pygame-KidsCanCode系列jumpy-part18-背景滚动
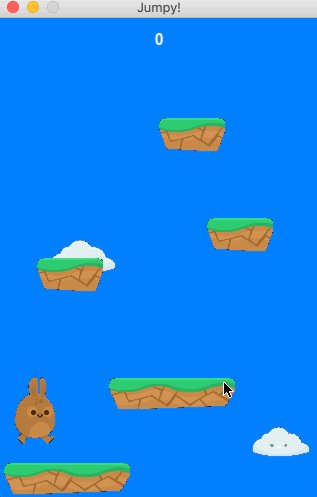
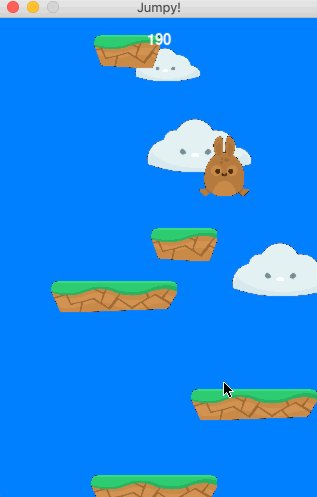
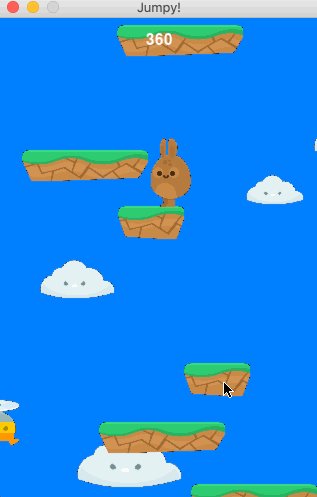
接上回继续,之前的游戏背景过于单调,今天加几朵白云的背景效果。

要点:
1. 白云要有大有小,尽量模拟出远近层次的效果。
2. 兔子向上跳时,(背景)白云也要相应的滚动,但是为了视觉效果,速度要低于档板的速度(比如:1/2 or 1/3)。
3. 白云要放在最下层(即:Layer值最低),否则就会把其它物体挡住。
先定义白云:
# 白云背景
class Cloud(pg.sprite.Sprite):
def __init__(self, game, x, y, scale=1):
pg.sprite.Sprite.__init__(self)
self.game = game
self.image = self.game.spritesheet.get_image("cloud.png", scale)
self.rect = self.image.get_rect()
self.rect.x = x
self.rect.y = y
main.py中初始化:
def new(self):
self.score = 0
self.all_sprites = pg.sprite.LayeredUpdates()
...
self.clouds = pg.sprite.Group()
... # 初始化生成白云
for i in range(2, 4):
scale = random.choice([2.5, 3.0, 3.5, 4.0, 4.5])
c = Cloud(self, random.randrange(0, WIDTH), random.randrange(-100, HEIGHT), scale)
self.all_sprites.add(c, layer=CLOUD_LAYER)
self.clouds.add(c) ...
其中常量CLOUD_LAYER的值,仍在settings.py中定义:
# layer
PLAYER_LAYER = 4
MOB_LAYER = 3
PLATFORM_LAYER = 1
POWERUP_LAYER = 2
CLOUD_LAYER = 0
update时,更新白云的滚动效果,以及数量不足时,自动补足:
def update(self):
self.all_sprites.update() ... if self.player.rect.top < HEIGHT / 4:
self.player.pos.y += max(abs(self.player.vel.y), 2)
...
# 屏幕滚动时,白云也自动滚动(注:为了视觉效果更自然,滚动速度是挡板的1半)
for cloud in self.clouds:
cloud.rect.top += max(abs(self.player.vel.y) // 2, 2)
if cloud.rect.top > HEIGHT:
cloud.kill() ... # cloud不够时,自动补充
while len(self.clouds) <= 3 and self.player.rect.bottom < HEIGHT:
scale = random.choice([2.5, 3.0, 3.5, 4.0, 4.5])
c = Cloud(self, random.randrange(0, WIDTH), random.randrange(-200, -50), scale)
self.all_sprites.add(c, layer=CLOUD_LAYER)
self.clouds.add(c)
示例源码:https://github.com/yjmyzz/kids-can-code/tree/master/part_18
pygame-KidsCanCode系列jumpy-part18-背景滚动的更多相关文章
- 《MFC游戏开发》笔记七 游戏特效的实现(一):背景滚动
本系列文章由七十一雾央编写,转载请注明出处. http://blog.csdn.net/u011371356/article/details/9344721 作者:七十一雾央 新浪微博:http:// ...
- 【Visual C++】游戏编程学习笔记之五:单一背景滚动
本系列文章由@二货梦想家张程 所写,转载请注明出处. 本文章链接:http://blog.csdn.net/terence1212/article/details/44224963 作者:ZeeCod ...
- 一款非常炫酷的jQuery动态随机背景滚动特效
一款非常炫酷的jQuery动态随机背景滚动特效 图片背景会不停息的滚动,带有那种漂浮的视觉效果,小圈圈飘动. 更好的是还兼容IE6浏览器,大伙可以好好研究研究. 适用浏览器:IE6.IE7.IE8.3 ...
- HTML5 精灵8方向移动+背景滚动+音效播放+鼠标事件响应
如何清空画布 通过调用函数 ctx.clearRect(0, 0, ctx.canvas.width, ctx.canvas.height); 如何实现背景滚动 首先我们准备了一张2532*940 ...
- JavaScript学习笔记5 之 计时器 & scroll、offset、client系列属性 & 图片无缝滚动
一.计时器 setInterval ( 函数/名称 , 毫秒数 )表示每经过一定的毫秒后,执行一次相应的函数(重复) setTimeout ( 函数/名称 , 毫秒数 ) 表示经过一定的毫秒后,只执行 ...
- Cocos2d-x3.0游戏实例《不要救我》三——背景滚动周期
好.让我们来解释一下这个无限循环滚动的背景.这方面的知识一直讲到烂.我以前的文章还介绍了.所以不是那么特别清楚. 笨木头花心贡献,啥?花心?不呢,是用心~ 转载请注明,原文地址:http://www. ...
- Bootstrap学习笔记系列7-----Bootstrap简单背景CSS及其他辅助类
背景 通过添加下列类,可以快捷的变换背景颜色,如果是链接的话,鼠标移动上去会变暗 bg-primary 被修饰元素将会应到primary类,显示吃淡蓝色,文本颜色会变成白色. bg-success 被 ...
- Hexo瞎折腾系列(2) - 添加背景图片轮播
动态背景图片插件jquery-backstretch jquery-backstretch是一款简单的jQuery插件,可以用来设置动态的背景图片,以下是官方网站的介绍. A simple jQuer ...
- PHP程序员7小时学会Kotlin系列 - 第一小时 背景
基础知识 Kotlin简单的说是Java语言的改良版本,是一种静态类型编程语言,可运行于JVM.Andoid或JavaScript环境,于2016年2月15日发布1.0正式版.Kotlin定位于一门通 ...
- 做模态弹框的时候,防止背景滚动方法 移动端 html5
$(window.document).bind("touchmove", function() { return false; });
随机推荐
- Spring boot+CXF开发WebService Demo
最近工作中需要用到webservice,而且结合spring boot进行开发,参照了一些网上的资料,配置过程中出现的了一些问题,于是写了这篇博客,记录一下我这次spring boot+cxf开发的w ...
- 关于sizeof与#pragma pack 以及网络上关于字节对齐的一点感想
工作中面试中对于字节对齐基本上是必考一个知识点,而很多面试是网络上上原题.基本上背一背就可以写正确,而关于4字节对齐我相信很多人也只是一个基本地了解,对于一些题目就感觉有问题,而且很多blog后面仍然 ...
- [转]10 Awesome Indicator Applets for Ubuntu’s Unity Desktop
http://blogger.gtwang.org/2013/10/awesome-indicator-applets-for-ubuntus-unity-desktop.html http://ww ...
- du -h排序
du -sh * du -s /tmp/*|sort -nr|head -3
- Codeforces 965E Short Code 启发式合并 (看题解)
Short Code 我的想法是建出字典树, 然后让后面节点最多的点优先向上移到不能移为止, 然后gg. 正确做法是对于当前的节点如果没有被占, 那么从它的子树中选出一个深度最大的点换到当前位置. 用 ...
- Python交互图表可视化Bokeh:7. 工具栏
ToolBar工具栏设置 ① 位置设置② 移动.放大缩小.存储.刷新③ 选择④ 提示框.十字线 1. 位置设置 import numpy as np import pandas as pd impor ...
- IDEA创建javaSE项目
- C++实现--最大公因数和最小公倍数
一丶 最大公因数求法: 辗转相除法(也称欧几里得算法)原理: 二丶最小公倍数求法:两个整数的最小公倍数等于两整数之积除以最大公约数 C++ 代码实现 #include <iostream ...
- Is there a TRY CATCH command in Bash
Is there a TRY CATCH command in Bash? No. Bash doesn't have as many luxuries as one can find in many ...
- Windows下MySQL绿色版安装配置与使用
Mysql-5.7.11-winx64操作步骤: 一.安装MySQL数据库 1.下载. 下载地址: http://downloads.mysql.com/archives/get/file/mysql ...
