【jQuery】jquery.metadata.js验证失效
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ANSI"/>
<title>Validation2</title>
<script src="../Scripts/jquery-2.1.3.js"></script>
<script src="../Scripts/jquery.metadata.js" type="text/javascript"></script>
<script src="../Scripts/jquery.validate.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$("#commentForm").validate({ meta : "validate" });
});
</script>
<style type="text/css">
*{font-family: Verdana; font-size:96%;}
label{width: 10em; float: left;}
label.error{float: none; color: red; padding-left: .5em; vertical-align: top;}
p {clear: both;}
.submit{margin-left: 12em;}
em{font-weight: bold; padding-right: 1em; vertical-align: top;}
</style>
</head>
<body>
<form class="cmxform" id="commentForm" method="get" action="#">
<fieldset>
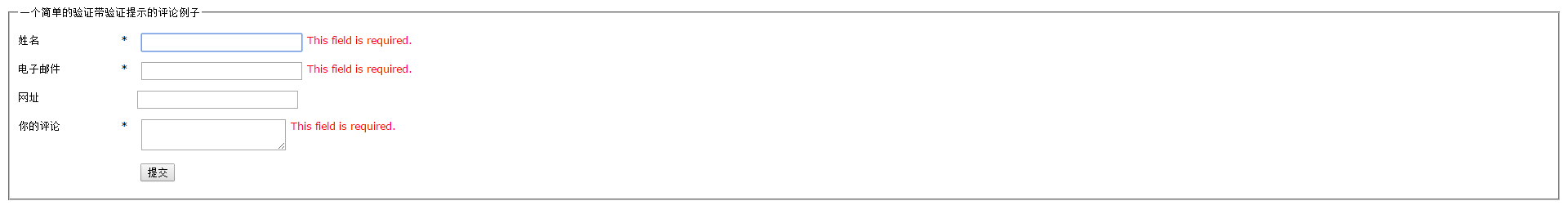
<legend>一个简单的验证带验证提示的评论例子</legend>
<p>
<label for="cusername">姓名</label><em>*</em>
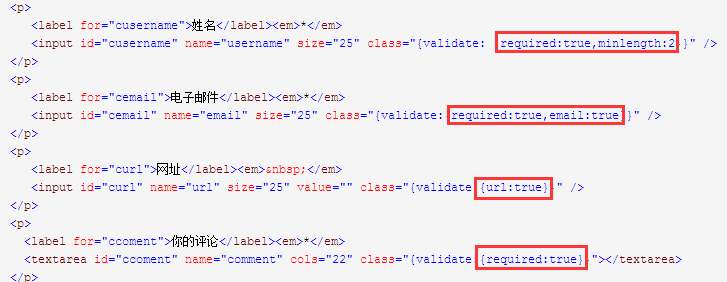
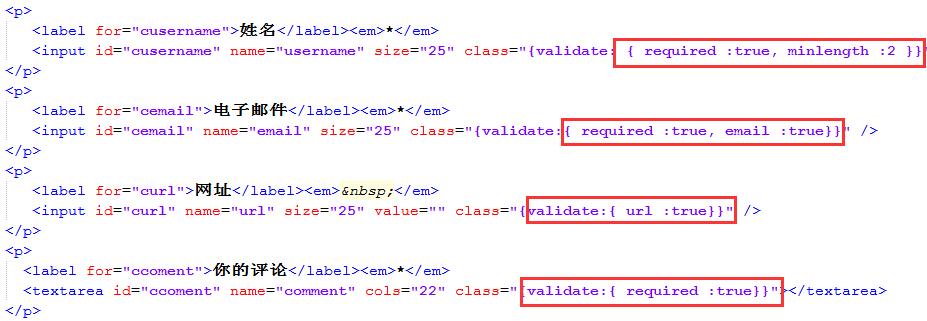
<input id="cusername" name="username" size="25" class="{validate: {required:true,minlength:2}}" />
</p>
<p>
<label for="cemail">电子邮件</label><em>*</em>
<input id="cemail" name="email" size="25" class="{validate:{required:true,email:true}}" />
</p>
<p>
<label for="curl">网址</label><em> </em>
<input id="curl" name="url" size="25" value="" class="{validate:{url:true}}" />
</p>
<p>
<label for="ccoment">你的评论</label><em>*</em>
<textarea id="ccoment" name="comment" cols="22" class="{validate:{required:true}}"></textarea>
</p>
<p>
<input class="submit" type="submit" value="提交"/>
</p>
</fieldset>
</form>
</body>
</html>


EUXL{YQK$8CIMSW.png)

【jQuery】jquery.metadata.js验证失效的更多相关文章
- JQuery Validate - 自定义js验证
(function (window, $) { var validResult = {}; var checkObjs = { /** * 检查输入的一串字符是否全部是数字 * 输入:str Stri ...
- jQuery Validate 表单验证插件----利用jquery.metadata.js将校验规则直接写在class属性里面并定义错误信息的提示
一.下载依赖包 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二. 添加一个另外一个插件jquery.metadata.js 并把校验规则写在控件里面 ...
- jQuery插件 -- 表单验证插件jquery.validate.js, jquery.metadata.js
原文地址:http://blog.csdn.net/zzq58157383/article/details/7718352 最常使用JavaScript的场合就是表单的验证,而jQuery作为一个 ...
- jQuery插件 -- 表单验证插件jquery.validate.js
最常使用JavaScript的场合就是表单的验证,而jQuery作为一个优秀的JavaScript库,也提供了一个优秀的表单验证插件----Validation.Validation是历史最悠久的jQ ...
- jQuery Validate验证框架详解(jquery.validate.min.js)
原博客 jQuery Validate验证框架详解 jQuery校验官网地址:https://jqueryvalidation.org/ 一.导入js库 <script type="t ...
- JS验证控件jQuery Validate
jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求.该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证 ...
- jQuery validate 根据 asp.net MVC的验证提取简单快捷的验证方式(jquery.validate.unobtrusive.js)
最近在学习asp.netMVC,发现其中的验证方式书写方便快捷,应用简单,易学好懂. 验证方式基于jQuery的validate 验证方式,也可以说是对jQuery validate的验证方式的扩展, ...
- jQuery Validate 表单验证插件----通过name属性来关联字段来验证,改变默认的提示信息,将校验规则写到 js 代码中
一.下载依赖包 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二. 添加一个另外一个插件jquery.validate.messages_cn.js. ...
- aspx中的表单验证 jquery.validate.js 的使用 以及 jquery.validate相关扩展验证(Jquery表单提交验证插件)
这一期我们先讲在aspx中使用 jquery.validate插件进行表单的验证, 关于MVC中使用 validate我们在下一期中再讲 上面是效果,下面来说使用步骤 jQuery.Valid ...
随机推荐
- JAXB解析XML为对象
JAXB支持注解将XML转化为对象,具体看一个简单的例子: <?xml version="1.0" encoding="utf-8"?> <A ...
- Android LockScreen (锁屏弹窗)
在要弹窗的Activity需要进行以下设置,才可以在锁屏状态下弹窗 @Override protected void onCreate(Bundle savedInstanceState) { fin ...
- Excel 文件下载
INCLUDE OLE2INCL * ALV输出 CALL FUNCTION 'REUSE_ALV_GRID_DISPLAY' EXPORTING I_CALLBACK_PRO ...
- leetcode 901. Online Stock Span
Write a class StockSpanner which collects daily price quotes for some stock, and returns the span of ...
- POJ 之 Is the Information Reliable?
B - Is the Information Reliable? Time Limit:3000MS Memory Limit:131072KB 64bit IO Format:%I6 ...
- HDU2612 -暑假集训-搜索进阶N
http://acm.hust.edu.cn/vjudge/contest/view.action?cid=82828#problem/N这两天总是因为一些小错误耽误时间,我希望自己可以细心点.珍惜 ...
- c#学习内容
学习winform+DevExpress 界面制作 wpf UIAutomation 控制别的程序 ok c#通过句柄控制别的程序 ok c# 截图 ok c# 多线程 ok c# 数据库myq ...
- SpringBoot2.0之整合RabbitMQ
案例: Springboot 对RabbitMQ的支持 公共的pom: <project xmlns="http://maven.apache.org/POM/4.0.0" ...
- Entity Framework中的Identity map和Unit of Work模式(转)
一,什么是Identity map模式 Identity map是EF获取和缓存数据的模式.Identity map模式指的是任何数据都只会被加载一次,以map的形式缓存,以唯一的identity来再 ...
- LINQ 学习路程 -- 查询操作 ElementAt, ElementAtOrDefault
Element Operators (Methods) Description ElementAt 返回指定索引的元素,如果索引超过集合长度,则抛出异常 ElementAtOrDefault 返回指定 ...
