HTML5本地存储localStorage与sessionStorage详解
前言
在最近的项目中用到了html5的本地存储,下面总结一下。
1、html5几种存储形式
- 本地存储(localStorage && sessionStorage)
- 离线缓存(application cache)
- indexedDB 和 webSQL
2、localStorage && sessionStorage
过期时间:localStorage 永久存储,永不失效除非手动删除。sessionStorage 浏览器重新打开后就消失了
大小:每个域名是5M。
注:cookie一是大小限制,貌似4K左右,二是IE6浏览器下每个域名下好像还有个数限制。对于HTML5的本地存储IE浏览器从IE8开始就已经支持了。
IE6~7浏览器尚不支持,所以采用传统的cookie保持信息,而其他浏览器就使用HTML5的本地存储功能。
写入:
var arrDisplay = [0, 1, 1, 1]; //存储,IE6~7 cookie 其他浏览器HTML5本地存储
if (window.localStorage) {
localStorage.setItem("menuTitle", arrDisplay);
} else {
Cookie.write("menuTitle", arrDisplay);
}
读取:
var strStoreDate = window.localStorage? localStorage.getItem("menuTitle"): Cookie.read("menuTitle");
HTML API
localstorage在浏览器的API有两个:localStorage和sessionStorage,存在于window对象中:localStorage对应window.localStorage,sessionStorage对应window.sessionStorage。localStorage和sessionStorage的区别主要是在于其生存期。
存储的内容:数组,图片,json,样式,脚本。。。(只要是能序列化成字符串的内容都可以存储)。
基本使用方法
localStorage.setItem("b","isaac");//设置b为"isaac"
var b = localStorage.getItem("b");//获取b的值,为"isaac"
var a = localStorage.key(0); // 获取第0个数据项的键名,此处即为“b”
localStorage.removeItem("b");//清除b的值
localStorage.clear();//清除当前域名下的所有localstorage数据
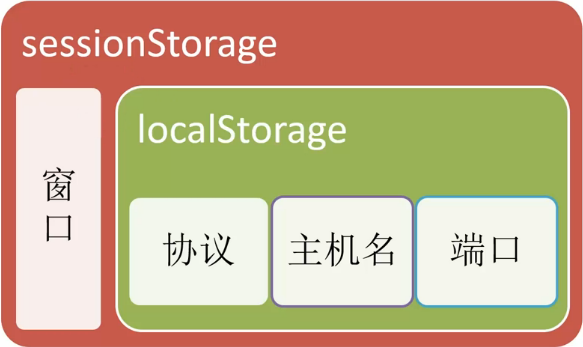
作用域

这里的
作用域指的是:如何隔离开不同页面之间的localStorage(总不能在百度的页面上能读到腾讯的localStorage吧,哈哈哈)。localStorage只要在相同的协议、相同的主机名、相同的端口下,就能读取/修改到同一份localStorage数据。sessionStorage比localStorage更严苛一点,除了协议、主机名、端口外,还要求在同一窗口(也就是浏览器的标签页)下。
生存期
localStorage理论上来说是永久有效的,即不主动清空的话就不会消失,即使保存的数据超出了浏览器所规定的大小,也不会把旧数据清空而只会报错。但需要注意的是,在移动设备上的浏览器或各Native App用到的WebView里,localStorage都是不可靠的,可能会因为各种原因(比如说退出App、网络切换、内存不足等原因)被清空。sessionStorage的生存期顾名思义,类似于session,只要关闭浏览器(也包括浏览器的标签页),就会被清空。由于sessionStorage的生存期太短,因此应用场景很有限,但从另一方面来看,不容易出现异常情况,比较可靠。
数据结构
localstorage为标准的键值对(Key-Value,简称KV)数据类型,简单但也易扩展,只要以某种编码方式把想要存储进localstorage的对象给转化成字符串,就能轻松支持。举点例子:把对象转换成json字符串,就能让存储对象了;把图片转换成DataUrl(base64),就可以存储图片了。另外对于键值对数据类型来说,“键是唯一的”这个特性也是相当重要的,重复以同一个键来赋值的话,会覆盖上次的值。
过期时间
很遗憾,localstorage原生是不支持设置过期时间的,想要设置的话,就只能自己来封装一层逻辑来实现:
function set(key,value){
var curtime = new Date().getTime();//获取当前时间
localStorage.setItem(key,JSON.stringify({val:value,time:curtime}));//转换成json字符串序列
}
function get(key,exp)//exp是设置的过期时间
{
var val = localStorage.getItem(key);//获取存储的元素
var dataobj = JSON.parse(val);//解析出json对象
if(new Date().getTime() - dataobj.time > exp)//如果当前时间-减去存储的元素在创建时候设置的时间 > 过期时间
{
console.log("expires");//提示过期
}
else{
console.log("val="+dataobj.val);
}
}
容量限制
目前业界基本上统一为5M,已经比cookies的4K要大很多了,省着点用吧骚年。
域名限制
由于浏览器的安全策略,localstorage是无法跨域的,也无法让子域名继承父域名的localstorage数据,这点跟cookies的差别还是蛮大的。
异常处理
localstorage在目前的浏览器环境来说,还不是完全稳定的,可能会出现各种各样的bug,一定要考虑好异常处理。我个人认为localstorage只是资源本地化的一种优化手段,不能因为使用localstorage就降低了程序的可用性,那种只是在console里输出点错误信息的异常处理我是绝对反对的。localstorage的异常处理一般用try/catch来捕获/处理异常。
如何测试用户当前浏览器是否支持localstorage
目前普遍的做法是检测window.localStorage是否存在,但某些浏览器存在bug,虽然“支持”localstorage,但在实际过程中甚至可能出现无法setItem()这样的低级bug。因此我建议,可以通过在try/catch结构里set/get一个测试数据有无出现异常来判断该浏览器是否支持localstorage,当然测试完后记得删掉测试数据哦。
浏览器兼容性

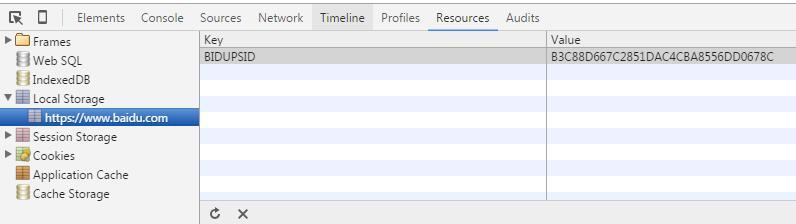
如何调试
在chrome开发者工具里的Resources - Local Storage面板以及Resources - Session Storage面板里,可以看到当前域名下的localstorage数据。

在ios设备上无法重复setItem()
另外,在iPhone/iPad上有时设置setItem()时会出现诡异的QUOTA_EXCEEDED_ERR错误,这时一般在setItem之前,先removeItem()就ok了。
相关插件推荐
参考文章
HTML5本地存储localStorage与sessionStorage详解的更多相关文章
- HTML5本地存储 localStorage操作使用详解
1.html5几种存储形式 本地存储(localStorage && sessionStorage) 离线缓存(application cache) indexedDB 和 webSQ ...
- HTML5本地存储localStorage与sessionStorage
在最近的项目中用到了html5的本地存储,下面总结一下. 1.html5几种存储形式 本地存储(localStorage && sessionStorage) 离线缓存(applica ...
- HTML5 本地存储 localStorage、sessionStorage 的遍历、存储大小限制处理
HTML5 的本地存储 API 中的 localStorage 与 sessionStorage 在使用方法上是相同的,区别在于 sessionStorage 在关闭页面后即被清空,而 localSt ...
- HTML5本地存储localStorage、sessionStorage基本用法、遍历操作、异常处理等
HTML5 的本地存储 API 中的 localStorage 与 sessionStorage 在使用方法上是相同的,区别在于 sessionStorage 在关闭页面后即被清空,而 localSt ...
- HTML5本地存储localStorage、sessionStorage及IE专属UserData
By:王美建 from:http://www.cnblogs.com/wangmeijian/p/4518606.html 转载请保留署名和出处! 在客户端存储数据用的最普遍的方式非cookie莫属, ...
- HTML5本地存储 localStorage 和 sessionStorage 的基本用法及属性
localStorage 和 sessionStorage 的用法都是本地的存储和获取 但他们又有所区别, 1, sessionStorage 是一个短暂的本地存数,它会随着浏览器的刷新和关闭而消失, ...
- html5的本地存储localStorage和sessionStorage
html5的本地存储localStorage和sessionStorage html5中新增的比较重要的一个功能就是web storage来实现客户端本地存储数据,之前存储数据都是用cookie来实现 ...
- HTML5 本地存储 LocalStorage
说到本地存储,这玩意真是历尽千辛万苦才走到HTML5这一步,之前的历史大概如下图所示: 最早的Cookies自然是大家都知道,问题主要就是太小,大概也就4KB的样子,而且IE6只支持每个域名20个co ...
- HTML5 学习笔记(三)——本地存储(LocalStorage、SessionStorage、Web SQL Database)
一.HTML4客户端存储 B/S架构的应用大量的信息存储在服务器端,客户端通过请求响应的方式从服务器获得数据,这样集中存储也会给服务器带来相应的压力,有些数据可以直接存储在客户端,传统的Web技术中会 ...
随机推荐
- vmware平台下两次网络不通的诡异事件
首先表明以下两种情况确实很少见,也可以说确实非常奇怪,无法定位原因由于机缘巧合确实出现了,虽然本文没有找到根因,但是希望能帮遇到类似问题的同学一点思绪. RouteOS内网网卡不可用 首先强调 ...
- 牛客JS编程大题(二)
11.统计数组 arr 中值等于 item 的元素出现的次数 function count(arr, item) { var num = 0; for(var i = 0;i < arr.len ...
- Python+Excel+Unittest+HTMLTestRunner实现数据驱动接口自动化测试(一)
整个流程: 使用HTMLTestRunner的Run方法执行用例,用例调用Excel读取方法,将测试数据导入到unittest用例中执行,测试结果返回给HTMLTestRunner. 因为刚接触接口自 ...
- Network - SSL/TLS的基本概念
对称加密与非对称加密 加密---明文变成密文:解密---密文变为明文.在这两个过程中,都需要密钥. 对称密钥加密(共享密钥) 指的是双方共同拥有使用完全相同的单个key, 这种Key既用于加密,也用于 ...
- SGD vs Momentum vs NAG vs Adagrad vs Adadelta vs RMSprop vs Adam
梯度下降优化基本公式:\({\theta\leftarrow\theta-\eta\cdot\nabla_\theta{J(\theta)}}\) 三种梯度下降优化框架 这三种梯度下降优化框架的区别在 ...
- 深度学习笔记(七)SSD 论文阅读笔记
一. 算法概述 本文提出的SSD算法是一种直接预测目标类别和bounding box的多目标检测算法.与faster rcnn相比,该算法没有生成 proposal 的过程,这就极大提高了检测速度.针 ...
- Liferay7 BPM门户开发之15: Liferay开发体系简介
Liferay SDK 开发体系 主要分6种: Portlet Hook Theme Layout Templates Web Modules Ext Portlet :类似于servlet的web组 ...
- AB(ApacheBench)工具 -- 压力测试
服务器负载太大而影响程序效率也是很常见的,Apache服务器自带有一个叫AB(ApacheBench)的工具,可以对服务器进行负载测试 同时美多商城的秒杀功能也会被高负载影响,从而导致超卖现象 安装x ...
- 200行代码实现简版react🔥
200行代码实现简版react
- 配置redis
配置Redis 配置相关redis.conf bind 127.0.0.1 注释掉 否则其它远程计算机无 ...
