转:scrollWidth,clientWidth,offsetWidth的区别
scrollWidth:对象的实际内容的宽度,不包边线宽度,会随对象中内容超过可视区后而变大。
clientWidth:对象内容的可视区的宽度,不包滚动条等边线,会随对象显示大小的变化而改变。
offsetWidth:对象整体的实际宽度,包滚动条等边线,会随对象显示大小的变化而改变。
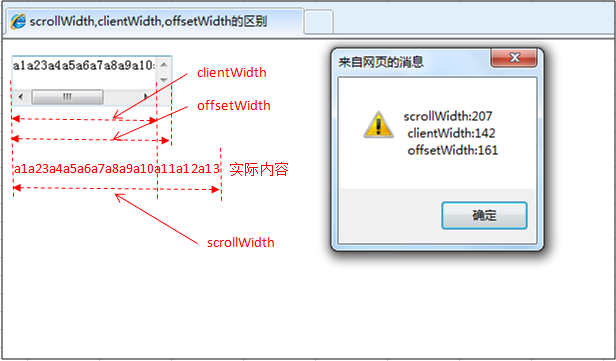
该demo就在页面中放一个textarea元素,采用默认宽高显示。
情况1:
元素内无内容或者内容不超过可视区,滚动不出现或不可用的情况下。
scrollWidth=clientWidth,两者皆为内容可视区的宽度。
offsetWidth为元素的实际宽度。

情况2:
元素的内容超过可视区,滚动条出现和可用的情况下。
scrollWidth>clientWidth。
scrollWidth为实际内容的宽度。
clientWidth是内容可视区的宽度。
offsetWidth是元素的实际宽度。

ps:区别于 getComputedStyle(ele).width
getComputedStyle只会显示出css综合优先级计算后的结果,如果没有设置可能会是auto等
但是ele.offsetWidth显示出实际的宽度:不会显示auto这种结果
转:scrollWidth,clientWidth,offsetWidth的区别的更多相关文章
- Javascript:scrollWidth,clientWidth,offsetWidth的区别(转)
网页可见区域宽:document.body.clientWidth; 网页可见区域高:document.body.clientHeight; 网页可见区域高:document.body.offsetW ...
- scrollWidth,clientWidth,offsetWidth的区别
通过一个demo测试这三个属性的差别. 说明: scrollWidth:对象的实际内容的宽度,不包边线宽度,会随对象中内容超过可视区后而变大. clientWidth:对象内容的可视区的宽度,不包 ...
- web前端学习笔记---scrollWidth,clientWidth,offsetWidth的区别
通过一个demo测试这三个属性的差别. 说明: scrollWidth:对象的实际内容的宽度,不包边线宽度,会随对象中内容超过可视区后而变大. clientWidth:对象内容的可视区的宽度,不包滚动 ...
- scrollWidth,clientWidth,offsetWidth的区别 ---转载的
转载自博客:http://www.cnblogs.com/kongxianghai/p/4192032.html 通过一个demo测试这三个属性的差别. 说明: scrollWidth:对象的实际内容 ...
- css3: scrollLeft,scrollWidth,clientWidth,offsetWidth 的区别
(需要提一下:CSS中的margin属性,与clientWidth.offsetWidth.clientHeight.offsetHeight均无关) offsetwidth:是元素相对父元素的偏移宽 ...
- HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth
HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth scrollHeight: 获取对象的滚动高度. scrollLeft:设置或获取位于对 ...
- HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth之完全详解
HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth到底指的哪到哪的距离之完全详解 scrollHeight: 获取对象的滚动高度. scrollLe ...
- scrollLeft,scrollWidth,clientWidth,offsetWidth 可实现导航栏固定不动(冻结)的效果
HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth scrollHeight: 获取对象的滚动高度. scrollLeft:设置或获取位 ...
- HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth之全然具体解释
HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth究竟指的哪到哪的距离之全然具体解释scrollHeight: 获取对象的滚动高度. scrol ...
随机推荐
- Eclipse 项目有红感叹号
问题原因]:工程中classpath中指向的包路径错误 [解决办法]:右键项目名称 BuildPath ---> Configure Build Paht...中,然后上面有几个选项卡找到 Li ...
- Laravel Exception处理逻辑解析
Laravel Exception处理逻辑解析 vendor/laravel/framework/src/Illuminate/Foundation/Application.php app首先继承了c ...
- PAT L2-022 重排链表
https://pintia.cn/problem-sets/994805046380707840/problems/994805057860517888 给定一个单链表 L1→L2→⋯→ ...
- Linux curl 一例
root@PC-RENGUOQIANG:~# curl http://kermit:kermit@192.168.66.182:8080/activiti-rest/service/repositor ...
- Jenkins 安装简记录
下载jenkins.war,放入tomcat 启动tomcat,如果console报错java.lang.OutOfMemoryError: PermGen space,则修改startup.bat( ...
- 关于Tomcat性能监控的第三方工具Probe的简介
Tomcat Probe => Lambda Probe =>PSI Probe,这个小工具已经三易其名了.(现在挪窝到GitHub了,很方便). 这个Probe可以说是一个增强版本的 T ...
- Repair U Disk logo unvisiable in task bar on windows XP
Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersio ...
- KNN python实践
本文实现了一个KNN算法,准备用作词频统计改进版本之中,这篇博文是从我另一个刚开的博客中copy过来的. KNN算法是一个简单的分类算法,它的动机特别简单:与一个样本点距离近的其他样本点绝大部分属于什 ...
- mysql 由decimal 引起的 Warning: Data truncated for column
今天在使用python 库mysqldb的rawsql的时候遇到一个问题(其实并不是mysqlbean引起的) cls.raw_sql('update {table} set available_am ...
- 关于JavaScript中this的软绑定
首先,什么是软绑定? 所谓软绑定,是和硬绑定相对应的一个词,在详细解释软绑定之前,我们先来看看硬绑定.在JavaScript中,this的绑定是动态的,在函数被调用的时候绑定,它指向什么完全取决于函数 ...
