从零开始的全栈工程师——js篇2.3
自加和自减
=赋值运算 他的顺序是从右往左 从后往前

var a=12; 声明一个变量并将12赋值给a
a=a+2; 将a+2赋值给a
简写
a+=3; a=a+3
a+=1; a++ 在自己原有的基础上加1并赋值给a(先利用再加)
++a; (先加在利用)
i++返回的是自增之前的值 先利用 再加
++i返回的是自增之后的值 先加 再利用
这里还是直接上题吧!
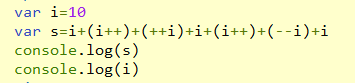
var i=10
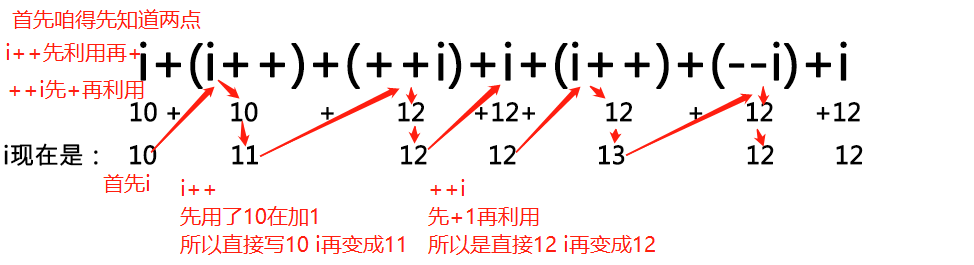
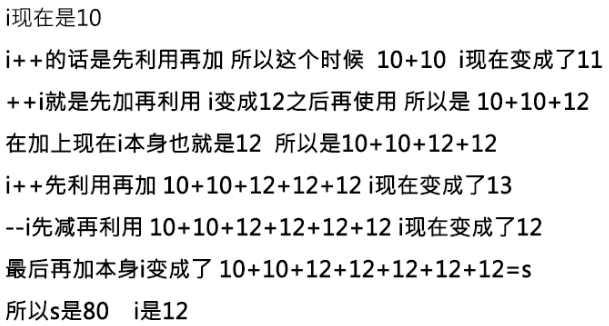
var s=i+(i++)+(++i)+i+(i++)+(--i)+i


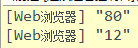
总之自加与自减 明白了先利用再+和先+再利用 这种题目就会迎刃而解
自加与自减的练习方法也非常容易 alert或者console.log也可以直接显示出答案
从零开始的全栈工程师——js篇2.3的更多相关文章
- 从零开始的全栈工程师——js篇2.5
数据类型与全局属性 js的本质就是处理数据 数据来自于后台的数据库所以变量就起到一个临时存储数据的这作用ECMAscirpt 制定了js的数据类型 一.数据类型 1.基本数据类型 基本数据类型就是简单 ...
- 从零开始的全栈工程师——js篇2.1(js开篇)
JS开篇 一.js介绍 全称 javascript 但不是java 他是一门前台语言 而java是后台语言js作者 布兰登·艾奇 前台语言:运行在客户端的后台语言:跟数据库有关的 能干什么? 页 ...
- 从零开始的全栈工程师——js篇(闭包)
闭包是js中的一大特色,也是一大难点.简单来说,所谓闭包就是说,一个函数能够访问其函数外部作用域中的变量. 闭包的三大特点为: 1.函数嵌套函数 2.内部函数可以访问外部函数的变量 3.参数和变量不会 ...
- 从零开始的全栈工程师——js篇(js的异步)
js中的异步 Javascript语言的执行环境是"单线程"(single thread,就是指一次只能完成一件任务.如果有多个任务,就必须排队,前面一个任务完成,再执行后面一个任 ...
- 从零开始的全栈工程师——js篇2.21(事件对象 arguments 阻止事件默认行为兼容 事件委托 事件源对象)
一.事件对象 1.常用的事件2.每个元素身上的事件都是天生存在的 不需要我们去定义 只需要我们给这个事件绑定一个方法 当事件触发的时候就会执行这个方法 3.事件绑定的写法 ①div.onclick=f ...
- 从零开始的全栈工程师——js篇2.20(事件对象 冒泡与捕获)
一.复习 面向对象 1)单例模式 2)工厂模式 3)构造函数 ①类js天生自带的类 基类object function array number math boolean date regexp st ...
- 从零开始的全栈工程师——js篇2.16
js操作css样式 div.style.width=“200px” 在div标签内我们添加了一个style属性 并设定了width值 这种写法会给标签带来了大量的style属性 跟实际项目是不符的 我 ...
- 从零开始的全栈工程师——js篇2.14(表单与计时器)
一.表单 Form input select textarea type=”radio/checkbox/password/button/text/submit/reset/” 表单的事件 oncha ...
- 从零开始的全栈工程师——js篇2.12(面向对象)
面向对象 Js一开始就是写网页特效,面向过程的,作者发现这样写不好,代码重复利用率太高,计算机内存消耗太大,网页性能很差. 所以作者就收到java和c的影响,往面向对象靠齐.Js天生有一个Object ...
- 从零开始的全栈工程师——js篇2.10(对象与构造函数)
对象与构造函数 一.js数据类型 基本数据类型:string undefined null boolean number 引用数据类型 Object array function 二 ...
随机推荐
- html span
提示:请使用 <span> 来组合行内元素,以便通过样式来格式化它们.注释:span 没有固定的格式表现.当对它应用样式时,它才会产生视觉上的变化.以上是w3上的标准解释,另外span是个 ...
- Umbraco Examine Search (Lucene.net) french accent
在项目中使用Umbraco examine search 来search 法语网站时,客户有一个需求,就是 当search expérience 和 experience 时,需要返回一样的结果. ...
- es6基础系列四--字符串的拓展
1 for...of 字符串的遍历接口 for(let i of "abc"){ console.log(i); } // a // b // c 2 includes 是否包含某 ...
- [转载]Java程序员掌握的10大项知识体系--精通太难说出口
1.语法:必须比较熟悉,在写代码的时候IDE的编辑器对某一行报错应该能够根据报错信息知道是什么样的语法错误并且知道任何修正. 2.命令:必须熟悉JDK带的一些常用命令及其常用选项,命令至少需要熟悉:a ...
- Note: Clay Codes: Moulding MDS Codes to Yield an MSR Code
Background Erasure Code 纠删码:与纠错码.检错码类似,均为线性分组码,通过编码可以在有限损失的前提下恢复丢失的数据.  假设每个磁盘存储w比特数据,设\(d_0,\cdots ...
- cookie中存取中文字符
1.存入中文: Cookie c = new Cookie("username", java.net.URLEncoder.encode(name,"utf-8" ...
- java工具类学习整理——集合
好久没有总结一些东西了,同时集合部分的知识点也学习的比较早了,但是从来没有抽时间去研究和学习,今天正好有时间就总结一下map常用的遍历方法: package runningwhile; import ...
- ps怎样简单快速去除图片上的文字
具体步骤如下: 1.选择"修补工具": 2.在公共栏中选择"源": 3."图像"->"模式"中选择"RG ...
- idea长用快捷键
1CA(ctrl+alt) 1.1(记忆mlv) ctrl alt m 代码封装成方法 ctrl alt L格式化代码 ctrl alt v补全返回值 (eclipse: alt shift l) 1 ...
- Linux调优(内存,CPU)
一.相关概念简介 system call:系统调用 time slice:cpu时间片 O(1):Linux系统进程调度器 page frame:分页 RSS:常驻内存集,无法被页面化的数据 MMU: ...