FORM
一 .新增的input输入属性
1.email类型
在表单提交E-mail地址时,无效的输入会生成很多无效数据,对后期的数据检索造成一定的影响。所以在表单提交之前,需要对输入的E-mail地址进行有效性进行验证。早期的实现方式都是通过正则表达式和JavaScript进行验证,HTML5中,使用email类型的input输入就可以实现对E-mail地址的基本验证功能
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="#" method="get">
E-mail:<input type="email" name="myEmail" id=“”/><br/>
<input type="submit"/>
</form> </body>
</html>
表单action属性设置“#”,表示提交到当前页面,method属性设置提交方式为get,即在URL地址栏中显示提交的数据。第一个input标签的type类型设置为email,表示该输入框用于输入E-mail地址,并为其设置name属性

2.URL类型
URL描述了互联网上的每一个文件地址,url类型的输入框则是用来验证用户输入的内容是否符合url规则的控件。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="#" method="post">
URL:<input type="url" name="myurl"/><br/>
<input type="submit"/>
</form>
</body>
</html>

3.number类型
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>6.1.3</title>
</head>
<body>
<form action="#" method="get">
Number:<input type="number" name="myNumber"/><br />
<input type="submit" />
</form>
</body>
</html>

4.range类型
range类型是一种区域范围文本,通常称之为滑块,常见的案例有调节声音、调节RGB颜色等等
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>6.1.4</title>
</head>
<body>
<form action="#" method="get">
<input type="range" min="0" max="100" step="1" value="" name="myRange"/><br />
<input type="submit" />
</form>
</body>
</html>
设置input元素的type属性为range,最小值0,最大值为100,步长1,

5.date pickers类型
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>6.1.5</title>
</head>
<body>
<form action="#" method="get"><br />
Date:<input type="date" name="myDate"/><br />
month : <input type="month" name="myMonth"/><br />
week: <input type="week" name="myWeek"/><br />
time: <input type="time" name="myTime"/><br />
datetime: <input type="datetime" name="myDatetime"/><br />
datetime-local : <input type="datetime-local" name="myDatatimeLocal"/><br />
<input type="submit" />
</form>
</body>
</html>

6.search类型:用于页面的搜索功能,可以是站内搜索
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>6.1.6</title>
</head>
<body>
<form action="#" method="get"><br />
Search:<input type="search" name="mySearch"/><br />
<input type="submit" />
</form>
</body>
</html>

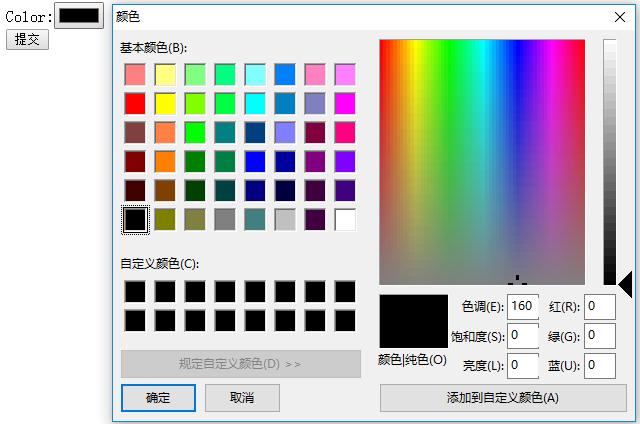
7.color类型
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>6.1.7</title>
</head>
<body>
<form action="#" method="get"><br />
Color:<input type="color" name="myColor" /><br />
<input type="submit" />
</form>
</body>
</html>

二.新增的表单元素
1.datalist元素
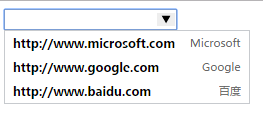
datalist元素用于将一组值设置到输入控件上,当输入控件获得焦点时,控件会以列表的形式显示这组数据。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>6.2.1</title>
</head>
<body>
<input type="url" list="url_list" name="myUrl" />
<datalist id="url_list">
<option label="Microsoft" value="http://www.microsoft.com" />
<option label="Google" value="http://www.google.com" />
<option label="百度" value="http://www.baidu.com" />
</datalist>
</body>
</html>
url类型的input控件设置了一个list属性值,并将该值赋予datalist元素的id属性,这样就将datalist与input元素关联在一起了。在datalist元素中,使用多个option元素显示数据,每个option元素都有一个label属性和value属性,label属性用于设置每个数据要显示的名称,而value属性则要设置每个数据的值。当input控件获得焦点时,以列表的形式显示这些数据

2.keygen元素
使用keygen元素可以生产一个公钥和私钥,私钥会存放在用户本地,而公钥则会发送到服务器,服务器感根据公钥生产一个客户端证书,然后返回到浏览器让用户去下载并保存到本地
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>6.2.2</title>
</head>
<body>
<form action="a.asp" method="get">
请输入: <input type="text" name="usr_name" />
加密: <keygen name="security" />
<input type="submit" />
</form>
</body>
</html>
3.output元素
output元素用于输出内容,输出的内容通过其他元素的触发而来的。当真正的输入控件获得输入内容后,可以对这些内容进行加工处理,然后再有output元素输出显示
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>6.2.3</title>
</head>
<body>
<form oninput="myOutput.value+=txt.value.length%4">
<input type="text" id="txt" >
<br />
<output name="myOutput" for="txt"></output>
</form>
</body>
</html>
FORM的更多相关文章
- form表单验证-Javascript
Form表单验证: js基础考试内容,form表单验证,正则表达式,blur事件,自动获取数组,以及css布局样式,动态清除等.完整代码如下: <!DOCTYPE html PUBLIC &qu ...
- Form 表单提交参数
今天因为要额外提交参数数组性的参数给form传到后台而苦恼了半天,结果发现,只需要在form表单对应的字段html空间中定义name = 后台参数名 的属性就ok了. 后台本来是只有模型参数的,但是后 ...
- s:form标签
2017-01-07 17:43:18 基本的用法 <!-- Action类必须有一个无参的构造器,因为在执行action方法之前,拦截器已经创建了一个"空"的Action对 ...
- ASP.NET Aries JSAPI 文档说明:AR.Form、AR.Combobox
AR.Form 文档 1:对象或属性: 名称 类型 说明 data 属性 编辑页根据主键请求回来的数据 method 属性 用于获取数据的函数指向,默认值Get objName 属性 用于拦截form ...
- form表单 ----在路上(15)
form 表单就是将用户的信息提交到服务器,服务器会将信息存储活着根据信息查询数据进行增删改查,再将其返回给用户. 基本格式: <form action="" method ...
- 了解HTML表单之form元素
前面的话 表单是网页与用户的交互工具,由一个<form>元素作为容器构成,封装其他任何数量的表单控件,还有其他任何<body>元素里可用的标签 表单能够包含<input& ...
- form表单的字符串进行utf-8编码
<form>表单有assept-charset属性.该属性规定字符的编码方式,默认是"unknown",与文档的字符集相同. 该属性除了Internet explore ...
- js Form.elements[i]的使用实例
function pdf(){ //一个html里面可能存在多个form,所以document.form[0]指的是第一个form,document.form[1]返回就是第二个form,如果没 ...
- PHP跨域form提交
因为安全性因素,直接跨域访问是不被允许的. 1.PHP CURL方式 function curlPost($url,$params) { $postData = ''; foreach($params ...
- C#模拟HTTP Form请求上传文件
using System; using System.Collections.Generic; using System.Text; using System.Net; using System.IO ...
随机推荐
- 自制xml实现SQL动态参数配置
此文章是基于 搭建SpringMVC+Spring+Hibernate平台 一. 准备工作 1. 点击此找到并下载 commons-digester3-3.2.jar 2. 点击此找到并下载 comm ...
- 数据结构(c语言)之学生信息管理系统
程序思维导图 代码表示(代码参考:长春大学-牛言涛老师) 如有错误请指出欢迎交流 #include<stdio.h> #include<malloc.h>//动态存储分配函数头 ...
- jsp中的@include与jsp:include区别详解
1 前言 搞java开发的人也许都知道在jsp中引入项目中其他文件有如下两种方式 <%@include file="xxx.jsp"%> <jsp:include ...
- sql一个表中的数据插入到另外一个表中
声名:a,b ,都是表 复制代码代码如下: --b表存在(两表结构一样) insert into b select * from a 若两表只是有部分(字段)相同,则 复制代码代码如下: inse ...
- node基础12:动态网页
1.显示动态网页 又到了激动人心的时刻,马上就可以使用node创建动态网站了,其原理为: 在HTML模板中使用占位符 根据请求路径,确定需要返回的页面 根据请求参数来确定静态模板中占位符的值 使用正则 ...
- [LeetCode] Unique Substrings in Wraparound String 封装字符串中的独特子字符串
Consider the string s to be the infinite wraparound string of "abcdefghijklmnopqrstuvwxyz" ...
- [LeetCode] Super Ugly Number 超级丑陋数
Write a program to find the nth super ugly number. Super ugly numbers are positive numbers whose all ...
- 原生js实现autocomplete插件
在实际的项目中,能用别人写好的插件实现相关功能是最好不过,为了节约时间成本,因为有的项目比较紧急,没充分时间让你自己来写,即便写了,你还要花大量时间调试兼容性.但是出于学习的目的,你可以利用闲暇时间, ...
- C与指针(结构体指针,函数指针,数组指针,指针数组)定义与使用
类型 普通指针 指针数组(非指针类型) 数组指针 结构体指针 函数指针 二重指针 定义方式 int *p; int *p[5]; int (*p)[5]; int a[3][5]; struct{.. ...
- Android样式和主题
样式:style--> 主题:theme--> <style name="my_style"> <item name="android:te ...
