家庭记账本之微信小程序(七)
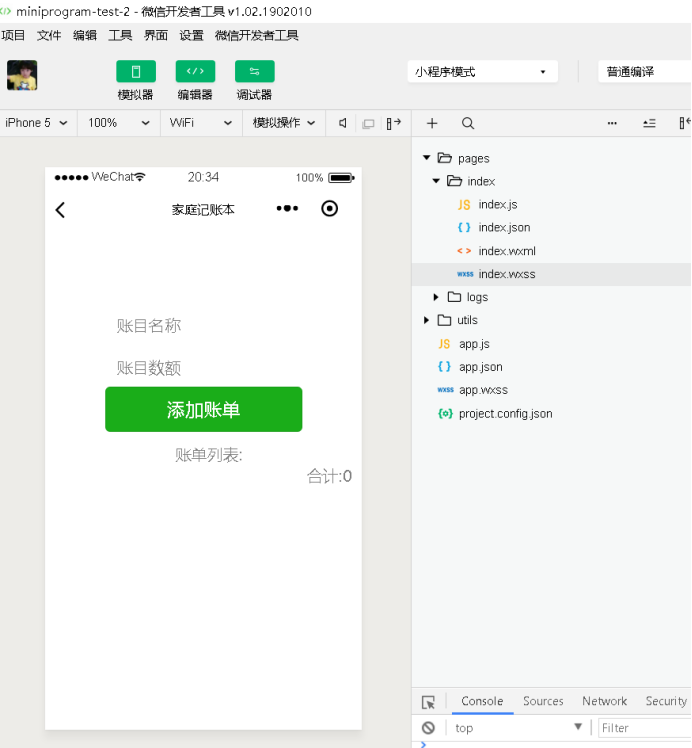
最后成果
在经过对微信小程序的简单学习后,对于微信小程序也稍有理解,在浏览学习过别人的东西后自己也制作了一个,觉得就是有点low,在今后的学习中会继续完善这个微信小程序
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
motto: '欢迎使用家庭小账本',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse){
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})
{
"usingComponents": {}
}
<!--index.wxml-->
<view class="container">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}

家庭记账本之微信小程序(七)的更多相关文章
- 家庭记账本之微信小程序(六)
Wxss的学习 WXSS(WeiXin Style Sheets)是一套样式语言,用于描述WXML的组件样式. WXSS用来决定WXML的组件应该怎么显示. 为了适应广大的前端开发者,我们的WXSS具 ...
- 家庭记账本之微信小程序(三)
继上篇注册阶段后,经过查阅资料学习后,以下介绍开发阶段 1.登录微信公众平台就能在菜单“开发”---“基本配置”中看到小程序的AppID了. 小程序的 AppID 相当于小程序平台的一个身份证,后续你 ...
- 家庭记账本之微信小程序(二)
在网上查阅了资料后,了解到了在完成微信小程序之前要完成注册阶段的工作,此次在这介绍注册阶段的流程. 1.首先你要确定小程序的定位.目的以及文案资料等(准备工作). 2.打开微信公众平台官网,点击右上角 ...
- 家庭记账本之微信小程序(一)
记得ppt中说到,可以制作为微信小程序或者是安卓的应用,但是在我了解后觉得小应用有点力不从心,所以还是从微信小程序开始吧,先让我们了解一下主要的东西 1.准备工作 IDE搭建2.知识准备从零开始app ...
- 家庭记账本之微信小程序(四)
json的学习 JSON:JavaScript 对象表示法(JavaScript Object Notation). JSON 是存储和交换文本信息的语法.类似 XML. JSON 比 XML 更小. ...
- 家庭记账本之微信小程序(八)
寒假总结 寒假充满着腥风血雨,不过在努力下还是完成了寒假的任务,虽说没有出去找活干,毕竟在寒假这段时间不怎么好找,但是我在自己家的店里帮这父母工作了一段时间,也算是颇有收获,在短暂的学习后也算勉强完成 ...
- 家庭记账本之微信小程序(五)
wxml的学习 WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件.事件系统,可以构建出页面的结构. 用以下一些简单的例子来看看WXML具有什么能力: 数据 ...
- 微信小程序(七)-项目实例(原生框架 MINA转云开发)==02-云开发-配置
云开发:1.就是用云函数的型式来使用云存储和云数据库完成各种操作! 2.只关注调什么函数,完成什么功能即可,无需关心HTTP请求哪一套! 3.此模式不代表没有服务器,只是部署在云环境中 ...
- 从零开始学做微信小程序,看这些就够了!
随着正式开放公测,微信小程序再次万众瞩目,越来越多的企业和个人涌入到小程序开发的大军中.小程序究竟是什么?适合做小程序的产品有哪些?做小程序需要提前准备什么?如何零基础学做小程序?此文,将列出OSC上 ...
随机推荐
- 看雪CTF第十题
__int64 sub_140006F50() { __int64 v0; // r8@1 __int64 v1; // r9@1 signed __int64 len; // rax@1 __int ...
- go语言fallthrough的用法心得
fallthrough:Go里面switch默认相当于每个case最后带有break,匹配成功后不会自动向下执行其他case,而是跳出整个switch, 但是可以使用fallthrough强制执行后面 ...
- Module 10:I/O流(java如何实现与外界数据的交流)
Module 10:I/O流(java如何实现与外界数据的交流) Input/Output:指跨越出了JVM的边界,与外界数据的源头或者目标数据源进行数据交换. 输出 ...
- abtestingGateway错误集锦
管理接口访问报错 系统版本 内核版本 Ubuntu 14.04.2 3.13.0-32-generic 我们在这里通过curl来插入命令的时候直接报错: curl命令写入规则 curl 'http:/ ...
- Window通过Web方式修改域用户密码
如何通过web方式修改域用户密码: 1.在Windows Server 2003上,系统默认提供了iisadmpwd作为一种修改域用户密码的方式 2.在Windows Server 2008上,可以提 ...
- python 检测字符串编码类型是什么
for index,value in enumerate(listvalue): adchar=chardet.detect(value) print adchar if adchar['encodi ...
- 虚拟机---vmmare15安装centos7.4
第一步:下载centos7的镜像iso文件:http://isoredirect.centos.org/centos/7/isos/x86_64/CentOS-7-x86_64-Everything- ...
- Qt自定义控件大全+designer源码
抽空将自定义控件的主界面全部重写了一遍,采用左侧树状节点导航,看起来更精美高大上一点,后期准备单独做个工具专用每个控件的属性设计,其实qt自带的designer就具备这些功能,于是从qt4的源码中抽取 ...
- 字符串匹配的 Boyer-Moore 算法
上一篇文章,我介绍了 字符串匹配的KMP算法 但是,它并不是效率最高的算法,实际采用并不多.各种文本编辑器的” 查找” 功能(Ctrl+F),大多采用 Boyer-Moore 算法. 下面,我根据 M ...
- 剑指offer题目java实现
Problem2:实现Singleton模式 题目描述:设计一个类,我们只能生成该类的一个实例 package Problem2; public class SingletonClass { /* * ...
