day51 django第二天 django初识
一.模块渲染 jinja2
实现简单的字符串替换(动态页面)
1.下载
pip install jinja2
示例 : html文件中
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<h1>姓名:{{name}}</h1>
<h1>爱好:</h1>
<ul>
{% for hobby in hobby_list %}
<li>{{hobby}}</li>
{% endfor %}
</ul>
</body>
</html>
使用jinja2来渲染的python文件
from wsgiref.simple_server import make_server
from jinja2 import Template
def index():
with open("index2.html", "r",encoding='utf-8') as f:
data = f.read()
template = Template(data) # 生成模板文件
ret = template.render({"name": "于谦", "hobby_list": ["烫头", "泡吧"]}) # 把数据填充到模板里面
return [bytes(ret, encoding="utf8"), ]
# 定义一个url和函数的对应关系
URL_LIST = [
("/index/", index),
]
def run_server(environ, start_response):
start_response('200 OK', [('Content-Type', 'text/html;charset=utf8'), ]) # 设置HTTP响应的状态码和头信息
url = environ['PATH_INFO'] # 取到用户输入的url
func = None # 将要执行的函数
for i in URL_LIST:
if i[0] == url:
func = i[1] # 去之前定义好的url列表里找url应该执行的函数
break
if func: # 如果能找到要执行的函数
return func() # 返回函数的执行结果
else:
return [bytes("404没有该页面", encoding="utf8"), ]
if __name__ == '__main__':
httpd = make_server('', 8000, run_server)
print("Serving HTTP on port 8000...")
httpd.serve_forever()
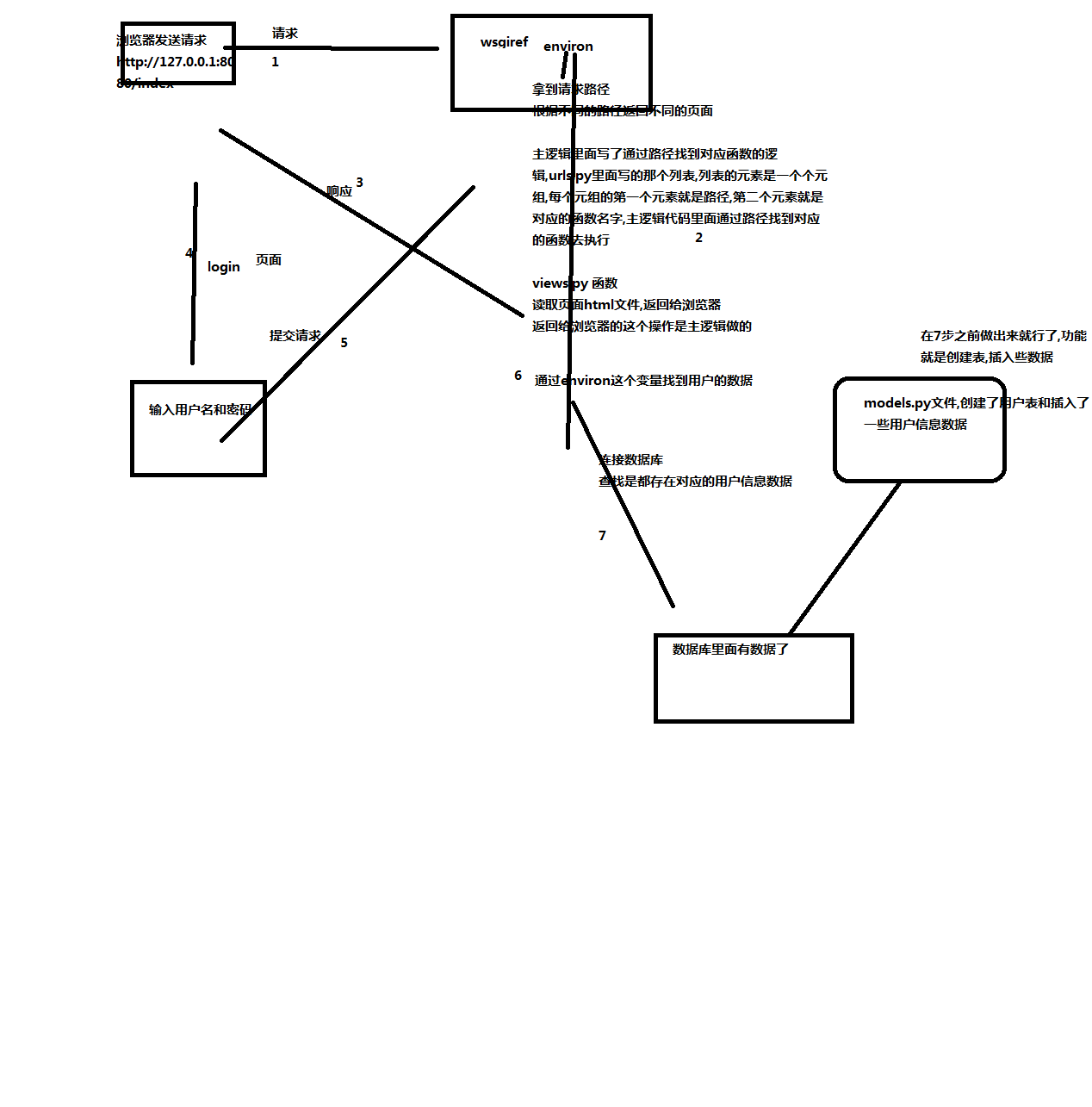
二.MVC框架和MTV框架
MVC,全名是Model View Controller,是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller),具有耦合性低、重用性高、生命周期成本低等优点。
M:model.py 就是和数据库打交道用的,创建表等操作 V:View 视图(视图函数,html文件) C:controller 控制器(其实就是我百度云代码里面那个urls文件里面的内容,url(路径)分发与视图函数的逻辑处理)


2.MTV框架(django) (和MVC本质上一样)
1.M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。 2.T 代表模板 (Template):负责如何把页面展示给用户(html)。 3.V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。 4.除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理, View再调用相应的Model和Template,MTV的响应模式如下所示:

三. Django 下载
1. 安装代码
pip3 install django==1.11.9
2.在命令行中的使用
①切换到要安装django的文件夹下
② 创建项目框架
输入> django-admin startproject 项目名
③切换到 "项目名" 文件下
输入> cd 项目名
④ 创建 app 文件
输入> django-admin startapp app名
⑤ 启动
输入> python manage.py runserver 127.0.0.1:8000
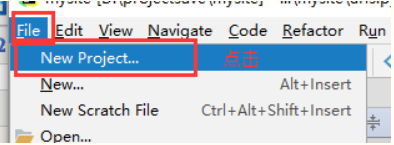
3.在pycharm 中的使用




①目录结构
项目名
manage.py
项目名
settings.py 项目全局的配置信息
必须要有('DIRS': [os.path.join(BASE_DIR, 'templates')])
urls.py 路径和函数的对应关系
wsgi.py socket相关的
app01
views.py 视图函数 就是业务代码逻辑
models.py 数据库相关
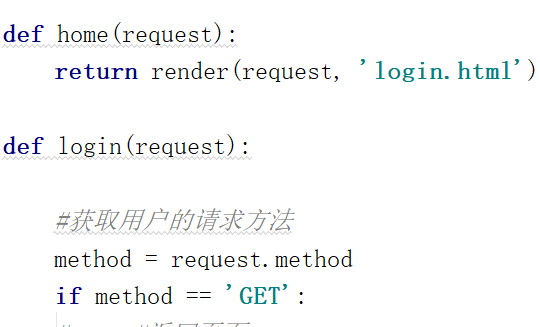
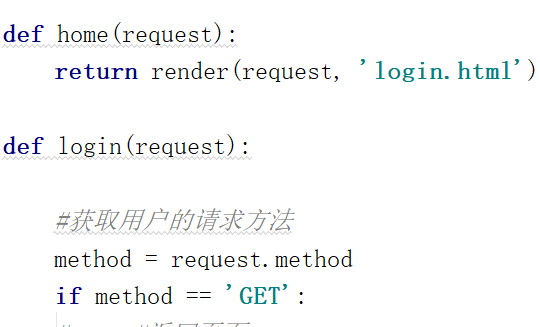
②.回复消息

③.回复html

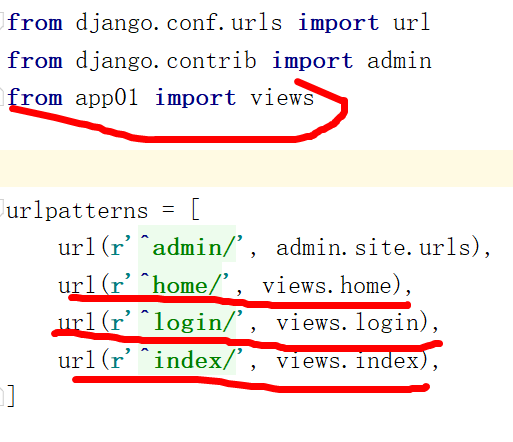
④.引入新网页改变三个地方
1) 在 templates文件 中插入html文件

2) 在 urls.py 文件中引入 views ,并写好映射关系

3) 在 views.py 文件中写好对应函数


⑤form表单的处理
input标签都写在form表单里面
①input name属性必须要写
用户名 input text name='username' 输入的是:ww
密码 input password name='password' 输入的是:666
② input type='submit'
③ form action='提交数据的路径' method='post\get'
action='http://127.0.0.1:8000/auth/'
现象:
get 'http://127.0.0.1:8000/auth/?username=ww&password=666'
在地址中可见
post 'http://127.0.0.1:8000/auth/'
请求数据部分 地址栏不可见
urls.py 文件中
url(r'^auth/', views.auth),
view.py 文件中
def auth(request):
request.method 获取请求方式get\post
request.GET 得到请求数据(就是个大字典 )
uname = request.GET.get('username')
pword = request.GET.get('password')
post请求数据的获取方式
#uname = request.POST.get('username')
取数据,数据库查询数据 返回对应结果
return HttpResponse('xxx')
复制代码
day51 django第二天 django初识的更多相关文章
- day051 django第二天 django初识\代码
模板渲染 JinJa2 from wsgiref.simple_sever import make_sever from jinjia2 import Template def index(): wi ...
- 第二十章 Django数据库实战
第二十章 Django数据库实战 第一课 获取单表单数据的三种方式: urls.py中的路由代码: path('busniess',views.busniess), views.py中代码: def ...
- Django框架(一)-Django初识
Django初识 一.Web框架本质—自己实现Web框架 1.所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端 import socket sk = sock ...
- Web框架之Django_01初识(三大主流web框架、Django安装、Django项目创建方式及其相关配置、Django基础三件套:HttpResponse、render、redirect)
摘要: Web框架概述 Django简介 Django项目创建 Django基础必备三件套(HttpResponse.render.redirect) 一.Web框架概述: Python三大主流Web ...
- 第二天 django apache
1. 475 brew tap homebrew/apache 476 brew install mod_wsgi 477 ls /usr/local/Cellar/mod_wsgi/4.5.7 ...
- django第二个项目--使用模板
第一步: 创建新项目secondproject cd /tmp/django-admin startproject secondeproject 第二步: 创建一个用于放置模板文件夹 cd /tmp/ ...
- [Django高级]理解django中的中间件机制和执行顺序
原文来自 Understanding Django Middlewares, 这篇文章从整体上介绍了django中中间件定义,作用,和怎么样自己写中间件 –orangleliu. 注:middlewa ...
- Django组件(五) Django之ContentType组件
基础使用 -contenttype组件 -django提供的一个快速连表操作的组件,可以追踪项目中所有的APP和model的对应关系,并记录在ContentType表中. 当我们的项目做数据迁移后,会 ...
- 简单了解一下什么是Django或者说Django是做什么的?
Django是什么? Django是一个基于Python的Web应用框架.它与Python的另外一个Web 框架 Flask最大的区别是,它奉行 “包含一切” 的哲学.该理念即为:创建 Web 应用所 ...
随机推荐
- Javascript中DataGrid表格纵线添加数据
接之前写的一篇博客http://www.cnblogs.com/Liu30/p/7229641.html,生成一个6*24的表格之后,添加数据 表格数据一般都是按行添加,我所做的这个表格是想添加一天2 ...
- openssl 交叉编译
建立build文件夹 mkdir build 在build文件夹中建立run.sh文件 cd build touch run.sh chmod 755 run.sh run.sh文件内容如下: #!/ ...
- iOS10 后 http 网页定位失效解决方案
最近公司开发一个app项目H5+ MUI框架进行开发的,开发的相关人员离职后,我这个小菜鸟...都是泪(从未接触过app开发) 项目要嵌入百度地图,由于已经做了微信版本的,想着还是用js api 做吧 ...
- [easyUI] autocomplete 简单自动完成以及ajax从服务器端完成
通过id取input标签对象,调用autocomplete方法 <script> var sources = [ "ActionScript", "Apple ...
- Nearest neighbor graph | 近邻图
最近在开发一套自己的单细胞分析方法,所以copy paste事业有所停顿. 实例: R eNetIt v0.1-1 data(ralu.site) # Saturated spatial graph ...
- photoshop打开图片显示的是索引,无法编辑解决
问题如图: 解决方法: 这是因为图像模式是索引颜色,具体为啥图片打开是索引模式我也不是很清楚(捂脸),改成RGB颜色即可修改了 图像=>模式=>RGB颜色 如图:
- js 获取getElementsTagName()方法返回值的内容
<div id="news-top" class="section"> <h3>Some title</h3> <di ...
- vue-新建项目-构建-打包-环境切换
一.新建项目 二.运行 npm install npm run start 三.多环境切换 踩坑后总结的方法.. 首先看到package.json 前面的参数都是命令.比如“start”的意思就是np ...
- .net 在同步方法中使用拉姆达表达式执行async/await异步操作
代码如下: static void Main(string[] args) { ((Action)(async () =>{ var data = await HttpHelper.GetOnS ...
- httpd 2.4连接php-fpm
php-fpm参数修改 默认php-fpm监听在127.0.0.1接口上,修改listen = 192.168.99.150:9000,可以监听在指定网卡上. 默认php-fpm仅允许127.0.0. ...
