python测试开发django-52.xadmin添加自定义的javascript(get_media)
前言
我想使用xadmin在列表页每一行元素添加一个按钮,当点击这个按钮的时候,能发个请求出去,后台执行相关功能。于是想到添加自定义的javascript脚本能实现。
在/stackoverflow上找到这篇https://stackoverflow.com/questions/35772623/how-to-add-custom-javascript-to-django-xadmin,
可能版本不对应,依然解决不了我的需求,大概知道重写get_media方法可以解决。
实现功能
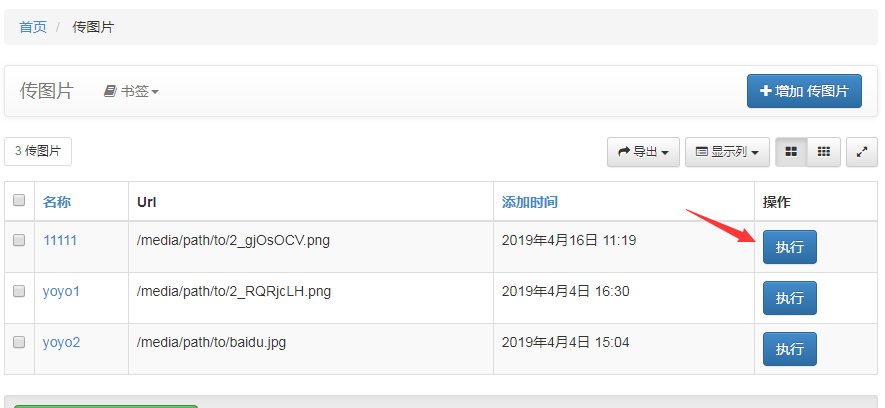
xadmin在列表页每一行元素添加一个按钮,当点击这个按钮的时候,能发个请求出去,后台执行相关功能,比如点执行按钮时候,发个请求出去

添加按钮,可以通过mark_safe方法插入html代码实现,主要困难是加载自己写的的javascript脚本了
get_media
在/xadmin/views/list.py目录找到ListAdminView(ModelAdminView)类,主要是查看get_media方法的使用
# /xadmin/views/list.py
# Media
@filter_hook
def get_media(self):
media = super(ListAdminView, self).get_media() + self.vendor('xadmin.page.list.js', 'xadmin.page.form.js')
if self.list_display_links_details:
media += self.vendor('xadmin.plugin.details.js', 'xadmin.form.css')
return media
参考案例
在xadmin.py代码如下,使用self.vendor('xadmin.list.xxx.js', 'xadmin.form.css')加载自定义的xadmin.list.xxx.js脚本
class ControlImage(object):
# 显示 作者:上海-悠悠
list_display = ['name', 'url', 'add_time', '操作']
def 操作(self, obj):
# button = '<button id="", type="submit" class="default btn btn-primary hide-xs" name="_delete" data-loading-text="删除"><i class="fa fa-save"></i>删除</button>'
button = '<p id="%s" class="default btn btn-primary hide-xs" onclick="click_action_info(\'%s\')">执行</p>'%(str(obj.name),str(obj.name))
r = mark_safe(button)
return r
def get_media(self):
# media is the parent's return value (modified by any plugins)
media = super(ControlImage, self).get_media() + self.vendor('xadmin.page.list.js', 'xadmin.page.form.js')
# if self.list_display_links_details:
# media += self.vendor('xadmin.plugin.details.js', 'xadmin.form.css')
# xadmin.list.xxx.js是自己写的js脚本
media += self.vendor('xadmin.list.xxx.js', 'xadmin.form.css')
return media
# media = super(ControlImage,self).get_media()
# media.add_js(('js/content.js',)) # 这种方法行不通,会报找不到.add_js方法
# return media
xadmin.site.register(UploadImage, ControlImage)
javascript脚本
table页html元素信息,每个"执行"按钮分配一个id,onclick属性传一个动态的id参数
......
<p id="11111" class="default btn btn-primary hide-xs" onclick="click_action_info('11111')">执行</p>
......
<p id="yoyo1" class="default btn btn-primary hide-xs" onclick="click_action_info('yoyo1')">执行</p>
......
<p id="yoyo2" class="default btn btn-primary hide-xs" onclick="click_action_info('yoyo1')">执行</p>
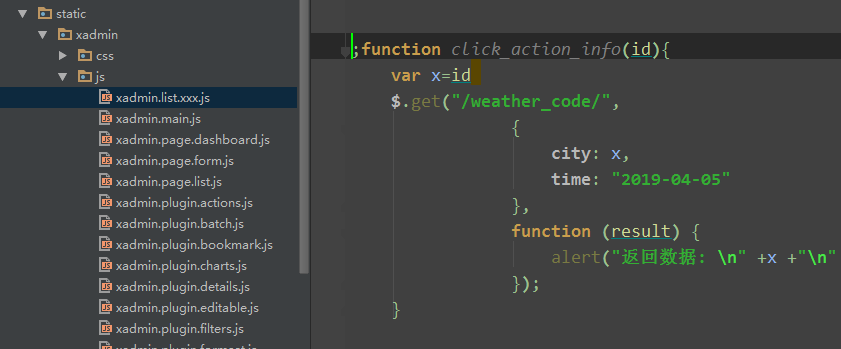
接下来把自己写的javascript脚本放到/xadmin/static/xadmin/js目录下

;function click_action_info(id){
var x=id
$.get("/weather_code/", //作者:上海-悠悠
{
city: x,
time: "2019-04-05"
},
function (result) {
alert("返回数据: \n" +x +"\n" + "reason:" + result.reason + "\n" + "weather_name:" + result.weather_name);
});
}
注意前面要加个分号(
前言 前面一篇在xadmin后台一个页面显示2个关联表(OneToOneField)的字段,使用inlines内联显示.本篇继续学习一对一(OneToOneField)关系的查询. 上一篇list_d ... 前言 xadmin的详情页面主要是用form_layout布局,学会了完全可以不用写html代码,也能做出很好看的页面. xadmin的html页面是用的Bootstrap3框架设计的,layout布 ... 前言 django查询到的结果,用JsonResponse返回在页面上显示类似于\u4e2d\u6587 ,注意这个不叫乱码,这个是unicode编码,python3默认返回的编码 遇到问题 接着前面 ... 前言 django查询数据库返回的是可迭代的queryset序列,如果不太习惯这种数据的话,可以用serializers方法转成json数据,更直观 返回json数据,需要用到JsonResponse ... 2019第一期<python测试开发>课程,10月13号开学! 主讲老师:上海-悠悠 上课方式:QQ群视频在线教学,方便交流 本期上课时间:10月13号-12月8号,每周六.周日晚上20: ... 前言 上一篇讲了基于类的视图,在REST framework中,你也可以使用常规的基于函数的视图.它提供了一组简单的装饰器,用来包装你的视图函数, 以确保视图函数会收到Request(而不是Djang ... 写在前面 今年从4月份开始写一本讲Python测试开发技术栈的书,主要有两个目的,第一是将自己掌握的一些内容分享给大家,第二是希望自己能系统的梳理和学习Python相关的技术栈.当时我本来打算以故事体 ... 前言 django-celery-beat 可以支持定时任务,把定时任务写到数据库. 接着前面这篇写python测试开发django-196.python3.8+django2+celery5.2.7 ... 周边很多同学在用python,但是偶尔会发现有人对python的基础语法还不是特别了解,所以帮大家梳理了python的基础语法(文中的介绍以python3为例).如果你已然是python大牛,可以跳过 ... 1.新建一个项目 2.新建一些文件夹方便管理 3.新建一个项目叫message 4.连接数据库 python web开发Django连接mysql 5.在数据库里自动生成django的表 6.运行 ... 最近把一个服务部署到XP系统的IIS上,供其他程序调用,在访问了几个页面后,会出现“无法显示网页 目前访问网站的用户过多”的提示. 网上找了,果然有解决方法: 1.打开IIS,在网站上右键,选择“属性 ... 一.应用程序文件结构 如下图所示,相比于Asp.Net项目,在新建的Asp.Net Core项目中,没有了Global.asax以及Web.config这样的文件,但多了几个其他主要的文件,它们分别为 ... 原文链接https://www.cnblogs.com/zhouzhendong/p/UOJ191.html 题目传送门 - UOJ191 题意 自行移步集训队论文2016中罗哲正的论文. 题解 自行 ... 原文链接http://www.cnblogs.com/zhouzhendong/p/8990592.html 题目传送门 - CodeForces 516A 题意 对于一个正整数$x$,$f(x)=x ... 1.科学计算工具-Numpy基础数据结构 1.1.数组ndarray的属性 NumPy数组是一个多维数组对象,称为ndarray.其由两部分组成:① 实际的数据② 描述这些数据的元数据 注意数组格式, ... 想要使用miniui实现这样的功能,点击按钮,在一个<td>中动态添加一个miniui输入框和一个按钮,结果miniui的样式无法渲染,请问这种问题可以怎么解决代码如下: <tr&g ... 此篇只会来介绍rebase和merge的区别 rebase merge 区别 rebase 下面我们进行一个小练习来练习一下rebase 看一下题目要求: 共有三个特性分支 —— side1 side ... 在写上一篇VirtualBox创建共享文件夹的时候,在运行下图授权时,root密码一直输入错误 然后我就在终端输入 su root,却发现需要密码,但我却不知道密码是什么 于是我就在终端输入如下命令, ... 题目链接 \(Description\) 给定一棵\(n\)个点的树,每个点是黑色或白色.两个人轮流操作,每次可以选一个白色的点,将它到根节点路径上的所有点染黑.不能操作的人输,求先手是否能赢.如果能 ... BZOJ LOJ 洛谷 (下面点亮一个灯泡就说成染色了,感觉染色比较顺口... 注意完全二叉树\(\neq\)满二叉树,点亮第一个灯泡\(\neq\)第一次点亮一号灯泡,根节点应该就是\(1\)... ...python测试开发django-52.xadmin添加自定义的javascript(get_media)的更多相关文章
随机推荐
