【UML】-NO.44.EBook.5.UML.1.004-【UML 大战需求分析】- 顺序图(Sequence Diagram)
1.0.0 Summary
Tittle:【UML】-NO.44.EBook.1.UML.1.004-【UML 大战需求分析】- 顺序图(Sequence Diagram)
Style:DesignPattern
Series:DesignPattern
Since:2017-11-08
End:....
Total Hours:...
Degree Of Diffculty:2
Degree Of Mastery:2
Practical Level:2
Desired Goal:2
Archieve Goal:....
Gerneral Evaluation:...
Writer:kingdelee
Related Links:
http://www.cnblogs.com/kingdelee/
1.



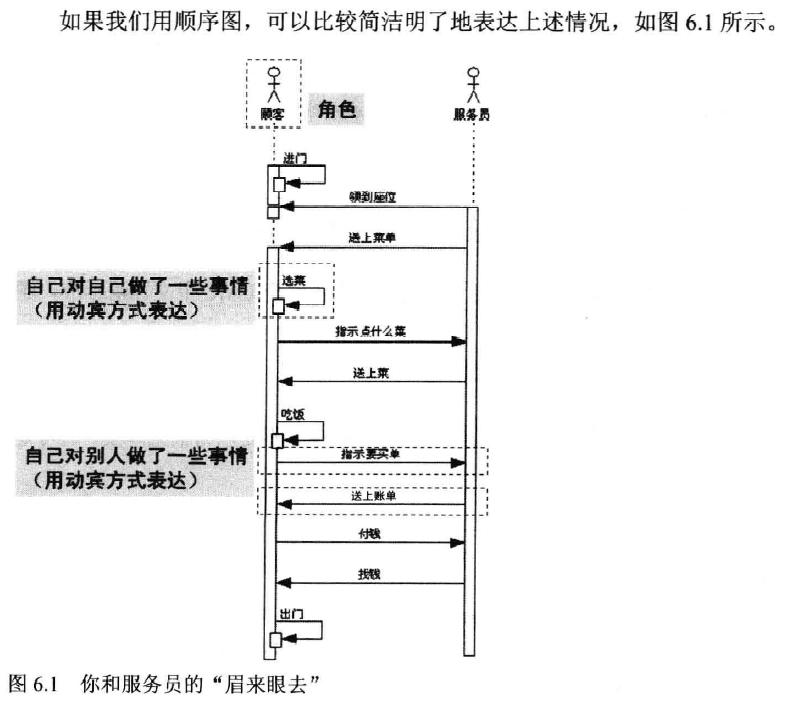
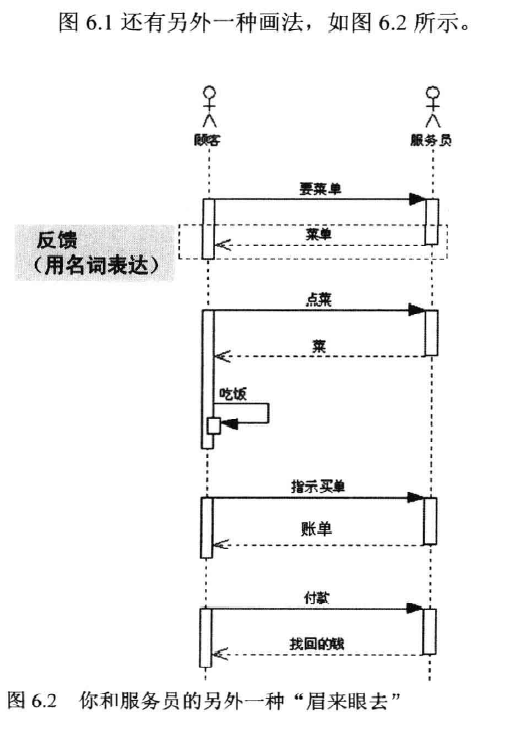
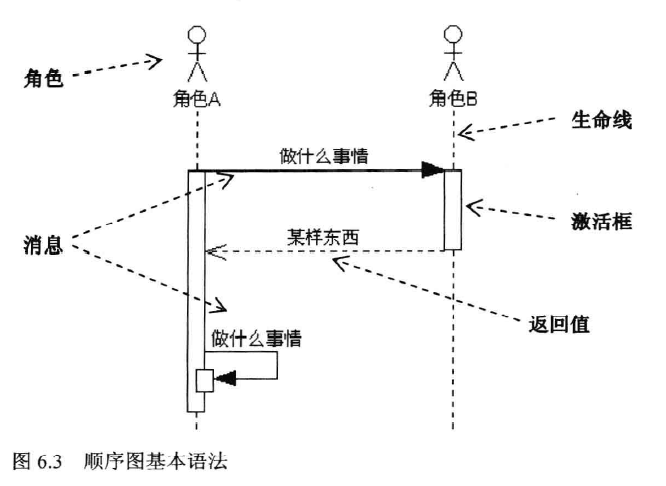
2.基本语法



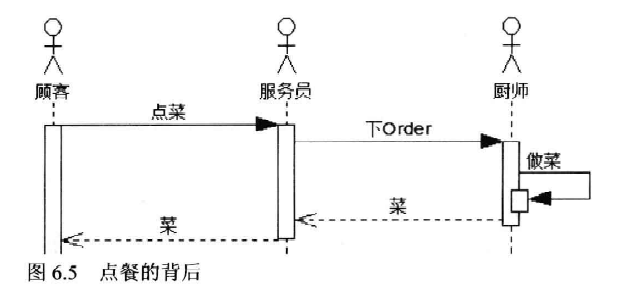
3.练习


4.粒度(Partical Size)的控制

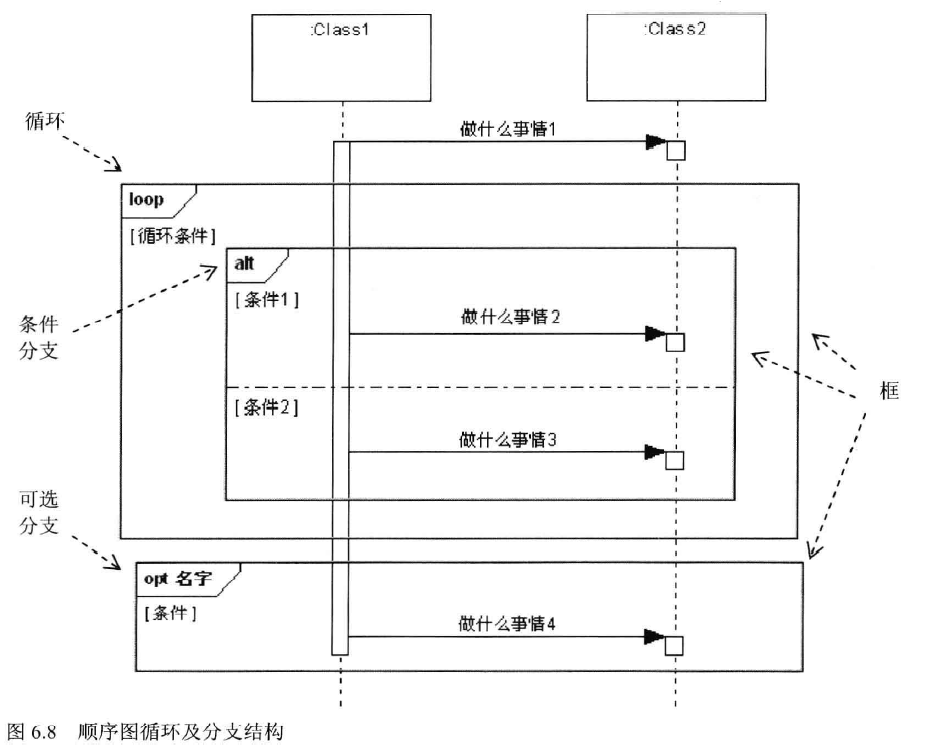
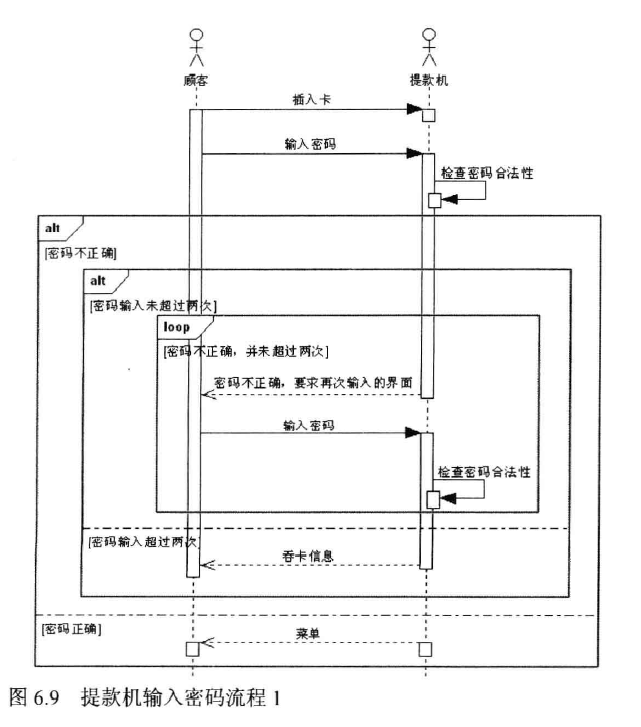
4.循环及分支



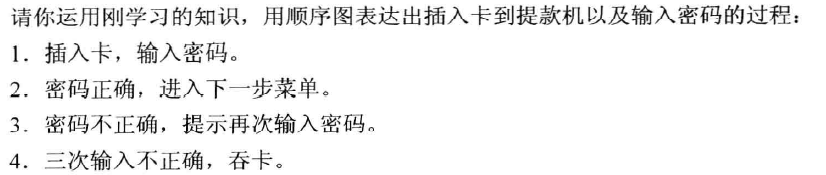
5.练习








【UML】-NO.44.EBook.5.UML.1.004-【UML 大战需求分析】- 顺序图(Sequence Diagram)的更多相关文章
- UML时序图(Sequence Diagram)学习笔记
什么是时序图时序图(Sequence Diagram),又名序列图.循序图,是一种UML交互图.它通过描述对象之间发送消息的时间顺序显示多个对象之间的动态协作. 让我们来看一看visio2016对时序 ...
- 【UML】时序图Sequence diagram(交互图)(转)
前言 UML时序图是UML动态图之一,它是强调时间顺序的交互图. 定义 时序图是显示按时间顺序排列的对象之间交互的图. 组成元素 对象 包括三种命名 ...
- Python设计模式 - UML - 时序图(Sequence Diagram)
简介 时序图表示参与者与对象之间.对象与对象之间的动态交互过程及时序关系. 时序图详细而直观地展示了对象随时间变化的状态.调用关系和消息时序,时序图中的主要元素有:参与者(Actor), 对象(Obj ...
- 【UML】NO.50.EBook.5.UML.1.010-【UML 大战需求分析】- 考勤系统
1.0.0 Summary Tittle:[UML]NO.50.EBook.1.UML.1.010-[UML 大战需求分析]- 考勤系统 Style:DesignPattern Series:Desi ...
- 【UML】NO.51.EBook.5.UML.1.011-【UML 大战需求分析】- 时序图(Timing Diagram)
1.0.0 Summary Tittle:[UML]NO.51.EBook.1.UML.1.011-[UML 大战需求分析]- 时序图(Timing Diagram) Style:DesignPatt ...
- 【UML】NO.52.EBook.5.UML.1.012-【UML 大战需求分析】- 交互概览图(Interaction Overview Diagram)
1.0.0 Summary Tittle:[UML]NO.52.EBook.1.UML.1.012-[UML 大战需求分析]- 交互概览图(Interaction Overview Diagram) ...
- 【UML】NO.53.EBook.5.UML.1.013-【UML 大战需求分析】- 组合结构图(Composition Structure Diagram)
1.0.0 Summary Tittle:[UML]NO.52.EBook.1.UML.1.012-[UML 大战需求分析]- 交互概览图(Interaction Overview Diagram) ...
- 【UML】-NO.45.EBook.5.UML.1.005-【UML 大战需求分析】- 通讯图(Communication Diagram)
1.0.0 Summary Tittle:[UML]-NO.45.EBook.1.UML.1.005-[UML 大战需求分析]- 通讯图(Conmunication Diagram) Style:De ...
- 【UML】NO.46.EBook.5.UML.1.006-【UML 大战需求分析】- 用例图(Use Case Diagram)
1.0.0 Summary Tittle:[UML]NO.46.EBook.1.UML.1.006-[UML 大战需求分析]- 用例图(Use Case Diagram) Style:DesignPa ...
随机推荐
- jquery.cookie.js写入的值没有定义
这个是插件的基本语法,你写的没错,错就错在你肯定是在本地测试的,cookie是基于域名来储存的.意思您要放到测试服务器上或者本地localhost服务器上才会生效.cookie具有不同域名下储存不可共 ...
- vue 的rem 配置和flexible.js的应用
1.环境的配置: C:\Windows\System32\drivers\etc 2.多行注释: 光标放在函数中间,连按两次:“Ctrl+Alt+D”,就会出现以下的内容 3.总结使用过程:vue移动 ...
- netstat实现原理
因为最近接手的项目是基于嵌入式Linux openwrt的,一开始以为会跟之前的服务器开发没什么大的区别,但是遇到问题去分析的时候才发现,工具链还是有些差别的,openwrt的netstat是属于一个 ...
- [Memcached]分布式缓存系统Memcached在Asp.net下的应用
Memcached 是一个高性能的分布式内存对象缓存系统,用于动态Web应用以减轻数据库负载.它通过在内存中缓存数据和对象来减少读取数据库的次数,从而提高动态.数据库驱动网站的速度.Memcached ...
- webstrom IDE 激活
2017.2.27更新 选择“license server” 输入:http://idea.imsxm.com/ 2016.2.2 版本的破解方式: 安装以后,打开软件会弹出一个对话框:选择“lice ...
- 运行yarn的时候提示 node不是内部或外部命令
背景:准备react native 搭建,装完nodejs npm 重启cmd,再次管理员运行即可!
- Windows Server 2003下DHCP服务器的安装与简单配置图文教程
在前面的内容中,我们提到了DHCP这个词,为什么要用到DHCP呢,企业里如果有100台计算机,那样,我们一台台的进行配置Ip,我想还是可以的,因为少嘛,如果成千上万台,那我们也去一台台的配置,我相信这 ...
- xib view frame 大小调整
1.IOS - xib(Interface Builder,view) - can't change view size(view不能改变大小问题) 很多时候,我们自定义tableview.colle ...
- C#串口小助手
做技术的通病,什么都想学,什么都想亲手做一遍.不然总感觉心里不踏实. 考研期间,利用晚上一点时间,照葫芦画瓢,练习使用c#快速开发一个简单的串口小助手. 这种前后端分离的设计方法,大大提高了开发速度, ...
- spring boot中的jave注解学习
在spring中,不仅框架作者会使用java注解,开发者也常使用. 可以随手给个例子:在org.springframework.boot.autoconfigure.jdbc.DataSourcePr ...
