JS_高程2.在HTML中使用Javascript(2)
1.延迟脚本defer
在<script>元素中设置defer属性,相当于告诉浏览器立即下载,但是延迟执行。<script>中的脚本会延迟到浏览器遇到</html>标签后再执行。
注:
(1)html5规范要求脚本按照它们出现的先后顺序执行,因此第一个延迟脚本会先于第二个延迟脚本执行,而这两个脚本会先于DOMContentLoaded事件执行。
在现实当中,延迟脚本并不一定会按照顺序执行,也不一定会在DOMContentLoaded事件触发前执行,因此最好只包含一个延迟脚本。
(2)html5规定,defer属性只适用于外部脚本文件,因此html会忽略给嵌入脚本设置defer属性。
ie4~ie7还支持对嵌入脚本的defer属性,但是ie8开始则完全支持html5的规范。
(3)有些浏览器会忽略defer属性,像平常一样处理脚本,为此,把延迟脚本放在页面的底部仍然是最佳的选择。
2.异步脚本async
async属性可以不让页面等待脚本的下载和执行,从而异步加载页面的其他内容。为此,建议异步脚本不要在加载期间修改DOM。
注:
async只适用于外部脚本文件,并告诉浏览器立即下载文件。但是defer不同的是,标记问async的脚本并不按照指定它们的先后顺序执行。
异步脚本一定会在页面的load事件前执行,但可能会在DOMContentLoaded事件触发之前或之后执行。
3.在XHTML(Extensible HyperText Markup Language)中的用法比html严格很多。
eg:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Test</title>
- <script type="text/javascript">
- function compare(a,b){
- if(a <b){
- alert("A is less than B");
- }
- else if(a > b){
- alert("A is greater than B");
- }
- else{
- alert("A is equal to B");
- }
- }
- </script>
- </head>
- <body>
- <button type="button" onclick="compare(3,10)">Try it</button>
- </body>
- </html>
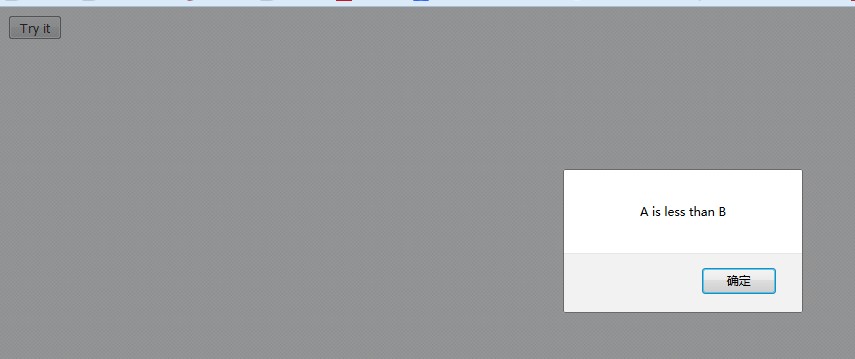
运行结果:

同样的代码在xhtml中是无效的,结果如下:

因为比较语句a < b中的小于号“<”号在xhtml中将被当做开始一个新标签来解析。但是作为标签来讲,小于号后面不能跟空格,因此导致语法错误。
P15~P17内容后续理解。
JS_高程2.在HTML中使用Javascript(2)的更多相关文章
- JS_高程2.在HTML中使用Javascript(1)
1.使用<script>元素向HTML页面中插入Javascript HTML4.01中<script>标签有6个属性: (1)async:可选.表示立即下载脚本,不影响页面中 ...
- JS高程2.在HTML中使用Javascript(1)
1.使用<script>元素向HTML页面中插入Javascript HTML4.01中<script>标签有6个属性: (1)async:可选.表示立即下载脚本,不影响页面中 ...
- JS高程2.在HTML中使用Javascript(2)
1.延迟脚本defer 在<script>元素中设置defer属性,相当于告诉浏览器立即下载,但是延迟执行.<script>中的脚本会延迟到浏览器遇到</html> ...
- JavaScript高级程序设计-(1)html中使用JavaScript
html中使用JavaScript 1.延迟脚本 script标签定义了defer属性,脚本会被延迟到整个页面都解析完毕后运行 详细内容如下: 2.异步脚本 script标签定义了async属性,as ...
- 在HTML中使用JavaScript元素
script属性<script async = async charset="utf-8" defer="defer" src="index.h ...
- 2在HTML中使用JavaScript
像HTML页面中插入JavaScrip的主要方法,就是使用<script>元素.HTML4.01为<script>定义了6个属性:async:可选,表示应该立即下载脚本,当不妨 ...
- javascript高级编程3第二章:在html中使用javascript
2.1 <script>元素 向html页面中插入javascript的主要方法,就是使用<script>元素.这个元素被加入到正式的html规范中.html4.01为< ...
- 在Swift中使用JavaScript的方法和技巧
本文作者Nate Cook是一位独立的Web及移动应用开发者,是继Mattt大神之后NSHipster的主要维护者,也是非常知名活跃的Swift博主,并且还是支持自动生成Swift在线文档的Swift ...
- js002-在HTML中使用JavaScript
js002-在HTML中使用JavaScript 2.1 <script>元素 定义了以下6个属性 async: 可选.表示应该立即下载脚本,但不妨碍页面中的 ...
随机推荐
- photoshop CC智能切图
网页设计在技术层面上,第一步是美工做出网页效果图,第二步就是网页前端进行网页切图.网页切图工具常用的有fireworks.PS,这里使用PS进行网页切图. 我们通过设计稿,得到我们想要的产出物(如.p ...
- spring的4种事务特性,5种隔离级别,7种传播行为
spring事务: 事务: 事务逻辑上的一组操作,组成这组操作的各个逻辑单元,要么一起成功,要么一起失败. 事务特性(4种): 原子性 (atomicity):强调事务的不可分割. 一致性 (con ...
- js/jquery如何获取获取父窗口的元素
1.$("#父窗口元素ID",window.parent.document); 对应javascript版本为 window.parent.document.getElementB ...
- nginx 日志 cron任务切割日志
#vim cut_nginx_log.sh #cd /usr/local/nginx/logs/ #/bin/mv access.log access_$(date +%F).log #/usr/lo ...
- ORM框架之------Dapper,Net下无敌的ORM
一,介绍:Dapper是一款轻量级ORM工具.如果你在小的项目中,使用Entity Framework.NHibernate 来处理大数据访问及关系映射,未免有点杀鸡用牛刀.你又觉得ORM省时省力,这 ...
- Apache Pulsar——企业级消息订阅系统介绍
Apache Pulsar是一款由雅虎开发的类似于Kafka的企业级消息订阅系统,在2016将其开源,由Apach基金会孵化,现在已经成长为Apache基金会的顶级项目.Pulsar在雅虎内部已经运行 ...
- net core体系-web应用程序-1VS2017构建一个简单的web
使用vs2017,添加一个新项目-asp.net core web应用程序. 结构如图, wwwroot放了网站的静态资源如css.js.image文件: appsetting.json是应用程序的配 ...
- 使用element-ui的常见问题
给组件绑定的事件为什么无法触发? 在 Vue 2.0 中,为自定义组件绑定原生事件必须使用 .native 修饰符: <my-component @click.native="han ...
- BZOJ1799 self 同类分布 数位dp
BZOJ1799self 同类分布 去博客园看该题解 题意 给出a,b,求出[a,b]中各位数字之和能整除原数的数的个数. [约束条件]1 ≤ a ≤ b ≤ 10^18 题解 1.所有的位数之和&l ...
- springmvc 无法访问静态资源
没有配置<mvc:resources location="/" mapping="/**"/> <?xml version="1.0 ...
