easyui datebox时间控件如何只显示年月
easyui datebox控件,只显示年月,不显示年月日
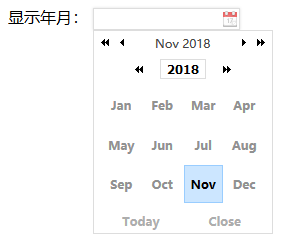
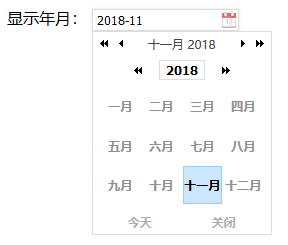
需要的效果图如下:

具体的js代码:
<script>
$(function(){
intiMonthBox('costTime');
}); var intiMonthBox = function(id){
var db = $('#'+id);
db.datebox({
onShowPanel: function () {//显示日趋选择对象后再触发弹出月份层的事件,初始化时没有生成月份层
span.trigger('click'); //触发click事件弹出月份层
if (!tds) setTimeout(function () {//延时触发获取月份对象,因为上面的事件触发和对象生成有时间间隔
tds = p.find('div.calendar-menu-month-inner td');
tds.click(function (e) {
e.stopPropagation(); //禁止冒泡执行easyui给月份绑定的事件
var year = /\d{4}/.exec(span.html())[0]//得到年份
, month = parseInt($(this).attr('abbr'), 10); //月份,这里不需要+1
db.datebox('hidePanel')//隐藏日期对象
.datebox('setValue', year + '-' + month); //设置日期的值
});
}, 0);
yearIpt.unbind();//解绑年份输入框中任何事件
},
parser: function (s) {
if (!s) return new Date();
var arr = s.split('-');
return new Date(parseInt(arr[0], 10), parseInt(arr[1], 10) - 1, 1);
},
formatter: function (d) {
return d.getFullYear() + '-' + (d.getMonth() + 1);
}
});
var p = db.datebox('panel'), //日期选择对象
tds = false, //日期选择对象中月份
yearIpt = p.find('input.calendar-menu-year'),//年份输入框
span = p.find('span.calendar-text'); //显示月份层的触发控件
} </script>
html页面
<div>
<label>显示年月:</label>
<input id="costTime" type="text" class="easyui-datebox"/>
</div>
需引入文件:
<link rel="stylesheet" type="text/css" href="../js/jquery-easyui-1.4.3/themes/metro/easyui.css">
<script type="text/javascript" src="../js/jquery-easyui-1.4.3/jquery.min.js"></script>
<script type="text/javascript" src="../js/jquery-easyui-1.4.3/jquery.easyui.min.js"></script>
其中遇到问题:
1)汉化和格式
需引入文件,easyui-lang-zh_CN.js,放在easyui.min.js后面
<script type="text/javascript" src="../js/jquery-easyui-1.4.3/locale/easyui-lang-zh_CN.js"></script>
2)显示乱码问题

这是编码问题导致的,将原先的gb2312编码改成utf-8

最终的显示结果

3)格式化显示问题
当选择的月份小于10时,没有添加“0”

修改格式化日期formatter方法,如下
formatter: function (d) {
//解决月份小于10时,未加'0'问题
var yearstr = d.getFullYear();
var month = d.getMonth() + 1;
var monthstr = month<10? "0"+ month : month;
return yearstr+ '-'+ monthstr;
// return d.getFullYear() + '-' + (d.getMonth() + 1);
}
最终结果

参考网址:
http://www.cnblogs.com/hmYao/p/5779463.html
easyui datebox时间控件如何只显示年月的更多相关文章
- jquery easyui datebox 时间控件默认显示当前日期的实现方法
jquery easyui datebox 时间控件默认显示当前日期的实现方法 直接class easyui-datebox后添加一个value="true"就可以
- mniui里面没有只显示年的控件,monthpicker显示年月,datepicker显示具体到天的日期
spinner无法出现下拉框,只能一下下的点击. combobox可以出现下拉框,但是一般情况是从url后台取值. 现在可以自己在js里定义需要的值. <td><input id=& ...
- EasyUI的时间控件禁止输入
<td class="right">制单日期:</td> <td class="left"> <input name ...
- zui框架配置日期控件只显示年月
zui框架配置日期控件datetimepicker只显示年月 <!DOCTYPE html> <head> <script src="~/Scripts/jqu ...
- 给easyui datebox时间框控件扩展一个清空的实例
给easyui datebox扩展一个清空的实例 步骤一:拓展插件 /** * 给时间框控件扩展一个清除的按钮 */ $.fn.datebox.defaults.cleanText = '清空'; ( ...
- 自定义EasyUI的datetimebox控件日期时间的显示格式(转)
工作中遇到的问题,在此记录一下. 需求:前台页面使用了EasyUI框架,在某一个html页面中要求datetimebox显示格式为年月日和小时,如图所示: 尝试过两种方法,分别如下: 第一种方法: d ...
- easyui datebox 扩展 只显示年月
http://blog.csdn.net/zhaobao110/article/details/47755445 一个日期控件只显示年月是很正常的事情.可是easyui datebox 不支持这种格式 ...
- 疑似easyui本身bug:easyui时间控件问题,试了几个版本都不行
最近发现easyui时间控件的值格式不支持带斜杠的日期(2016/10/31),必须是2016-10-31这类的才能正常使用,否则默认初始化为当前时间 <input id="Retur ...
- C# 时间控件 竖直进度条 饼图显示 仪表盘 按钮基础控件库
Prepare 本文将使用一个NuGet公开的组件来实现一些特殊的控件显示,方便大家进行快速的开发系统. 在Visual Studio 中的NuGet管理器中可以下载安装,也可以直接在NuGet控制台 ...
随机推荐
- ubuntu 安装完后对于开发需要做的事情
是从 https://www.osboxes.org/ubuntu/ 下载的vdi文件,估计vmware对应的应该也有. 1. 安装 openssh-server apt-get install op ...
- windows10系统下安装pygame
1.安装python,选择版本3.7.1 下载地址:https://www.python.org/downloads/windows/选择安装版本 2.安装pip 下载地址:https://pypi. ...
- usermod - linux修改用户帐户信息
usermod - 修改用户帐户信息 modify a user account usermod [options] user_name usermod 命令修改系统帐户文件来反映通过命令行指定的变化 ...
- sql 小技巧
declare @pids varchar(max)='' ),pid)+','+@pids from product where pname like '%red%' select @pids
- 快速搭建Vue项目
快速搭建Vue项目 第一次安装vue项目Vue推荐开发环境Node.js 6.2.0.npm 3.8.9.webpack 1.13.vue-cli 2.5.1.webstrom2016 安装环境: 安 ...
- vscode菜单栏、工具栏不见了
按alt可以出来菜单栏: 命令行切换出来 关键字 menu F1 or shift+ctrl+p 切换出命令行,然后输入menu 有个view:toggle Menu bar 的功能,没文档这个确实要 ...
- Centos 编译 安装 criu
下载依赖库 sudo yum install protobuf protobuf-c protobuf-c-devel protobuf-compiler protobuf-devel protobu ...
- 《CSS世界》读书笔记(八)
<!-- <CSS世界>张鑫旭著 --> 替换元素和非替换元素的距离有多远? 观点1:替换元素和非替换元素之间只隔了一个src属性! 在Firefox浏览器下,没有src属性的 ...
- 8、Spring-Kafka Recving Messages
Record Listeners The @KafkaListener annotation provides a mechanism for simple POJO listeners. The f ...
- MVC输出缓存(OutputCache参数详解)
版权声明:本文为博主原创文章,未经博主允许转载随意. https://blog.csdn.net/kebi007/article/details/59199115 1.学习之前你应该知道这些 几乎每个 ...
