Win10系列:C#应用控件基础21
ListView控件
ListView控件的常用方式是与后台数据进行绑定,并将所绑定的数据内容与前端界面布局相结合,按照特定的顺序将数据集合以列表形式展示在界面当中,如电子邮件列表或搜索结果列表等。
在XAML文件中,ListView控件的用法如下所示:
<ListView.../>
-或-
<ListView...>
<!--添加一个或多个组件-->
</ListView>
下面介绍一下ListView控件的常用属性:
- Header属性,获取或设置ListView控件的标题内容。
- Items属性,获取ListView控件中列表项的集合。
- ItemTemplate属性,获取或设置数据模版用于显示每个列表项。
- IsItemClickEnabled属性,获取或设置在列表中的列表项是否能够响应ItemClick事件。如果属性值为True,表示能够响应ItemClick事件,如果属性值为False则不能响应ItemClick事件。
- SelectedItem属性,获取或设置列表中的选中项。
- ItemsSource属性,用于为ListView控件提供绑定数据源。
介绍完常用属性后,接着来看一下ListView控件的常用事件:
- ItemClick事件,当IsItemClickEnabled属性为True时,单击列表中的列表项时会触发ItemClick事件。
- SelectionChanged事件,当前列表中的选中项发生改变时触发。SelectionChanged事件与ItemClick事件不能同时被触发。
接下来使用ListView控件设计一个显示人员信息的列表,其中包括姓名,年龄和身高属性,用于演示ListView控件的用法。
新建一个名为"ListViewDemo"的Windows应用商店的空白应用程序项目,在MainPage.xaml文件的Grid元素中添加如下代码。
<ListView Header=" 姓名
年龄
身高" FontSize="25" Name="PersonalInformation" HorizontalAlignment="Left" Margin="194,85,0,0" VerticalAlignment="Top" Width="500" Height="500">
<ListView.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock FontSize="20" Text="{Binding Name}" Width="60" Margin="15,0,15,0"/>
<TextBlock FontSize="20" Text="{Binding Age}" Width="40" Margin="15,0,15,0"/>
<TextBlock FontSize="20" Text="{Binding Height}" Width="40" Margin="15,0,15,10"/>
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
在上面的代码中添加了一个ListView控件,设置其Header属性值为"姓名 年龄 身高",用于显示列表的标题。在ListView控件内使用ListView.ItemTemplate元素创建列表项模板,并在此元素内添加DataTemplate元素用于定义数据模板的样式,在DataTemplate元素中添加一个StackPanel元素,并设置其Orientation属性值为Horizontal,表示对其中的子元素采用水平布局,在StackPanel元素中添加用于显示姓名、年龄及身高的三个TextBlock文本块。设置三个文本块的Text属性分别绑定数据源的Name、Age和Height属性,关于数据绑定的相关知识将会在第6章详细讲解。
为了描述应用中用到的人员信息,首先在MainPage.xaml.cs文件的ListViewDemo命名空间下定义一个数据类Person,并为其定义Name、Age和Height三个数据属性,用于存放和获取人员信息,代码如下所示:
{
//添加Name、Age和Height属性
public string Name { get; set; }
public string Age { get; set; }
public string Height { get; set; }
}
接下来在MainPage.xaml.cs文件的MainPage构造方法中,定义并初始化要显示的数据源列表,然后将其与前台定义的ListView控件建立绑定,代码如下所示:
{
this.InitializeComponent();
List<Person> listItems = new List<Person>(){
new Person() { Name = "杰克", Age= "22", Height= "170" },
new Person() { Name = "迈克", Age= "22", Height= "165" },
new Person() { Name = "大卫", Age= "22", Height= "175" }
};
PersonalInformation.ItemsSource = listItems;
}
在上面的代码中,实例化了一个List<Person>类型的对象listItems,并向listItems对象中添加三个包含人员信息的Person类对象,然后将listItems对象赋值给PersonalInformation的ItemsSource属性,这样就将人员信息添加到了ListView控件中,并在界面中显示出来。
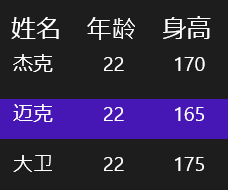
运行程序,在界面中将显示一个人员信息列表,并在其中使用姓名、年龄和身高对数据进行排列,列表中所显示的数据正是前面讲到在后台代码中定义的三条人员信息数据。效果如图4-34所示。

图4-34 使用ListView控件绑定数据源
除此之外,在Windows应用商店应用的常用控件中还提供了GridView控件,但由于GridView控件和ListView控件在功能上非常相似,所以在本节中将不对GridView控件进行介绍,有兴趣的读者可以自学GridView控件的使用方法,并对比GridView和ListView两者之间的差异。
Win10系列:C#应用控件基础21的更多相关文章
- Win10系列:JavaScript 控件的使用
向页面中添加的控件可分为两种类型:标准的HTML控件和WinJS库控件.其中标准的HTML控件是指HTML标准中定义的基本控件,如按钮和复选框:WinJS库控件是为开发基于JavaScript 的Wi ...
- WPF从我炫系列4---装饰控件的用法
这一节的讲解中,我将为大家介绍WPF装饰控件的用法,主要为大家讲解一下几个控件的用法. ScrollViewer滚动条控件 Border边框控件 ViewBox自由缩放控件 1. ScrollView ...
- WPF 模仿 UltraEdit 文件查看器系列一 用户控件
WPF 模仿 UltraEdit 文件查看器系列一 用户控件 运行环境:Win10 x64, NetFrameWork 4.8, 作者:乌龙哈里,日期:2019-05-10 章节: 起步 添加用户控件 ...
- C#控件系列--文本类控件
C#控件系列--文本类控件 文本类控件主要包含Label.LinkLabel.Button.TextBox以及RichTextBox. Label 功能 Label用来 ...
- 重新想象 Windows 8 Store Apps (17) - 控件基础: Measure, Arrange, GeneralTransform, VisualTree
原文:重新想象 Windows 8 Store Apps (17) - 控件基础: Measure, Arrange, GeneralTransform, VisualTree [源码下载] 重新想象 ...
- 重新想象 Windows 8 Store Apps (16) - 控件基础: 依赖属性, 附加属性, 控件的继承关系, 路由事件和命中测试
原文:重新想象 Windows 8 Store Apps (16) - 控件基础: 依赖属性, 附加属性, 控件的继承关系, 路由事件和命中测试 [源码下载] 重新想象 Windows 8 Store ...
- WPF编游戏系列 之四 用户控件
原文:WPF编游戏系列 之四 用户控件 在上一篇<WPF编游戏系列 之三 物品清单>中,对物品清单进行了演示,其中反复用到了同一组控件(如下图),而且 颜昌钢也指出在3.2. ...
- Delphi XE2 之 FireMonkey 入门(44) - 控件基础: TTreeView、TTreeViewItem
Delphi XE2 之 FireMonkey 入门(44) - 控件基础: TTreeView.TTreeViewItem TScrollBox -> TCustomTreeView -> ...
- Delphi XE2 之 FireMonkey 入门(43) - 控件基础: TStringGrid、TGrid
Delphi XE2 之 FireMonkey 入门(43) - 控件基础: TStringGrid.TGrid TStringGrid.TGrid 都是从 TCustomGrid 继承; 区别有:1 ...
随机推荐
- [LeetCode] 62. Unique Paths_ Medium tag: Dynamic Programming
A robot is located at the top-left corner of a m x n grid (marked 'Start' in the diagram below). The ...
- Python学习之高级数组(一)
1.Python基础学习之高级数组(一) 1.1视图:就是与较大数组共享相同数据的较小数组.Numpy包提供数据视图的概念是为了精确地控制内存的使用方式. 数组视图.切片视图.转置和重塑视图等 数组 ...
- Oracle数据库基础入门《一》Oracle服务器的构成
Oracle数据库基础入门<一>Oracle服务器的构成 Oracle 服务器是一个具有高性能和高可靠性面向对象关系型数据库管理系统,也是一 个高效的 SQL 语句执行环境. Oracle ...
- python扩展包的升级
检查更新:pip list --outdated 更新: pip install --upgrade xxxx
- lua 特殊时间格式转换
[1]时间格式转换需求 工作中,因业务需要将时间格式进行转换.需求内容如下: 原格式:17:04:49.475 UTC Mon Mar 04 2019 转换格式:2019-03-04 17:04:4 ...
- KVM 通过virsh console连入虚拟机
新安装一台虚拟机后,是无法通过virsh console 命令连入虚拟机中的,这时我们需要开启虚拟机的console功能. 一.添加ttyS0的许可,允许root登陆 [root@localhost ...
- 7、Kafka、AMQ、RabbitMQ对比
Kafka AMQ RabbitMQ 应用场景 AMQ/RabbitMQ Kafka
- Python Redis string
String操作,redis中的String在在内存中按照一个name对应一个value来存储.如图: set(name, value, ex=None, px=None, nx=False, xx= ...
- linux下磁盘查看和分区
4.1 df命令 4.2 du命令 4.3/4.4 磁盘分区 df命令df输出磁盘文件系统使用情况: [root@centos ~]# df文件系统 1K-块 已用 可用 已用% 挂载点 /dev/s ...
- AndroBench手机性能测试【转】
本文转载自:https://www.cnblogs.com/jiangzhishan/archive/2018/07/16/9316279.html AndroBench是一个基准测试应用程序,可以衡 ...
