jQuery对标签select优化:实现模糊搜索查询功能
由于select标签中的option条数较多,翻页查询比较麻烦,需要对select标签进行优化,解决方法是通过增加模糊查询功能来提高用户体验感。
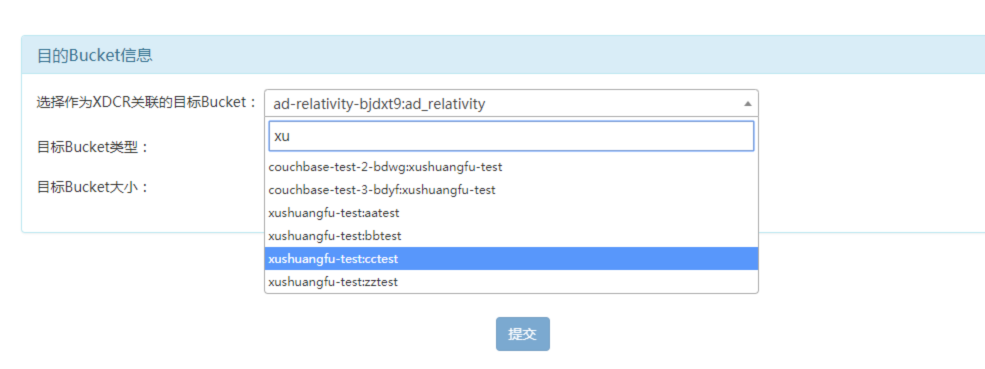
优化后的界面如下:

在实现这个优化的过程中,参考了两个开源的jQuery插件:comboSelect与select2;
select2:https://github.com/select2/select2/
comboSelect:https://github.com/PebbleRoad/combo-select
说明:
(一)comboSelect这个插件在2014就不再维护了,select2这个插件不仅可以实现单选择模糊查询,还可以实现多选择模糊查询。个人推荐使用select2。
(二)我在实现这个功能的过程中,刚开始考虑的是使用comboSelect这个插件,花了较多的时间来研究它,可是后面发现公司代码集成了select2,因此最后选择使用select2。
(三)讲解一下comboSelect的底层实现原理。
comboSelect代码解析:
(一)基本用法
首先在页面中构建一个select,并初始化option数据,然后调用脚本
$("#selectId").comboSelect();
获取option:selected的数据:
$(function() {
let value_selected;
$('select').comboSelect().change(function(){
value_selected = $(this).val();
alert(value_selected);
});
});
(二)底层原理
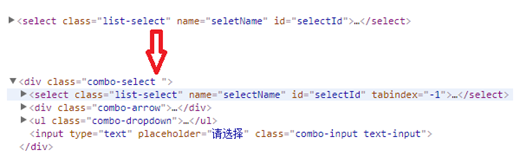
Combo Select在执行时,在原 select 外层套了一个 <div class=”combo-select”>,然后在select后面添加了三个element。
div.combo-arrow,是下拉箭头
ul.combo-dropdown是用来显示的下拉列表
input.combo-input 是用来输入模糊搜索内容的输入框
并通过修改原 select 的属性,隐藏掉。

如果没有引入相应的CSS文件进行修饰,可以很清楚的看到以上的结构。
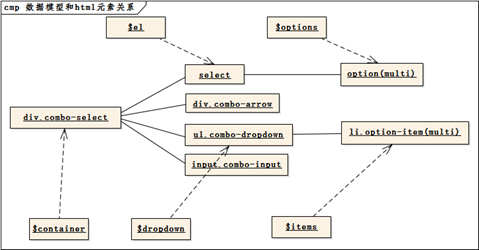
(三)js数据模型
combo select初始化时,经过一系列代码,最终构造几个属性:
$container : 生成一个新的div,将原来的select和新生成的ul等都放在其中。
$el : 初始的select element
$options : 所有的option 数据
$dropdown : 生成的 ul.combo-dropdown 对象
$items : 所有的options转成 li 格式后的数据。
下图是数据模型和html元素之间的对应关系。

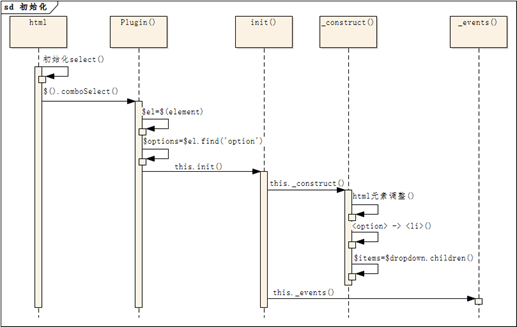
(四)插件初始化
在js插件的代码function Plugin ( element, options )会完成插件的初始化,根据select当前的数据,完成html元素的调整,以及js数据模型的初始化。初始化流程如下

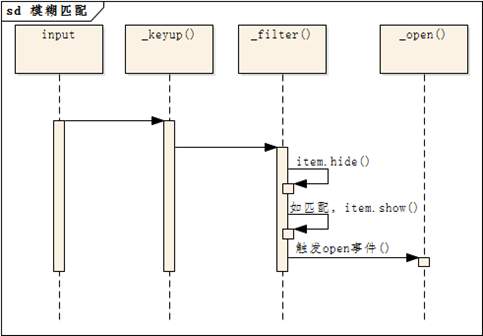
(五)模糊查询的逻辑
当用户在input中输入文字的时候,会触发 keydown和keyup事件,在keyup事件中,对 $items中的数据依次进行匹配,设置 visible属性,实现部分数据的展示。

在这个过程中,原始的select($el)及其所有的options($options)没有变化,下拉列表的变化,主要是将ul.li($items)设置为可见或不可见。
最后相应的Demo文件我提交到了GitHub,可参考:https://github.com/JayInnn/search_select/tree/patch-1
jQuery对标签select优化:实现模糊搜索查询功能的更多相关文章
- Jquery 实现select 3级级联查询
实现级联效果的思路: 1. 页面加载时,先显示第一级select,第二.三级的select隐藏,根据第一级select值的改变,再显示第二级select,依次类推: 2.只从后台获取第一级select ...
- legend---七、jquery如何选中select的selected的选择上的自定义属性
legend---七.jquery如何选中select的selected的选择上的自定义属性 一.总结 一句话总结:用冒号属性选择器 var type=$(this).children('option ...
- 套用JQuery EasyUI列表显示数据、分页、查询
声明,本博客从csdn搬到cnblogs博客园了,以前的csdn不再更新,朋友们可以到这儿来找我的文章,更多的文章会发表,谢谢关注! 有时候闲的无聊,看到extjs那么肥大,真想把自己的项目改了,最近 ...
- Web jquery表格组件 JQGrid 的使用 - 7.查询数据、编辑数据、删除数据
系列索引 Web jquery表格组件 JQGrid 的使用 - 从入门到精通 开篇及索引 Web jquery表格组件 JQGrid 的使用 - 4.JQGrid参数.ColModel API.事件 ...
- sql 优化 链接提示 查询提示 标提示
SQL Server的查询优化器在select查询执行的时候产生一个高效的查询执行计划.如果优化器不能选择最优的计划,那么就需要检查查询计划.统计信息.支持的索引等,而通过使用提示可以改变优化器选择查 ...
- 改造 Combo Select支持服务器端模糊搜索
项目中使用了 combo select,为缺省的select增加模糊搜索的功能,一直运行得很好. 1 碰到的问题 但最近碰到一个大数据量的select:初始化加载的数据项有2000多个.我们采用 ...
- mysql优化:慢查询分析、索引配置优化
一.优化概述二.查询与索引优化分析a.性能瓶颈定位show命令慢查询日志explain分析查询profiling分析查询b.索引及查询优化三.配置优化 max_connections back_log ...
- Mysql优化_慢查询开启说明及Mysql慢查询分析工具mysqldumpslow用法讲解
Mysql优化_慢查询开启说明及Mysql慢查询分析工具mysqldumpslow用法讲解 Mysql慢查询开启 Mysql的查询讯日志是Mysql提供的一种日志记录,它用来记录在Mysql中响应 ...
- 5.用JQuery实现选中select里面的option显示对应的div
用JQuery实现选中select里面的option显示对应的div HTML: <select name="" onchange="select(this)&q ...
随机推荐
- 20165317Java实验五 网络编程与安全
实验五 网络编程与安全 一.中缀转后缀 参考http://www.cnblogs.com/rocedu/p/6766748.html#SECDSA 结对实现中缀表达式转后缀表达式的功能 MyBC.ja ...
- ES6 Reflect 与 Proxy
概述 Proxy 与 Reflect 是 ES6 为了操作对象引入的 API . Proxy 可以对目标对象的读取.函数调用等操作进行拦截,然后进行操作处理.它不直接操作对象,而是像代理模式,通过对象 ...
- Spring MVC原理及配置详解
Spring MVC概述: Spring MVC是Spring提供的一个强大而灵活的web框架.借助于注解,Spring MVC提供了几乎是POJO的开发模式,使得控制器的开发和测试更加简单.这些控制 ...
- HBase 笔记2
Hadoop 服务启动顺序: zookeeper ->journalnode->namenode -> zkfc -> datanode HBase Master WEB控制台 ...
- netframework webapi exceptionless
1.webapi项目 添加nuget exceptionless webapi 2.在exceptionless server端添加项目,注意key 3.修改api项目的webconfig &l ...
- sourcetree 免注册
http://www.cnblogs.com/xiofee/p/sourcetree_pass_initialization_setup.htmlSourceTree 安装之后需要使用账号登陆以授权, ...
- fcrackzip (zip密码破解工具)
现在做一个例子,首先生成一个带有密码的zip的包 zip -P hujhh test.zip test1.txt test2,txt 可以看到密码是5位的纯字母 现在就用我们的这个软件开始破解 fcr ...
- 最详细的 paypal 支付接口开发--Java版
做全球性的支付,选用paypal!为什么选择paypal? 因为paypal是目前全球最大的在线支付工具,就像国内的支付宝一样,是一个基于买卖双方的第三方平台.买家只需知道你的paypal账号,即可在 ...
- os.path.join
os.path.join()函数: 第一个以”/”开头的参数开始拼接,之前的参数全部丢弃. 以上一种情况为先.在上一种情况确保情况下,若出现”./”开头的参数,会从”./”开头的参数的上一个参数开始拼 ...
- 2017-2018-1 20155228 《数学建模》 MatlabR2017a安装教程
2017-2018-1 20155228MatlabR2017a安装教程 原版软件和破解补丁的下载 原版软件和破解补丁的下载链接 需要关注微信公众号才能获取下载密码,照办就是了,为了学习嘛哈哈哈 有三 ...
