HTML中令人惊喜的全局属性
1、accesskey 属性 : 规定激活元素的快捷键。
浏览器支持:几乎所有浏览器均 accesskey 属性,除了 Opera。
定义和用法
accesskey 属性规定激活(使元素获得焦点)元素的快捷键。
提示和注释
注释:以下元素支持 accesskey 属性:<a>, <area>, <button>, <input>, <label>, <legend> 以及 <textarea>。
语法:
<elementaccesskey="character"> eg:
<a href="https://www.google.com" accesskey="h">google</a><br />
<a href="https://www.baidu.com" accesskey="c">baiDu</a>

注释:请使用Alt + accessKey (或者 Shift + Alt + accessKey) 来访问带有指定快捷键的元素。
(用处:可以满足快捷键的一些需求)
2、HTML contenteditable 属性:规定元素内容是否可编辑。
浏览器支持:所有主流浏览器都支持 contenteditable 属性。
定义和用法
contenteditable 属性规定元素内容是否可编辑。
注释:如果元素未设置 contenteditable 属性,那么元素会从其父元素继承该属性。
语法
<element contenteditable="true|false"> eg:
<p contenteditable="true">这是一个可编辑的段落。</p>

(用处:可以做文本编辑器)
3、HTML contextmenu 属性:规定元素的上下文菜单。上下文菜单在用户点击元素时显示。
浏览器支持:目前只有 Firefox 支持 contextmenu 属性。(但是我试了火狐也不行)
定义和用法
contextmenu 属性规定元素的上下文菜单。当用户右键点击元素时,会出现上下文菜单。
contextmenu 属性的值是要打开的 <menu> 元素的 id。
语法
<element contextmenu="menu_id">
eg:
在火狐上面实验 无效(知道原因的朋友可以告诉我) 4、HTML draggable 属性:规定元素是否可拖动。
浏览器支持:Internet Explorer 8 以及更早的版本,不支持 draggable 属性。
定义和用法
draggable 属性规定元素是否可拖动。
提示:链接和图像默认是可拖动的。
语法
<element draggable="true|false|auto">
eg:
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
#div1 {width:350px;height:70px;padding:10px;border:1px solid #aaaaaa;}
</style>
<script type="text/javascript">
function allowDrop(ev)
{
ev.preventDefault();
} function drag(ev)
{
ev.dataTransfer.setData("Text",ev.target.id);
} function drop(ev)
{
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
ev.preventDefault();
}
</script>
</head>
<body> <div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<br />
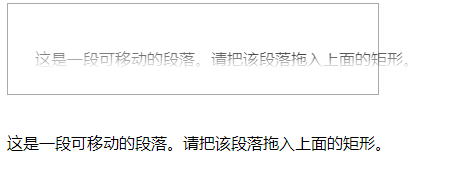
<p id="drag1" draggable="true" ondragstart="drag(event)">这是一段可移动的段落。请把该段落拖入上面的矩形。</p> </body>
</html>


目前觉得这四个给我带来的惊喜比较大,平时用的也比较少,以后会用到,
除了这几个,其余的属性比如class id lang 这些都很常用,
还有一些浏览器支持很差的属性这里就不说了
HTML中令人惊喜的全局属性的更多相关文章
- html5中的全局属性
在html5中,新增了一个"全局属性"的概念,所谓全局属性,是指可以对任何属性都使用的属性.下面列出常用的全局属性. 1.contentEditable属性,是微软开发的,该属性主 ...
- HTML5中新增加的结构元素、网页元素和全局属性
HTML5新增的结构元素(新增的都是块元素,独占一行) 1) header 定义了文档的头部区域 <header> <h1>网站标题<h1> </header ...
- HTML中的全局属性
一.全局属性和局部属性 每种元素都有自己规定的属性,这种属性成为局部属性.还有另外一种属性,他可以用来配置所有元素的共有行为,这种属性成为称为全局属性.全局属性可以用在任何一个元素身上,但是不一定会带 ...
- html5中常见的全局属性
1.contentEditable属性 1.功能说明 (1)功能:允许用户编辑元素中的内容 (2)说明:是一个布尔值,false是不能编辑,true为可编辑 该元素还隐藏一个inherit状态 也是 ...
- 原生JS:全局属性、全局方法详解
全局属性.全局方法 原创文章,转摘请注明出处:苏福:http://www.cnblogs.com/susufufu/p/5853342.html 首先普及几个我总结的非常实用又很基础的知识:(呵呵,仅 ...
- HTML5全局属性和事件详解
属性: HTML5属性能够赋给标签元素含义和语境,下面的全局属性可用于任何 HTML5 元素. 属性 描述 contenteditable 规定是否允许用户编辑内容. contextmenu 规定元素 ...
- HTML的16个全局属性
前面的话 在HTML中,属性能表达相当丰富的语义,而且属性也会额外提供很多实用的功能,HTML共支持16个常见的全局属性. HTML原有属性 accesskey 作用:浏览器用来创建激活或聚焦元素的快 ...
- html5全局属性
全局属性:对于任何一个标签都是可以使用的属性. 一.data-* 在html5之前需要在html标签上添加自定义属性来存储和操作数据,可能是会写<form role="xxx" ...
- HTML5全局属性和事件
全局属性和事件能够应用到所有标签元素上,在HTML4中有许多全局属性,比如id,class等.HTML5中又新增了一些特殊功能的全局属性和事件. 属性: HTML5属性能够赋给标签元素含义和语 ...
随机推荐
- 583. Delete Operation for Two Strings
Given two words word1 and word2, find the minimum number of steps required to make word1 and word2 t ...
- confluence与jira账号对接、查看到期时间及问题总结
前面介绍了对于confluence和jira的破解版安装记录,下面简单记录下confluence和jira结合配置:安装顺序:先安装Jira,然后安装Confluence,在Confluence安装过 ...
- Dot & cross product
https://www.khanacademy.org/math/linear-algebra/vectors-and-spaces/dot-cross-products/v/vector-dot-p ...
- Filesystem Case-Sensitivity Mismatch
Filesystem Case-Sensitivity Mismatch The project seems to be located on a case-sensitive file system ...
- Java 代码需要使用转义符的地方
1.正则表达式特殊字符 Java 代码中使用到正则表达式里的特殊字符需要使用转义符 \ 进行转义 . ? * + ! ^ $ [ ] ( ) \ 因为反斜线 \ 也是特殊字符,所以转义需双反斜线 \\ ...
- MySQL程序端启动密码错误解决方法
MySQL程序端启动密码错误解决方法 一般启动MySQL程序端,都是用mysql -uroot -p命令,当然前提是你的环境变量已经配好了. 为了连接服务器,当调用mysql时,通常需要提供一个MyS ...
- iOS开发笔记-一种任意字体、颜色混排UILabel的实现
最近开发新App,射妓狮给的图上出现一种不同大小字体混排的Label,就像下面这种: 想了想,最简单的方法是使用多个UILabel排列显示,但是这样不仅麻烦而且效果也不好,索性自定义UILabel来尽 ...
- 2019年19道java经典面试题(附答案)
1.不可变对象 指对象一旦被创建状态不能再改变.任何修改都会创建一个新的对象,如 String.Integer及其它包装类. 2.能否创建一个包含可变对象的不可变对象? 可以.不要共享可变对象的引用就 ...
- OpenStack 单元测试
OpenStack 单元测试 OpenStack开发——单元测试 本文将介绍OpenStack单元测试的部分.本文将重点讲述Python和OpenStack中的单元测试的生态环境. openstack ...
- 堆排序——HeapSort
基本思想: 图示: (88,85,83,73,72,60,57,48,42,6) 平均时间复杂度: O(NlogN)由于每次重新恢复堆的时间复杂度为O(logN),共N - 1次重新恢复堆操作 ...
