webpack单独打包一个less文件
需要将btn.less文件用webpack打包后,放到项目中。在网上百度了各种,遇到了很多问题,现在我将整个步骤整理如下:
1、建一个空的文件夹,命名为init_webpack,在该文件夹下运行:
这里需要注意,安装的是3.xx版本的webpack,安装4以上版本会跟extract-text-webpack-plugin插件有冲突
//全局安装webpack
npm install -g webpack@3
//在你的项目目录下安装
npm install --save-dev webpack@3
2、创建package.json文件,在该文件夹下运行:
npm init
3、在init_webpack文件夹下建一个src文件夹,里面建一个main.js作为入口文件,将需要打包的btn.less也放入该文件夹下,如图所示

main.js
import './btn.less';
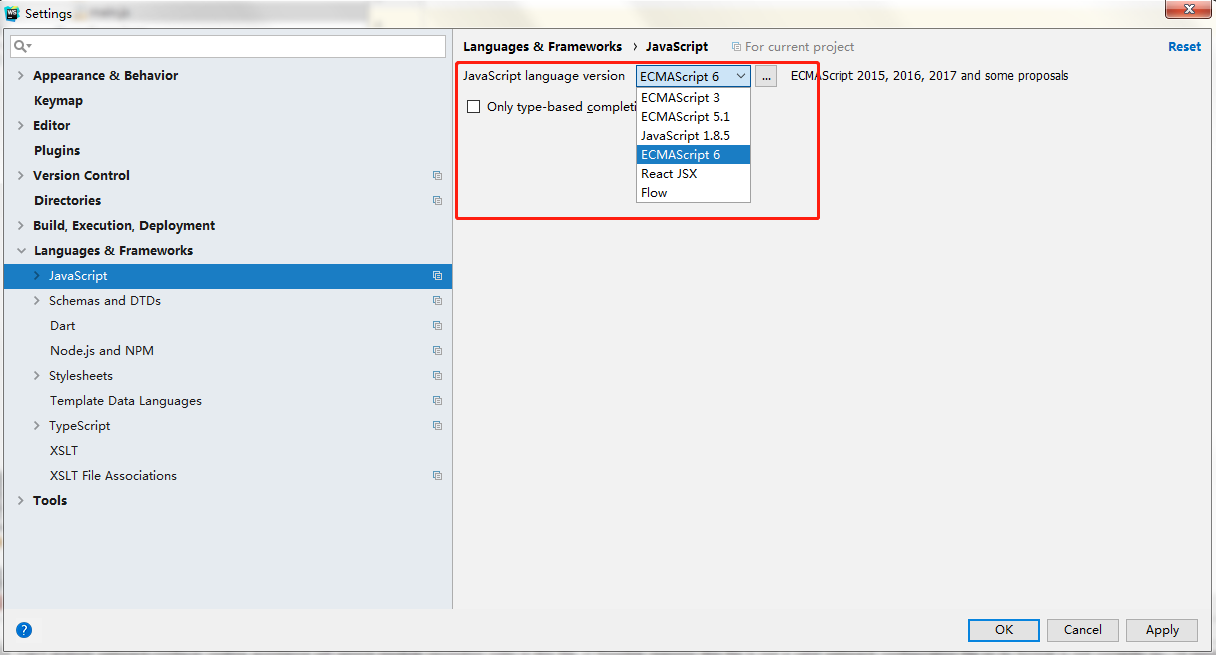
我用的webstorm,这里需要设置下javascript的版本,如图:

4、在init_webpack文件夹下建建一个webpack.config.js文件
webpack.config.js
const ExtractTextPlugin = require("extract-text-webpack-plugin");
const path = require('path');
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'index.js'
},
module: {
rules: [
{
test: /\.css$/,
use: ExtractTextPlugin.extract({
use: ['css-loader'],
}),
},
{
test: /\.less$/,
use: ExtractTextPlugin.extract({
use: [
{
loader: 'css-loader',
options: {
minimize: true
}
},
"less-loader"
]
})
},
]
},
plugins: [
new ExtractTextPlugin("btn.css")
]
};
这里需要安装几个插件
extract-text-webpack-plugin、css-loader、less、less-loader

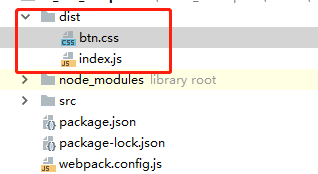
5、运行webpack打包,dist文件夹中的btn.css就是打包后的文件

6、如果要压缩btn.css文件
安装插件:
npm install --save-dev optimize-css-assets-webpack-plugin@3
在webpack.config.js文件中加入如下代码:
var OptimizeCssAssetsPlugin = require('optimize-css-assets-webpack-plugin');
以下这段加在plugins中:
new OptimizeCssAssetsPlugin({
assetNameRegExp: /\.css$/g,
cssProcessor: require('cssnano'),
cssProcessorOptions: { safe: true, discardComments: { removeAll: true } },
canPrint: true
})
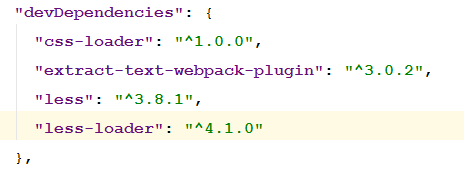
7、这是所有安装的插件以及版本,因为插件版本出现很多次问题,所以需要注意一下

webpack单独打包一个less文件的更多相关文章
- webpack 单独打包指定JS文件
背景 最近接到一个需求,因为不确定打出的前端包所访问的后端IP,需要对项目中IP配置文件单独拿出来,方便运维部署的时候对IP做修改.因此,需要用webpack单独打包指定文件. CommonsChun ...
- webpack 单独打包指定JS文件(CopyWebpackPlugin)
背景: 不确定打出的前端包所访问的后端IP,需要对项目中IP配置文件单独拿出来,方便运维部署的时候对IP做修改.因此,需要用webpack单独打包指定文件.npm install --save-dev ...
- webpack打包时排除其中一个css、js文件,或单独打包一个css、js文件
在项目中经常会需要将一些接口的配合文件或者某些样式文件,分离出来单独打包,便于后期改动,这里我以css文件为例,介绍实现两种方法: 项目目录: 如上图所示,现在我需要将项目中的scBtn.css文件单 ...
- webpack中打包拷贝静态文件CopyWebpackPlugin插件
copyWebpackPlugin: 作用:用于webpack打包时拷贝文件的插件包 安装:npm install copyWebpackPlugin@版本号 使用:// copy custom st ...
- Highcharts教程--把js代码从html中抽离出来,放到单独的一个js文件中。由html页面调用
1.html页面写法 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- webpack分离css单独打包
这篇文章过期了,webpack4.x已经不这么用了,最新的可以看这个地址webpack实战场景系列 原文地址:http://www.izhongxia.com/posts/44724.html CHA ...
- 如何将Debug文件夹下的资源打包成一个EXE文件直接执行
前言:前段时间写了个小程序,想分享给好友看看,可所以资源都放在Debug文件夹下,整个文件夹发给人家这也太……,为了显得稍微专业一点,想把它们打包一个EXE文件执行,因为我见到到这样的程序,直接一个E ...
- Vue.js中用webpack合并打包多个组件并实现按需加载
对于现在前端插件的频繁更新,所以多多少少要对组件化有点了解,下面这篇文章主要给大家介绍了在Vue.js中用webpack合并打包多个组件并实现按需加载的相关资料,需要的朋友可以参考下. 前言 随着 ...
- 浅谈Webpack模块打包工具一
为什么要使用模块打包工具 1.模块化开发ES Modules存在兼容性问题 打包之后成产阶段编译为ES5 解决兼容性问题 2.模块文件过多 网络请求频繁 开发阶段把散的模块打包成一个模块 解决网络请 ...
随机推荐
- 【BZOJ】 Hash Killer I II III
前言 这里只是一个整理... Solution Hash Killer I Hash Killer II
- 第九节:详细讲解Java中的泛型,多线程,网络编程
前言 大家好,给大家带来详细讲解Java中的泛型,多线程,网络编程的概述,希望你们喜欢 泛型 泛型格式:ArrayList list= new ArrayList(); ArrayList list= ...
- 30-socketserver类
SocketServer模块简化了编写网络服务程序的任务.同时SocketServer模块也是Python标准库中很多服务器框架的基础. socketserver模块可以简化网络服务器的编写,Pyth ...
- Koa 框架教程
Koa 框架教程 作者: 阮一峰 日期: 2017年8月 9日 Node 主要用在开发 Web 应用.这决定了使用 Node,往往离不开 Web 应用框架. Koa 就是一种简单好用的 Web 框 ...
- 课程四(Convolutional Neural Networks),第三 周(Object detection) —— 1.Practice questions:Detection algorithms
[解释] tree的两个bounding boxes 都要保留,因为交并比小于0.5:car 0.73保留:pedestrain 0.98保留:motorcycle 0.58保留.一共5个. [解释] ...
- Linux学习笔记之八————vim编辑器常用命令总结
<1>从命令行模式到插入模式 i :在光标前插入 a :在光标后插入 I :在光标所处在的行的行首 A :在光标所处在的行的末尾 o :在光标所处在的行的下一行 行首 O :在光标所 ...
- li内有span需要右浮的问题
图一和图二换了一下span的位置,但是其页面展示是一样的,兼容性比较好的是第二种
- iOS开发(3):tips提示 | 如何提示一行文字或一个图片
我有一个需求:在点击或长按某个按钮时,显示提示,包括简单的文字提示,还有复杂一点的图片甚至是动态图的提示(可能还要加上文字),怎么实现呢? (1)文字tips 使用之前介绍的qmuikit里面的QMU ...
- ProxySQL 配置详解及读写分离(+GTID)等功能说明 (完整篇)
ProxySQL是灵活强大的MySQL代理层, 是一个能实实在在用在生产环境的MySQL中间件,可以实现读写分离,支持 Query 路由功能,支持动态指定某个 SQL 进行 cache,支持动态加载配 ...
- mysql优化的21条经验(转)
1. 为查询缓存优化你的查询大多数的MySQL服务器都开启了查询缓存.这是提高性最有效的方法之一,而且这是被MySQL的数据库引擎处理的.当有很多相同的查询被执行了多次的时候,这些查询结果会被放到一个 ...
