svg矢量图
svg简介
Scalable Vector Graphics
可缩放矢量图形
SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
svg知识点
svg如何绘图
svg和cnavas区别
svg如何实现动画效果
svg应用场景
1.图表
2.图标 icon
3.动效
4.矢量图:由点/线/图形(基本图形)
SVG元素
开始
<svg width=“500px” height=“500px”>
</svg>
使用
1. 直线
<line x1="100" y1="100" x2="200" y2="100"></line>
<style>
svg{
border:1px solid #000;
}
line{
stroke:red;
}
</style>
</head>
<body>
<svg width="500px" height="500px">
<line x1="100" y1="100" x2="200" y2="200"></line>
</svg>
</body>
2. 矩形
<rect x="50" y="50" width="100" height="100" rx="10"ry="20"></rect> (rx ry 是矩形的圆角 ,不加也可以即没有圆角) (自动填充为黑色)
3. 圆形
<circle r="50" cx="220" cy="100"></circle> (自动填充为黑色)
4. 椭圆
<ellipse rx="100" ry="50" cx="400" cy="150"></ellipse> (rx 横轴半径 ry 纵轴半径 ,cx,cy圆心坐标) (自动填充为黑色)
5. 折线
<polyline points="60 50, 75 35, 100 50, 125 35, 150 50, 175 35, 190 50"></polyline> (自动填充为黑色,变折线可进行以下处理)
<style>
svg{
border:1px solid #000;
}
</style>
</head>
<body>
<svg width="500px" height="500px">
<polyline points="60 50, 75 35, 100 50, 125 35"></polyline>
//默认为填充样式
</svg>
</body>
polyline{
fill:transparent;
stroke:red;
}
//设置polyline变折线
6. 多边形
<polygon points="125 125,130 140,120 140"></ polygon> (原理同polyline 区别在于polyline是线 polygon是图形)
7. ⽂本
<text x="125" y="220">hello,world</text>
样式属性
1.fill 填充
2.stroke 描边
3.stroke-width 线宽
4.stroke-opacity/fill-opacity
5.stroke-linecap
6.stroke-linejoin

path元素
1. M指令和L指令 (moveTo lineTo)
<path d = "M 10 10 L 20 10" /> (d 路径 )
m指令和l指令
<path d = "m 10 10 l 20 10" />
大写表示绝对定位,小写表示相对定位
绝对坐标和相对坐标 相对于上一个移动距离
2.H和V命令
<path d="M 100 100 H 200 V 200"/>
水平(horizontal lineto)竖直(vertical lineto)方向移动距离
3.Z命令
<path d="M 100 100 H 200 V 200 z"/>
注:闭合 Z不区分大小写
4.圆弧指令
A命令 (elliptical Arc) 七个参数
rx ry x-axis-rotation large-arc-flag sweep-flag x y
• rx ry圆弧的x轴半径和y轴半径
• x-axis-rotation 圆弧相对x轴的旋转角度,默认是顺时针,可以 设置负值
• large-arc-flag 表示圆弧路径是大圆弧还是小圆弧 1大圆弧
• sweep-flag 表示从起点到终点是顺时针还是逆时针,1表示顺 时针,0表示逆时针
• x y 表示终点坐标,绝对或相对
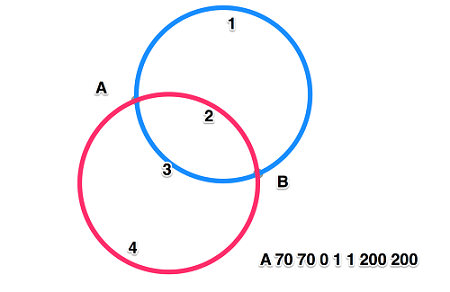
<path d="M 100 100 A 70 120 90 1 1 150 200"></path>

贝塞尔曲线
1. 二次贝塞尔
Q x1 y1, x y
T x y (拓展)

<style>
svg{
border:1px solid #000;
}
path{
fill:transparent;
stroke:red;
}
</style>
</head>
<body>
<svg width="500px" height="500px">
<path d="M 100 100 Q 200 50 300 300 T 350 200"></path>
</svg>

对称点
三次贝塞尔曲线
C x1 y1, x2 y2, x y
S x2 y2, x y


自动生成路径
Method Draw
地址: http://editor.method.ac/
SVG 渐变
1.线性渐变
<defs> (定义)
<linearGradient id="bg1" x1="0" y1="0" x2="0" y2="100%">
<stop offset="0%" style="stop-color:rgb(255,255,0);"/>
<stop offset="100%" style="stop-color:rgb(255,0,0);"/>
</linearGradient>
</defs>
<rect x="0" y="0" width="500" height="500"style="fill:url(#bg1)"/>
2.径向渐变
<defs>
<radialGradient id="bg2" cx="50%" cy="50%" r="50%" fx="50%" fy="50%">
<stop offset="0%" style="stop-color:green;"/>
<stop offset="100%" style="stop-color:red;"/>
</radialGradient>
</defs>
<rect x="0" y="0" width="500" height="500" style="fill:url(#bg2)"/>
SVG 滤镜
1.高斯滤镜
<defs>
<filter id="Gaussian_Blur">
<feGaussianBlur in="SourceGraphic" stdDeviation="20"/>
</filter>
</defs>
<rect x="0" y="0" width="500" height="500" fill=”yellow” style="filter:url(#Gaussian_Blur)"/>
2.其他滤镜
http://www.w3school.com.cn/svg/svg_filters_intro.asp
SVG 路径动画
1. stroke-dasharray: 100px; 切割线段,展示成虚线 stroke-dasharray: 10px 20px 30px; (切割线段的间隔)
2. stroke-dashoffset: 15px; 偏移量
抽风动画效果
<style>
line{
stroke:red;
stroke-width:10px;
stroke-linecap:butt;
stroke-dasharray:300px;
stroke-dashoffset:300px;
animation:move 2s linear infinite alternate-reverse;
}
@keyframes move{
0% {
stroke-dashoffset:300px;
}
100% {
stroke-dashoffset:0;
}
}
</style>
</head>
<body>
<svg width = "500px" height = "500px">
<line x1=100 y1=100 x2=400 y2=100></line>
</svg>
</body>
js操作svg
1.getTotalLength( )
获取路径总长度
<svg width = "500" height = "500">
<line x1=100 y1=100 x2=400 y2=100></line>
</svg>
<script>
var svg = document.getElementsByTagName('svg')[0];
var line = document.getElementsByTagName('line')[0];
console.log(line.getTotalLength());
</script>
2.getPointAtLength(x)
获取路径上距离起始点距离x长度的点的坐标
注:严格来说上面两方法只适用于path元素,但各个浏览器实现起来都会有一点区别。例如谷歌浏览器也能获取到line元素的路径长度。
viewPort 表示SVG可见区域的大小,画布大小
1.<svg width="500" height="300" ></svg>
宽500单位,高300单位

ViewBox 表示视区盒子
1.<svg width="400" height="300" viewBox="0,0,40,30" style="border:1px solid #cd0000;">
<rect x="10" y="5" width="20" height="15" fill="#cd0000"/>
</svg>
2.preserveAspectRatio(作用的对象都是viewBox)
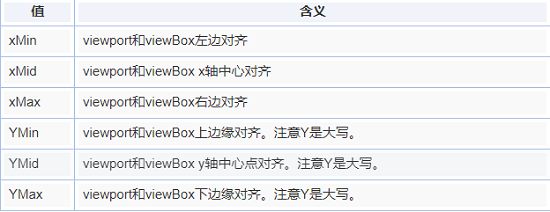
preserveAspectRatio="xMidYMid meet"
svg.setAttribute("preserveAspectRatio", "xMinYMin meet");
第1个值表示,viewBox如何与SVG viewport对齐;第2个值表示,如何维持高宽比(如果有)
第1个值又是由两部分组成的。前半部分表示x方向对齐,后半部分表示y方向对齐

设置填充方式
meet:保持纵横比缩放viewBox适应viewport
slice:保持纵横比同时比例小的方向放大填满viewport (在均匀缩放的同时保持viewbox的宽高比)
none: 扭曲纵横比以充分适应viewport
http://www.zhangxinxu.com/study/201408/svg-preserveaspectratio-meet-slice-none.html
JS 生成SVG元素
1、创建SVG元素需要指定命名空间
2、SVG元素对象一般通过调用setAttribute()方法来设定属性值
<script>
var svg = document.createElementNS('http://www.w3.org/2000/svg','svg');
var line = document.createElementNS('http://www.w3.org/2000/svg','line');
svg.setAttribute('width','200');
svg.setAttribute('height','200');
line.setAttribute('x1','100');
line.setAttribute('y1','100');
line.setAttribute('x2','150');
line.setAttribute('y2','100');
svg.appendChild(line);
document.body.appendChild(svg);
</script>
canvas与svg

canvas与svg
SVG特点:不依赖分辨率,支持事件处理器,最适合带有大型渲染区域的应用程序(比如谷歌地图),复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快),不适合游戏应用 Canvas
Canvas 通过 JavaScript 来绘制 2D 图形。Canvas 是逐像素进行渲染的。在 canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
特点:依赖分辨率,不支持事件处理器,弱的文本渲染能力能够以 .png 或 .jpg 格式保存结果图像,最适合图像密集型的游戏,其中的许多对象会被频繁重绘。

svg矢量图的更多相关文章
- Android中使用SVG矢量图(一)
SVG矢量图介绍 首先要解释下什么是矢量图像,什么是位图图像? 1.矢量图像:SVG (Scalable Vector Graphics, 可伸缩矢量图形) 是W3C 推出的一种开放标准的文本式矢量图 ...
- Android 使用 SVG 矢量图
android svg矢量图 可能包含的操作有: SVG图还包括改变颜色,透明度,大小,矩阵操作(平移.旋转.缩放),selector, (图标,背景,按钮),动画,等 setTint(int Col ...
- Perl+OpenGL 重绘inkscape生成的svg矢量图
Perl+OpenGL 重绘inkscape生成的svg矢量图 还不够完善,先挖个坑,后面慢慢填 Code: [全选] [展开/收缩] [Download] (Untitled.pl) =info A ...
- svg矢量图绘制以及转换为Android可用的VectorDrawable资源
项目需要 要在快速设置面板里显示一个VoWiFi图标(为了能够区分出来图形,我把透明的背景填充为黑色了) 由于普通图片放大后容易失真,这里我们最好用矢量图(SVG(Scalable Vector Gr ...
- SVG矢量图学习实例
从W3school上学习了一下SVG矢量图形,感觉和HTML相比还是有一些新的元素和属性的,一时间不能全部记住,特此留下笔记,供遗忘时作为参考 <!DOCTYPE html> <!- ...
- svg矢量图在flex布局中样式扭曲的问题
问题机型 小米5 华为nova 其他未知的可能机型 问题描述 利用flex 布局的一行中, 左一样式: -webkit-box-flex: 0; flex: 0 1 auto; 左二样式: -webk ...
- SVG矢量图【转】
var iconArray=[ //'circle', //实心圆 //'rect', //矩形 //'roundRect', //圆角矩形 //'triangle', //三角形 //'diamon ...
- SVGO: Node.js 开发的 SVG 矢量图优化工具(svg压缩工具)
SVG图片压缩 这是个通过借助npm包的一种方式去压缩svg的图片,由于阿里的图库自己创建的图标有大小的限制,当我们想要自己用自己的图标的时候就可以使用这种方式去完成对svg的图片压缩. 1.下载no ...
- SVG矢量图--爱心
aixin.xml: <!-- height:width=viewportHeight:viewportWidth --> <vector xmlns:android="h ...
随机推荐
- Homebrew简介及安装,Mac 包管理
Homebrew简介及安装 Homebrew官网 http://brew.sh/index_zh-cn.html Homebrew是神马 Linux系统有个让人蛋疼的通病,软件包依赖,好在当前主流的两 ...
- 读书笔记--《gongchandang宣言》
纪念马克思诞辰200周年 末尾 gongchandang人不屑于隐瞒自己的观点和意图.他们公开宣布:他们的目的只有用暴力推翻全部现存的社会制度才能达到. 让统治接机在共产主义革命面前发抖吧. 无产者在 ...
- Gym - 100796I:Shell Game(圆台的最大内接球半径)
pro:如题.给定上圆半径r,下圆半径R,高度h.问最大内接球半径. sol:由对称性,我们放到二维来看,即给这么一个梯形,问最大内接圆半径. 证明:如果是一个三角形的内接圆C,他内切于三边. 现在这 ...
- Leetcode : eImplement strStr
Leetcode : eImplement strStr 描述 对于一个给定的 source 字符串和一个 target 字符串,你应该在 source 字符串中找出 target 字符串出现的第一个 ...
- HTML超链接和路径
html超链接和路径 学习要点: 1.超链接的属性 2.相对与绝对路径 3.锚点设置 一.超链接的属性 <a&g ...
- java Scanner中next和nextLine()区别
next(): 1.一定要读取到有效字符后才可以结束输入. 2.对输入有效字符之前遇到的空白,next() 方法会自动将其去掉. 3.只有输入有效字符后才将其后面输入的空白作为分隔符或者结束符. ne ...
- java volatile
volatile可以保证变量的可见性 当一个变量定义为volatile后,此变量对所有的线程具有可见性.这里的可见性是指当一个线程修改了这个变量的值,新值对于其他线程来说是可以立即得知的. 每次使用v ...
- mysql:设置字符集utf8mb4 支持emoji字符
为什么要把数据库的字符集设置成utf8mb4呢?以前一直用的都是utf8啊? 答案在这里:utf8适用于不使用移动设备的互联网交互,utf8mb4适用于当前的移动设备互联网开发,因为移动设备中常常会有 ...
- Python递归解压缩多级.zip压缩包
参考如下代码(from:https://stackoverflow.com/questions/36285502/how-to-extract-zip-file-recursively-in-pyth ...
- Linux下usb设备驱动详解
USB驱动分为两块,一块是USB的bus驱动,这个东西,Linux内核已经做好了,我们可以不管,我们只需要了解它的功能.形象的说,USB的bus驱动相当于铺出一条路来,让所有的信息都可以通过这条USB ...
