vue项目打包上线时的配置操作
vue的图片路径,和背景图片路径打包后错误解决
2017-12-11 16:00 by muamaker, 7037 阅读, 0 评论, 收藏, 编辑
最近在研究vue,老实的按照官网提供的,搭建的了 webpack+vue+vuex+vue-router,,因为是自己搭建的,所以踩了不少坑,一般问题百度都有,这个背景图片的问题,查了很久才解决。
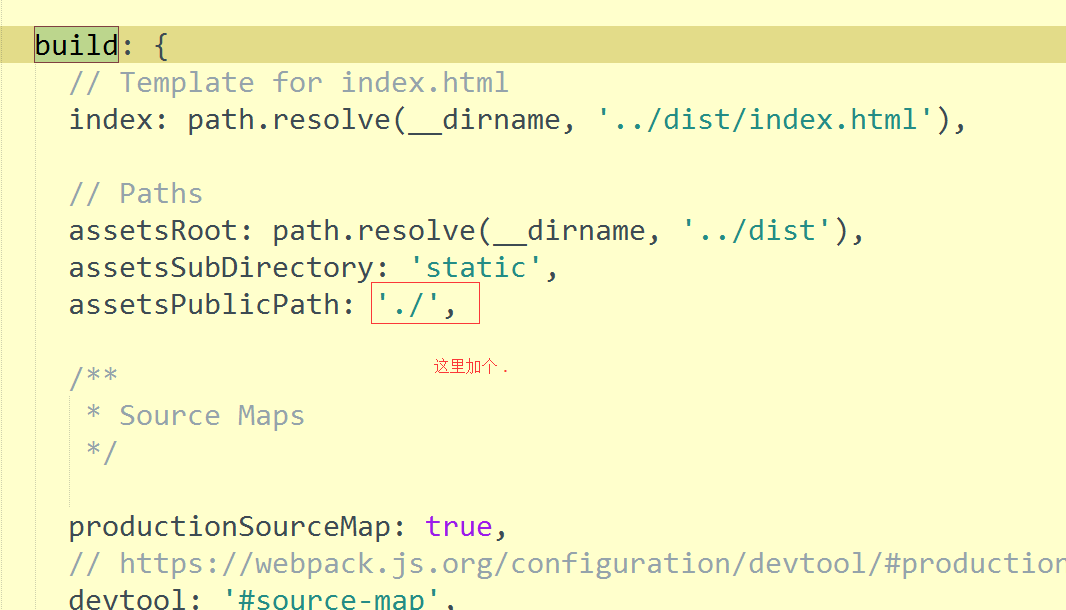
1、找到 config->index.js里面,如下修改

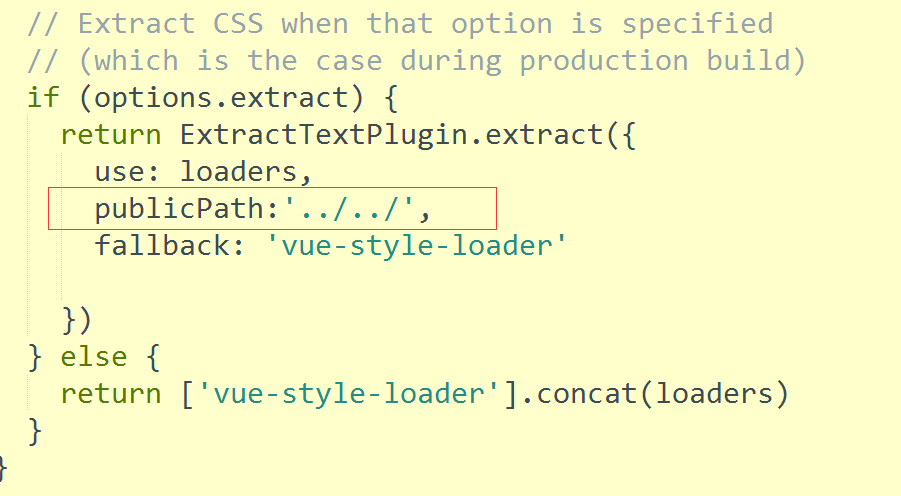
2、找到 build->utils.js,在里面加入一句publicPath:'../../',

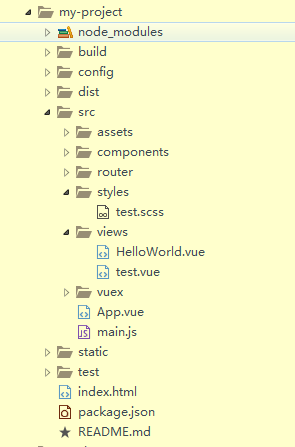
配置修改完成,接下来,使用有两种方式,这里一般和文件结构有关,下面是我的文件结构下的使用

1、图片资源放在 assets->img文件夹下面
img标签引入图片
|
1
|
<img src="../assets/img/loginback.png" class="test-img" /> |
css使用图片
|
1
|
background: url('../assets/img/loginback.png') no-repeat top left ; |
2、图片资源放在static->img文件夹下面
img标签引入图片
|
1
|
<img src="../../static/img/loginback.png" class="test-img" /><br><img src="static/img/loginback.png" class="test-img" /> |
css使用图片
|
1
|
background: url('../../static/img/loginback.png') no-repeat top left ; |
vue项目打包上线时的配置操作的更多相关文章
- vue项目打包上线发现 360 浏览器不兼容?
分享链接: 文档:解决vue 和 360 浏览器兼容问题.note链接:http://note.youdao.com/noteshare?id=41914c6dbb4238d765b26d59aa05 ...
- vue项目部署上线
前言 今天把自己写的demo登录写完了,就想着试着走一下部署上线的流程.参考了很多的文档,终于成功进行了部署.在这里将服务器的搭建和vue项目的 部署上线进行整理(都是基础的知识,希望对大家有帮助.对 ...
- vue项目打包 部署nginx服务器 访问远程接口 本地json 跨域问题
本文建立在你已经在windows7上已经配好了nginx的前提下进行!!! 如果没有请移步至:https://www.cnblogs.com/jack1208-rose0203/p/5739765.h ...
- vue项目打包踩坑记
基于webpack+vue-cli下的vue项目打包命令是 npm run build ,等待打包完成后在根目录生成dist文件夹,里面包含了所有项目相关的内容. 注意:需要完整版的vue-cli项目 ...
- 【转】vue项目打包部署——nginx代理访问
我又来了,今天部署了下vue项目,使用nginx做了代理,这样可以解决跨域的问题,这里做一个简单讲解. 1.先看vue项目打包(我这里使用的是vscode开发工具) 这里是我的项目结构: 打包之前需要 ...
- Vue项目打包常见问题整理
Vue 项目在开发时运行正常,打包发布后却出现各种报错,这里整理一下遇到的问题,以备忘. 1.js 路径问题 脚手架默认打包的路径为绝对路径,改为相对路径.修改 config/index.js 中 b ...
- Vue项目打包后背景图片路径错误
vue项目打包之后背景图片出错的解决方案如下: 1,找到 config->index.js里面,如下修改 默认配置: env: require('./prod.env'), index: pat ...
- vue项目打包采坑
1. vue项目打包采坑 1.1. vue运行报错error:Cannot assign to read only property 'exports' of object '#' 这个错误我是在打包 ...
- vue项目打包后运行报错400如何解决
昨天一个Vue项目打包后,今天测试,发现无论localhost还是服务器上都运行不了,报错如下: Failed to load resource: the server responded with ...
随机推荐
- elasticsearch5安装
环境: centos7 es 5.4.3 es安装 一.下载 wget https://artifacts.elastic.co/downloads/elasticsearch/elasticsear ...
- POJ-2533.Longest Ordered Subsequence (LIS模版题)
本题大意:和LIS一样 本题思路:用dp[ i ]保存前 i 个数中的最长递增序列的长度,则可以得出状态转移方程dp[ i ] = max(dp[ j ] + 1)(j < i) 参考代码: # ...
- 设计原则之依赖倒置js
依赖倒置 定义:高层模块不应该依赖低层模块,二者都应该依赖其抽象:抽象不应该依赖细节:细节应该依赖抽象.(百科全书) 这个定义什么意思,太专业 感觉不像人话.. 什么叫高层模块,什么叫底层模块,什么叫 ...
- 自定义RPC框架--基于JAVA实现
视频教程地址 DT课堂(原名颜群) 整体思路RPC(Remote Procedure Call),即远程过程调用.使用RPC,可以像使用本地的程序一样使用远程计算机上的程序.RPC使得开发分布式程序更 ...
- Quartz.NET快速入门指南
最近,在工作中遇到了 Quartz.net 这个组件,为了更好的理解项目代码的来龙去脉,于是决定好好的研究一下这个东西.确实是好东西,既然是好东西,我就拿出来分享一下.万丈高楼平地起,我们也从入门开始 ...
- linux命令-crontab
一.安装 yum install crontabs 二.基本使用 1.crontab -e:创建任务,进入编辑 格式: 基本格式 : ——————————————————— * * * * * com ...
- 选择困难症的福音——团队Scrum冲刺阶段-Day 2
选择困难症的福音--团队Scrum冲刺阶段-Day 2 今日进展 编写提问部分 如何将不同的问题选项连接到不同的下一个问题 如何保证问题的链接不会弄丢 登陆注册界面 完成密码可见与不可见的更改 ui界 ...
- springmvc mybatis shiro ios android构建cms系统
开发语言: java.ios.android 部署平台: linux.window jdk版本:JDK1.7以上版本 开发工具: eclipse.idea等 服务器中间件:Tomcat 6.7.Jbo ...
- [SoapUI] 在SoapUI中,设置开关批量保存整个Response,作为期望结果进行校验
//获取保存response的文件路径和名称 def testSuiteName = context.testCase.testSuite.name def testCaseName = contex ...
- Powerdesigner数据库建模的浅谈
1.建立新模型 2.创建物理数据模型(可以选择数据库类型及版本) 3.建立表 左键点击Table这个图标,鼠标移动到空白工作区,再左键,一个表的视图就出来了,(连续左键,会出现多个表的视图),右键退出 ...
