基于HTML5 Tab选项卡动画切换特效
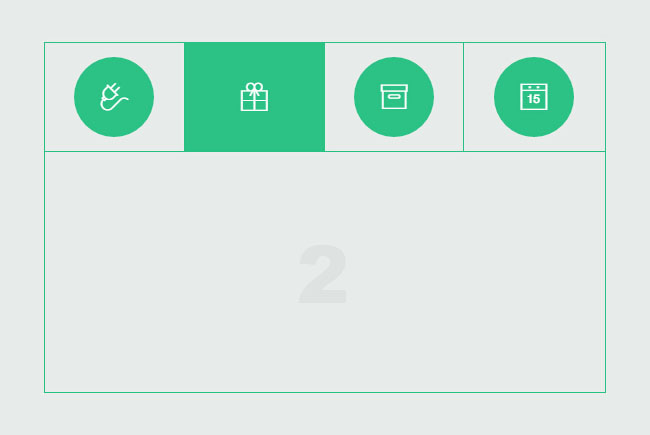
基于HTML5 Tab选项卡动画切换特效。这是一款基于HTML5+CSS3实现的带有动画切换效果的Tab选项卡插件cbpFWTabs。效果图如下:

实现的代码。
html代码:
<section>
<div class="tabs tabs-style-circlefill">
<nav>
<ul>
<li><a href="#section-circlefill-1" class="icon icon-plug"><span>Connect</span></a></li>
<li><a href="#section-circlefill-2" class="icon icon-gift"><span>Gifts</span></a></li>
<li><a href="#section-circlefill-3" class="icon icon-box"><span>Boxes</span></a></li>
<li><a href="#section-circlefill-4" class="icon icon-date"><span>Prints</span></a></li>
<li><a href="#section-circlefill-5" class="icon icon-plane"><span>Fun</span></a></li>
</ul>
</nav>
<div class="content-wrap">
<section id="section-circlefill-1"><p>1</p></section>
<section id="section-circlefill-2"><p>2</p></section>
<section id="section-circlefill-3"><p>3</p></section>
<section id="section-circlefill-4"><p>4</p></section>
<section id="section-circlefill-5"><p>5</p></section>
</div><!-- /content -->
</div><!-- /tabs -->
</section> <script src="js/cbpFWTabs.js"></script>
<script>
(function() { [].slice.call( document.querySelectorAll( '.tabs' ) ).forEach( function( el ) {
new CBPFWTabs( el );
}); })();
</script>
via:http://www.w2bc.com/article/53516
基于HTML5 Tab选项卡动画切换特效的更多相关文章
- 4款基于jquery的列表图标动画切换特效
网页中列表图标随处可见,特别是移动网页上,基本上的导航都采用了列表图标.今天给大家分享4款基于juqery的列表图标和关闭图标的动画切换特效.喜欢的网友赶紧收藏吧. 在线预览 源码下载 实现的代码 ...
- 【Little Demo】左右按钮tab选项卡双切换
通过前一篇文章 从简单的Tab标签到Tab图片切换 的说明,相关效果也就可以实现了. 1.左右按钮tab选项卡双切换 很明显,左右两个按钮是 absolute 布局,另外就是内容部分和Tab标签部分. ...
- 基于animation.css实现动画旋转特效
分享一款基于animation.css实现动画旋转特效.这是一款基于CSS3实现的酷炫的动画旋转特效代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class ...
- 【HTML5】基于HTML5的高性能动画与游戏
其实这篇文章类似版本早在12年就在网上各处出现了,也随着HTML5的兴起,HTML的新特性也是倍受开发者们追捧,自然相关HTML5的高性能动画与游戏的相关文章也是层出不穷的,笔者也是在12年接触的相关 ...
- smoke.js是一款基于HTML5 Canvas的逼真烟雾特效js插件。通过该js插件,可以非常轻松的在页面中制作出各种烟雾效果。
Smoke.js 是一个浏览器默认警告系统的JavaScript替代品,如果你想要跨浏览器与平台的标准化JavaScript警告窗口,Smoke.js就是你想要的. Smoke.js是一个轻量级且灵活 ...
- Tab选项卡 自动切换效果js实现
try.html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- Tab选项卡 延迟切换效果js实现
try.html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- 基于jQuery左右滑动切换特效 附源码
分享一款基于脚jQuery左右滑动切换特效.这是一款鼠标点击左右箭头按钮图片滚动切换,鼠标移到图片上显示透明边框特效. 效果图如下: 废话不多说,代码奉上! html代码: <div ...
- 基于jQuery左右滑动切换特效
分享一款基于脚jQuery左右滑动切换特效.这是一款鼠标点击左右箭头按钮图片滚动切换,鼠标移到图片上显示透明边框特效.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div ...
随机推荐
- Redis自学笔记:2.准备
第2章:准备 '纸上得来终觉浅,绝知此事要躬行'--陆游 2.2启动和停止redis 表2-1 redis可执行文件说明 文件名 说明 redis- server redis服务器 redis-cli ...
- 给有C或C++基础的Python入门 :Python Crash Course 1 - 3
暑假ACM集训结束,预习下个学期要学习的Python. 前几章比较基础,玩玩学学很快学完了,这里随意写点收获. 第一章 搭建编译环境 用的是最新的Python3.编译器用的是推荐的Geany..具 ...
- Java笔记(七)HashMap和HashSet
HashMap和HashSet 一)HashMap 1.Map接口 interface Map<K,V> { int size();//查看Map中的键值对个数 boolean isEmp ...
- SpringMVC处理器映射器和方法名称解析器
所谓配置式开发是指,“处理器类是程序员手工定义的,实现了特定接口的类,然后再在SpringMVC配置文件中对该类进行显式的,明确的注册”的开发方式” 1.处理器映射器HandlerMapping Ha ...
- 2018 完美搭建VS Code 的JAVA开发环境并解决print乱码问题
出自微软的Visual Studio Code 并不是一个 IDE,它是个有理想,有前途的编辑器,通过相应语言的插件,可以将其包装成一个 轻量级的功能完善的IDE. 自从遇见了她,真的是对她一见钟情不 ...
- vue使用babel+sass出错解决
按照官网的步骤先将vue项目建立好,这时如果使用lang="babel",lang="scss"会报错. 这时终端进入项目文件夹下输入以下命令: npm ins ...
- JS的document.anchors函数使用示例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- JS膏集04
JS膏集04 1.apply和call方法 可以改变this的指向,可以用于函数的调用 apply和call方法中如果没有传入参数,或者传入null,那么调用该方法的函数中的this就是window ...
- txt2xls
#!/bin/env python# -*- encoding: utf-8 -*-import datetimeimport timeimport osimport sysimport openpy ...
- Class:DbConnectionManipulator.cs
ylbtech-Class:DbConnectionManipulator.cs 1.返回顶部 1.DbConnectionManipulator.cs using System; using Sys ...
