前端模板 artTemplate之辅助方法template.helper
var labelMap = {
onlinePayment:{
label:"在线支付",
desc:"支持大部分储蓄卡、信用卡及第三方平台支付",
name:"",
href:""
},
cashOnDelivery:{
label:"货到付款",
desc:"货到付款只支持POS机刷卡支付,不支持现金支付",
name:"",
href:""
},
accountPeriod:{
label:"账期支付",
desc:"可使用账期余额进行支付,",
name:"",
href:"https://help.gome.com.cn/article/440-0-0.html"//申请账期链接
}
};
gomeTemplate.helper('labelMap',function(date,key){
return labelMap[date][key] //处理支付信息
});
//模板中使用
<div class="container payment" id="payment">
{{var a=1}}
<span>{{a}}</span>
<h3 class="title-color font14">支付方式</h3>
<div class="clearfix ml40 JsPaymentList">
{{each paymentMethods as pay i}}
{{if pay.c == 'onlinePayment' || pay.c == 'cashOnDelivery' || pay.c == 'accountPeriod'}}
<div class="fl pr mr15 JsSelPayment" hoverup>
<a href="javascript:;" class="btn pr btn-check {{if pay.selected}}btn-checked{{/if}} {{if pay.available==false}}btn-disabled{{/if}} mw84" onclick="changePay(this,{{pay.c}})">
<span class="name">{{pay.c | labelMap:'label'}}</span>
<b class="c-i tips_icon pabs payway_tips hide"></b>
{{if pay.selected}}
<i class="c-i chose_icon"></i>
{{/if}}
</a>
<div class="tips_detail pabs hide box-sd1">
<div class="white-arrow" style="top: -9px;left: 86px;font-size:15px;">◆</div>
{{pay.c | labelMap:'desc'}}
<a href="{{pay.c | labelMap:'href'}}" target="_blank">{{pay.c | labelMap:'name'}}</a>
</div>
</div>
{{/if}}
{{/each}}
</div>
</div>

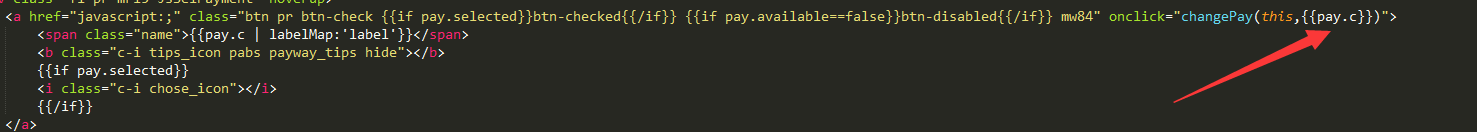
但是。。。。下图标注部分的传参,参数会当变量传过去

前端模板 artTemplate之辅助方法template.helper的更多相关文章
- 前端模板artTemplate,handlerbars的使用心得
写前端页面肯定离不开模板渲染,就近期项目中用的两个前端模板做一些使用总结,顺便复习一下,也方便后面温故. 1,artTemplate 优点: 1,一般web端用得较多,执行速度通常是 Mustache ...
- MVC学习系列4--@helper辅助方法和用户自定义HTML方法
在HTML Helper,帮助类的帮助下,我们可以动态的创建HTML控件.HTML帮助类是在视图中,用来呈现HTML内容的.HTML帮助类是一个方法,它返回的是string类型的值. HTML帮助类, ...
- JavaScript模板引擎artTemplate.js——template.helper()方法
上一篇文章我们已经讲到了helper()方法,但是上面的例子只是一个参数的写法,如果是多个参数,写法就另有区别了. <div id="user_info"></d ...
- 前端模板引擎artTemplate.js
. 关于artTemplate模板引擎的详细原理请移步高性能JavaScript模板引擎原理解析,本文只探讨如何使用.初学前端的人一般对于绑定数据都是使用原生js或者jquery来拼接字符串,此为ha ...
- 前端模板<script type="text/template" id="tmpl">
前端模板, 比连接字符串好用多了, 还可以使用循环\判断等语句, 减少工作量 <script type="text/template" id="member-tmp ...
- template.helper()方法
上一篇文章我们已经讲到了helper()方法,但是上面的例子只是一个参数的写法,如果是多个参数,写法就另有区别了. <div id="user_info"></d ...
- MVC4 @helper辅助方法
Razor提供了一种很方便的语法,可以将view页面中部分内容或部分代码抽取出来,变成一个独立的辅助方法. eg1: @foreach(var item in Model){ <标签tr&g ...
- js模板 arttemplate 让数据与html分离
js模板引擎 前后交互过程中最麻烦的就是如何将json数据展示到页面中,循环拼接html的方法实在是太low了,饱受其苦,BAT同样会遇到这样的问题,于是乎就有个各自的js模板引擎,目的只有一个:让数 ...
- JST(JavaScript Trimpath)前端模板引擎简介
JST(JavaScript Trimpath)前端模板引擎简介及应用 今天在做某系统日志列表的时候用到了这个玩意儿.刚开始只是根据别人的例子照葫芦画瓢完成了日志列表及对应详情,晚上有空了才仔细去网上 ...
随机推荐
- window炫丽cmd的别名cmder
windows下的cmd,色彩度用起来不爽,cmder是对cmd的补充,界面很清爽 01.下载 https://github.com/cmderdev/cmder http://cmder.net/ ...
- Effective Java 第三版—— 87. 考虑使用自定义序列化形式
Tips 书中的源代码地址:https://github.com/jbloch/effective-java-3e-source-code 注意,书中的有些代码里方法是基于Java 9 API中的,所 ...
- C#中准确跟踪错误异常所在的文件位置方法
准确跟踪错误异常所在的文件位置方法是在发布改文件所在的DLL时候,把对应的pdb文件也一同发布. pdb文件是:PDB全称Program Database,不知道中文翻译叫什么.相信使用过VS的人对于 ...
- 【转】RPC简单介绍
RPC简单介绍 RPC 1. RPC是什么 RPC(Remote Procedure Call Protocol)——远程过程调用协议,它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络 ...
- idea 配置 maven 项目
maven 项目 用模块引入进来 1.引入 pom.xml 2.如果不是web则要添加web支持 3.配置资源 类 和依赖 and 项目语言环境 5.配置 artifacts 部署 w ...
- 【iCore4 双核心板_ARM】例程三十:U_DISK_IAP_FPGA实验——更新升级FPGA
实验现象及操作说明: 1.将升级文件拷入U盘system文件夹中,通过U盘转接线将U盘连接到iCore4 USB OTG接口. 2.烧写程序成功,绿色ARM·LED灯点亮,三色FPGA·LED灯循环点 ...
- office2007每次打开都要配置文件,怎么取消配置(可行)
取消打开软件进行配置的方法 打开“我的电脑”——“C盘”— —“Program Files\Common Files\ Microsoft Shared\OFFICE12\Office Setup C ...
- 解决stackoverflow打开慢的问题
Stack Overflow是国外一个与程序相关的IT技术问答网站.类似于国内的segmentfault.程序员们对于这2个网站应该都不陌生.但是我们打开stackoverflow的时候,会发现打开速 ...
- Android 解析未知格式的json数据
1.递归一有的时候我们需要解析未知的json.或者说是动态的json.那么我们并不知道key具体是多少,或者说key不是固定的.这时候就需要解析动态key的方法. 这个方法是我在实现解析前台传入的js ...
- c++线程池小例子
ThreadPool.h #ifndef __THREADPOOL_H #define __THREADPOOL_H #define HAVE_STRUCT_TIMESPEC //#include & ...
