基于React的PC网站前端架构分析
本文适合对象
- 有过一定开发经验的初级前端工程师;
- 有过完整项目的开发经验,不论大小;
- 对node有所了解,关注前端发展,了解所谓“大前端”的概念;
- 了解React;
- 了解ES6;
- 想要初步了解一下大型网站的前端结构的人。
关于demo
本demo是我平时开发React项目时候自己配置的一套开发环境,由于每次写react的demo的时候都需要配置webpack,十分繁琐,因此前段时间我按照自己的开发习惯配置了一套基础的配置开发环境,以后每次写demo的时候直接使用本环境即可。
该环境由于只是用于本地开发使用,因此没有配置SSR和PRODUCTION_ENV。
序
最开始接触前端的时候,是从简单的html、css、js开始的,当时盛行的WEB理念是结构样式行为相分离,即html、css、js分离,独立开发,互相之间通过link和script来互相调用。
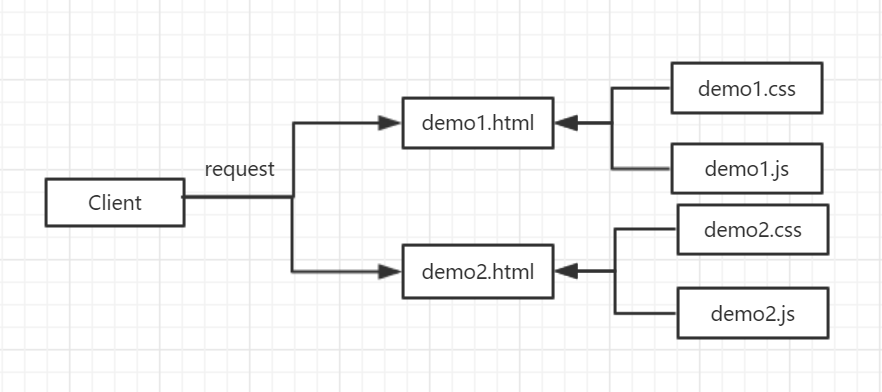
最开始我说接触到的小项目,都是直接将html、css、js等静态资源直接部署到服务器上,然后根据请求路由响应不同的html文件即可。

即使学习了webpack之后,我依然认为webpack的作用只是压缩js和css文件,提高服务器响应速度,优化用户体验,而部署到服务器上的依然是压缩后的min.css和min.js文件。
后来进入A公司实习之后,确实也是这种开发模式,当时我们开发h5页面,都是直接书写html、css、js文件,然后部署到服务器上,直接访问html即可。
后来进入B公司工作之后,才慢慢接触到真正的前端工程是什么样子的。
前后端分离
部分传统大型PC网站的业务前端部分都是采用的MVC架构方式,也就是每次立项之后,前后端约定好接口,分别开发,开发完毕之后,前端将开发好的页面交给后端(一般是Java或者PHP),然后由后端响应客户端请求,返回具体的html页面。
这种开发模式的缺点在于费时费力,沟通成本和联调正本非常高,前端有一点小的改动都需要前后端一起联调改动上线,大大增加了总工作量。
因此,现代大型PC网站一般都采用了前后端分离的架构方式,前端和后端的业务功能各自收敛,可以分别开发上线,互不影响,可以极大提高工作效率。
前后端分离一般分为两种:
- 没有中间层的前后端分离;
- 有中间层的前后端分离。
这里以目前最火的三大框架之一的react为主进行介绍。
无中间层
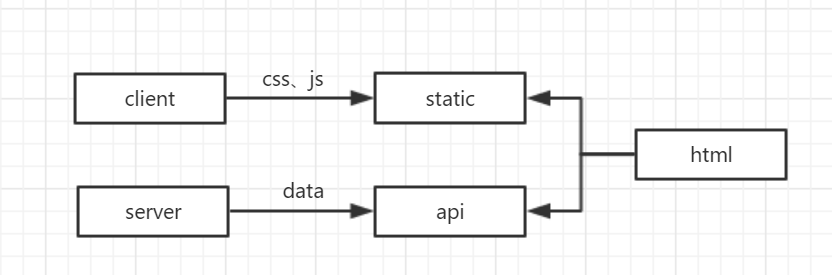
没有web中间层的前后端分离属于比较简单的类型,我们将一个统一的html/pug模板和其他的css、js等静态资源放置到cdn上,每次访问页面的时候,直接将模板返回给用户,然后里面所有的dom节点和其他数据都是由js来执行生成的。

(无中间层的前后端分离)
然而这种没有中间层的前后端分离的又有很多劣势:
- 首屏渲染时间过长;
- 对seo不友好。
有中间层
有中间层的前后端分离是一般大型项目采用的前后端分离方式。
自从2009年node横空出世之后,前端也逐渐承担了一些后端的业务,但是node由于自身健壮性的限制,又不适合作为大型项目的后端服务器,所以node热过一阵之后,逐渐成为了连接传统前端和后端的中间层,我们也称这种前端+node的架构为“大前端”。
返回模板
在node层中,我们可以做的事情就有很多了,其中最基础的就是返回不同的前端模板。
使用过几款前端模板,其中给我感觉最好的就是pug模板了(以前叫做jade)。
pug中的语法都是js语法,对前端工程师十分友好,而且pug功能很强大,可以作为html-middleware,被node完美支持,这里建议学习使用 Get Started。
数据拼接
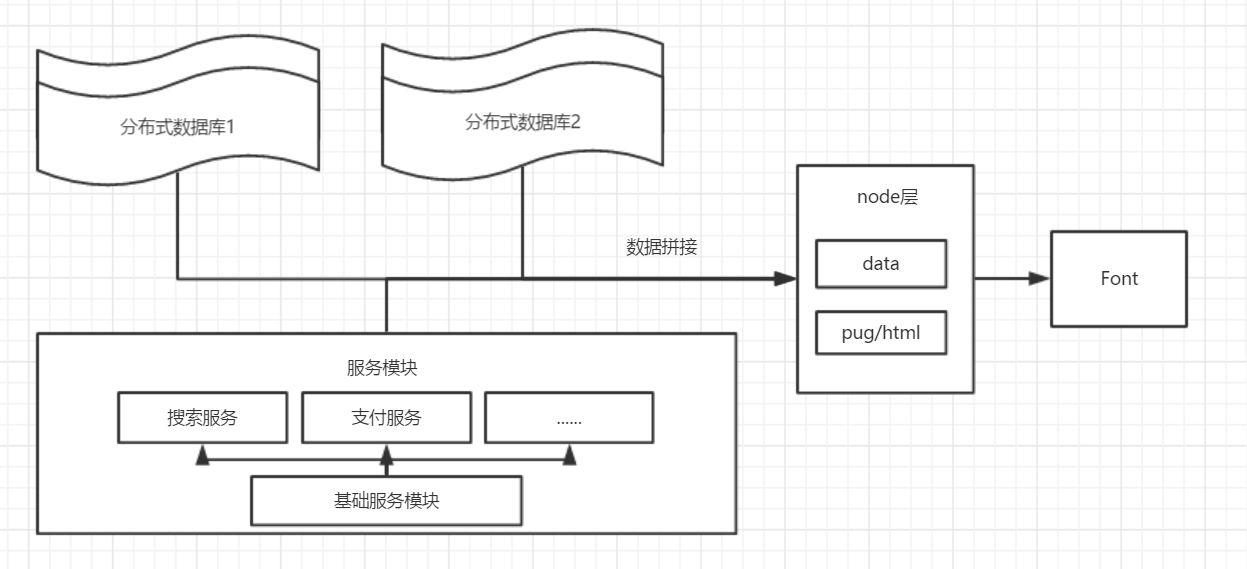
其次,当网站发展地越来越大,数据量越来越多,对服务层进行分割的时候,会产生很多的服务模块,或者我们的数据分散在不同的数据库服务器上的时候,或者我们的前端页面中要嵌入第三方广告的一些api的时候,node就可以帮我们完成数据拼接的工作。
因为服务器访问接口的速度要比浏览器快很多个数量级,因此在node中访问多个接口并且拼接起来是非常高效的,拼接后的数据我们就可以直接传入模板中,供js使用了。
但是通常意义上来说,访问基础服务或者从数据服务器访问数据放在后端来做比较合适,但凡事总有例外,在万不得已的情况下,我们可以在node中间层中进行数据拼接。

这种模式一般不提倡使用,因为可维护性太差,而且安全性也很低,一般情况下都是后端有一个专门的数据模块去访问数据库和服务,然后将数据拼接起来,我们只需要在node中调用后端的一个API,就可以拿到我们想要的数据了。
监控服务
node层可以捕捉一些异常请求或者事件,上报到我们的第三方监控平台上,同时node还可以承担一部分的数据统计的工作,将一些用户应为打到第三方数据统计平台,供pm和数据分析师查看。
node还可以承担对整个实例进行监控的职责,当出现异常导致cpu使用率或者内存使用率超过阈值之后就饿可以及时触发报警机制。
服务器端渲染
SSR(server-side-render)可以说是非常重要的功能之一了,它可以帮助我们解决之前提到的首屏渲染时间过长和对seo支持较低的问题。
现代seo爬虫一般分为两种:
- 支持解析js的爬虫,这类数量较少,以Google为代表;
- 不支持解析js的爬虫,大部分都是这类,基本上都是非Google的搜索引擎的爬虫了。
对于Google的爬虫来说,是否使用SSR在seo方面无关紧要,因为最终都可以爬取到正常的页面。
而对于非Google的搜索引擎来说,我们就需要利用SSR,先将具体的dom节点渲染出来,供爬虫爬取。
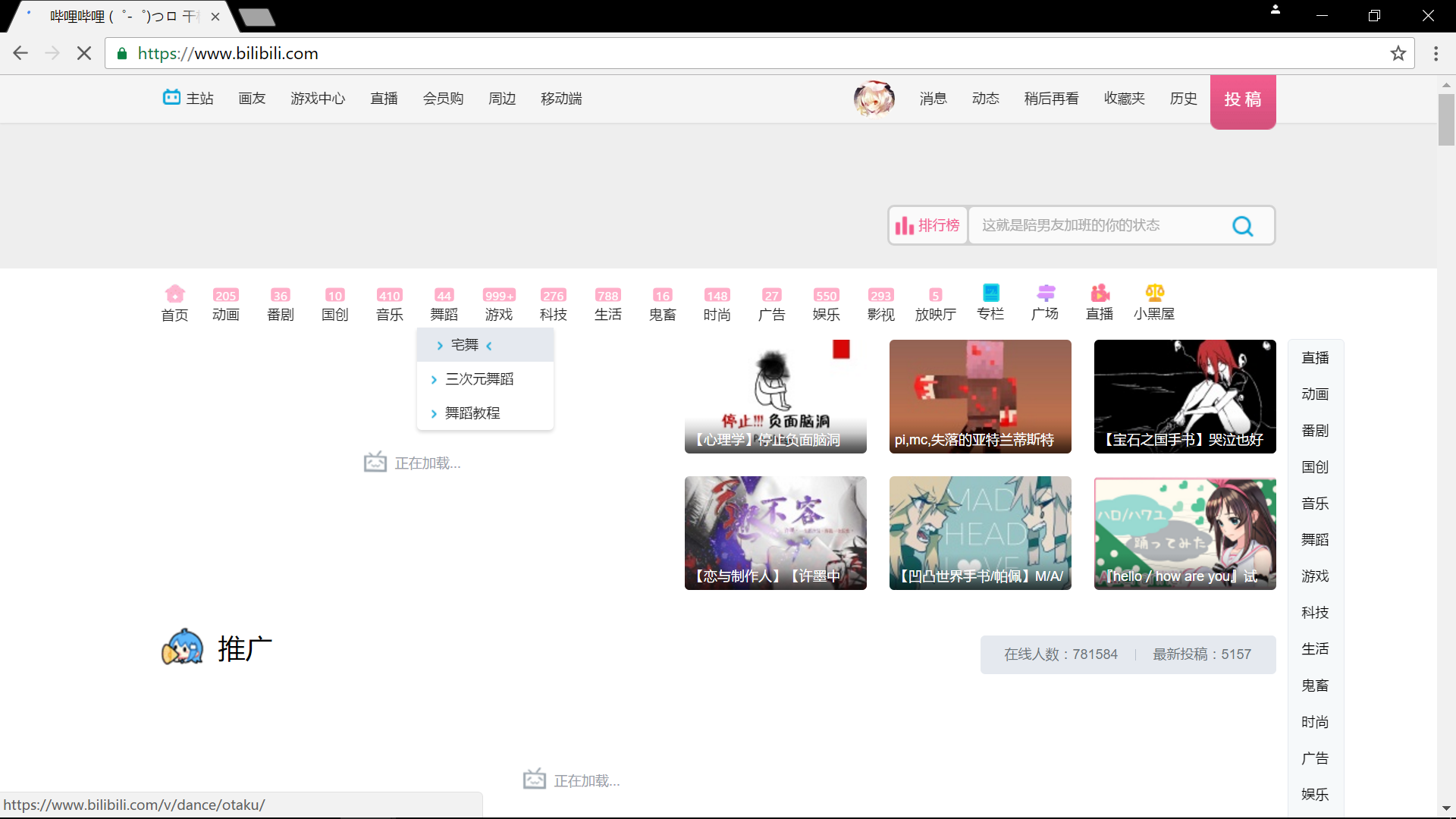
而且这样同时还有一个优点:用户在网页loading的过程就中可以看到页面内容了,而不是一个空白页面。如果不使用SSR的话,在网页loading资源的过程中,一直呈现给用户一片空白,这就有可能造成用户的流失。

这张图是我在50kb/s的网速下,访问b站第一秒钟看到的内容,若是b站不使用SSR技术的话,可能等到用户能够看到首屏内容之后,时间都过去了五六秒。
这里是一个简单的使用SSR的Node层代码:
// 代码中使用了es6语法,不懂的可以先学习一下阮一峰老师的《ES6入门》
// 这个地方node如果没有使用babel的话,import会报错,可以直接使用require方法替换
import { renderToString } from 'react-dom/server';
import DemoContainer from 'containers/demo';
// 以koa2框架为例
module.exports = (ctx) => {
const props = {...};
// 这里的html就存放着我们组件render完之后的dom节点。
const html = renderToString(<Demo >);
// 这里以返回pug模板为例,第二个参数是要传入pug模板中的数据
ctx.render('demo.pug', {
__props: JSON.stringify(props),
html
});
};
这里是pug的代码片段:
// pug代码片段
body
#root
!{ html }
script.
window.__props = '!{ __props }'
使用SSR的时候要切记保证前端和服务器端的组件props保持一致,因此这里我的习惯是在node层将props直接传入window对象上,然后前端的组件直接从window对象获取props即可。
SSR的时候,React组件只会执行componentWillMount和render两个生命周期用来生成dom结构,其他的生命周期以及方法挂载都是在前端完成的。
node层的功能不止以上这些,这里就不过多展开介绍了。
虽然SSR的有点很多,但是还是有自身的弊端的。使用SSR就意味着你用自己服务器代替了一部分原本属于用户客户端的功能,因此会造成服务器性能降低,成本增高的可能,相对于小团队或者资金不算充裕的团队,要谨慎选择是否使用SSR。
选择框架
了解了前后端分离之后,我们就要对node层进行框架选择了。
目前比较主流的框架有三款:Express、koa1.0、koa2.0。
对于初学者来说,建议直接使用koa2.0进行中间层的学习和开发。
express的缺点在于:
- 太重,有很多模块我们可能都不会用到;
- 回调地狱,即使使用Promise也只能缓解。
koa1.0的缺点在于:
- 必须配合co库和generator来使用,配置繁琐。
而自从node升级到7.6版本以上,增加了async/await语法糖之后,我们就可以不需要任何三方库,直接在原生node中使用koa2的语法。
koa2是express的升级版框架,里面很多模块是直接从express中迁移过来的,但是又将以前不经常用到的模块删除,只有开发者在需要使用的时候采取引入那么模块。
并且koa2使用async/await语法糖之后,代码看似变成了同步执行,非常适合前端工程师的逻辑思维。
这里是express、promise、koa2的样例代码:
// express版本
module.exports = (req, res) => {
const data1 = request.get('/api/demo1', (err, res) => {
const data2 = request.get('/api/demo2', (err, res) => {
const data3 = request.get('/api/demo3', (err, res) => {
res.send(data1 + data2 + data3);
})
})
})
}
// promise版本
module.exports = (req, res) => {
new Promise((resolve, reject) => {
request.get('/api/demo1', (err, res) => {
resolve(res);
}).then(res => {
request.get('/api/demo2', (err, res2) => res + res2 );
}).then(res2 => {
request.get('/api/demo3', (err, res3) => res2 + res3)
}).then((data) => {
res.send(data);
});
})
}
看起来虽然整齐了一些,但是依然十分繁琐。
// koa1和koa2在写法上基本相同,区别在于koa1在使用之前要对co库和generator进行繁琐的配置。
// 每一个await的时候最好加上try-catch,防止因为一个异步请求失败而导致node进程崩溃,这里简化了写法。
module.exports = async (ctx) => {
const data1 = await request.get('/api/demo1');
const data2 = await request.get('/api/demo2');
const data3 = await request.get('api/demo3');
ctx.body = {
data: data1 + data2 + data3
};
}
koa2用起来非常的舒服,很适合前端工程师的思维逻辑。
虽然koa2的代码看起来像同步执行,但其实在编译之后只是变成了promise函数,await后面所有的代码都放到了promise的回调中执行了。
开发结构
选择好了框架之后,剩下的就只有开发了,一般的node层都遵循一下的目录结构:
- node
- lib // 存放第三方插件
- util // 存放自己编写的工具函数
- middleware // 存放中间件
- routes // 存放路由
- controller // 存放路由处理函数
- app.js // node层入口文件
基本的node层架构这里就介绍差不多了,剩下的前端部分也一般是大家熟悉的东西。
前端目录结构:
- public
- static
- src
- js
- components
- containers
- routes
- stores
- actions
- reducers
- pages
- css/scss/less
- img
- js
这里按照正常的React开发逻辑去走即可。
最后还有一些其他的文件夹可以自由发挥,比如template存放模板,scripts存放平时写的脚本等。
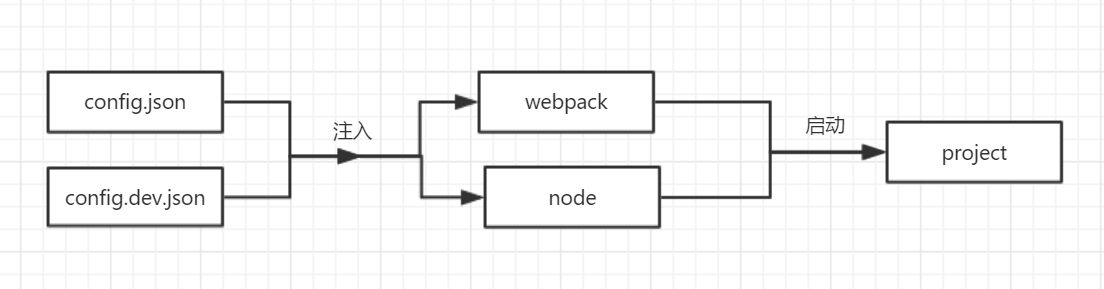
配置
一个线上项目要拥有两套模式——生产模式和开发模式。
生产模式即我们线上运行环境。
开发模式即我们平时本地开发环境。
如果有需要的话甚至可以配置更多的环境。
这两种环境的要求不一样,因此我们会有两套配置文件,将不同的配置文件传入node和webpack中,就可以根据配置的不同启动不同环境了。

自动化测试
自动化测试在一个成熟的大型网站中必不可少。
虽然目前因为前端领域的快速增长,业务层的自动化测试也因为业务的快速迭代而变得不稳定,但是一些基础的测试还是很有必要做的。
平时开发的时候要做好类库单元测试的自动化以及UI组件的单元测试的自动化。
这些测试文件最好存放在单独的test目录下,或者在每一个基础UI组件目录下加上component.test.js文件,这样启动测试的时候会自动找到.test文件进行测试。
每次项目上线之前都要进行一次集成测试,测试路由是否正常,webpack打包和node模块安装是否正常,模拟用户登录访问等操作是否正常。
偶尔我们还需要做压力测试和容灾测试等。
对于初学者来说,测试是一个很重要的概念和习惯,平时要多写一写单元测试。
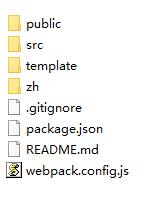
项目源码截图

结语
本文只是初步介绍了一下大型PC网站的前端架构,希望对大家有所帮助,我会继续研究关于技术架构方面的知识的~
我的博客中记录了一些我从零学习前端的笔记(因为最近实习工作忙,很久没有更新了),如果有需要的同学可以去看看~基于React的PC网站前端架构分析
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
基于React的PC网站前端架构分析的更多相关文章
- 【PC网站前端架构探讨系列】关于中小型PC网站前端架构方案的讨论与实践
目 录 1.遇到的问题 2.目标 3.探讨 4.架构设想 5.流程 6.初步实现 7.存在问题 8.最后 遇到的问题 我在这个系列上篇文章 已经讲解并开始逐步应用模块化思想,不知大家还记不记得,题 ...
- 【PC网站前端架构探讨系列】结合公司网站首页,谈前端模块化开发与网站性能优化实践
说在前面 上午给大家分享的个人认为比较全,比较官方,比较清晰的grunt使用教程,被挪出首页了,不过没关系,毕竟不是原创,大家想看,我现在贴出地址: http://www.cnblogs.com/sy ...
- 基于AngularJS的企业软件前端架构[转载]
这篇是我参加QCon北京2014的演讲内容: 提纲: 企业应用在软件行业中占有很大的比重,而这类软件多数现在也都采用B/S的模式开发,在这个日新月异的时代,它们的前端开发技术找到了什么改进点呢? B/ ...
- 基于angularJS和requireJS的前端架构
1.概要描述 1.1.angularJS描述:angularJS是可以用来构建WEB应用的,WEB应用中的一种端对端的完整解决方案.通过开发者呈现一个更高层次的抽象来简化应用的开发.最适合的就是用它来 ...
- MakaJs:基于 React, Redux 的轻量级前端框架
github: maka.js 留下您宝贵的STAR!谢谢 maka maka源于中文码咖,意为写代码的大咖 一眼即可看懂的前端框架,简约而不简单 1.安装 bash sudo npm i -g @m ...
- WEB网站前端性能分析相关
现在的网站分析工具,数据源主要有两种,分别是服务器日志(WebServer Log)和采集日志 买 优化要根据具体的业务和场景来分析 埋点:监控用户点击的每一步
- 电商网站前端架构#1 多页面 vs 单页面
课程地址:http://www.imooc.com/learn/186 讲师:远人 课程基础: html css js ,做过一些项目. 多页面 我们往常使用的web服务大多是多页面形式,依靠后端的架 ...
- 各大型网站架构分析收集-原网址http://blog.csdn.net/lovingprince/article/details/3379710
1. PlentyOfFish 网站架构学习http://www.dbanotes.net/arch/plentyoffish_arch.html 采取 Windows 技术路线的 Web 2.0 站 ...
- 一个基于React整套技术栈+Node.js的前端页面制作工具
pagemaker是一个前端页面制作工具,方便产品,运营和视觉的同学迅速开发简单的前端页面,从而可以解放前端同学的工作量.此项目创意来自网易乐得内部项目nfop中的pagemaker项目.原来项目的前 ...
随机推荐
- v4l2驱动文档之——streaming IO【转】
转自:http://blog.csdn.net/zoe6553/article/details/17715441 v4l2驱动编写篇第六B--流输入输出 在本系列文章的上一期中,我们讨论了如何通过re ...
- RMQ-ST算法
1068 : RMQ-ST算法 时间限制:10000ms 单点时限:1000ms 内存限制:256MB 描述 小Hi和小Ho在美国旅行了相当长的一段时间之后,终于准备要回国啦!而在回国之前,他们准备去 ...
- [BZOJ1082][SCOI2005]栅栏 二分+搜索减枝
1082: [SCOI2005]栅栏 Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 2430 Solved: 1034[Submit][Status ...
- J.U.C并发框架源码阅读(十四)ScheduledThreadPoolExecutor
基于版本jdk1.7.0_80 java.util.concurrent.ScheduledThreadPoolExecutor 代码如下 /* * ORACLE PROPRIETARY/CONFID ...
- 由"软件是干什么的"引发的思考
自工作以来,都只在进行模块的开发,很少站在整个项目的角度思考过.甚至,自己开发的软件,自己都没有去用过,包括开发的一些APP,都没有下载来认真体验过.思考过.却对自己手机上那些用过的A ...
- 【bzoj1485:】【 [HNOI2009]有趣的数列】模任意数的卡特兰数
(上不了p站我要死了,侵权度娘背锅) Description 我们称一个长度为2n的数列是有趣的,当且仅当该数列满足以下三个条件: (1)它是从1到2n共2n个整数的一个排列{ai}: (2)所有的奇 ...
- 使用gtest自动化测试并给出性能测试结果(windows 版本,版本平台也可以使用,但并没有做完整的测试)
/************************************************************* *使用gtest自动化测试 * ********************* ...
- elasticsearch 插件使用
5.3.0新版本好像插件和开源的项目没有以前的多,官网就那么几个 常用的先安装Kibana: 提供炫丽的可视化图形展示并且作为elasticsearch的搜索的小清新客户端 1.下载安装包 wget ...
- Entity Framework贪婪加载筛选问题
先说一下代码北京,现在有一个Table类,代表桌子,然后Tale里面级联这一系列订单Order,现在要获取这个Table中没有完成的订Order,用完include之后居然发现不知道该怎么写,上网找了 ...
- ThinkPHP中实例化对象M()和D()的区别
ThinkPHP中实例化对象M()和D()的区别 ThinkPHP中实例化对象M()和D()的区别?ThinkPHP如何实例化对象?在实例化的过程中,经常使用D方法和M方法,这两个方法的区别在于M方法 ...
