Selenium的自我总结2_元素基本操作
对于Selenium的基本元素的操作,就自己的了解做了一个基本的介绍,这篇直接上代码,针对一个页面如何操作写了些基本的操作脚本,希望对初学者有一定的帮助,也希望通过这些总结让自己有一些清晰的认识和了解:
Demo文件下载地址:http://pan.baidu.com/s/1sjECS5B
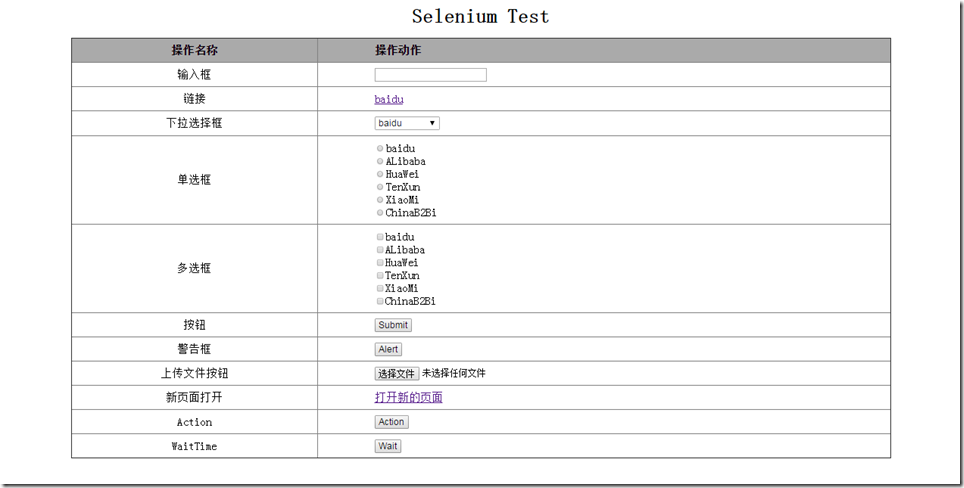
Demo 的样图:

Java Code:
import java.util.Iterator;
import java.util.List;
import java.util.Set;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
import org.openqa.selenium.support.ui.ExpectedCondition;
import org.openqa.selenium.support.ui.Select;
import org.openqa.selenium.support.ui.WebDriverWait; public class BasicUIExercise { WebDriver driver; public void openBrowser() { System.setProperty("webdriver.chrome.driver",
"E:\\JavaCodeWorkSpace\\JProject0610\\ChromeDriver\\chromedriver.exe"); driver = new ChromeDriver(); } // 退出所有浏览器
public void quitBrowser() { driver.quit(); } // 退出当前的单个浏览器
public void closeBrowser() { driver.close(); } public void goToTarget(String URL) { driver.navigate().to(URL);
driver.navigate().refresh();
// driver.get(URL); } public void backToTarget() { driver.navigate().back(); } public void waitTime() { driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); } public void maxWindow() { driver.manage().window().maximize(); } // 拖动页面滚动条到最低部
public void executeJS(String script) { // String js = "var q=document.documentElement.scrollTop=10000";
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript(script);
} public void testInput(String value) { WebElement element = driver.findElement(By
.xpath(".//*[@id='input']/input"));
// element.clear();
element.sendKeys(value);
String inputValue = element.getAttribute("value");
System.out.println(inputValue); } public void testClickLink() throws InterruptedException { WebElement element = driver.findElement(By.className("baidu"));
System.out.println("The Link is: " + element.getAttribute("href"));
element.click();
System.out.println("Current Page Title is:" + driver.getTitle());
Thread.sleep(3000); } public void testSelect(int index) { WebElement element = driver.findElement(By.name("select"));
Select select = new Select(element);
select.selectByIndex(index);
String selectText = select.getFirstSelectedOption().getText();
System.out.println("Curretn Select is: " + selectText); } public void testRadioBox(int index) { List<WebElement> elements = driver.findElements(By.name("identity"));
WebElement element = elements.get(index);
element.click();
boolean flag = element.isSelected();
getClass();
System.out.println("the radioBox is Select:" + flag); } public void testMultipleBox() { List<WebElement> elements = driver.findElements(By
.xpath(".//*[@id='checkbox']/input"));
for (WebElement element : elements) { element.click();
boolean flag = element.isSelected();
System.out.println("the CheckBox is select:" + flag); } } public void testBtn() { WebElement element = driver.findElement(By.className("button"));
element.click();
String btnText = element.getAttribute("value");
System.out.println(btnText); } public void testAlert() throws InterruptedException { WebElement element = driver.findElement(By
.xpath(".//*[@id='alert']/input"));
element.click();
Thread.sleep(1000);
Alert alert = driver.switchTo().alert();
String alertText = alert.getText();
System.out.println("ALert Text is:" + alertText);
alert.accept();
} // Selenium是无法识别Windows对话框的,所以在上传文件的过程中根据浏览器的不同,需要使用到AutoIT这个工具来获取Windows对话框实现上传的功能
public void testUploadFile(String filePath) { WebElement element = driver.findElement(By.id("load"));
element.sendKeys(filePath); } public void testOpneNewWindow() { WebElement element = driver.findElement(By.xpath(".//*[@id='open']/a"));
element.click(); String currentHandle = driver.getWindowHandle();
Set<String> handles = driver.getWindowHandles();
Iterator<String> iterators = handles.iterator();
while (iterators.hasNext()) { String handle = iterators.next();
if (!(currentHandle.equals(handle))) { driver.switchTo().window(handle);
System.out.println("testOpneNewWindow Current Web Title: "
+ driver.getTitle());
this.closeBrowser(); } }
driver.switchTo().window(currentHandle);
} // 将鼠标移动到该Btn下面,就会有对应的信息显示
public void testAction() { WebElement element = driver.findElement(By.className("over"));
Actions actions = new Actions(driver);
actions.moveToElement(element).build().perform();
String actionText = driver.findElement(By.id("over")).getText();
System.out.println("The Action Text is: " + actionText); } //testAction弹出的信息得首先处理掉,不然testElementDisplayedWait无法定位到当前的页面,聚焦点依然在testAction上面的信息上面
public void testActionJavaScript() {
JavascriptExecutor js2 = (JavascriptExecutor) driver;
js2.executeScript("alert('Hello Selenium Web Test!')");
Alert alert = driver.switchTo().alert();
String text = alert.getText();
System.out.println(text);
alert.accept();
} public void testElementDisplayedWait() { WebElement element = driver.findElement(By.className("wait"));
element.click();
WebDriverWait wait = new WebDriverWait(driver, 10);
wait.until(new ExpectedCondition<Boolean>() { @Override
public Boolean apply(WebDriver driver2) { return driver2.findElement(By.className("red")).isDisplayed();
} });
System.out.println("The context is:"
+ driver.findElement(By.className("red")).getText()); } public static void main(String[] args) throws InterruptedException { BasicUIExercise bue = new BasicUIExercise();
bue.openBrowser();
bue.maxWindow();
bue.waitTime();
bue.goToTarget("E:\\JavaCodeWorkSpace\\JProject0610\\WebAddress\\demo2.html");
bue.testInput("Test WebDriver Study");
bue.testClickLink();
bue.backToTarget();
bue.testSelect(4);
bue.testRadioBox(5);
bue.testMultipleBox();
bue.testBtn();
bue.testAlert();
bue.executeJS("var q=document.documentElement.scrollTop=10000");
bue.testUploadFile("E:\\JavaCodeWorkSpace\\JProject0610\\WebAddress\\demo2.html");
bue.testOpneNewWindow();
bue.testAction();
bue.testActionJavaScript();
bue.testElementDisplayedWait();
Thread.sleep(1000);
bue.quitBrowser(); } }
Selenium的自我总结2_元素基本操作的更多相关文章
- 【python+selenium的web自动化】- 元素的常用操作详解(一)
如果想从头学起selenium,可以去看看这个系列的文章哦! https://www.cnblogs.com/miki-peng/category/1942527.html 本篇主要内容:1.元素 ...
- java selenium (九) 常见web UI 元素操作 及API使用
本篇介绍我们如何利用selenium 来操作各种页面元素 阅读目录 链接(link) <div> <p>链接 link</p> <a href=" ...
- 关于selenium IDE找不到元素
selenium IDE ,明明存在元素,却找不到元素 ,报错Element not found 标签: seleniumselenium IDE自动化测试ide 2016-10-31 13:25 1 ...
- 关于selenium IDE找不到元素
selenium IDE ,明明存在元素,却找不到元素 ,报错Element not found 标签: seleniumselenium IDE自动化测试ide 2016-10-31 13:25 1 ...
- Selenium Web 自动化 - 如何找到元素
Selenium Web 自动化 - 如何找到元素 2016-07-29 1. 什么是元素? 元素:http://www.w3school.com.cn/html/html_elements.asp ...
- Selenium Webdriver——操作隐藏的元素(二)display属性
有时候我们会碰到一些元素不可见,这个时候selenium就无法对这些元素进行操作了.例如,下面的情况: 页面主要通过“display:none”来控制整个下拉框不可见.这个时候如果直接操作这个下拉框, ...
- Selenium Webdriver——操作隐藏的元素
有时候我们会碰到一些元素不可见,这个时候selenium就无法对这些元素进行操作了.例如,下面的情况: 页面主要通过“display:none”来控制整个下拉框不可见.这个时候如果直接操作这个下拉框, ...
- Selenium with Python 003 - 页面元素定位
WebUI自动化,首先需要定位页面中待操作的元素,然后进行各种事件操作,这里我们首先介绍Selenium Python 如何定位页面元素,WebDriver 提供了一系列的方法. 定位单个页面元素(返 ...
- Selenium Webdriver——操作隐藏的元素display属性
有时候我们会碰到一些元素不可见,这个时候selenium就无法对这些元素进行操作了.例如,下面的情况: 页面主要通过“display:none”来控制整个下拉框不可见.这个时候如果直接操作这个下拉框, ...
随机推荐
- javascript中DOM0,DOM2,DOM3级事件模型解析
DOM 即 文档对象模型. 文档对象模型是一种与编程语言及平台无关的API(Application programming Interface),借助于它,程序能够动态地访问和修改文档内容.结构或显示 ...
- 转://Oracle 11gR2 ASM磁盘组管理
一.环境.[grid@rhel2 ~]$ cat /etc/issueRed Hat Enterprise Linux Server release 5.5 (Tikanga) Kernel \r o ...
- ceph 集群故障恢复
集群规划配置 master1 172.16.230.21master2 172.16.230.22master3 172.16.230.23node1 172.16.230.26node2 ...
- 转载 SpringMVC详解(二)------详细架构
目录 1.SpringMVC 详细介绍 2.SpringMVC 处理请求流程 3.配置前端控制器 4.配置处理器适配器 5.编写 Handler 5.配置处理器映射器 6.配置视图解析器 7.Disp ...
- metamask源码学习-controllers-network
https://github.com/MetaMask/metamask-extension/tree/master/app/scripts/controllers/network metamask- ...
- PAT A1138 Postorder Traversal (25 分)——大树的遍历
Suppose that all the keys in a binary tree are distinct positive integers. Given the preorder and in ...
- 玩转 ”hello word“,Python程序员大多数都没有实现过
很多人学习Python很长时间,对于'hello word' 的认知,很多已经从事Python多年的程序员的认知也就只有: print(hello wrod) 但是有没有让hello word 变得不 ...
- TCP/IP协议--TCP的超时和重传
TCP是可靠传输.可靠之一体现在收到数据后,返回去一个确认.但是不能完全避免的是,数据和确认都可能丢失.解决这个办法就是,提供一个发送的重传定时器:如果定时器溢出时还没收到确认,它就重传这个报文段. ...
- BAT特殊字符
BAT特殊字符1. 点 与echo连用,作用是换行 示例1 [输出空行] echo. 2 > 定向符[输出] 将命令的输出进行重定向 [一般用于将结果写入文件] 注意 nul 为空设备 > ...
- Sql Server插入数据并返回自增ID,@@IDENTITY,SCOPE_IDENTITY和IDENT_CURRENT的区别(转载)
预备知识:SQL Server的IDENTITY关键字IDENTITY关键字代表的是一个函数,而不是identity属性.在access里边没有这个函数,所以在access不能用这个语句.语法:ide ...
