Vue.js中滚动条加载更多数据
本文章参考:http://www.cnblogs.com/ssrsblogs/p/6108423.html
分析:
1.需要判断滚动条是否到底部:
需要用到DOM的三个属性值,即scrollTop、clientHeight、scrollHeight。
scrollTop为滚动条在Y轴上的滚动距离。
clientHeight为内容可视区域的高度。
scrollHeight为内容可视区域的高度加上溢出(滚动)的距离。
从这个三个属性的介绍就可以看出来,滚动条到底部的条件即为scrollTop + clientHeight == scrollHeight。(兼容不同的浏览器)。
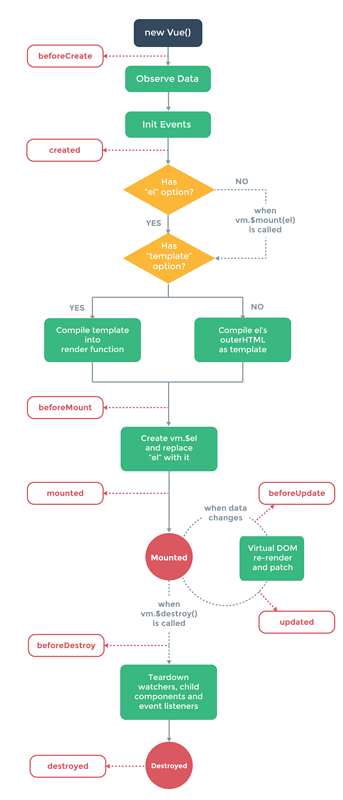
vue的生命周期:参考:https://segmentfault.com/a/1190000008010666

在vue的页面组件中有一个created 时期,在这里给窗口加上窗口滚动的监听
例:

判断,到达窗口底部的时候,执行自定义的get方法
自定义的get就是向后台发送请求数据的方法,其中每次调用后都执行 page++
这样才能保证每次请求的数据不重复
至于在后台的方法,主要是部分:
$num = 5; //$num是自定的每次请求的条数
$start = page*$num
然后使用 limit 及 offset 查询:参考:http://blog.csdn.net/u012927188/article/details/41957879
经常用到在数据库中查询中间几条数据的需求
比如下面的sql语句:
① selete * from testtable limit 2,1;
② selete * from testtable limit 2 offset 1;
注意:
1.数据库数据计算是从0开始的
2.offset X是跳过X个数据,limit Y是选取Y个数据
3.limit X,Y 中X表示跳过X个数据,读取Y个数据
这两个都是能完成需要,但是他们之间是有区别的:
①是从数据库中第三条开始查询,取一条数据,即第三条数据读取,一二条跳过
②是从数据库中的第二条数据开始查询两条数据,即第二条和第三条。
最后把查询的结果返回给刚刚请求该方法的get()中的ajax或axios
之后,使用
将新查询到的结果添加到之前在页面中渲染的数组,这样就可以实现瀑布流加载
注:
为了美观,如果使用一些loading及loadmore组件给用户一个等待的缓冲,一定要特别注意让这些组件显示的时机的条件
最后,希望这篇文章可以帮助到和我一样项目经验浅的人,
如需转载,请注明出处:http://www.cnblogs.com/zhuchenglin/p/6841990.html
Vue.js中滚动条加载更多数据的更多相关文章
- vue 2 滚动条加载更多数据实现
解析: 判断滚动条到底部,需要用到DOM的三个属性值,即scrollTop.clientHeight.scrollHeight. scrollTop为滚动条在Y轴上的滚动距离. clientHeigh ...
- 关于Vue中页面(父组件)下拉,页面中的子组件加载更多数据的实现方法
一个项目中存在很多这种情况:父组件(页面)中的子组件需要做下拉加载更多的需求,但是这个下拉到底部的动作只能通过监控页面(父组件)来完成 这就需要父子组件之间的通信,代码如下: 1. 建立一个用于父子组 ...
- js防抖和节流优化浏览器滚动条滚动到最下面时加载更多数据
防抖和节流,主要是用来防止过于平凡的执行某个操作,如浏览器窗口变化执行某个操作,监听某个input输入框keyup变化,瀑布流布局时Y轴滚动,图片加载. js函数的防抖 经过一段事件才执行某个操作,如 ...
- vue10行代码实现上拉翻页加载更多数据,纯手写js实现下拉刷新上拉翻页不引用任何第三方插件
vue10行代码实现上拉翻页加载更多数据,纯手写js实现下拉刷新上拉翻页不引用任何第三方插件/库 一提到移动端的下拉刷新上拉翻页,你可能就会想到iScroll插件,没错iScroll是一个高性能,资源 ...
- 笔记-VUE滚动加载更多数据
来源:https://blog.csdn.net/qq_17281881/article/details/87342403 VUE滚动加载更多数据 data() { return { loading: ...
- 基于zepto的H5/移动端tab切换触摸拖动加载更多数据
以前实现移动端的滑动加载更多实现的方法是当滚动条快到页面底部时就自动加载更多的数据,在这方面很多人都用的是"西门的后花园"写的一个叫dropload的插件,这个插件用起来也很好,很 ...
- ASP.NET仿新浪微博下拉加载更多数据瀑布流效果
闲来无事,琢磨着写点东西.貌似页面下拉加载数据,瀑布流的效果很火,各个网站都能见到各式各样的展示效果,原理大同小异.于是乎,决定自己写一写这个效果,希望能给比我还菜的菜鸟们一点参考价值. 在开始之前, ...
- ajax点击加载更多数据图片(预加载)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Vue——轻松实现vue底部点击加载更多
前言 需求总是不断改变的,好吧,今天就把vue如何实现逐步加载更多和分布加载更多说下,默认你知道如何去请求数据的哈 一次请求 页面 使用slice来进行限制展现从0,a的数据 <div v-fo ...
随机推荐
- Linux Kernel API
记录一些Linux Device Drivers中常用的API. Linux官方提供的内核文档: 1. 最新版: https://www.kernel.org/doc/html/latest/ 2. ...
- python测试开发django-54.xadmin添加自定义页面
前言 xadmin后台如何添加一个自己写的页面呢?如果仅仅是在GlobalSettings添加url地址的话,会丢失左侧的导航菜单和顶部的页面,和整体的样式不协调. 新增页面后希望能保留原来的样式,只 ...
- SharePoint 修改用户属性User Name
前言 最近,碰到一个奇怪的事情,在SharePoint里的用户,如果显示方式显示为登录名(Account)的方式,显示为空.如下图: 1.经过查找,发现是因为用户属性 User name为空造成的,如 ...
- ionic 锁定方向 禁止横屏 orientation
安装插件 cordova-plugin-screen-orientation ionic cordova plugin add cordova-plugin-screen-orientation 添加 ...
- C# string 是不可变的,指什么不可变
String 表示文本,即一系列 Unicode 字符.字符串是 Unicode 字符的有序集合,用于表示文本.String 对象是 System.Char 对象的有序集合,用于表示字符串.Strin ...
- 使用idea对spring boot项目打jar和war包[文件]
pom.xml文件编写 打JAR包时 <groupId>com.netcorner</groupId> <artifactId>demo</artifactI ...
- python 执行sql得到字典格式数据
本文在提供一种方式,实现执行sql语句 返回字典结果集 # 连接数据库,数据库的,这里使用的setting中的默认设置,在这里不做具体的介绍,不懂的可以百度一下 conn = MySQLdb.conn ...
- mongodb配置文件解说(转载)
启动方式 ./bin/mongod -f mongodb.conf 会看到 about to fork child process, waiting until server is ready for ...
- .NET Core +NuGet 创建打包发布自己的类库包
1. 创建类库项目 你可以使用现有的 .NET 类库项目用于要打包的代码,或者创建一个简单的项目,.NET CORE 2.1 项目的 类库如下所示: NugetDemo.class using Sys ...
- 如何关闭windows server2012 80端口
Windows Server禁用本地端口的两种方法 这篇文章主要介绍了Windows Server 2008 禁用本地端口的两种方法,本文讲解了通过Windows防火墙禁用端口.通过IP安全策略禁用端 ...
