Vue项目初始
利用npm搭建Vue项目流程
安装
第一步:
官方下载node 或者pip install node
第二步:可忽略
: npm install npm@latest -g 更新最新的稳定版本
第三步:
安装webpack: npm install webpack
第三步安装脚手架:
根据官方文档中的构件流程:
-- 前提是已经安装了node.js 否则npm都用不了
-- 1,使用npm全局安装vue-cli
npm install -g vue-cli
-- 2, 安装完成后在自己的工作空间里
vue init webpack vue-demo
输入命令后进入安装阶段,需要用户输入一些信息 这里省略了.....
-- 3,切换到我们的项目目录下
cd vue-demo
npm run dev
第四部 :
安装vue:在pycharm中的File-setting选项中 Plugins搜索vue,让后点击安装之后重启pycharm
通过npm init 创建package.json
- 在自己创建的一个工程目录下打开cmd ,在里面输入命令npm init(初始化)
- 按提示,一步步来完成项目文件的配置,没有的可以不写,直接回车,这样初始化时会创建默认的文件
- 或者使用 --yes 默认创建
为项目添加插件
|
1
2
3
4
5
6
7
|
# 切换到项目目录下# 为项目添加bootstrap而不是为全局添加npm install bootstrap --save# 移除bootstrap的依赖npm uninstall bootstrap --save# 指定版本,会使用这个版本的最高版本npm install bootstrap@3 --save |
获取项目依赖的插件
|
1
2
|
# 项目目录下npm install # 下载项目依赖的插件 |
创建基于webpack某班的项目
黄色圈圈部分是可选模式

创建项目
|
1
|
vue init webpack my-project # vue init 模式 项目名 |
然后下面给出了提示信息
|
1
2
3
|
cd my-project # 切换进项目目录npm install # 安装依赖npm run dev # 运行项目 |

Vue项目初始的更多相关文章
- Vue ---- 项目与环境搭建 初始项目结构 Vue生命周期
目录 1. vue环境搭建 2. Vue项目搭建 pycharm配置并启动vue项目 3 . 认识项目 1. vue项目目录结构 2. 配置文件:vue.config.js 3. main.js 4. ...
- Vue项目搭建完整剖析全过程
Vue项目搭建完整剖析全过程 项目源码地址:https://github.com/ballyalex 有帮助的话就加个星星呗~! 项目技术栈:vue+webpack+bower+sass+axios ...
- webpack+vue项目实战(四,前端与后端的数据交互和前端展示数据)
地址:https://segmentfault.com/a/1190000010063757 1.前言 今天要做的,就是在上一篇文章的基础上,进行功能页面的开发.简单点说呢,就是与后端的数据交互和怎么 ...
- vue项目中的常见问题
总结了几个vue项目开发过程中遇到的常见问题,希望大家注意. 注:文末有福利! 一.样式问题 1.vue中使用less 安装less依赖 npm install less less-loader -- ...
- vue项目 构建 打包 发布 三部曲
一.vue项目的创建 1.首先第一肯定是要有Node.js及npm这个不多说了2.安装脚手架 此时可以直接浏览-但是现在肯定有很多小白想将他发布到gitHub上并可以浏览,使用vue全家桶制作自己的博 ...
- 利用 vue-cli 构建一个 Vue 项目
一.项目初始构建 现在如果要构建一个 Vue 的项目,最方便的方式,莫过于使用官方的 vue-cli . 首先,咱们先来全局安装 vue-cli ,打开命令行工具,输入以下命令: $ npm inst ...
- Vue学习——使用vue-cli搭建一个简单的本地vue项目
前提 安装好node.js.npm.vue-cli.为什么要先安装这些,建议查看https://www.cnblogs.com/jixue/p/10673875.html,这个对于vue-cli理解很 ...
- vue项目的搭建使用
环境变量的安装 参考 环境变量详解 第一次搭建参考 参考 简单初始项目搭建 配置好环境变量的项目的搭建 新建一个new proproject, 查看工作目录vue是否存在 使用查看指令 v ...
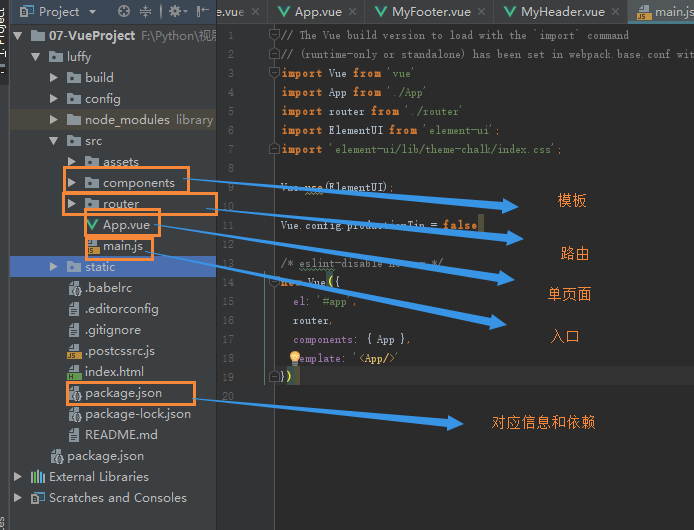
- vue项目目录结构
VUE项目目录结构 如上图所示,我们的目录结构就是这样的了. 目录/文件 说明 build 这个是我们最终发布的时候会把代码发布在这里,在开发阶段,我们基本不用管. config 配置目录,默认配置没 ...
随机推荐
- PDF文件编辑技巧之PDF书签怎么设置
纸质的文件想要添加书签就直接拿笔书写就可以,Word文件怎么添加书签相信大家也都知道,那么PDF文件的书签要怎么设置的呢,是不是有很多小伙伴不知道该怎么做呢,不要担心,今天小编就来跟大家分享一下在PD ...
- python爬虫点触验证码的识别思路(图片版)
- 51Nod 1264 线段相交(计算几何)
1264 线段相交 基准时间限制:1 秒 空间限制:131072 KB 分值: 0 难度:基础题 收藏 关注 给出平面上两条线段的两个端点,判断这两条线段是否相交(有一个公共点或有部分重合认为相 ...
- 浅拷贝和深拷贝(谈谈java中的clone)
clone顾名思义就是复制, 在Java语言中, clone方法被对象调用,所以会复制对象.所谓的复制对象,首先要分配一个和源对象同样大小的空间,在这个空间中创建一个新的对象.那么在java语言中,有 ...
- Idea设置行注释不显示在行首
如图:idea使用ctrl+/注释时候,//都在行首,强迫症表示受不了 解决方法如图
- java keystore
JAVA有一个keystore用来存放私钥和证书,该文件是伴随JDK默认存在的,路径默认是/lib/security/cacerts,默认密码是changeit,实际上空密码也可以直接访问 其中cac ...
- Genius ACM
题解: 发现匹配一定会选最大和最小匹配,确定左右端点之后nlogn排序后算 比较容易想到二分 最坏情况每次1个 $n^2*(logn)^2$ 没错暴力的最差复杂度是$n^2*logn$的 发现长度与次 ...
- 【loj6029】「雅礼集训 2017 Day1」市场&&【uoj#228】基础数据结构练习题
题解: 这两道题加上区间取min max应该算线段树几道比较不寻常的题目 其实也是挺好理解的 对于区间/d 显然在log次后就会等于0 而我们注意到如果区间中数都相等那么就可以一起除 也就是说每个区间 ...
- Newtonsoft.Json 高级用法
基本用法 Json.NET是支持序列化和反序列化DataTable,DataSet,Entity Framework和Entity的.下面分别举例说明序列化和反序列化. DataTable: //序列 ...
- 再理解tcp backlog
在Linux 2.2以前,backlog大小包括了半连接状态和全连接状态两种队列大小.linux 2.2以后,分离为两个backlog来分别限制半连接SYN_RCVD状态的未完成连接队列大小跟全连接E ...
