vue路由异步组件案例
异步组件:页面需要用到时候才从服务端加载的组件。
最近研究了vue性能优化,涉及到vue异步组件。一番研究得出如下的解决方案。
原理:利用webpack对代码进行分割是异步调用组件前提。下面介绍的是怎么实现异步组件。
案例:
首先是组件,创建四个组件分别命名为first、second、three和four;内容如下
first
<template>
<div>我是第一个页面</div>
</template> second
<template>
<div>我是第二个页面</div>
</template> three
<template>
<div>我是第三个页面</div>
</template> four
<template>
<div>我是第四个页面</div>
</template>
路由index.js代码,异步组件方式有两种,代码中的方案1和方案2;注意:方案1需要添加 syntax-dynamic-import 插件
import Vue from 'vue'
import VueRouter from 'vue-router'
/*import First from '@/components/First'
import Second from '@/components/Second'*/ Vue.use(VueRouter)
//方案1
const first =()=>import(/* webpackChunkName: "group-foo" */ "../components/first.vue");
const second = ()=>import(/* webpackChunkName: "group-foo" */ "../components/second.vue");
const three = ()=>import(/* webpackChunkName: "group-fooo" */ "../components/three.vue");
const four = ()=>import(/* webpackChunkName: "group-fooo" */ "../components/four.vue");
//方案2
const first = r => require.ensure([], () => r(require('../components/first.vue')), 'chunkname1')
const second = r => require.ensure([], () => r(require('../components/second.vue')), 'chunkname1')
const three = r => require.ensure([], () => r(require('../components/three.vue')), 'chunkname2')
const four = r => require.ensure([], () => r(require('../components/four.vue')), 'chunkname2') //懒加载路由
const routes = [
{ //当首次进入页面时,页面没有显示任何组件;让页面一加载进来就默认显示first页面
path:'/', //重定向,就是给它重新指定一个方向,加载一个组件;
component:first
},
{
path:'/first',
component:first
},
{
path:'/second',
component:second
}, {
path:'/three',
component:three
},
{
path:'/four',
component:four
}
//这里require组件路径根据自己的配置引入
]
//最后创建router 对路由进行管理,它是由构造函数 new vueRouter() 创建,接受routes 参数。 const router = new VueRouter({
routes
}) export default router;
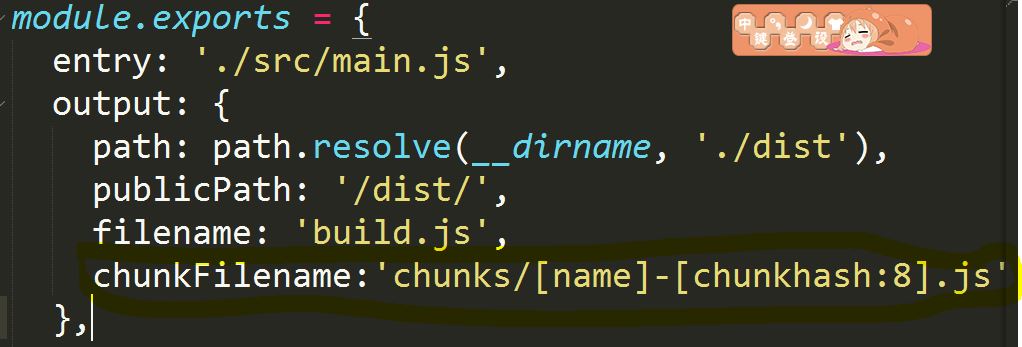
最后,如果想要让build之后的代码更便于识别,配置webpack代码

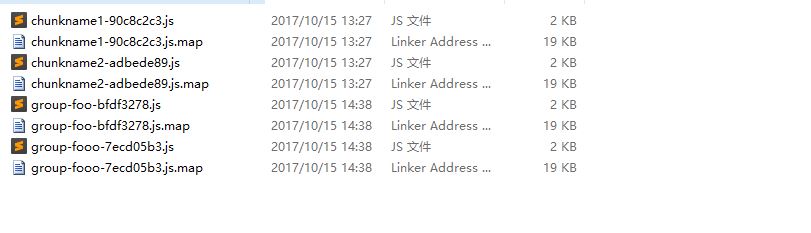
运行 npm run build结果

注意方案1和方案2只能用一个。然后运行项目试验一下就可以了。
vue路由异步组件案例的更多相关文章
- Vue中异步组件(结合webpack,转载)
转载,原文出处:https://www.jianshu.com/p/40a364b5e964 1.什么是异步组件? 异步组件就是定义的时候什么都不做,只在组件需要渲染(组件第一次显示)的时候进行加载渲 ...
- 极简Vue的异步组件函数
export default new Router({ routes: [ { path: '/live', name: 'live', component: () => import('@/v ...
- vue的异步组件按需加载
当build打包后,app.js过大的时候,可以考虑用异步组件的方式. import HomeHeader from "./components/Header"; import H ...
- Vue路由(组件)懒加载(异步)
传统的引入方式 import test from '@/components/test' { path: '/test', name: '测试页面', component:test }, 懒加载的方式 ...
- vue项目实现按需加载的3种方式:vue异步组件技术、es提案的import()、webpack提供的require.ensure()
1. vue异步组件技术 vue-router配置路由,使用vue的异步组件技术,可以实现按需加载. 但是,这种情况下一个组件生成一个js文件. 举例如下: { path: '/promisedemo ...
- route按需加载的3种方式:vue异步组件、es提案的import()、webpack的require.ensure()
1. vue异步组件技术 vue-router配置路由,使用vue的异步组件技术,可以实现按需加载. 但是,这种情况下一个组件生成一个js文件.举例如下: { path: '/promisedemo' ...
- Vue动态加载异步组件
背景: 目前我们项目都是按组件划分的,然后各个组件之间封装成产品.目前都是采用iframe直接嵌套页面.项目中我们还是会碰到一些通用的组件跟业务之间有通信,这种情况下iframe并不是最好的选择,if ...
- vue路由传参及组件传参和组件方法调用
VUE路由和组件传参 第一种vue自带的路由传参的三种基本方式 1.通过name :id传参 子组件通过$route.name接收参数 { path: '/particulars/:id', name ...
- 揭开Vue异步组件的神秘面纱
简介 在大型应用里,有些组件可能一开始并不显示,只有在特定条件下才会渲染,那么这种情况下该组件的资源其实不需要一开始就加载,完全可以在需要的时候再去请求,这也可以减少页面首次加载的资源体积,要在Vue ...
随机推荐
- Redis后台监控与管理CacheCloud
CacheCloud环境需求 Java 7 Maven 3 MySQL Redis 3 具体用法可参考:https://cachecloud.github.io 1.下载CacheCloud 官网ht ...
- curl实例-通过新浪股票接口获取股票信息
在学习curl的过程中,我们知道curl是相当于一个简单的浏览器,通过往对应的服务上面发送数据信息,返回服务器的响应结果,这个在Java里面主要是使用封装好的httpclient来进行操作,但是自己认 ...
- JEECG平台权限设计
JEECG平台权限设计 链接存放位置:https://github.com/PlayTaoist/jeecg-lession/tree/master/%E6%9D%83%E9%99%90%E7%AE% ...
- go标准库的学习-crypto/md5
参考:https://studygolang.com/pkgdoc 导入方式: import "crypto/md5" md5包实现了MD5哈希算法,参见RFC 1321. Con ...
- 面面俱到的Java接口自动化测试实战
第1章 接口自动化测试整体认知了解什么是接口和为什么要做接口测试.并且知道接口自动化测试应该学习哪些技术以及接口自动化测试的落地过程. 1-1 导学章节 1-2 什么是接口 1-3 为什么要做接口测试 ...
- 包含 PHP和nginx的镜像 supervisord.conf Dockerfile 案例
参考:https://github.com/romeOz/docker-nginx-php 1.命令: docker run --name app -d -p 8080:80 \ --net pg_n ...
- 1-添加自己的Lua执行函数(ESP8266-SDK开发(lua版本))
基础 lua_pushnumber (L, 1); lua_pushnumber (L,3); lua_pushnumber (L,4); return 3; c_sprintf(temp, &quo ...
- 【原创】MVC +WebUploader 实现分片上传大文件
大文件的上传是我一直以来想学习的一个技术点,今天在项目闲暇之时,终于有机会自己尝试了一把,本文仅仅是个Demo,各种错误处理都么有,仅限于大家来学习思路. 参考博文:http://www.cnblog ...
- PCB之PASTE助焊层和SOLDER阻焊层
1.PASTE为焊接层,用于SMT贴片元件的焊接,对应的图形为钢网(钢网上的小孔): 2.SOLDER为阻焊层,它代表的是绿油的涂抹区域,且为负片输出(负片输出指的是图形以外的区域为有效区域): PA ...
- 校内模拟赛 SovietPower Play With Amstar
SovietPower Play With Amstar 题意: 一棵二叉树,每次询问一条路径上的路径和,初始每个点有一个权值1,询问后权值变为0.$n \leq 10^7,m\leq10^6$ 分析 ...
