Vue.js的复用组件开发流程
本文由蔡述雄发表
接下来我们会详细分析下如何完成由多个组件组成一个复用组件的开发流程。
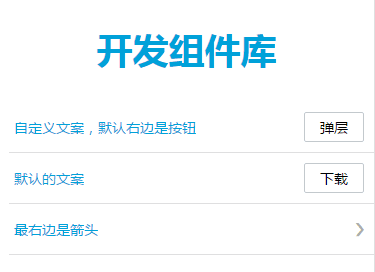
下面先看看我们的需求
列表组件quiList.vue
本节我们主要要完成这样一个列表功能,每一行的列表是一个组件,列表内可能出现按钮组件或者箭头组件,点击按钮组件可以自定义事件,同时可以根据不同的参数来决定当前列表是带按钮的列表or带箭头的列表。

首先看看quiList.vue
//quiList.vue
<template>
<div class="qui-list">
<span class="list-tips">{{tipsText}}</span>
<qui-btn v-on:btnClickEvent="btnClickEvent" :msg=msg class="small"></qui-btn>
</div>
</template>
<script>
import quiButton from '../components/quiButton.vue'
export default{
props:{
msg: {
default: '下载'
},
tipsText: {
default: '默认的文案'
}
},
components: {
'qui-btn': quiButton
},
methods:{
btnClickEvent:function(){
alert('按钮点击事件')
}
}
}
</script>
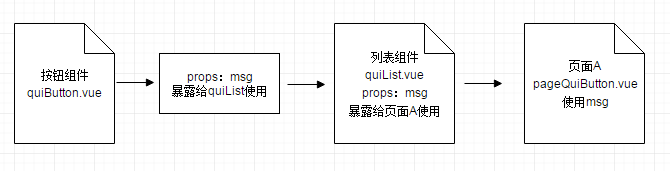
上面的知识点基本上就是我们之前学过的,只不过记住quiList本身是一个组件,而在这个组件里面,我们又引入了按钮组件quiButton,也就是组件内引用组件,实际上就是组件的嵌套,注意到这里:msg=msg的使用,这里冒号表示绑定的是一个变量msg,然后这个属性通过props暴露出去(本身在按钮中就暴露了msg给列表组件使用),借用下面一张图理解下:

至于点击事件,也是我们之前学习过的事件的绑定。现在引入一个新问题,是否有一个参数,可以决定列表组件的右侧是放置按钮组件呢?还是箭头组件。
动态组件
Vue中提供了一些特定关键字:is和特定的结构<component>来生成动态组件,让我们修改下script里面的内容先:
<script>
import quiButton from '../components/quiButton.vue'
import quiArrow from '../components/quiArrow.vue'
export default{
props:{
msg: {
default: '下载'
},
tipsText: {
default: '默认的文案'
},
currentView:{
default: 'qui-btn'
}
},
components: {
'qui-btn': quiButton,
'qui-arrow': quiArrow
},
methods: {
clickEvent: function () {
}
}
}
</script>
首先我们先Import多一个箭头组件,在components中添加一个自定义标签‘qui-arrow’,注意到我们多了一个currentView的自定义属性,默认值是qui-btn,现在再看看template标签里面写什么:
<template>
<div class="qui-list">
<span class="list-tips">{{tipsText}}</span>
<component :is="currentView" v-on:btnClickEvent="clickEvent" :msg=msg class="small" keep-alive></component>
</div>
</template>
我们把qui-btn标签去掉了,取而代之的是一个component标签,这是Vue自带的一个标签,可以把它当作一个容器,这个容器可以用来装按钮,也可以用来装箭头。决定这个容器装的是哪个组件的关键代码在于:is="currentView",当currentView的值为qui-btn的时候,这个容器就是按钮组件,当它是qui-arrow的时候,就是箭头组件。而我们刚才给这个变量定义的默认值是qui-btn。
keep-alive关键字保持这个组件在内存中是常驻的,由于动态组件可能需要动态切换,这样保持组件活跃可以减少组件变化时候的内存消耗。
可以看到我们的component上还保留着按钮的点击事件和msg信息,这些没有关系,只要箭头组件中不出现同样的变量就不会发生冲突。
<qui-list tipsText="自定义文案,默认右边是按钮" msg="弹层"></qui-list>
<qui-list v-on:btnClickEvent="test"></qui-list>
<qui-list ref="child1" tipsText="最右边是箭头" currentView="qui-arrow"></qui-list>
使用列表组件的时候,只需要给暴露出来的currentView指定一个值,就可以决定右侧是按钮还是箭头了。注意最后一个qui-list上有一个ref的属性,这个属性代表组件集合,当页面中有很多组件的时候,可以通过几种方法来获取对应的某个组件的信息:
console.log(this.$children[0].msg);//通过数组获取
console.log(this.$refs.child1.msg);//通过对象集合获取
其实关于动态组件,不一定要用:is+component来实现,在Vue中有一个指令叫做v-if / v-else / v-else-if,统称判断指令,配合展示指令v-show,可以根据指定的值来决定对应的组件是否应该展示,另外这种做法我不展示了,就当做一个作业吧,有兴趣的还是建议实战一下,毕竟我们也只是教大家入门学习,后面还是希望大家能够自己去扩展学习。
生命周期
这里简单讲一下什么是组件的生命周期,上面我们通过refs来获取组件对象的信息,那么在什么时候或者说哪个时机点去做这件事呢,组件从引用到调用到销毁(比较少操作)有以下几个关键回调函数:
<script>
export default {
components: {
'qui-list': quiList
},
beforeCreate:function(){},//组件实例化之前
created:function(){},//组件实例化了
beforeMount:function(){},//组件写入dom结构之前
mounted:function(){//组件写入dom结构了
console.log(this.$children);
console.log(this.$refs);
},
beforeUpdate:function(){},//组件更新前
updated:function(){},//组件更新比如修改了文案
beforeDestroy:function(){},//组件销毁之前
destroyed:function(){}//组件已经销毁
}
</script>
所以要想使用refs的内容,就需要在组件写入dom之后才能开始调用哦!
我还需要学什么
目前为止,我们三篇文章已经学了大部分的关于组件和路由的知识,当然这并不是Vue的全部,只是相对于其他的知识点,这些可以算是一个垫脚石,看懂了这些,对后面其他API的应用,帮助很大。下面我列举一些其他的,后续大家可以去官网查看资料的一些关键点,其实都不难,只要有一些小小的项目demo实践,你会发现Vue也不过如此。
过渡
过渡其实就是CSS3动画,transition这些,只是写CSS3变成好像在写JS一样,有点类似于greenSock的一些思想。
指令
目前为止我们学习了一些常用指令,像v-on,v-bind,v-for,还有几个常用的像刚才提到的判断指令和v-show指令,还有v-model指令(主要用于input等表单组件)。当知道指令作用的时候,学习起来其实并不难。
Render
渲染这个方法是我觉得应该用心去学习的,它可以方便我们写出更好的面向对象的组件,而学习它的成本在于这个接口更接近于原生JS代码的使用。如果有需要,后续也可以写一篇关于Render的文章。
总结
三篇系列文暂时在这里告一段落,有些童靴可能到这里还是觉得没有学会Vue,对不起,可能是我的标题太夸张了,也可能因为我的例子还不够清晰,文笔也还不好理解。不过没关系,回顾我们的学习历程,你可以按照这个知识点的学习过程,去找更多的文章,毕竟“熟读唐诗三百首,不会作诗也会吟”嘛。当然,学习过程中我们自己更多的练习和尝试才能锻炼巩固知识。至于浅入之后是浅出还是深出,还是要靠大家自己去定义了!
文末附上所有相关代码和官方文档地址~~~
此文已由作者授权腾讯云+社区发布,更多原文请点击
搜索关注公众号「云加社区」,第一时间获取技术干货,关注后回复1024 送你一份技术课程大礼包!
Vue.js的复用组件开发流程的更多相关文章
- 打造 Vue.js 可复用组件
Vue.js 是一套构建用户界面的渐进式框架.我们可以使用简单的 API 来实现响应式的数据绑定和组合的视图组件. 从维护视图到维护数据,Vue.js 让我们快速地开发应用.但随着业务代码日益庞大,组 ...
- Vue.js学习 Item11 – 组件与组件间的通信
什么是组件? 组件(Component)是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能.在有 ...
- 转: Vue.js——60分钟组件快速入门(上篇)
转自: http://www.cnblogs.com/keepfool/p/5625583.html Vue.js——60分钟组件快速入门(上篇) 组件简介 组件系统是Vue.js其中一个重要的概 ...
- Vue.js 的精髓——组件
开篇:Vue.js 的精髓——组件 写在前面 Vue.js,无疑是当下最火热的前端框架 Almost,而 Vue.js 最精髓的,正是它的组件与组件化.写一个 Vue 工程,也就是在写一个个的组件. ...
- vue.js 精学组件记录
组件需要注册后才可以使用. Vue.component('my-component',{ template:'<div>这是组件内容</div>' }): 局部注册组件 var ...
- vue.js相关UI组件收集
内容 UI组件 开发框架 实用库 服务端 辅助工具 应用实例 Demo示例 ###UI组件 element ★9689 - 饿了么出品的Vue2的web UI工具套件 Vux ★6927 - 基于Vu ...
- Vue.js的动态组件模板
组件并不总是具有相同的结构.有时需要管理许多不同的状态.异步执行此操作会很有帮助. 实例: 组件模板某些网页中用于多个位置,例如通知,注释和附件.让我们来一起看一下评论,看一下我表达的意思是什么.评论 ...
- Vue.js——60分钟组件快速入门
一.组件简介 组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可复用的小组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树: 那么什么是组件呢?组件可以扩展HT ...
- vue.js学习之组件(上篇)
本文的Demo和源代码已放到GitHub,如果您觉得本篇内容不错,请点个赞,或在GitHub上加个星星! https://github.com/zwl-jasmine95/Vue_test 以下所有知 ...
随机推荐
- ubuntu中的环境变量
写这句话,给自己提个醒吧,添加路径(所谓的环境变量):系统会去相应的目录中找可执行文件,到时候只要输入命令名字,可以不用输入完整的路径
- java【基础】正则表达式
1 字符串判断 java的正则使用的是Pattern以及Matcher来配合使用的. 如果只是用来判断输入的字符串是否符合格式,推荐使用Matcher的matches方法. public static ...
- 选择困难症的福音——团队Scrum冲刺阶段-Day 3
选择困难症的福音--团队Scrum冲刺阶段-Day 3 今日进展 编写提问部分 做了不同问题所对应的游戏选项,但关于游戏分类的界面还没有做完 登陆注册界面 更改ui界面,ui界面终于变好看了:) 学习 ...
- linux就该这么学,第五课,
今天讲的比较难理解,要重预习和复习 今天讲了2个多小进,主要讲了SHELL,shell的组成:第一行为脚本声明 #!/bin/bash ,第二行为脚本的注释信息,第三为 脚本的执行语句 接收用户参 ...
- Ubuntu 利用 crontab 和 notify-send 定时发送桌面通知,提示该休息啦
[经测试,每隔多少分钟执行并不像自己想象的一样] 比如:每隔50分钟执行一次提醒 */50 * * * * export DISPLAY=:0.0; notify-send -i /home ...
- 第38章:MongoDB-集群--Replica Sets(副本集)---多机的搭建
①机器环境 182.48.115.236 master-node(主节点) 182.48.115.237 slave-node1(从节点) 182.48.115.238 slave- ...
- Jersey RESTful WebService框架学习(八)文件下载防乱码
最近在做下载时候 不同浏览器下载的文件一直出现乱码,不知道怎么设置文件的编码,百度许久,找到一个解决办法如下 /** * 文件下载 * @param request * @return */ @GE ...
- OpenCV库框架结构
在上文已经学习过了opencv的编码规则,为了能够方便灵活的运用OPECV库,我们需要对其框架结构进行学习了解,以方便我们进行实际工程调用调用. 1.Opnecv库到底提供了什么? 打开opencv源 ...
- JSP的分页技术
在实际应用中,如果从数据库中查询的记录特别的多,甚至超过了显示屏的显示范围,这个时候可将结果进行分页显示. 假设总记录数为intRowCount,每页显示的数量为inPageSize,总页数为intP ...
- Lambda表达式where过滤数据
使用Lambda的表达式来过滤符合条件的数据.下面的代码实现,是把字符阵列中,把名字长度等于3元素找出来. class Bv { public void LambdaExpression() { st ...
