初学vue----动画过渡transition简单部分
使用动画效果要用transition包裹,transition(<trsnsition name="xx"><div></div></transition>)是将所包裹的单个元素赋予过渡效果。当元素被transition包裹之后,vue会自动分析里面元素的css样式,然后构建一个动画流程
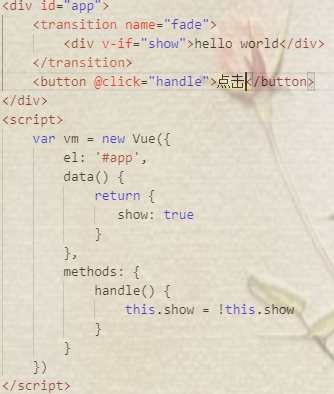
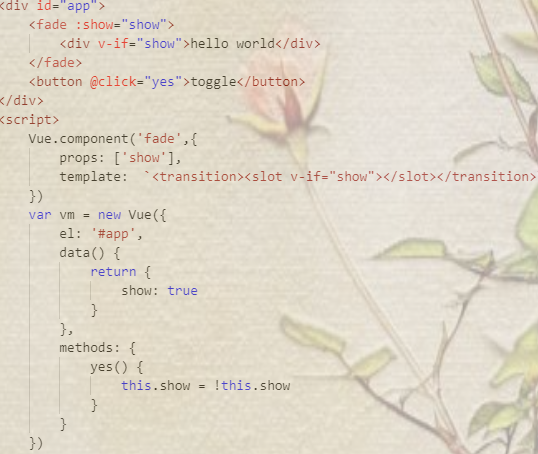
显示:

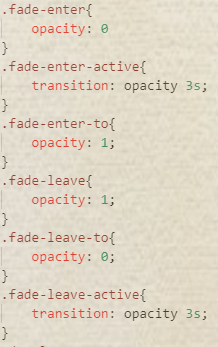
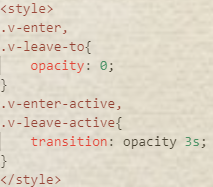
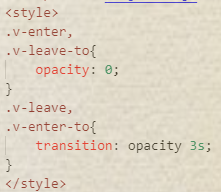
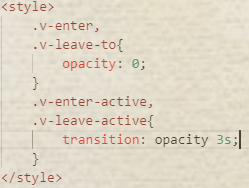
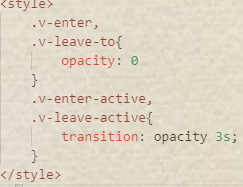
在动画即将执行的瞬间,会在内部元素上面增加两个class(xx-enter, xx-enter-active),当动画第一帧执行结束后,发现有动画效果,vue在动画运行到第二帧的时候,去掉xx-enter类,加上xx-enter-to类,接着当动画结束时vue会把之前添加的xx-enter-active,xx-enter-to去掉.
隐藏:



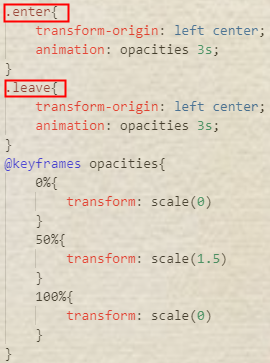
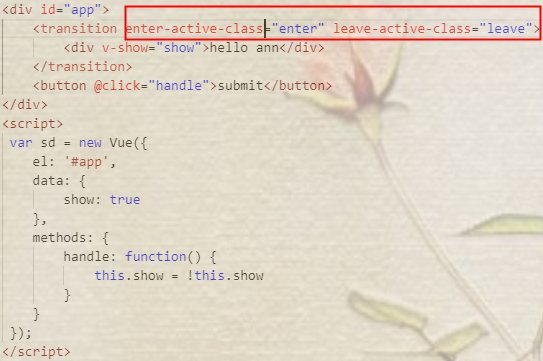
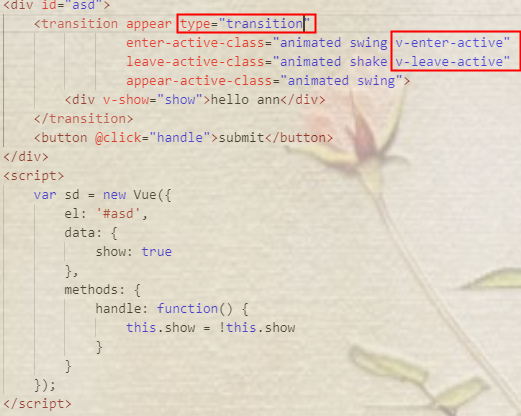
使用css3动画@keyframes,自定义类名


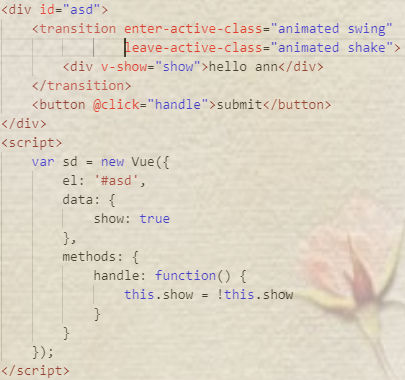
使用Animate.css库


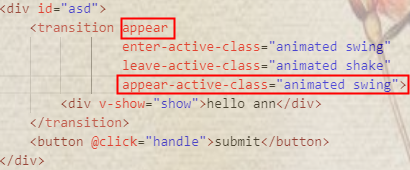
ps:刷新即显示动画

同时使用transition过渡动画和css动画,设置优先时间


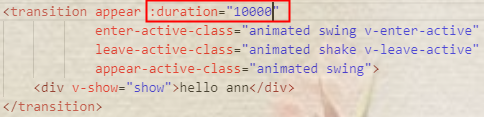
自定义动画播放时长 :duration="10000" 持续10s

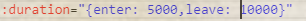
自定义复杂动画播放时长:入场时间,出场时间

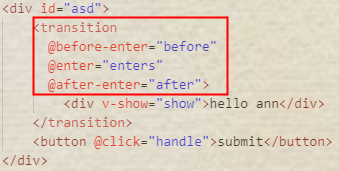
使用js钩子实现入场动画


使用js钩子实现出场动画

使用Velocity.js实现动画

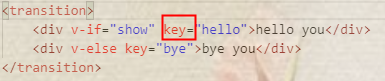
多个元素的过渡效果



ps:out-in先隐藏再展示 in-out先展示在隐藏
多个组件的过渡效果



列表过渡



动画封装


初学vue----动画过渡transition简单部分的更多相关文章
- vue 动画过渡
一.过渡(动画) 1. 简介 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果,本质上还是使用CSS3动画:transition.animation 2. 基本用法 1.使用t ...
- vue动画&过渡整理
- Vue过渡动画运用transition
vue的过渡动画,主要是transition标签的使用,配合css动画实现的.官方文档css过渡 通过点击事件来切换show的值来改变显示的文本,下面的css通过进入离开时的在匀速状态下xxs(秒)下 ...
- Vue使用过渡类名实现动画和自定义前缀
Vue使用过渡类名实现动画和自定义前缀 1.效果演示 2.相关代码 <!DOCTYPE html> <html lang="en"> <head> ...
- vue中自定义指令vue.direvtive,自定义过滤器vue.filter(),vue过渡transition
自定义指令 默认设置的核心指令( v-model,v-bind,v-for,v-if,v-on等 ),Vue 也允许注册自定义指令.注意,在 Vue2.0 里面,代码复用的主要形式和抽象是组件——然而 ...
- VUE:过渡&动画
VUE:过渡&动画 vue动画的理解 1)操作css的 trasition 或 animation 2)vue会给目标元素添加/移除特定的class 3)过渡的相关类名 xxx-enter-a ...
- 黑马vue---46、vue使用过渡类名实现动画
黑马vue---46.vue使用过渡类名实现动画 一.总结 一句话总结: vue动画的过渡类名的时间点中没有设置样式的话就是默认的样式 使用 transition 元素,把 需要被动画控制的元素,包裹 ...
- CSS3的变形transform、过渡transition、动画animation学习
学习CSS3动画animation得先了解一些关于变形transform.过渡transition的知识 这些新属性大多在新版浏览器得到了支持,有些需要添加浏览器前缀(-webkit-.-moz-.- ...
- vue中使用transition和animate.css动画效果
一.单个动画中,使用div中引用animate动画 1.下载依赖 npm install animate.css –save 2.main.js中全局引用 import animate from 'a ...
随机推荐
- JS设计模式(14)适配器模式
什么是适配器模式? 定义:将一个类的接口转换成客户希望的另外一个接口.适配器模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作. 主要解决:主要解决在软件系统中,常常要将一些"现存 ...
- 绘制COCO数据集结果
import os import time import datetime import mmcv import cv2 as cv import json import numpy as np im ...
- ARM基础
ARM汇编:(APCS过程调用标准) 汇编:用助记符(如$ # .)代替操作码,用地址符号或标签代替地址码的编程语言 特点: 优点:可以直接访问硬件,目标代码简短,执行速度快(CPU启动时需要直接操作 ...
- SpringMVC 搭建
1. 新建一个项目 Paste_Image.png 我们用eclipse新建项目,选择Dynamic Web Project(动态的Web项目). 点击Next Paste_Image.png ...
- E: Unable to locate package git
git can’t install 报错信息: root@281eef85bb5d:~# apt-get install git Reading package lists... Done Build ...
- 【Python】【装饰器】
Python中的装饰器是你进入Python大门的一道坎,不管你跨不跨过去它都在那里. 为什么需要装饰器 我们假设你的程序实现了say_hello()和say_goodbye()两个函数. def sa ...
- Jade入门学习笔记
jade是超高性能的node JavaScript模板引擎,有着非常强大的API和大量杰出的特性.它主要针对node的服务端.由于商标的原因,改为Pug,哈巴狗.Pug有它本身的缺点--可移植性差,调 ...
- 三层实现办公用品表CRUD(全过程)-ASP
好久都没有写写技术博客了,自己最近几个月都要忙着搬家还有添置家当,所以一些博客就很少去写了,天道酬勤,有些吃饭的家伙还是不能有所懈怠,所以送上一个花了几小时给人事同事写的简单办公用品表的CRUD,希望 ...
- Docker安装Tomcat镜像并部署web项目
一.安装Tomcat 1.查找Docker Hub上的tomcat镜像 docker search tomcat 2.拉取官方的镜像 docker pull tomcat 等待下载完毕,需要一些时间. ...
- [Centos7]无法访问配置好的nginx
Centos7无法访问配置好的nginx 临时生效 # 重启虚拟机,将失效 iptables -I INPUT -p TCP --dport 80 -j ACCEPT 永久有效 # 在防火墙中开放80 ...
