mobile web页面调试方法
此文已由作者张含会授权网易云社区发布。
欢迎访问网易云社区,了解更多网易技术产品运营经验。
开发过程问题排查
Chrome Emulation关键词:使用方便
模拟各种设备尺寸、像素比、自定义userAgent
模拟触摸、经纬度、重力感应
模拟4g网络等不同类型的网络
browser-sync
关键词:提升开发效率
安装步骤:
npm install -g browser-sync
// 以当前目录为根,启动一个静态服务器,文件修改页面自动刷新
browser-sync start --server --files "css/.css, .html"
// 设置代理
browser-sync start --proxy "127.0.0.1:8000/buyer" --files "css/.css, .html"
线上问题排查
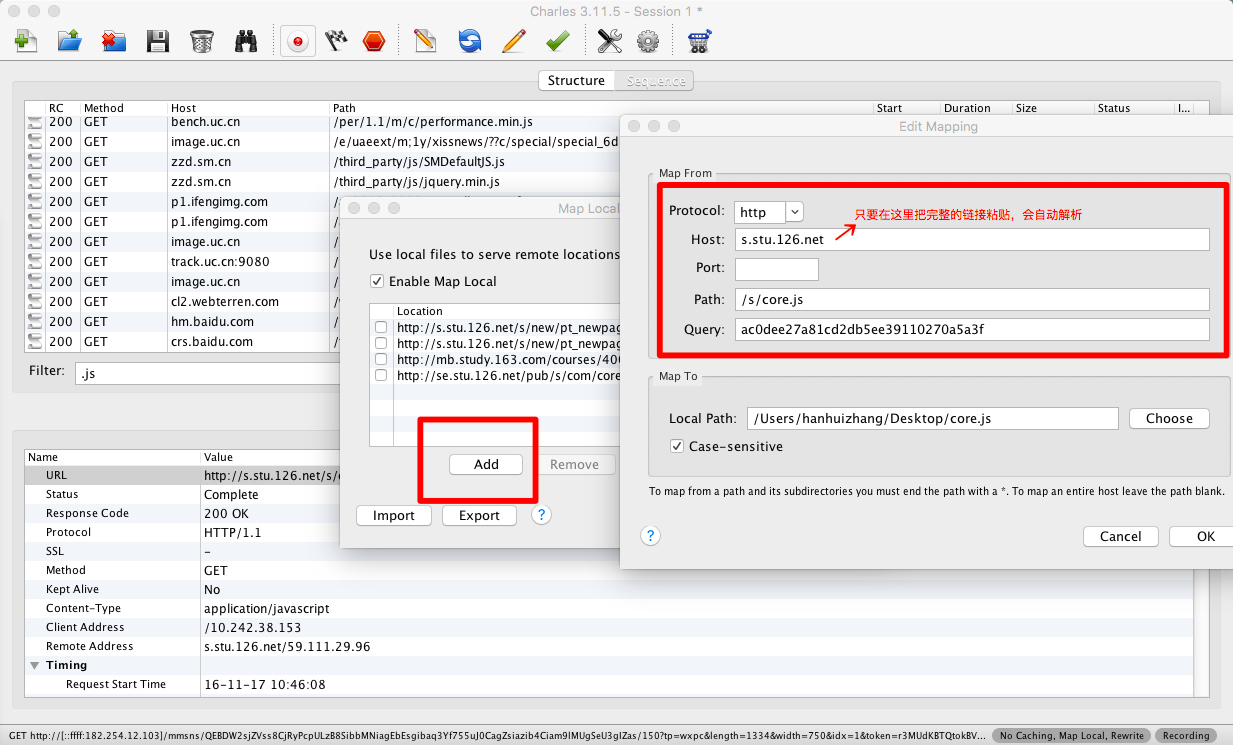
Charles 的Map Local工具
关键词:快速定位问题
Weinre
关键词:简单易用、专治疑难杂症
使用步骤如下:
安装
npm install -g weinre运行
weinre --httpPort 8080 --boundHost -all-调试
方法1:<script src="http://localhost:8080/target/target-script-min.js#anonymous"></script>
将localhost替换为机器电脑IP,插入需要调试的页面。
ps:如果是线上或者测试环境页面可以用charles Map Local本地修改。方法2:
手机chrome浏览器,添加书签,长按可以编辑书签,为:
javascript:(function(e){e.setAttribute("src","http://localhost:8080/target/target-script-min.js#anonymous");document.getElementsByTagName("body")[0].appendChild(e);})(document.createElement("script"));void(0);
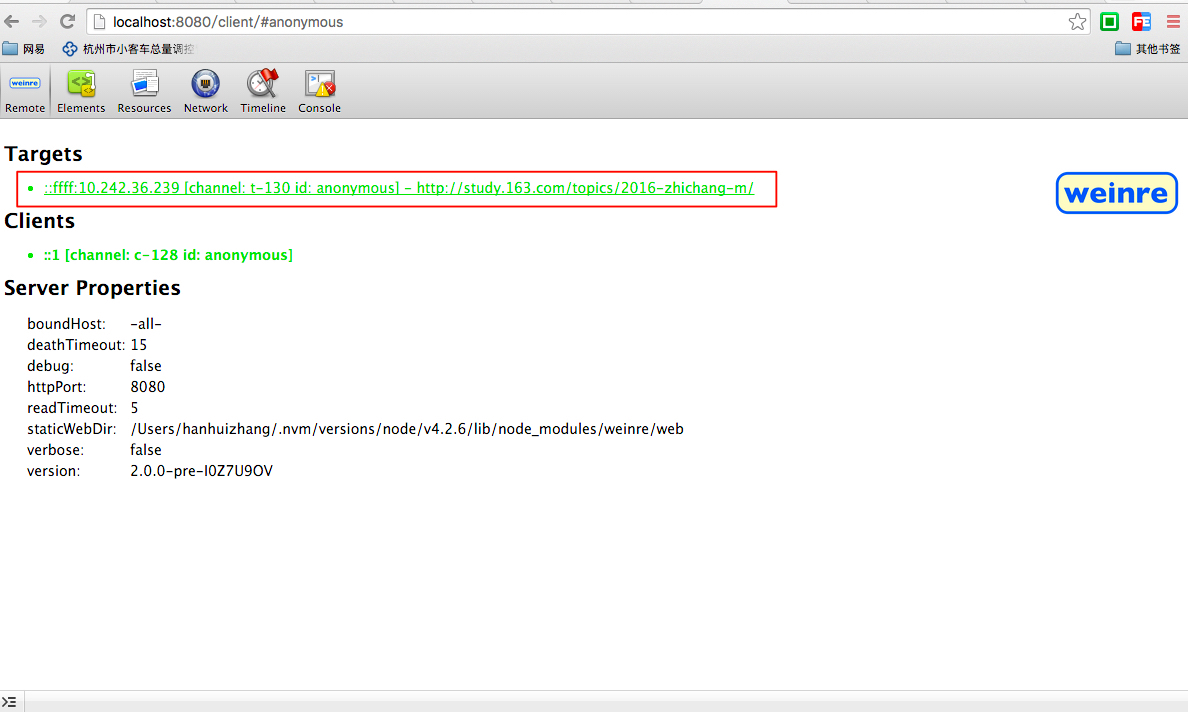
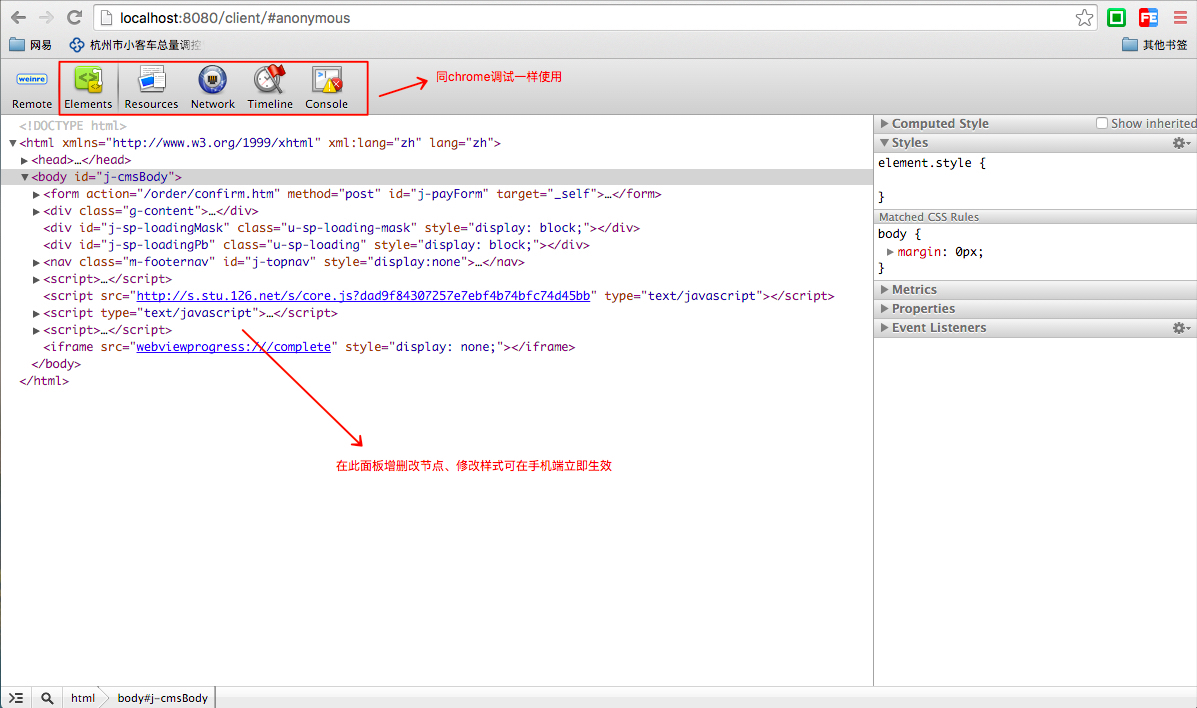
访问页面之后,点击书签。手机访问
使用charles代理到本地,访问需要调试的页面。
可以看到连接的target

更多网易技术、产品、运营经验分享请点击。
相关文章:
【推荐】 数据库路由中间件MyCat - 源代码篇(2)
【推荐】 debian 7上源码编译MongoDB 3.4版本
【推荐】 3分钟掌握一个有数小技能:制作动态标题
mobile web页面调试方法的更多相关文章
- 微信移动端web页面调试小技巧
技术贴还是分享出来更加好,希望能对一些朋友有帮助,个人博客 http://lizhug.com/mymajor/微信移动端web页面调试小技巧
- React 环境搭建及页面调试方法
React 环境搭建及页面调试方法 |作者:RexFang |出处:http://www.cnblogs.com/rexfang/ |关于作者:Java 程序员一枚 |版权:本文版权归作者和博客园共有 ...
- java web 入门级 开发 常用页面调试方法
这里介绍一下Java web 入门级开发中常用的代码调式方法; ( 仅供入门级童靴 参考) ; 工具: chrome 浏览器 (版本越高越好); Java web 入门级开发 主要就是两个方面: ...
- 记一个在移动端调试 web 页面的方法
1. 工具:Weinre 2. 安装:npm -g install weinre | npm install weinre -g --registry=https://registry.npm.tao ...
- JavaScript WEB页面调试
不管我们开发什么项目,都需要使用调试.后端的调试比较简单.前端js调试稍微复杂了一点,但是也别怕,因为我们有很多调试前端js代码的浏览器工具.比如IE浏览器.firefox浏览器.chrome浏览器等 ...
- web程序调试方法
1.火狐浏览器查看链接指向的后台方法(controller方法) f12 进入firebug 点击bug旁边的按钮 即第一排第二个按钮 将鼠标划到想要找的链接 在firebug中显示响应的后台跳转.d ...
- web 页面传值方法
一. 使用QueryString变量 QueryString是一种非常简单也是使用比较多的一种传值方式,但是它将传递的值显示在浏览器的地址栏中,如果是传递一个或多个安全性要求不高或是结构简单的数 ...
- .net的.aspx页面调试方法
做.net网站开发,有时候需要调试和察看变量, 1.设置好断点以后, 2.设置调试:VS 菜单: 调试————〉附加到进程————〉在 “可用进程” 列表中选择 标题为 "ASP.NET D ...
- WEB页面实现方法
页面分类 :添加页.修改页.列表页.详情页.功能页.删除 一.添加 1) 准备tpl.action(添加页.添加页保存公用一个action),并确认是否登录才显示2) 书写添加页action代码,例如 ...
随机推荐
- maven pom filter 导致的问题记录
Maven提供了一个很不错的功能 Resource Filter, 可以将按不同环境的进行变量赋值, 比如数据库链接, redis, 日志输出位置等等.. 具体的filter如何使用我这里不做介绍, ...
- gethub的安装
下载地址: windows的下载地址 https://gitforwindows.org/ 一.安装 win下的安装注意要点: 1.环境变量 2.文件结束符如何处理(windows下/r/n,linu ...
- PL/SQL学习笔记_02_游标
在 PL/SQL 程序中,对于处理多行记录的事务经常使用游标来实现. 为了处理 SQL 语句, ORACLE 必须分配一片叫上下文( context area )的区域来处理所必需的信息,其中包括要处 ...
- 10 - Django应用第七步
1 自定义管理表单 通过在admin.py注册之后可以在后台中管理相应注册的表 但是我们还学要更多的自定义操作 polls/admin.py from django.contrib import ad ...
- 2.4 AppDelegate 的 3 个生命周期
Classed/AppDelegate.cpp 文件内容如下: #include "cocos2d.h" #include "CCEGLView.h" #inc ...
- 【IPC通信】key_t键和ftok函数
System V IPC分为三种: System V消息队列 System V信号量 System V共享内存区 这三种类型的IPC使用key_t值做为它们的名字. key_t这个数据类型在<s ...
- Python 爬虫闯关(第一关)
在学习爬虫时,遇到了一个有意思的网站,这个网站设置了几个关卡,需要经过爬虫进行闯关,随着关卡的网后,难度不断增加,在闯关的过程中需要学习不同的知识,你的爬虫水平也自然随之提高. 今天我们先来第一关,访 ...
- bzoj 3611: [Heoi2014]大工程 虚树
题目: 国家有一个大工程,要给一个非常大的交通网络里建一些新的通道. 我们这个国家位置非常特殊,可以看成是一个单位边权的树,城市位于顶点上. 在 2 个国家 a,b 之间建一条新通道需要的代价为树上 ...
- bzoj 4034: 树上操作 线段树
题目: 有一棵点数为 N 的树,以点 1 为根,且树点有边权.然后有 M 个操作,分为三种: 操作 1 :把某个节点 x 的点权增加 a . 操作 2 :把某个节点 x 为根的子树中所有点的点权都增加 ...
- HUE,大数据的SQL Shell
1. HUE需要安装SASL 发现异常: Could not install table: Error creating table sample_07: Could not start SASL: ...
