Appium 学习二:切换Webview
由于测试的APP是混合应用,即包含了原生代码和web网页。

混合应用在应用程序中嵌入了Webview,Webview是用来访问网页的一个控件。Webview内核也分为原生和第三方(比如腾讯X5内核)
一、获取webview中的页面信息
1、在手机(模拟器)中,设置—关于手机—多次点击版本号,切换到开发者模式
2、处于开发者模式,设置界面会有开发人员选项,然后将USB调试功能开启。
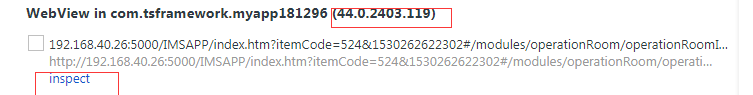
3、在pc端 chrome浏览器中输入 chrome://inspect/#devices 回车。如果此时测试app所在页面是有webview,就会显示网页的链接。点击inspect即可显示网页html

4、首次点击inspect 打开的是空白网页,第一次需要翻墙,google会自动下载一个插件,然后就可以正常显示html
二、切换webview
1、先获取Webview的context
self.driver.contexts() # 获取所有的contexts。可以用这种方法判断是否有webview。
['NATIVE_APP', 'WEBVIEW_com.tsframework.myapp181296']
self.driver.current_context() # 获取当前页面的context
NATIVE_APP
2、#切换到Webview的context
self.switch_to('com.tsframework.myapp181296')
三、切换webview遇到的问题及解决方法
在实际测试过程中,出现了在执行self.switch_to('com.tsframework.myapp181296') 时,程序停住,不往下继续执行。查看appium日志发现,报错 chrome not reachable
1、替换对应的chromedriver,

从chrome://inspect/#devices 可以看到 webview版本是44,然后下载对应chrome版本为44 的chromedriver版本,替换到appium中。
路径如下:E:\Appium\node_modules\appium\node_modules\appium-chromedriver\chromedriver\win(appium默认到这个路径下获取chromedriver)
或者指定chromedriver的路径
desired_caps['chromdriverExecutable']=path ##chromdriverExecutable:指向webdriver executable的绝对本地路径
2、修改如下配置
desired_caps['chromeOptions']={'androidProcess':"com.tsframework.myapp181296"}
可参考:https://testerhome.com/topics/6954
Appium 学习二:切换Webview的更多相关文章
- Python+Appium学习篇之WebView处理
1.认识WebView 实例说明: 当你打开百度阅读APP→VIP全站去广告→用自带的 UI Automator去定位里面的元素,如图: 不管你去定位 '规则详情' '开通'等等,都会定位不到,只 ...
- Appium Hybrid混合应用测试——Native切换WebView
Appium Hybrid混合应用测试过程中,经常需要在Native和WebView之间进行切换: 1.切换至WEBVIEW操作: for cons in driver.contexts: if co ...
- Appium Hybrid混合应用测试——Native切换WebView , 切换不了WebView (没有试过,先记录在此)
Appium Hybrid混合应用测试过程中,经常需要在Native和WebView之间进行切换: 1.切换至WEBVIEW操作: for cons in driver.contexts: if co ...
- 【Mac + Appium + Python3.6学习(二)】之Android自动化测试,appium-desktop配置和简易自动化测试脚本
上一篇文章介绍安装appium测试环境,这一片研究介绍如何测试Android自动化. 上一篇地址:<[Mac + Appium学习(一)]之安装Appium环境> 这一篇参考:<Ma ...
- Appium切换webview时候报chromedriver版本问题
前言 用appium切换webview的时候报chrome和chromedriver版本的问题:session not created exception: Chrome version must b ...
- Appium 解决微信公众号、小程序切换 webview 后无法定位元素的问题
如何切换webview进入小程序请参考https://testerhome.com/topics/12003 脚本思路:进入webview后会存在多个handle同Web页签一样,获取所有的handl ...
- Appium学习实践(二)Python简单脚本以及元素的属性设置
1.简单的Python脚本 Appium中的设置与Appium学习实践(一)简易运行Appium中的一致 Launch后,执行脚本 #coding:utf-8 import unittest impo ...
- 『与善仁』Appium基础 — 28、webview的操作方式
目录 1.先了解什么是Hybrid(混合) 2.识别Webview 3.context上下文 4.Webview和原生页面之前的切换 5.综合练习 我们之前说过的所有操作,都是对原生页面的操作. 在手 ...
- Appium学习实践(三)测试用例脚本以及测试报告输出
之前Appium学习实践(二)Python简单脚本以及元素的属性设置中的脚本,会有一个问题,就是在每个测试用例完成之后都会执行tearDown,然后重新setUp,这样导致脚本的执行效率偏低,而且会有 ...
随机推荐
- Ajax请求传递数组参数
var ids = []; var rows=$("#tt").datagrid("getSelections"); for(var i=0; i<row ...
- Android 异步下载
package com.example.demo1; import java.io.File; import java.io.FileOutputStream; import java.io.IOEx ...
- WebForm AnyWay
项目地址 : https://github.com/kelin-xycs/WebFormAnyWay WebForm AnyWay 用 WebForm 构建 简洁高效 的 Web 应用 WebFor ...
- 十九、springcloud(五)配置中心本地示例和refresh
1.创建spring-cloud-houge-config子项目,测试需要的项目入下 2.添加依赖 <dependency> <groupId>org.springframew ...
- 【java】设计模式-单例设计模式
单例设计模式:解决一个类在内存中是存在一个对象的问题.当需要该事物的对象在内存中唯一时,将以下三步添加即可. 思想:想要保证对象唯一1.为了避免其他程序过多的建立该类对象,先禁止其他程序建立该类对象2 ...
- Qt配置cmake;运行带参数的程序
配置cmake编译器,步骤如下: 步骤1: Qt下新建一个project. 步骤2: 在该project目录下创建一个CMakeLists.txt文件,并按规范编写该文件. Tip: projec ...
- 黄聪:谷歌验证 (Google Authenticator) 的实现原理是什么?
著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处.作者:徐小花链接:http://www.zhihu.com/question/20462696/answer/18731073来源: ...
- 廖雪峰Java7处理日期和时间-1概念-1日期和时间
1.日期 日期是指某一天,如2016-11-20,2018-1-1 2.时间有2种: 不带日期的时间:14:23:54 带日期的时间:2017-1-1 20:21:23,唯一确定某个时刻 3.时区 时 ...
- mongodb 安装使用备记
# 1.1 安装 sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv 0C49F3730359A14518585931B ...
- WordPress版微信小程序2.2.0版发布
2017年8月12日WordPress版微信小程序2.2.0版通过了微信的审核正式发布,此版本的更新以完善功能为主.主要更新的功能是:站内链接,猜你喜欢,热点文章. WordPress版微信小程序开放 ...
