讲解ontouchstart、ontouchend、onclick区别和坑点
今天要讲的这个并不复杂,我用一个例子来讲解吧
<div id="box"></div>
var box = document.querySelector("#box");
box.addEventListener("click",function(){
console.log("click");
});
box.addEventListener("touchstart",function(){
console.log("touchstart");
});
box.addEventListener("touchend",function(){
console.log("touchend");
});
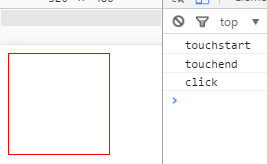
我们先来看一下ontouchstart、ontouchend、onclick这三个方法的执行顺序。

可以看到它们的执行顺序是ontouchstart > ontouchend > onclick
除了执行顺序不同以外,还有一个非常大的区别那就是onclick只在你快速点击并放开才会被执行,如果你点击一个区域,很迟才放开,那么onclick是不会执行的,如下图就是我点击div两秒以后松开的结果。

从上图可以看到它并没有输出click,其实我们移动端滑动时,也是不会触发click事件的,这也是ontouchstart、ontouchend和onclick最大区别吧。
下面来来说说它们的坑点
在项目中,有这么一个需求一个a标签中还需求再套一个a标签,显然这实现不了,于是我将里面的a换成了其他标签,并给这个标签自定义了一个属性data-href,当点击这个元素时通过location.href跳转,但当我去测试时,发现一个问题,我上下滑动的时候,结果跳地址了。

导致滑动跳地址的原因就出现在,我是给那个元素添加的ontouchend事件,而ontouchend事件在你滑动结束后是会被触发的,也许你会想,用onclick不就行了,我何尝不想用onclick,没用onclick也是有原因的,它有点透问题,比如下面这段代码
<a href="//www.taobao.com">
<div>无效</div>
<p id="link">跳到baidu</p>
</a>
var link = document.querySelector("#link");
link.addEventListener("click",function(event){
location.href = "//www.baidu.com";
});
按理说我点击p元素应该跳到百度才对,但是它却跳到了淘宝,如下图。

也许你会觉得它是事件冒泡导致的,我们不妨将代码改造一下
link.addEventListener("click",function(event){
event.stopPropagation();
location.href = "//www.baidu.com";
});
结果它还是跳到了淘宝,如下图

也就是说,它并不是真的因为事件冒泡导致的,网上说是因为click延时触发导致的,可能是这样的,因为click的延时,导致事件在没触发之前,就已经传递给了a标签,至于为什么被传递的这个事件先被执行,就不得而知了。
解决这个问题倒也简单,阻止浏览器默认事件就可以了,代码如下
link.addEventListener("click",function(event){
event.preventDefault();
location.href = "//www.baidu.com";
});
效果如下

其实不只是click有这个问题,ontouchend也会有同样的问题。
讲解ontouchstart、ontouchend、onclick区别和坑点的更多相关文章
- onclientclick和onclick区别
OnClientClick是客户端脚本,一般使用javascript,在客户端,也就是IE中运行,点击后马上执行OnClick是服务器端事件处理函数,使用C#或者vb.net,在服务器端,也就是IIS ...
- 行内onclick使用遇坑--------作用域与传入字符串
问题一:行内onclick触发的函数放在$(funtion(){})内报错,错误代码如下: <input type="button" value="确定" ...
- [转载]onclientclick和onclick区别
OnClientClick是客户端脚本,一般使用javascript,在客户端,也就是IE中运行,点击后马上执行OnClick是服务器端事件处理函数,使用C#或者vb.net,在服务器端,也就是IIS ...
- 多测师讲解 ———python2和Python3区别
python3.x和python2.x的区别:1.Python3.X源码文件默认使用utf-8编码,而python2.x的编译最前端需要加上#coding=utf-82.python3.x里打印pri ...
- Union 与 Union all 的区别【坑】
UNION操作符用于合并两个或多个SELECT语句的结果集 请注意,UNION 内部的 SELECT 语句必须拥有相同数量的列.列也必须拥有相似的数据类型.同时,每条 SELECT 语句中的列的顺序必 ...
- linux输出之 printf 讲解--->与 echo 的区别
printf 你接触过printf没呢?? 如果你学了c语言的话你肯定就熟悉了,如果没有的话,不要急,,我保证你马上就会了! 我们来看一下案例: 这个可以看出来吧,echo输出的话会对文本换行哦,但是 ...
- @Resource与@Autowired注解的区别踩坑者入
一.写本博文的原因 有些童鞋搞不为什么要用@Resource或者@Autowired,咱们一起研究下 @Resource默认按照名称方式进行bean匹配,@Autowired默认按照类型方式进行bea ...
- H5移动端的一些坑、、、
H5项目常见问题及注意事项 Meta基础知识: H5页面窗口自动调整到设备宽度,并禁止用户缩放页面 //一.HTML页面结构 <meta name="viewport" co ...
- H5常见问题 微信踩过得坑
微信页面内 click事件 只在a链接的时候有效,如果是div或者span之类 一定要加上样式 cursor:pointer 点击事件才生效. <div style="cursor: ...
随机推荐
- linux 安装mysql相关和openjdk
新装的centos 6.9虚拟机 修改yum 服务器源 cd /etc/yum.repos.d/ rename repo repo.bak_$(date +%F) * 阿里的yum库 https:/ ...
- Eigen使用矩阵作为函数参数
1 使用矩阵作为函数参数介绍 文章来源Writing Functions Taking %Eigen Types as Parameters Eigen为了在函数中传递不同的类型使用了表达式模板技术. ...
- Java代码获取spring 容器的bean几种方式
一.目的 写了一个项目,多个module,然后想在A模块中实现固定的config注入,当B模块引用A时候,能够直接填写相对应的配置信息就行了.但是遇到一个问题,B引用A时候,A的配置信息总是填充不了, ...
- linux下部署monogoDB服务(以及安装php mogodb扩展)
这两天网站转移到新的服务器后,登录时出现一个问题,会等待几分钟服务器才响应. 开始以为是nginx服务器的问题,后面经过排查发现是php一个登陆验证的函数的问题,每次跑到这个函数就会迟钝几分钟. 经过 ...
- day 5,格式化输出,for,while, break,continue,列表
本节内容: 1,格式化输出 2,数据类型 3,for 循环 4,while 循环 5,列表 pycharm的简单使用,设置pycharm自动生成日期和计算机用户名 ctrl+d复制一行 1,格式化输出 ...
- 操作系统学习笔记(二) 页式映射及windbg验证方式
页式映射 本系列截图来自网络搜索及以下基本书籍: <Windows内核设计思想> <Windows内核情景分析> <WINDOWS内核原理与实现> 一个32位虚拟地 ...
- 【APP测试(Android)】--性能测试
- 软件推荐-有限元开发软件FELAC
首页:http://yuanjisuan.cn/ 有限元语言及其编译器(Finite Element Language And it’s Compiler),以下简称FELAC是中国科学院数学与系统科 ...
- python函数(一)
python函数(一) 1.函数的定义: def test(): print('test is running...') return 定义一个函数,有3个部分需要注意: 函数名称.函数的命名规范与变 ...
- 程序的流程控制-分支结构 if
1.分支结构:if语句 第一种格式: /* if(条件表达式){ 语句体; } 其它语句 */ public class IfDemo1{ public static void main(String ...
