thymeleaf学习笔记
常用代码:
格式化显示当前日期
<input id="codeTime" th:value="${#dates.format(new java.util.Date().getTime(), 'yyyy-MM-dd')}" name="codeTime" class="form-control" type="text">
if判断
<span th:if="${#object.changeType==1}" th:text="'向上取整'"> </span> <a class="btn btn-info btn-xs" href="javascript:void(0)" th:if="${#object.status=='20'}" th:onclick="'javascript:printOrder(\''+${#object.id}+'\', \''+${detail.id}+'\')'" style="width:80px;line-height: 30px;">打印订单</a>
循环列表
服务器:
public String printOrder(Long id, ModelMap mmap) {
String[] fileNames=orderPesticide.getFileName().split(",");
mmap.put("fileNames", fileNames);
return prefix + "/printOrder";
}
页面:
<span th:each="info,infoStat : ${fileNames}">
数据包文件名<span th:text="${infoStat.index+1}"></span>:<span th:text="${info}"></span>
</span>
服务器:
public String orderDetail(Long id, ModelMap mmap) {
List<OrderPesticideDetail> details = orderPesticideDetailService.selectOrderPesticideDetailList(orderPesticideDetail);
mmap.put("details", details);
return prefix + "/orderDetail";
}
页面:
<div th:each="detail : ${details}" style="border: 2px dashed #E5E6E7; margin: 10px;">
<span th:text="${detail.product.productCode}+'-'+${detail.product.productName}+' '+${detail.product.type}" class="form-control"></span>
</div>
1.${@dict.hello().fatherName} 显示对象的属性
2.${@dict.hello()[0].fatherName} 显示列表对象的属性
3.
<div th:object="${@dict.hello()[0]}">
<!-- 以下三种方式在这种情况下是等价的 -->
<p th:text="${#object.fatherName}"></p>
<p th:text="*{fatherName}"></p>
<p th:text="${@dict.hello()[0].fatherName}"></p>
</div>
服务器:
public String customerContact(String customerid, Model model) {
model.addAttribute("customerid", customerid);
return prefix + "/customerContact";
}
页面:
<input type="hidden" id="initCustomerid" th:value="${customerid}">
th:value="${customerid}"是输出到value
th:text="${customerid}"是输出到text,如:<p>text</p>
--------------------------------------------------------------------------------------------------------------------------------------------
1 介绍
1.1 简介
Thymeleaf是一个用于Web和独立Java环境的模板引擎,能够处理HTML、XML、JavaScript、CSS甚至纯文本。能轻易的与Spring MVC等Web框架进行集成作为Web应用的模板引擎。与其它模板引擎(比如FreeMaker)相比,Thymeleaf最大的特点是能够直接在浏览器中打开并正确显示模板页面,而不需要启动整个Web应用(更加方便前后端分离,比如方便类似VUE前端设计页面),抛弃JSP吧。
Thymeleaf 3.0是一个完全彻底重构的模板引擎(官网原文:Thymeleaf 3.0 builds around a completely new template processing engine),极大的减少内存占用和提升性能和并发性,避免v2.1版因大量的输出标记的集合产生的资源占用。
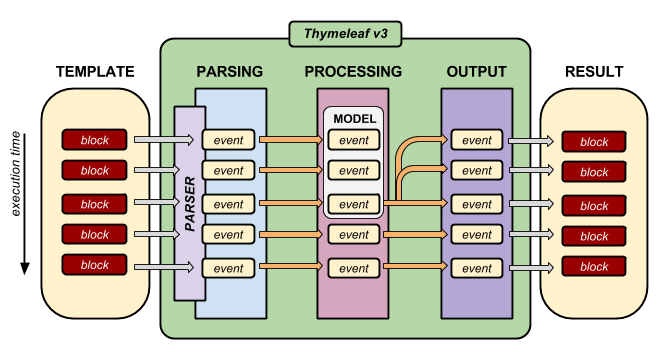
Thymeleaf 3.0放弃了大多数面向DOM的处理机制,变成了一个基于事件的模板处理器,它通过处理模板标记或文本并立即生成其输出,甚至在新事件之前响应模板解析器/缓存事件。Thymeleaf是Spring Boot官方的推荐使用模板。
3.0版的模型解析事件模型:

2.1的性能和Velocity、Freemarker原先十几倍的差距,到了2015年的3.0版时已经在显著缩小,但目前性能还是和主流引擎有差距,见:
https://github.com/jreijn/spring-comparing-template-engines/issues/19
1.2 模板类型
允许您处理六种模板,有:
- HTML
- XML
- TEXT
- JAVASCRIPT
- CSS
- RAW
2 标准表达式语法
2.1 简单表达式
- 变量表达式: ${...}
- 选择变量表达式: *{...}
- 消息表达式: #{...}
- URL 表达式: @{...}
- 代码段表达式: ~{...}
变量表达式 Variable expressions: ${...}
变量表达式在Spring中就是模型属性
例如:${user.name}
定义在属性中:<span th:text="${book.author.name}">
遍历:<li th:each="book : ${books}">
<!-- springmvc 保存了一个 model 对象: departments --> <!-- 获取所有 departments -->
<p th:text="${departments}"></p>
<!-- 获取 departments 的第一个元素 -->
<p th:text="${departments[0]}"></p>
<!-- 获取第一个 department 对象的 name 属性 -->
<p th:text="${departments[0].name}"></p>
<!-- 也可以用 ['name'] 来获取第一个 department 对象的 name 属性 -->
<p th:text="${departments[0]['name']}"></p>
<!-- 甚至可以调用方法! -->
<p th:text="${departments[0].getId()}"></p>
<p th:text="${departments[0]['name'].substring(0, 1)}"></p>
选择变量表达式 Selection expressions: *{...}
选择表达式就像变量表达式,它们用于先前选择的对象上执行,而不是在整个上下文变量映射中执行。
只要是没有选择的对象,选择表达式与变量表达式的语法是完全一样的。那什么是选择的对象呢?是一个:th:object对象属性绑定的对象。
例如:*{customer.name}
展示book变量的属性:
<div th:object="${book}">
<span th:text="*{title}">...</span>
</div>
<div th:object="document[2]">
<!-- 以下三种方式在这种情况下是等价的 -->
<p th:text="${#object.id}"></p>
<p th:text="*{id}"></p>
<p th:text="${document[2].id}"></p>
</div>
消息表达式 Message expressions: #{...}
消息表达式用于展示静态资源的内容,比如i18n属性配置文件
例如:#{main.title}
一个完整的例子:
<table>
...
<th th:text="#{header.address.city}">...</th>
<th th:text="#{header.address.country}">...</th>
...
</table>
<!-- 还可以结合变量表达式使用 -->
#{${config.welcomeKey}}
比如新建/WEB-INF/templates/home.properties,home.welcome的内容:home.welcome=this messages is from home.properties!
使用消息表达式:<p th: text=" #{home.welcome}" >This text will not be show! </p>
一个更深入的例子:
结合消息表达式、变量表达式、预处理表达式
#{home.__${sel.code}__}
看上去很乱是吧,实际上可以分解成3步:
1、先计算变量${sel.code},假如值是welcome
2、__的含义是需要预处理的变量值,那么就变成#{home.welcome}
3、计算最终结果,简单吧
URL 表达式 Link (URL) expressions: @{...}
例如:<a th:href="@{/order/list}">...</a>
带参数的URL:<a th:href="@{/order/details(id=${orderId},type=${orderType})}">...</a>
相对地址:<a th:href="@{../documents/report}">...</a>
绝对地址:<a th:href="@{http://www.mycompany.com/main}">...</a>
代码段表达式 Fragment expressions: ~{...}
用于整段内容的引用。
例如:<div th:insert="~{commons :: main}">...</div>
整体的例子:
<div th:with="frag=~{footer :: #main/text()}">
<p th:insert="${frag}">
</div>
详细介绍:https://github.com/thymeleaf/thymeleaf/issues/451
2.2 文字和操作
- 文本字面量: 'some text'
- 数值字面量: 0, 34, 3.0, 12.3
- 布尔值字面量: true, false
- Null 值字面量: null
- Tokens 字面量: one, content, sometext, ...
文本操作符
- 字符串连接: +
比如附加字符:<span th:text="'The name of the user is ' + ${user.name}">
- 字面量替换: |The name is ${name}|
字面量替换主要用于连接字符,比如<span th:text="|The name of the user is ${user.name}|">就和上面的一样
算术操作符
- 二元操作符: +, -, *, /, %
- 负数(一元操作符): -
布尔操作符(逻辑操作符)
- 二元操作符: and, or
- 非(一元操作符): !, not
比较操作符
- 比较: >, <, >=, <= (gt, lt, ge, le)
- 相等性: ==, != (eq, ne)
条件操作符
- if-then: (if) ? (then)
- if-then-else: '(if) ? (then) : (else)'
- 默认: (value) ?: (defaultvalue)
2.3 特殊符号
忽略操作 No-Operation token: _
例子:<div id="main" th:text="${data.hasId()} ? ${data.value} : _">...</div>
如变量${data.hasId()} == true ,则输出类似:<div id="main" text="模型的value值">...</div>
如变量${data.hasId()} == false ,则输出类似:<div id="main">...</div>
解耦模板逻辑 Decoupled Template Logic
见:https://github.com/thymeleaf/thymeleaf/issues/465
转义
比如<p th:text="'man, <br>Let\'s</br> fish!'"></p>
因为Let's包含 ' , 得用 \ 进行转义
输出:man, <br>Let's</br> fish!
非转义文本 Unescaped Text
假如配置文件为:home.welcome=Welcome to our <b>fantastic</b> grocery store!
直接使用会造成问题,输出:<p>Welcome to our <b>fantastic</b> grocery store!</p>
使用th:utext可以解决问题,如:
<p th:utext="#{home.welcome}"></p>
输出就是fantastic加粗体的文本:<p>Welcome to our <b>fantastic</b> grocery store!</p>
记得非转义文本用th:utext,不要用th:text哦
预处理表达式
#{home.__${sel.code}__}
看上去很乱是吧,实际上可以分解成3步
1、先计算变量${sel.code},假如值是welcome
2、__的含义是需要预处理的变量值,那么就变成#{home.welcome}
3、计算最终结果,简单吧
默认处理表达式 Default expressions (Elvis operator)
如果变量为空或者不满足then条件,就用默认值,如:
<p>Age: <span th:text="*{age}?: '(no age specified)'">27</span>.</p>
等同:
<p>Age: <span th:text="*{age != null}? *{age} : '(no age specified)'">27</span>.</p>
3 数据遍历
使用th:each属性
<tr th:each="prod,iterStat : ${prods}" th:class="${iterStat.odd}? 'odd'">
<td th:text="${prod.name}">Onions</td>
<td th:text="${prod.price}">2.41</td>
<td th:text="${prod.inStock}? #{true} : #{false}">yes</td>
</tr>
其中iterStat用于定义遍历的状态,比如是奇数还是偶数(iterStat.odd是奇)iterStat.even是偶数。
还有其他的属性:
- index :当前迭代索引,从0开始。这是索引属性。
- count :当前迭代索引,从1开始。这是计数属性。
- size :迭代变量中的元素总数。这是尺寸的属性。
- current :iter变量用于每次迭代。这是当前属性。
- even/odd :当前迭代是偶数还是奇数。这些是偶/奇布尔性质。
- first :当前迭代是否是第一次迭代。这是第一个布尔属性。
- last :当前迭代是否为最后一次迭代。这是最后一个布尔属性。
条件if表达式
<table>
<tr>
<th>NAME</th>
<th>PRICE</th>
<th>IN STOCK</th>
<th>COMMENTS</th>
</tr>
<tr th:each="prod : ${prods}" th:class="${prodStat.odd}? 'odd'">
<td th:text="${prod.name}">Onions</td>
<td th:text="${prod.price}">2.41</td>
<td th:text="${prod.inStock}? #{true} : #{false}">yes</td>
<td>
<span th:text="${#lists.size(prod.comments)}">2</span> comment/s
<a href="comments.html"
th:href="@{/product/comments(prodId=${prod.id})}"
th:if="${not #lists.isEmpty(prod.comments)}">view</a>
</td>
</tr>
</table>
使用th:switch替代if
<div th:switch="${user.role}">
<p th:case="'admin'">User is an administrator</p>
<p th:case="#{roles.manager}">User is a manager</p>
</div>
thymeleaf学习笔记的更多相关文章
- Thymeleaf 学习笔记-实例demo(中文教程)
项目demo http://pan.baidu.com/s/1wg6PC 学习资料网址 http://www.blogjava.net/bjwulin/archive/2013/02/07/ ...
- thymeleaf学习笔记:总结
Thymeleaf定义:Thymeleaf is a modern server-side Java template engine for both web and standalone envir ...
- Thymeleaf 学习笔记
(一)Thymeleaf 是个什么? 简单说, Thymeleaf 是一个跟 Velocity.FreeMarker 类似的模板引擎,它可以完全替代 JSP .相较与其他的模板引擎,它有如下三个极吸引 ...
- thymeleaf 学习笔记-基础篇(中文教程)
(一)Thymeleaf 是个什么? 简单说, Thymeleaf 是一个跟 Velocity.FreeMarker 类似的模板引擎,它可以完全替代 JSP .相较与其他的模板引擎,它有如下 ...
- 004 Thymeleaf学习笔记
1.Thymeleaf概述 SpringBoot并不推荐使用jsp,但是支持一些模板引擎技术:Freemarker.Thymeleaf.Mustache. 简单说, Thymeleaf 是一个跟 Ve ...
- thymeleaf 学习笔记(转)
原文:http://blog.csdn.net/pdw2009/article/details/44410659 thymeleaf,我个人认为是个比较好的模板,性能也比一般的,比如freemaker ...
- spring学习笔记(一) Spring概述
博主Spring学习笔记整理大部分内容来自Spring实战(第四版)这本书. 强烈建议新手购入或者需要电子书的留言. 在学习Spring之前,我们要了解这么几个问题:什么是Spring?Spring ...
- Spring实战第六章学习笔记————渲染Web视图
Spring实战第六章学习笔记----渲染Web视图 理解视图解析 在之前所编写的控制器方法都没有直接产生浏览器所需的HTML.这些方法只是将一些数据传入到模型中然后再将模型传递给一个用来渲染的视图. ...
- SpringBoot学习笔记(2):引入Spring Security
SpringBoot学习笔记(2):用Spring Security来保护你的应用 快速开始 本指南将引导您完成使用受Spring Security保护的资源创建简单Web应用程序的过程. 参考资料: ...
随机推荐
- 不同网段无法加载ArcGIS Server发布服务解决方法
问题描述: ArcGIS Server 10发布的服务, (1)在相同网段的Desktop9.3和Engine 9.3程序下可以正常显示, (2)在不同网段Desktop9.3和Engine 9.3程 ...
- ubuntu12.04 mysql 卸载安装
参考: https://blog.csdn.net/qq_26093511/article/details/52847943
- asp grid 增加和删除行数据
<table border="0" cellpadding="0" cellspacing="0" style="width ...
- 07. Matplotlib 3 |表格样式| 显示控制
1.表格样式创建 表格视觉样式:Dataframe.style → 返回pandas.Styler对象的属性,具有格式化和显示Dataframe的有用方法 样式创建:① Styler.applymap ...
- 关系网络数据可视化:3. 案例:公司职员关系图表 & 导演演员关系网络可视化
1. 公司职员关系图表 节点和边界数据 节点是指每个节点本身的数据,代表公司职工的名称:属性(Country).分类(Category)和地区(Region,给每个节点定义的属性数据).文件必须是.c ...
- 关于忘记Jenkins管理员密码的解决办法
一.admin密码未更改情况 1.进入\Jenkins\secrets目录,打开initialAdminPassword文件,复制密码: 2.访问Jenkins页面,输入管理员admin,及刚才的密码 ...
- Python库: PrettyTable 模块
一,PrettyTable简介 PrettyTable是python中的一个第三方库,可用来生成美观的ASCII格式的表格: 二,PrettyTable安装 使用PIP即可十分方便的安装PrettyT ...
- Linux学习之查看系统资源命令总结(二十二)
Linux系统之查看系统资源总结 . 转载:http://lxbins.blog.51cto.com/1089997/283663 top命令:监控系统 top 主要参数 d:指定更新的间隔,以秒计算 ...
- docker eureka 注册中心 服务提供者通信机制
docker run -d --name gateway9527 -p 9527:9527 --add-host=eureka7001.com:192.168.1.15 -v /var/jen ...
- springboot整合视图层之jsp
在springboot中不推荐视图层使用jsp展示,但是人们以前已经习惯使用jsp,所以对jsp也有支持,但是是解耦性的.也就是说并没有像其他组件一样直接集成到启动器中,所以像jsp引擎之类的需要额外 ...
