Js 基本类型和引用类型
一个变量可以存放两种类型的值,基本类型的值(primitive values)和引用类型的值(reference values)。
ES6 引入了一种新的原始数据类型 Symbol,表示独一无二的值。它是 JavaScript 语言的第七种数据类型,前六种是:Undefined、Null、布尔值(Boolean)、字符串(String)、数值(Number)、对象(Object)。
一、基本类型
JavaScript 中共有 6 种基本数据类型:Undefined、Null、Boolean、Number、String、Symbol (new in ES 6)!
基本数据类型的值是按值访问的。
基本类型的值是不可变的。
var str = "123hello321";
str.toUpperCase(); // 123HELLO321
console.log(str); // 123hello321
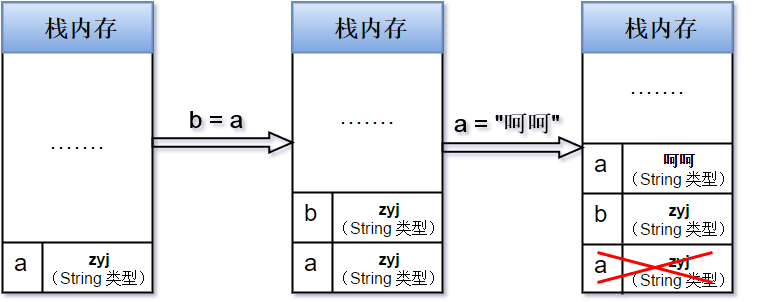
基本类型的变量是存放在栈内存(Stack)里的。
var a,b;
a = "zyj";
b = a;
console.log(a); // zyj
console.log(b); // zyj
a = "呵呵"; // 改变 a 的值,并不影响 b 的值
console.log(a); // 呵呵
console.log(b); // zyj

图解如上:栈内存中包括了变量的标识符和变量的值。
二、引用类型
除过上面的 6 种基本数据类型外,剩下的就是引用类型了,统称为 Object 类型。细分的话,有:Object 类型、Array 类型、Date 类型、RegExp 类型、Function 类型 等。
引用类型的值是按引用访问的。
(1)引用类型的值是可变的
var obj = {name:"zyj"}; // 创建一个对象
obj.name = "percy"; // 改变 name 属性的值
obj.age = 21; // 添加 age 属性
obj.giveMeAll = function(){
return this.name + " : " + this.age;
}; // 添加 giveMeAll 方法
obj.giveMeAll();
(2)引用类型的比较是引用的比较
var obj1 = {}; // 新建一个空对象 obj1
var obj2 = {}; // 新建一个空对象 obj2
console.log(obj1 == obj2); // false
console.log(obj1 === obj2); // false
因为 obj1 和 obj2 分别引用的是存放在堆内存中的2个不同的对象,故变量 obj1 和 obj2 的值(引用地址)也是不一样的!
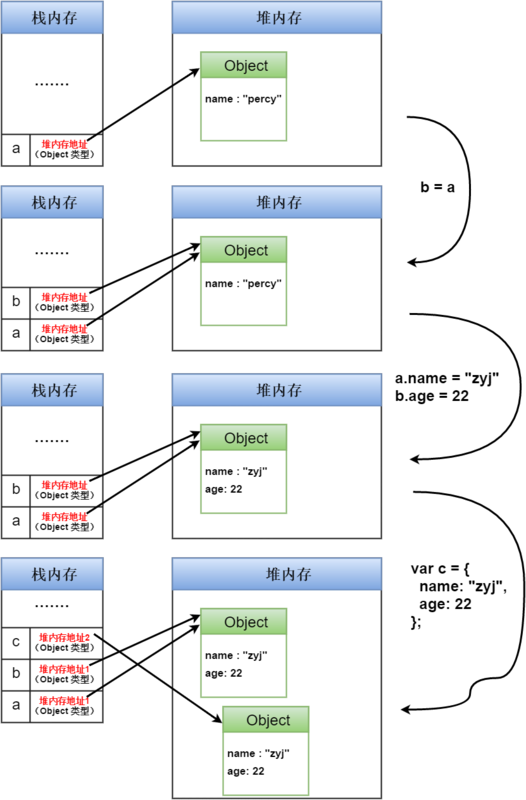
(3)引用类型的值是保存在堆内存(Heap)中的对象(Object)
与其他编程语言不同,JavaScript 不能直接操作对象的内存空间(堆内存)。
var a = {name:"percy"};
var b;
b = a;
a.name = "zyj";
console.log(b.name); // zyj
b.age = 22;
console.log(a.age); // 22
var c = {
name: "zyj",
age: 22
};
图解如下:
栈内存中保存了变量标识符和指向堆内存中该对象的指针
堆内存中保存了对象的内容

var a;
typeof a; // undefined a = null;
typeof a; // object a = true;
typeof a; // boolean a = 666;
typeof a; // number a = "hello";
typeof a; // string a = Symbol();
typeof a; // symbol a = function(){}
typeof a; // function a = [];
typeof a; // object
a = {};
typeof a; // object
a = /aaa/g;
typeof a; // object
2、instanceof:用来判断某个构造函数的 prototype 属性所指向的对象是否存在于另外一个要检测对象的原型链上,简单说就是判断一个引用类型的变量具体是不是某种类型的对象。
用于测试构造函数的prototype属性是否出现在对象的原型链中的任何位置--MDN
({}) instanceof Object // true
([]) instanceof Array // true
(/aa/g) instanceof RegExp // true
(function(){}) instanceof Function // true
Js 基本类型和引用类型的更多相关文章
- JS基本类型和引用类型的值
JS中可以把变量分成两部分,基本类型和引用类型. 基本类型比较简单,包括:Undefined.Null.Boolean.Number和String,基本类型值就是简单的数据段:引用类型值可能由多个值构 ...
- JS 基本类型和引用类型---JS 学习笔记(一)
本文参考了focusxxxxy的博客,感谢他的知识分享. 一 基本类型和引用类型的值 ECMAScript 变量包含两种不同数据类型的值:基本类型和引用类型. 也有其他的叫法,比如原始类型和对象类型, ...
- js基本类型和引用类型
先来两个例题 //1. var person; person.age=10; console.log(person.age) //undefined person是字符串而不是对象,没有属性 //2. ...
- Js基础---红宝书读书日记(1)-------基本类型和引用类型
JS的变量可能包含两种不同数据类型的值,基本类型和引用类型; 基本类型是指简单的数据段,引用类型是指可能由多个值构成的对象; JS高级程序设计第三章介绍了变量分为 5种简单数据类型(string/nu ...
- Java Native Interface 二 JNI中对Java基本类型和引用类型的处理
本文是<The Java Native Interface Programmer's Guide and Specification>读书笔记 Java编程里会使用到两种类型:基本类型(如 ...
- 基本类型和引用类型调用是的区别(Object.create)
var person = { name : 'jim', address:{ province:'浙', city:'A' } } var newPerson = Object.create(pers ...
- 《JavaScript高级程序设计》读书笔记 ---基本类型和引用类型的值
变量.作用域和内存问题 基本类型和引用类型的值ECMAScript 变量可能包含两种不同数据类型的值:基本类型值和引用类型值.基本类型值指的是简单的数据段,而引用类型值指那些可能由多个值构成的对象.在 ...
- JavaScript 基本类型和引用类型
前言 ECMAScript变量可能包含两种不同数据类型的值:基本类型值和引用类型值.基本类型值指的是简单的数据段,而引用类型值指那些可能由多个值构成的对象. 基本类型 Undefined.Null.B ...
- Javascript之基本类型和引用类型
ECMAScript变量可能包含两种不同数据类型的值:基本类型值和引用类型值,基本类型值指的是简单的数据段,而引用类型值指那些可能由多个值构成的对象. 在将一个值赋给变量时,解析器必须确定这个值是基本 ...
随机推荐
- jQuery实现淘宝购物车小组件
我爱撸码,撸码使我感到快乐! 大家好,我是Counter,本章将实现淘宝购物车小组件, 用原生js可以实现吗,当然可以,可是就是任性一回,就是想用jQuery 来实现下.HTML代码不多才4行,CSS ...
- 百度AI搜索引擎
一.爬虫协议 与其它爬虫不同,全站爬虫意图爬取网站所有页面,由于爬虫对网页的爬取速度比人工浏览快几百倍,对网站服务器来说压力山大,很容易造成网站崩溃. 为了避免双输的场面,大家约定,如果网站建设者不愿 ...
- Pandas之索引
Pandas的标签处理需要分成多种情况来处理,Series和DataFrame根据标签索引数据的操作方法是不同的,单列索引和双列索引的操作方法也是不同的. 单列索引 In [2]: import pa ...
- Spring Boot 数据库连接池 Druid
简介 数据库连接是一种关键的有限的昂贵的资源,这一点在多用户的网页应用程序中体现得尤为突出.对数据库连接的管理能显著影响到整个应用程序的伸缩性和健壮性,影响到程序的性能指标.数据库连接池正是针对这个问 ...
- CMS GC启动参数优化配置
简介: java启动参数共分为三类: 其一是标准参数(-),所有的JVM实现都必须实现这些参数的功能,而且向后兼容: 其二是非标准参数(-X),默认jvm实现这些参数的功能,但是并不保证所有jvm实现 ...
- 【CentOS 7】CentOS7与CentOS6 的区别
前言 centos7与6之间最大的差别就是初始化技术的不同,7采用的初始化技术是Systemd,并行的运行方式,除了这一点之外,服务启动.开机启动文件.网络命令方面等等,都说6有所不同. 一.系统初始 ...
- 【2.0】使用默认日志slf4j配置
一.SpringBoot日志简介 SpringBoot使用Commons Logging进行所有内部日志记录,但底层日志实现保持开放状态.为Java Util Logging,Log4j2和Logba ...
- LINQ之路15:LINQ Operators之元素运算符、集合方法、量词方法
本篇继续LINQ Operators的介绍,包括元素运算符/Element Operators.集合方法/Aggregation.量词/Quantifiers Methods.元素运算符从一个sequ ...
- Docker 搭建代码质量检测平台 SonarQube
开始搭建 1.获取 postgresql 的镜像 $ docker pull postgres 2.启动 postgresql $ docker run --name db -e POSTGRES_U ...
- Executors创建线程池的几种方式以及使用
Java通过Executors提供四种线程池,分别为: 1.newCachedThreadPool创建一个可缓存线程池,如果线程池长度超过处理需要,可灵活回收空闲线程,若无可回收,则新建线程. ...
