sencha touch 学习汇总(转)
1.官方网站:http://www.sencha.com/products/touch/
2.在线文档:http://docs.sencha.com/touch/2.2.1/
3.在线翻译文档:http://touch.scsn.gov.cn/
4.首先先看看 http://www.cnblogs.com/html5mob/
这里的文章。这是比较基础的东西,入门的话看这个很合适。
然后在了解了解http://www.cnblogs.com/dowinning/category/352873.html这里的文章,主要是一些理论知识。
http://sailei1.iteye.com/阿赛大神的 http://blog.csdn.net/yax405/article/category/1534531一些不错的翻译。
推荐http://www.cnblogs.com/qqloving/这个博客,里面有不错的学习笔记。
5.http://blog.csdn.net/helem_2013/article/category/1789693 这个也不错,有系统的讲解,希望作者多更新
http://www.kuaipan.cn/file/id_2260729050803414.htm 入门文档,一共20篇。
http://www.cnblogs.com/guyoung/archive/2012/05/20/5008-.html 汇总大全
6.附上一种不用iis就可以运行示例的办法
使用谷歌浏览器,加入以下命令。--disable-web-security
关闭所有已经打开的谷歌浏览器,然后再次打开
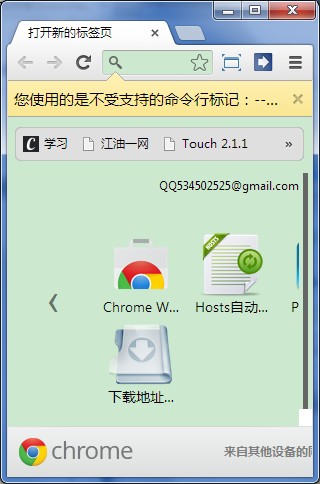
如图所示,将项目中的index.html文件拖进去。也不用开iss,ajax也是可以跨域了...


sencha touch 学习汇总(转)的更多相关文章
- sencha touch 问题汇总
做sencha touch有一段时间了,目前而言,sencha touch在android上问题比较严重,在此对android中sencha touch的问题做一些汇总: 1.内存问题: 打包成安装程 ...
- Sencha Touch学习(一)
一.Ext的内部类结构示意图 基类Ext.Base 该类是所有通过Ext.define定义出来的类的基类. 是所有Ext类的基石. 来自为知笔记(Wiz)
- 用 Sencha Touch 构建移动 web 应用程序
Sencha Touch 是一个使用 HTML5.CSS3 和 JavaScript 语言构建的移动 web 应用程序框架,在本文中,学习如何应用您当前的 web 开发技能进行移动 web 开发.下载 ...
- sencha touch 入门学习资料大全(2015-12-30)
现在sencha touch已经更新到2.4.2版本了 重新整理一下资料 官方网站:http://www.sencha.com/products/touch/ 在线文档:http://docs.sen ...
- sencha touch 入门学习资料大全
现在sencha touch已经更新到2.3.1版本了 重新整理一下资料 官方网站:http://www.sencha.com/products/touch/ 在线文档:http://docs.sen ...
- 关于sencha touch 的JSONP跨域请求的学习研究
此篇文章是对自己在研究学习sencha touch的过程中的点滴记录,主要是JSONP的跨域请求这方面,对于何为是跨域概念还有不熟悉的,可以自己问下度娘. 先上张图: 我要完成的功能就是表格下拉刷新, ...
- 亲手使用Sencha Touch + phonepag开发Web APP随笔 -- 环境安装篇
最近因为有个项目需要制作APP,考虑到需要兼容Android和IOS,所以想采用WebAPP的方式来开发.现在是从零开始学习之路,走起- 通过网上博客和论坛,开始安装了一堆软件: 1. Sench ...
- 跟我一起玩转Sencha Touch 移动 WebApp 开发(一)
1.目录 移动框架简介,为什么选择Sencha Touch? 环境搭建 创建项目框架,框架文件简介 创建简单Tabpanel案例 自定义图标的方式 WebApp产品测试和发布 HTML5离线缓存 发布 ...
- sencha touch 入门系列 (二)sencha touch 开发准备
这是本人第一次写博客教程,没什么经验,文笔也不是很好,写这教程一方面为了巩固自己这段时间的学习成果,一方面帮助大家解决问题,欢迎大家多提建议,指出问题.接下来我们就开始我们的sencha touch开 ...
随机推荐
- [转] Lodash常用API笔记
原生用法 直接使用的API _.reject 根据条件去除某个元素. var foo = [ {id: 0, name: "aaa", age: 33}, {id: 1, name ...
- linux shell基本知识
shell script的一些注意事项: .#这个符号是注释本行,通常用来做批注用,#!除外,是用来标注用哪种shell执行本脚本, .执行顺序为从上到下,从做到右 .忽略空行,tab空格 .脚本换行 ...
- 基于Postman的API自动化测试
https://segmentfault.com/a/1190000005055899 1. 安装 两种安装方式,我热衷于以chrome插件形式安装 Chrome插件 Mac App 2. 发送请求 ...
- MUI组件四:选择器、滚动条、单选框、区域滚动和轮播组件
目录(?)[+] 1.picker(选择器) mui框架扩展了pipcker组件,可用于弹出选择器,在各平台上都有统一表现.poppicker和dtpicker是对picker的具体实现.*pop ...
- 如何在grails2.3.x中的fork模式下进行调试?-【grails】
grails2.3.x中默认情况下运行模式被设置成了fork模式,在这种模式下,大家会发现设置了断点后无法进行中断.这是由于fork模式造成的,因为在fork模式下,JVM新起了一个进程,这样调试器就 ...
- Codeforces 1139F Dish Shopping 树状数组套平衡树 || 平衡树
Dish Shopping 将每个物品拆成p 和 s 再加上人排序. 然后问题就变成了, 对于一个线段(L - R), 问有多少个(li, ri)满足 L >= li && R ...
- ELK使用1-Elasticsearch使用
一.es 1.通过curl命令获取es进群信息 a.curl -i(设置协议的头信息) -XGET 'http:192.168.30.41:9200/_count' b.查看集群状态 curl -XG ...
- BZOJ1066 [SCOI2007]蜥蜴 网络流 最大流 SAP
由于本题和HDU2732几乎相同,所以读者可以看-> HDU2732题解传送门: http://www.cnblogs.com/zhouzhendong/p/8362002.html
- 007 numpy数组文件的存取
不知道这个有没有用,都整理了一番. 一:数组以二进制格式进行存储 1.说明 np.save与np.load是读写磁盘数组数据的两个重要函数. 默认情况下,数组以压缩的原始二进制格式保存在扩展名为npy ...
- URL简介
一般来说,http请求都会和URL地址有关,那么今天就来说说URL的组成部分. 实例:http://192.168.1.12/phpwind/searcher.php?keyword=phpwind& ...
