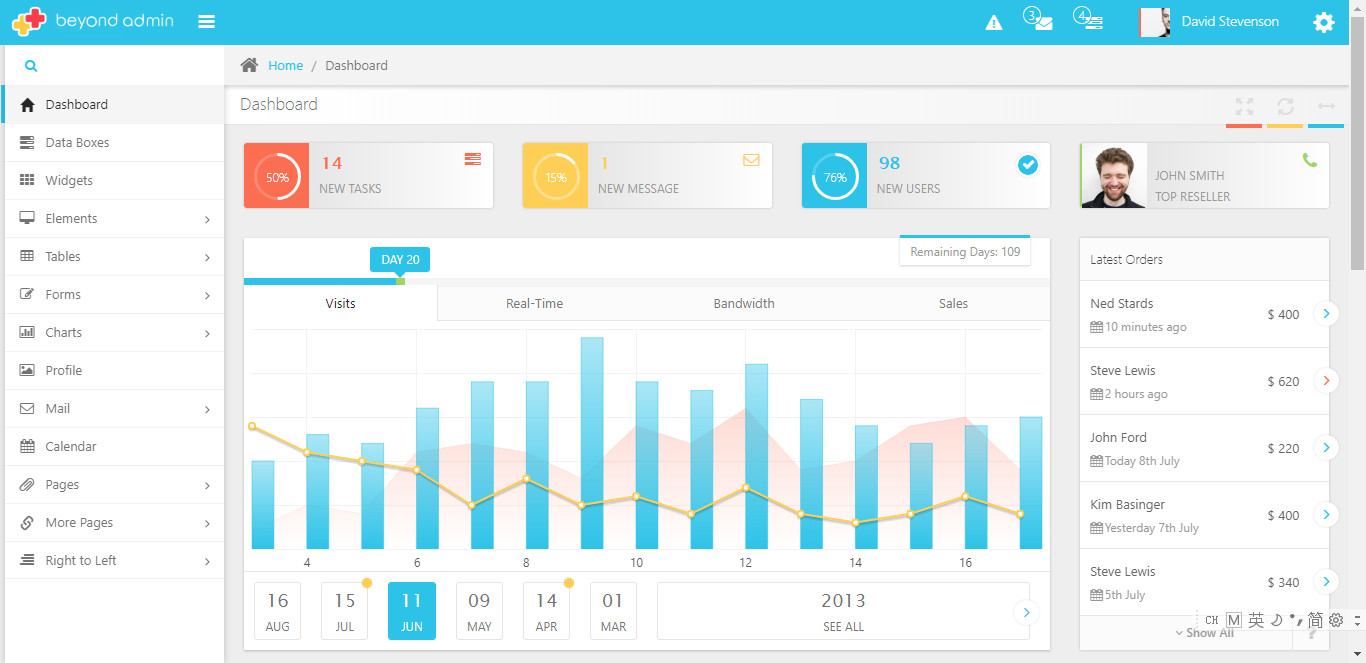
基于Bootsrap的BeyondAdmin前端模板 --分享
1.PC端

2.移动端

3.下载
最新:http://www.yidt.cn/
链接:https://pan.baidu.com/s/1Tx6EVmGFnVV7H7h3SFwldA
提取码:0btw
基于Bootsrap的BeyondAdmin前端模板 --分享的更多相关文章
- 基于ko-easyui实现的PC前端模板功能完善
上一篇博客我向大家介绍了基于ko-easyui实现的开发模板,博客地址:https://www.cnblogs.com/cqhaibin/p/9825465.html#4095185.但在还遗留三个问 ...
- 【转发】网易邮箱前端技术分享之javascript编码规范
网易邮箱前端技术分享之javascript编码规范 发布日期:2013-11-26 10:06 来源:网易邮箱前端技术中心 作者:网易邮箱 点击:533 网易邮箱是国内最早使用ajax技术的邮箱.早在 ...
- Mustache.js前端模板引擎源码解读
mustache是一个很轻的前端模板引擎,因为之前接手的项目用了这个模板引擎,自己就也继续用了一会觉得还不错,最近项目相对没那么忙,于是就抽了点时间看了一下这个的源码.源码很少,也就只有六百多行,所以 ...
- HTML5学堂 全新的HTML5/前端技术分享平台
HTML5学堂 全新的HTML5/前端技术分享平台 HTML5学堂是做什么的? HTML5学堂~http://www.h5course.com~由多名热爱H5的讲师们组成的一个组织.致力于构建一个前端 ...
- JST(JavaScript Trimpath)前端模板引擎简介
JST(JavaScript Trimpath)前端模板引擎简介及应用 今天在做某系统日志列表的时候用到了这个玩意儿.刚开始只是根据别人的例子照葫芦画瓢完成了日志列表及对应详情,晚上有空了才仔细去网上 ...
- 基于Jekyll的博客模板
代码地址如下:http://www.demodashi.com/demo/13147.html 效果 环境配置 环境 Windows 10 Git Bash 安装ruby 下载rubyinstalle ...
- 在基于ABP框架的前端项目Vue&Element项目中采用日期格式处理,对比Moment.js和day.js的处理
Day.js 是一个轻量的处理时间和日期的 JavaScript 库,和 Moment.js 的 API 设计保持完全一样. 如果您曾经用过 Moment.js, 那么您已经知道如何使用 Day.js ...
- 在基于ABP框架的前端项目Vue&Element项目中采用电子签章处理文件和打印处理
在一些内部OA或者流转的文件,或者给一些客户的报价文件.合同,或者一些医院出示的给保险机构的病历资料等,有时候可能都希望快速的使用电子签章的处理方式来给文件盖上特定的印章,本篇随笔介绍基于Vue&am ...
- 基于 iframe 的微前端框架 —— 擎天
vivo 互联网前端团队- Jiang Zuohan 一.背景 VAPD是一款专为团队协作办公场景设计的项目管理工具,实践敏捷开发与持续交付,以「项目」为核心,融合需求.任务.缺陷等应用,使用敏捷迭代 ...
随机推荐
- GIS优秀博客以及网址收藏,持续更新
1.gislaozhang arcpy,模型构建器,arcpro 地址:https://blog.csdn.net/gislaozhang?t=1 2.雾语 arcpy,模型构建器,arcg ...
- Python3下载图片的方法
1 第一种 from urllib import request request.urlretrieve(s, './图片1.jpg') # 第一种 # s是图片的网络地址,./图片1.jpg,是图片 ...
- ajax验证用户名是否被注册 ; ajax提交form表单
register.html 文件代码: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" &quo ...
- 认识Charles-proxy 抓包工具
1.为什么不用 Fiddler 抓包工具? 在这里说明一下,因为Fiddler 抓包工具使用C#语言写的,不能在 MAC 上运行,而 Charles-proxy 他是 java 开发的,可以 ...
- vue搭建脚手架
1.检查npm -v有版本提示成功即可2.npm install vue-cli -g //全局安装3.vue -V 查看版本号(我这边安装的是2.9.6,V大写)4.vue init webpack ...
- 使用Chrome远程调试GenyMotion上的WebView程序
WebView让我们方便的使用熟悉的Html/JS/Css来开发APP.但是,当出现问题时,却没有PC上那么方便的排查问题.PC上,前端的问题我们可以使用Chrome的开发者工具方便的调试.Andro ...
- axios的基本概念及安装配置方法
ajax:异步请求,是一种无需再重新加载整个网页的情况下,能够更新部分网页的技术 axios:用于浏览器和node.js的基于promise的HTTP客户端 1.从浏览器制作XMLHttpReques ...
- GTK# on Ubuntu DllMap
修改配置:/etc/mono/config 新增以下代码 <dllmap dll="libglib-2.0-0.dll" target="libglib-2.0.s ...
- h5 input 的验证
<input type="text" id="a" required/> <input type="text" id=&q ...
- 鼠标右键vsCode打开
有时候在安装vscode不会出现鼠标右键用vscode打开的情况: 最终要实现的样子: 解决办法如下步骤: 1.安装vscode: 2.新建一个“.reg”为后缀的文件: 3.把下面内容复制到文件中: ...
