目"),
(2, "二级类目"),
(3, "三级类目"),
) name = models.CharField(default="", max_length=30, verbose_name="类别名", help_text="类别名")
code = models.CharField(default="", max_length=30, verbose_name="类别code", help_text="类别code") # 商品编码
desc = models.TextField(default="", verbose_name="类别描述", help_text="类别描述")
category_type = models.IntegerField(choices=CATEGORY_TYPE, verbose_name="类目级别", help_text="类目级别")
parent_category = models.ForeignKey("self", null=True, blank=True, verbose_name="父类目级别", help_text="父目录",
related_name="sub_cat") # 第二级别的父类,第一级别是没有父类的,因此设置可为空
is_tab = models.BooleanField(default=False, verbose_name="是否导航", help_text="是否导航")
add_time = models.DateTimeField(default=datetime.now, verbose_name="添加时间") class Meta:
verbose_name = "商品类别"
verbose_name_plural = verbose_name def __str__(self):
return self.name class GoodsCategoryBrand(models.Model):
"""
品牌名
"""
category = models.ForeignKey(GoodsCategory, related_name='brands', null=True, blank=True, verbose_name="商品类目")
name = models.CharField(default="", max_length=30, verbose_name="品牌名", help_text="品牌名")
desc = models.TextField(default="", max_length=200, verbose_name="品牌描述", help_text="品牌描述")
image = models.ImageField(max_length=200, upload_to="brands/") # 指明上传路径
add_time = models.DateTimeField(default=datetime.now, verbose_name="添加时间") class Meta:
verbose_name = "品牌"
verbose_name_plural = verbose_name
db_table = "goods_goodsbrand" def __str__(self):
return self.name class Goods(models.Model):
"""
商品
"""
category = models.ForeignKey(GoodsCategory, verbose_name="商品类目")
goods_sn = models.CharField(max_length=50, default="", verbose_name="商品唯一货号")
name = models.CharField(max_length=100, verbose_name="商品名")
click_num = models.IntegerField(default=0, verbose_name="点击数")
sold_num = models.IntegerField(default=0, verbose_name="商品销售量")
fav_num = models.IntegerField(default=0, verbose_name="收藏数")
goods_num = models.IntegerField(default=0, verbose_name="库存数")
market_price = models.FloatField(default=0, verbose_name="市场价格")
shop_price = models.FloatField(default=0, verbose_name="本店价格")
goods_brief = models.TextField(max_length=500, verbose_name="商品简短描述")
goods_desc = UEditorField(verbose_name=u"内容", imagePath="goods/images/", width=1000, height=300,
filePath="goods/files/", default='')
ship_free = models.BooleanField(default=True, verbose_name="是否承担运费")
goods_front_image = models.ImageField(upload_to="goods/images/", null=True, blank=True, verbose_name="封面图")
is_new = models.BooleanField(default=False, verbose_name="是否新品")
is_hot = models.BooleanField(default=False, verbose_name="是否热销")
add_time = models.DateTimeField(default=datetime.now, verbose_name="添加时间") class Meta:
verbose_name = '商品'
verbose_name_plural = verbose_name def __str__(self):
return self.name class IndexAd(models.Model):
category = models.ForeignKey(GoodsCategory, related_name='category',verbose_name="商品类目")
goods =models.ForeignKey(Goods, related_name='goods') class Meta:
verbose_name = '首页商品类别广告'
verbose_name_plural = verbose_name def __str__(self):
return self.goods.name class GoodsImage(models.Model):
"""
商品轮播图
"""
goods = models.ForeignKey(Goods, verbose_name="商品", related_name="images")
image = models.ImageField(upload_to="", verbose_name="图片", null=True, blank=True)
add_time = models.DateTimeField(default=datetime.now, verbose_name="添加时间") class Meta:
verbose_name = '商品图片'
verbose_name_plural = verbose_name def __str__(self):
return self.goods.name class Banner(models.Model):
"""
轮播的商品
"""
goods = models.ForeignKey(Goods, verbose_name="商品")
image = models.ImageField(upload_to='banner', verbose_name="轮播图片")
index = models.IntegerField(default=0, verbose_name="轮播顺序")
add_time = models.DateTimeField(default=datetime.now, verbose_name="添加时间") class Meta:
verbose_name = '轮播商品'
verbose_name_plural = verbose_name def __str__(self):
return self.goods.name class HotSearchWords(models.Model):
"""
热搜词
"""
keywords = models.CharField(default="", max_length=20, verbose_name="热搜词")
index = models.IntegerField(default=0, verbose_name="排序")
add_time = models.DateTimeField(default=datetime.now, verbose_name="添加时间") class Meta:
verbose_name = '热搜词'
verbose_name_plural = verbose_name def __str__(self):
return self.keywords
其中品牌名的这张表是因为在一级菜单中常见商家推荐,如图所示: 所以新建一张表并采用外键关联商品主表,在主表中自己用外键关联自己
所以新建一张表并采用外键关联商品主表,在主表中自己用外键关联自己
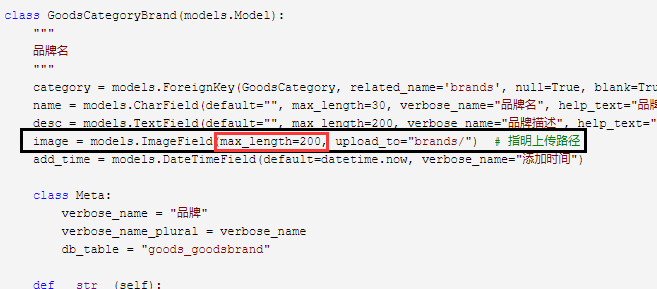
节省表结构,至于为什么加上help_text是为了后期生成文档,外键设置related_name名称方便查询。
解释一下: 为什么设置max_length,因为ImageField在数据库中存储其实是Char类型。
为什么设置max_length,因为ImageField在数据库中存储其实是Char类型。
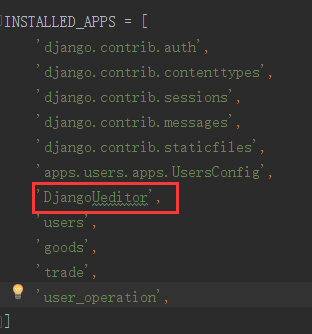
如何集成UEditorField呢?首先将git上下载的源码包拷贝到extra_apps中,然后在setting中INSTALLED_APPS 加入:
如图所示: 当然最后一步!!!
当然最后一步!!!
在models中 from DjangoUeditor.models import UEditorField
具体参数配置如下:
goods_desc = UEditorField(verbose_name=u"内容", imagePath="goods/images/", width=1000, height=300,
filePath="goods/files/", default='')
其实不是很复杂对不对!
因为每一个商品可能会有不同的图片展示:
因此设置一个商品图片表:GoodsImage,因为轮播图片直接采用预览图那么拉长会非常丑,因此
2个解决办法:①在商品类中直接定义轮播图片字段②定义轮播图片的类(推荐)
------------------------------今晚就写到这里
那下面就是购物车环节:
购物车肯定是要关联客户了,
from users.models import UserProfile
user = models.ForeignKey(UserProfile)
但是!但是,如果作为第三方应用的话不知道起的用户表是什么鸟名字怎么办?
所以采用一个灵活的方案。
from django.contrib.auth import get_user_model # django提供的方法
User = get_user_model() # 这个方法会给我们直接返回定义的用户表
user = models.ForeignKey(User, verbose_name=u"用户")
这样就能比较灵活。
from datetime import datetime from django.db import models
from django.contrib.auth import get_user_model # django提供的方法 from goods.models import Goods
User = get_user_model() # 这个方法会给我们直接返回定义的用户表
# Create your models here. class ShoppingCart(models.Model):
"""
购物车
"""
user = models.ForeignKey(User, verbose_name=u"用户")
goods = models.ForeignKey(Goods, verbose_name=u"商品")
nums = models.IntegerField(default=0, verbose_name="购买数量") add_time = models.DateTimeField(default=datetime.now, verbose_name=u"添加时间") class Meta:
verbose_name = '购物车'
verbose_name_plural = verbose_name
unique_together = ("user", "goods") def __str__(self):
return "%s(%d)".format(self.goods.name, self.nums) class OrderInfo(models.Model):
"""
订单
"""
ORDER_STATUS = (
("TRADE_SUCCESS", "成功"),
("TRADE_CLOSED", "超时关闭"),
("WAIT_BUYER_PAY", "交易创建"),
("TRADE_FINISHED", "交易结束"),
("paying", "待支付"),
) user = models.ForeignKey(User, verbose_name="用户")
order_sn = models.CharField(max_length=30, null=True, blank=True, unique=True, verbose_name="订单号") # 一定是唯一的
trade_no = models.CharField(max_length=100, unique=True, null=True, blank=True, verbose_name=u"交易号") # 一定是唯一的
pay_status = models.CharField(choices=ORDER_STATUS, default="paying", max_length=30, verbose_name="订单状态")
post_script = models.CharField(max_length=200, verbose_name="订单留言")
order_mount = models.FloatField(default=0.0, verbose_name="订单金额")
pay_time = models.DateTimeField(null=True, blank=True, verbose_name="支付时间") # 用户信息
address = models.CharField(max_length=100, default="", verbose_name="收货地址")
signer_name = models.CharField(max_length=20, default="", verbose_name="签收人")
singer_mobile = models.CharField(max_length=11, verbose_name="联系电话") add_time = models.DateTimeField(default=datetime.now, verbose_name="添加时间") class Meta:
verbose_name = u"订单"
verbose_name_plural = verbose_name def __str__(self):
return str(self.order_sn) class OrderGoods(models.Model):
"""
订单的商品详情
"""
order = models.ForeignKey(OrderInfo, verbose_name="订单信息", related_name="goods")
goods = models.ForeignKey(Goods, verbose_name="商品")
goods_num = models.IntegerField(default=0, verbose_name="商品数量") add_time = models.DateTimeField(default=datetime.now, verbose_name="添加时间") class Meta:
verbose_name = "订单商品"
verbose_name_plural = verbose_name def __str__(self):
return str(self.order.order_sn)
下面就是用户操作表:用户操作一般有收藏,收货地址等
from datetime import datetime from django.db import models
from django.contrib.auth import get_user_model from goods.models import Goods
# Create your models here.
User = get_user_model() class UserFav(models.Model):
"""
用户收藏
"""
user = models.ForeignKey(User, verbose_name="用户")
goods = models.ForeignKey(Goods, verbose_name="商品", help_text="商品id")
add_time = models.DateTimeField(default=datetime.now, verbose_name=u"添加时间") class Meta:
verbose_name = '用户收藏'
verbose_name_plural = verbose_name
unique_together = ("user", "goods") # 联合唯一索引 def __str__(self):
return self.user.username class UserLeavingMessage(models.Model):
"""
用户留言
"""
MESSAGE_CHOICES = (
(1, "留言"),
(2, "投诉"),
(3, "询问"),
(4, "售后"),
(5, "求购")
)
user = models.ForeignKey(User, verbose_name="用户")
message_type = models.IntegerField(default=1, choices=MESSAGE_CHOICES, verbose_name="留言类型",
help_text=u"留言类型: 1(留言),2(投诉),3(询问),4(售后),5(求购)")
subject = models.CharField(max_length=100, default="", verbose_name="主题")
message = models.TextField(default="", verbose_name="留言内容", help_text="留言内容")
file = models.FileField(upload_to="message/images/", verbose_name="上传的文件", help_text="上传的文件")
add_time = models.DateTimeField(default=datetime.now, verbose_name="添加时间") class Meta:
verbose_name = "用户留言"
verbose_name_plural = verbose_name def __str__(self):
return self.subject class UserAddress(models.Model):
"""
用户收货地址
"""
user = models.ForeignKey(User, verbose_name="用户" )
province = models.CharField(max_length=100, default="", verbose_name="省份")
city = models.CharField(max_length=100, default="", verbose_name="城市")
district = models.CharField(max_length=100, default="", verbose_name="区域")
address = models.CharField(max_length=100, default="", verbose_name="详细地址")
signer_name = models.CharField(max_length=100, default="", verbose_name="签收人")
signer_mobile = models.CharField(max_length=11, default="", verbose_name="电话")
add_time = models.DateTimeField(default=datetime.now, verbose_name="添加时间") class Meta:
verbose_name = "收货地址"
verbose_name_plural = verbose_name def __str__(self):
return self.address
运行makemigrations,migrate即可;
__________昨日游玩一日未更新————————
独立使用models导入数据文件:
# -*- coding: utf-8 -*- # 独立使用django的model
import sys
import os # pwd = os.path.dirname(os.path.realpath(__file__)) # 获取项目地址
# print(os.path.realpath(__file__), pwd)
# sys.path.append(pwd + "../")
# print(os.environ)
os.environ.setdefault("DJANGO_SETTINGS_MODULE", "onlineshop.settings") # 只有把项目添加到环境变量,才能使用settings
# 像数据库设置都是需要用到上述方法的,这个时候就可以调用models了
import django django.setup() # 初始化django from goods.models import GoodsCategory
VUE项目小试牛刀的更多相关文章
- vue-cli快速构建Vue项目
vue-cli是什么? vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的. vue-cli怎么使用? 安装vue-cli之前,需要先装好vue 和 webpack npm i ...
- requirejs + vue 项目搭建2
上篇是年后的项目搭建的,时间比较仓促,感觉有点low 1.gulp-vue 文件对公用js的有依赖,以后别的同事拿去搭其他项目,估计会被喷 2.不支持vue-loader一样写模版语言和es6语法 最 ...
- vue项目目录介绍
Vue项目目录 初始化项目 vue init webpack []projectname] cd [projectname] npm install vue run dev 目录树 +---build ...
- Vue 项目实战系列 (一)
最近一直在学习Vue,基本的文档看完后就需要进行具体的项目进行练手了,本系列文章主要是将我学习过程记录下来,和大家一起学习交流. 我在git上找到了一个淘票票的Vue项目,项目地址: https:// ...
- 简单vue项目脚手架(vue+webpack2.0+vuex+vue-router)
github地址 使用技术栈 webpack(^2.6.1) webpack-dev-server(^2.4.5) vue(^2.3.3) vuex(^2.3.1) vue-router(^2.5.3 ...
- vue项目构建与实战
关于 微信公众号:前端呼啦圈(Love-FED) 我的博客:劳卜的博客 知乎专栏:前端呼啦圈 前言 由于vue相对来说比较平缓的学习过程和新颖的技术思路,使其受到了广大前后端开发者的青睐,同时其通俗易 ...
- Vue项目搭建完整剖析全过程
Vue项目搭建完整剖析全过程 项目源码地址:https://github.com/ballyalex 有帮助的话就加个星星呗~! 项目技术栈:vue+webpack+bower+sass+axios ...
- 利用webpack构建vue项目
快速搭建vue项目 一,确认自己有无搭建好node以及npm环境,这些是前提,具体安装方法可参考https://nodejs.org/en/. 二,开始构建项目. 第1步:新建一个文件夹,随意命名. ...
- 如何快速把 Vue 项目升级到 webpack3
由于 webpack3升级后,新增了 Scope Hositing(作用域提升) 功能,据说是对 js的性能提升很大.因此,我们做了一个测试对比,就是 webpack3和 webpack1/2 的性能 ...
随机推荐
- java Scanner中next和nextLine()区别
next(): 1.一定要读取到有效字符后才可以结束输入. 2.对输入有效字符之前遇到的空白,next() 方法会自动将其去掉. 3.只有输入有效字符后才将其后面输入的空白作为分隔符或者结束符. ne ...
- 什么是pytorch(3神经网络)(翻译)
神经网络 torch.nn 包可以用来构建神经网络. 前面介绍了 autograd包, nn 依赖于 autograd 用于定义和求导模型. nn.Module 包括layers(神经网络层), 以及 ...
- Javascript 蛤蟆可以吃队友,也可以吃对手 比较字符串
Javascript 蛤蟆可以吃队友,也可以吃对手 比较字符串 function mutation(arr) { for(var i = 0; i < arr[1].length; i++) { ...
- day42-43 绝对定位 相对定位
一.超链接导航栏案例 html结构 <div class="nav"> <ul> <li> <a href=""> ...
- Linux 开机启动 php socket
问题 php socket 服务在服务器重启后无法自动启动,需要添加开机启动脚本.有以下问题 开机延迟3分钟后,再启动socket服务 socket服务有3个模块需要按照先后顺序启动 registe ...
- 邮件报警以及服务端能否ping通客户端的小例子(三)
就这个小小的东西,弄了一天,弄的头晕眼花,毕竟第一次弄这个,记录下来,若干年之后,回看这些笔记,不知是什么样的感想,哈哈.我学一个东西的时候喜欢系统的来,一点一点的来,做这个的时候想法很 ...
- Syncthing – 数据同步利器---自己的网盘,详细安装配置指南,内网使用,发现服务器配置
简介: 无论办公.文件共享.团队协作还是家庭照片.视频.音乐.高清电影的存储,我们常常都有文件同步和存储的需求.但随着国内各大网盘的花式阵亡或限速,早已没什么好选择了.好吧,我已经转战使用onedri ...
- pyhdfs安装
参考: http://blog.csdn.net/sinat_33741547/article/details/54428726 1.先更新pip,防止版本过低pip install --upgrad ...
- 解决双击excel文件打开多个excel.exe进程的问题
解决双击excel文件打开多个excel.exe进程的问题有些时候,双击两个excel文件,会打开多个excel进程,不同进程之间不能复制粘贴公式,只能粘贴数值,很不方便.怎么样双击多个excel文件 ...
- awk字符串操作(字符串链接、传入传出shell变量)
1.awk基础 awk的环境变量及其意义 https://blog.csdn.net/snowpay/article/details/52451718 linux awk命令详解 https:// ...
