CSS 关于文本 背景 边框整理
文本与字体
1)阴影:text-shadow
格式:text-shadow:5px 5px 3px #FFFFFF分别对应 水平方向 垂直方向 模糊程度 颜色值
代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>文字阴影</title>
<style type="text/css">
p {
/*文字的宽度,大小设定*/
font-family: Times, Verdanna, Geneva, sans-serif;
font-weight: bold;
font-size: 30px;
/*背景颜色设定*/
background-color: #C0C0C0;
/*文字颜色设定*/
color: #40E0D0;
/*阴影效果*/
/*text-shadow:-5px -5px 3px #00C957,*/
/*5px 5px 3px #7FFFD4;*/
/*用阴影实现描边*/
text-shadow: -1px 0 #D2691E,
0 -1px #D2691E,
1px 0 #D2691E,
0 1px #D2691E;
}
</style>
</head>
<body>
<p>阴影属性<br />晨落梦公子</p>
<!--<br />换行符-->
</body>
</html>
妙点领悟:可以利用阴影实现发光效果,如设置为text-shadow : 0 0 3px #FFFFFF即可
2)溢出文本处理:text-overflow
格式:text-overflow : clip | ellipsis | ellipsis-word
clip:直接裁剪溢出的文本
ellipsis:省略溢出,结尾是...(常用)
ellipsis-word:省略溢出,结尾是 最后一个字
代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>处理溢出</title>
<style type="text/css">
li {
/*设置链表属性*/
list-style: none;
line-height: 22px;
font-size: 12px;
border-bottom: 1px solid #D2691E;
width: 220px;
/*溢出内容为隐藏*/
overflow: hidden;
/*强制文本单行显示 */
white-space: nowrap;
/*设置文本的溢出处理方法 */
text-overflow: ellipsis;
}
</style>
</head>
<body>
<ul>
<li>·春节前夕赴江西看望干部群众</li>
<li>·向宁夏人民"云拜年"|神曲《四个全面》</li>
<li>·马家军兴奋剂独家内幕曝光 王春霞等10人联名举报</li>
<li>·朝鲜通报将发射卫星 外媒猜测准备发射远程导弹</li>
</ul>
</body>
</html>
常用方法
/*溢出内容为隐藏*/
overflow: hidden;
/*强制文本单行显示 */
white-space: nowrap;
/*设置文本的溢出处理方法 */
text-overflow: ellipsis;
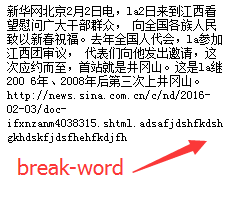
3)对齐文本 word-wrap和word-break
格式:边界换行:word-wrap : nomal | break-word
nomal: break-word:


有必要说明一下:nomal中溢出的是一个连续的词(如:特别长网址)
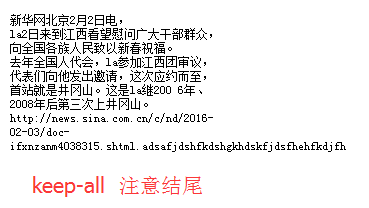
字内换行:word-break normal | break-all | keep-all
normal:同上
break-all: keep-all:


代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>边界换行</title>
<style type="text/css">
p {
font-family: Verdanna,Geneva,sans-serif;
border 1px solid #40E0D0;
padding: 10px;
width: 220px;
font-size: 12px;
/*连续字换行 */
/*word-wrap:break-word;*/
word-wrap: normal;
/*字内换行 */
/*word-break: break-all;*/
/*word-break: normal;*/
/*word-break: keep-all;*/
}
</style>
</head>
<body>
<p>新华网北京2月2日电,la2日来到江西看望慰问广大干部群众,
向全国各族人民致以新春祝福。去年全国人代会,la参加江西团审议,
代表们向他发出邀请,这次应约而至,首站就是井冈山。这是la继200
6年、2008年后第三次上井冈山。
http://news.sina.com.cn/c/nd/2016-02-03/doc-ifxnzanm4038315.shtml.adsafjdshfkdshgkhdskfjdsfhehfkdjfh</p>
</body>
</html>
4)使用服务器端字体 @font-face 规则
格式:见代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>字体调用</title>
<style type="text/css">
@font-face {
font-family: myfont;
src: url(字体/雪.ttf) format("truetype");
}
p {
font-family: myfont;
font-size: 36px;
color: #FF3321;
}
</style>
</head>
<body>
<p>abc<br />晨落梦公子</p>
</body>
</html>
考虑到字体兼容问题,设立format来约束
.ttf 对应 truetype
.otf 对应 opentype
.eot 对应 eot
关于字体有:
font-family:设置文本的字体名称。 就是为字体规定个名字。
font-style:设置文本样式。 数值有normal(正常),italic(斜体),oblique(倾斜),inherit(从父元素继承字体样式)。
font-variant :设置文本是否为小型大写字母大小写。 即小写字母均被转换为大写。数值有normal,samll-caps(显示小型的大写字母),inherit。
font-weight:设置文本的粗细。 不再赘述,以前讲过。
font-stretch:设置文本是否横向的拉伸变形。 不多言了,貌似所有浏览器都不支持。
font-size:设置文本字号的大小。 常用百分比表示(这里的百分比是基于父类的)。
5)配色 HSL色彩模式
格式:hsl length | percentage | percentage
length:色调。可取任意值。其值除以360的余数为0表示红色,为240表示蓝色等等。
percentage :饱和度。范围为0%~100% 数值越大越鲜艳。
percentage :明亮度。范围同上。数值越大越亮。
代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>配色方案</title>
<style type="text/css">
.hsl {
height: 20px;
border: 1px solid #f00;
padding: 10px;
height: 170px;
background-color: hsl(0,0%,50%);
color: hsl(0,100%,50%);
font-size: 12px;
text-align: center;
line-height: 25px;
width: 320px;
}
ul {
width: 320px;
margin:;
padding: 10px 0;
border-top: 1px solid #ccc;
}
li{
float: left;
margin: 1px 0 0 1px;
width: 50px;
height: 15px;
list-style: none;
font-size: 12px;
line-height: 15px;
}
/*可以对第八个li进行相关设置*/
li:nth-child(8){background-color: hsl(0,100%,100%);}
li:nth-child(9){background-color: hsl(0,75%,100%);}
li:nth-child(10){background-color: hsl(0,50%,100%);}
li:nth-child(11){background-color: hsl(0,25%,100%);}
li:nth-child(12){background-color: hsl(0,0%,100%);} li:nth-child(14){background-color: hsl(0,100%,75%);}
li:nth-child(15){background-color: hsl(0,75%,75%);}
li:nth-child(16){background-color: hsl(0,50%,75%);}
li:nth-child(17){background-color: hsl(0,25%,75%);}
li:nth-child(18){background-color: hsl(0,0%,75%);} li:nth-child(20){background-color: hsl(0,100%,50%);}
li:nth-child(21){background-color: hsl(0,75%,50%);}
li:nth-child(22){background-color: hsl(0,50%,50%);}
li:nth-child(23){background-color: hsl(0,25%,50%);}
li:nth-child(24){background-color: hsl(0,0%,50%);} li:nth-child(26){background-color: hsl(0,100%,25%);}
li:nth-child(27){background-color: hsl(0,75%,25%);}
li:nth-child(28){background-color: hsl(0,50%,25%);}
li:nth-child(29){background-color: hsl(0,25%,25%);}
li:nth-child(30){background-color: hsl(0,0%,25%);} li:nth-child(32){background-color: hsl(0,100%,0%);}
li:nth-child(33){background-color: hsl(0,75%,0%);}
li:nth-child(34){background-color: hsl(0,50%,0%);}
li:nth-child(35){background-color: hsl(0,25%,0%);}
li:nth-child(36){background-color: hsl(0,0%,0%);}
</style>
</head>
<body>
<div class="hsl">
<div>色调:0 红色</div>
<div>竖向:亮度:横向:饱和度</div>
<ul>
<li></li> <li>100%</li> <li>75%</li> <li>50%</li> <li>25%</li> <li>0%</li>
<li>100%</li> <li></li> <li></li> <li></li> <li></li> <li></li>
<li>75%</li> <li></li> <li></li> <li></li> <li></li> <li></li>
<li>50%</li> <li></li> <li></li> <li></li> <li></li> <li></li>
<li>25%</li> <li></li> <li></li> <li></li> <li></li> <li></li>
<li>0%</li> <li></li> <li></li> <li></li> <li></li> <li></li>
</ul>
</div>
</body>
</html>
新学到只是点:随意解释一句吧。li:nth-child(20){background-color: hsl(0,100%,50%);}:为设置 li 的第二十个 背景颜色为hsl色彩模式。
这里注意分号在中括号里面,ps:写多了Java总以为在外面(⊙﹏⊙)b。
另有HSLA RGB RGBA等就是添加了个透明度。
如果只是单纯的调节透明度可以用 opacity:0.5 。如li:nth-child(1){optacity : 0.5;}。
背景
多重背景 backgroud
可选数值有:
background-image:指定或检索对象的背景图像。
直接 url 连接即可。
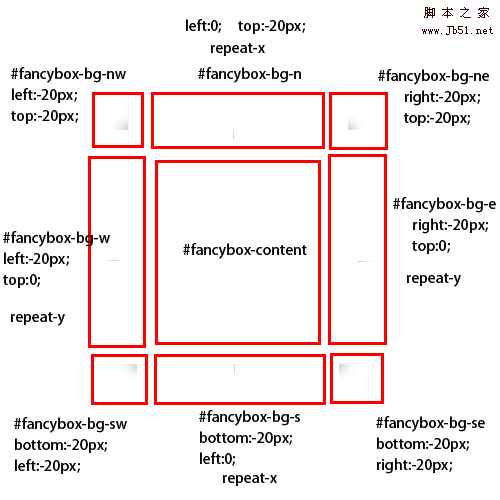
background-origin:指定背景的原点位置。
border-box:原点位置从边框开始
padding-box:原点位置从内边距开始
content-box:原点位置从内容开始
详情参考下图。
background-clip:指定背景的显示区域。
参数同上。
background-repeat:设置或检索对象的背景图像是否及如何重复铺排。
不再赘述。
background-size:指定背景图片的大小。
数值有:length percentage cover contain
这里只解释cover 和 contain
cover : 保证覆盖完背景区域,但可能会剪切掉部分图像。
contain: 保证背景图像完全显示出来,但可能会不完全覆盖背景区域。
background-position:设置或检索对象的背景图像位置。
代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>多重背景</title>
<style type="text/css">
/*这里注意逗号,用逗号隔开 */
/*这里的px是用来定位置的 */
/*第一种方法 */
/*body {*/
/*background: url("图片/狗3.jpg") 300px 185px no-repeat,*/
/*url("图片/狗4.jpg") 500px 220px no-repeat,*/
/*url("图片/狗1.jpg") 300px 220px no-repeat;*/
/*}*/
/*第二种方法 */
/*又有个问题╮(╯▽╰)╭,这里这样写会出现下划线,但也能执行,但总觉的怪怪的,*/
/*body {*/
/*background-image: url("图片/狗3.jpg"),url("图片/狗4.jpg"),url("图片/狗1.jpg");*/
/*background-position: 200px 185px,500px 220px,300px 220px;*/
/*background-repeat: no-repeat,no-repeat,no-repeat;*/
/*}*/
/*这样写就没事,貌似以前就见过这是只要格式为 方法-方法 就会出现下划线(╯﹏╰) */
body {
background: url("图片/狗3.jpg"),url("图片/狗4.jpg"),url("图片/狗1.jpg")
200px 185px,500px 220px,300px 220px
no-repeat,no-repeat,no-repeat;
}
</style>
</head>
<body> </body>
</html>
多重背景
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>背景的原点位置</title>
<style type="text/css">
div {
/*设置内边框大小 */
padding: 50px;
/*设置边框颜色 */
border: 50px solid rgba(255,153,200,0.6);
height: 158px;
width: 185px;
color: #fff;
font-size: 24px;
font-weight: bold;
text-shadow: 2px 0 1px #f00,-2px 0 1px #f00,0 2px 1px #f00 0 -2px 1px #f00;
background: url("图片/狗3.jpg") 0 0 no-repeat;
/*原点为边框的开始 */
-webkit-background-origin: border-box;
-moz-background-origin: border-box;
background-origin: border-box;
/*原点从内边距开始 */
/* -webkit-background-origin: padding-box;
-moz-background-origin: padding-box;
background-origin: padding-box;*/
/*原点从内容开始 */
/*-webkit-background-origin: content-box;*/
/*-moz-background-origin: content-box;*/
/*background-origin: content-box;*/
/*指定背景的显示区域*/
/*-webkit-background-clip: content-box;*/
/*-moz-background-clip: content-box;*/
/*-background-clip: content-box;*/
/*百分比确定大小 */
/*background-size: 50% 50%;*/
/*cover和contain确定大小 */
/*cover保证覆盖完整个背景区域 contain保证背景图片完全显示 */
/*background-size: cover;*/
/*background-size: contain;*/
}
</style>
</head>
<body>
<div>内容从这里开始</div>
</body>
</html>
背景的原点位置

 摘自脚本之家
摘自脚本之家
边框
方法为:border-radius
只写一个数值表示每个圆角都是该数值 可以间接为 “口”
写两个数值表示:前一个为 左上和右下 后一个数值为 左下和右上 可以简记为 “X”
写三个数值表示:第一个为 左上 第二个为 右上和左下 第三个为 右下 可以简记为 "斜着的舒心旁"
四个数值表示:是个数值的顺序为:左上 右上 右下 左下。 可以简记为 "]"
记得设置 border 。 要不然就没有了╮(╯▽╰)╭,想想没边框何谈设置边框属性呢O(∩_∩)O哈!。
代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>边框圆角属性</title>
<style type="text/css">
div {
width: 200px;
height: 80px;
background-color: #ff0000;
/*border: 10px solid #FF3321;*/
/*下面四个数值可以简单记为到]顺序 */
/*border-radius:10px 20px 30px 40px;*/
/*另有斜线方法,第一个水平半径,第二个垂直半径*/
border-radius: 10px/100px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
边框
另外有
border-image:设置边框图像
border-color:设置边框颜色
贴一个多色边框实例
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>多色边框</title>
<style type="text/css">
div {
height: 160px;
border-style: solid;
border-width: 20px; border-color: #40E0D0 #FF3321 #0000FF #FF9912;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
多色边框

吐槽:好丑!!!好丑!!!好丑!!! 重要的事情要说三遍!
引用以前学英语时觉得比较吊的一句话 last but not last least,学任何都是循序渐进的的过程,我从未想过一步登天,一蹴而就。看到特别炫的样式,就盲目的去模仿,显然只是生搬硬套,当然这也不是绝对的,你仔细分析代码,并能利用其中一二就挺好的,这就要基于即扎实的基础。基础才是重要的。地基打好,才能擎天。就如上图,边框实在太丑了!当然你也可以加一些特效进去,如阴影。而这就需要你扎实的基本功。曾看到一篇文章,说写程序就好像练功,功法是必要的,但也要举一反三。张无忌练乾坤大挪移快的原因是张无忌早已精通九阳神功,这就如写程序,你把c学好了,学起Java来一定很快,毕竟一些语法是互通的,如for语句就是都有的。
不多说了,道理大家都懂,最后希望我的博文能帮到大家n(*≧▽≦*)n。(博主吃饭去了。。。886)
CSS 关于文本 背景 边框整理的更多相关文章
- Android程序员学WEB前端(7)-CSS(2)-伪类字体文本背景边框-Sublime
转载请注明出处:http://blog.csdn.net/iwanghang/article/details/76618373 觉得博文有用,请点赞,请评论,请关注,谢谢!~ 伪类: <!DOC ...
- Web前端篇:CSS常用格式化排版、盒模型、浮动、定位、背景边框属性
目录 Web前端篇:CSS常用格式化排版.盒模型.浮动.定位.背景边框属性 1.常用格式化排版 2.CSS盒模型 3.浮动 4.定位 5.背景属性和边框属性 6.网页中规范和错误问题 7.显示方式 W ...
- css中的背景、边框、补丁相关属性
css中的背景.边框.补丁相关属性 关于背景涉及到背景颜色与背景图片 背景颜色background-color即可设定: 背景图片background-image即可设定: 但是背景图片还涉及到其他的 ...
- css 使用background背景实现border边框效果
css中,我们一般使用border给html元素设置边框,但也可以使用background背景来模拟css边框效果,本文章向大家介绍css 使用background背景实现border边框效果,需要的 ...
- CSS基本属性—文本属性和背景属性
一.CSS常用文本属性 [css中的颜色表示方式] 1.直接使用颜色的单词表示:red.green.blue 2.使用颜色的十六进制表示:#ff0000,#00ff00: 六位数,两两 ...
- [译]HTML&CSS Lesson7: 设置背景和渐变色
背景对网站的设计有重大的影响.它有利于建立网站的整体感觉,设置分组,分配优先级,对网站的可用性也有相当大的影响. 在CSS中,元素的背景可以是一个纯色,一张图,一个渐变色或者它们的组合.在我们决定如何 ...
- CSS揭秘之多重边框&连续的图像边框
1.多重边框 我们可以通过使用border-image来写一个多重边框,或使用多个元素来模拟多重边框,不过我们有更好的办法来制作一个多重边框,那就是使用box-shadow的第四个参数(称为扩张半径) ...
- CSS初识- 选择器 &背景& 浮动& 盒子模型
# CSS初识-目标: > 1. 学会使用CSS选择器 > 2. 熟记CSS样式和外观属性 > 3. 熟练掌握CSS各种基础选择器 > 4. 熟练掌握CSS各种复合选择器 &g ...
- 用css实现条纹背景
我先额外的说一下怎么用CSS绘制三角形: 绘制三角形是把边框加粗,将元素的宽高都设为0,让其余的边框颜色透明,下面我们来看实现的代码: 先把边框的颜色设置成不同颜色: #div{ border-col ...
随机推荐
- vim vimdiff diff 使用及命令
vim: vim 从 vim7 开始加入了多标签切换的功能, 相当于多窗口. 之前的版本虽然也有多文件编辑功能, 但是总之不如这个方便啦.用法::tabnew [++opt选项] [+cmd] 文件 ...
- 有关numpy.random下的API具体含义
1.numpy.random.random(size=None) Return random floats in the half-open interval [0.0, 1.0). 返回size大小 ...
- Android Theme主题
•android:theme="@android:style/Theme.Dialog" 将一个Activity显示为能话框模式 •android:theme="@and ...
- 《DevExpress》记录之TreeList
如这两幅图所示:如果要显示左边的竖线,需要设置 感谢 DoomGuards本节Dome下载地址:http://pan.baidu.com/s/1wBOJk 密码:vz4d
- JavaScript日期选择控件Kalendae
在线演示 本地下载
- SpringCloud之客户端连接Eureka集群
客户端分别yml: ###服务启动端口号 server: port: 8002 ###服务名称(服务注册到eureka名称) spring: application: name: app-toov5- ...
- Qt 怎么画一个圆角矩形对话框,或者圆角控件
1. 2. 在自定义控件的 构造函数中加入如下一段断码 this->setWindowFlags(Qt::Dialog | Qt::FramelessWindowHint); //隐藏对话框标题 ...
- UOJ279 【UTR #2】题目交流通道
本文版权归ljh2000和博客园共有,欢迎转载,但须保留此声明,并给出原文链接,谢谢合作. 本文作者:ljh2000 作者博客:http://www.cnblogs.com/ljh2000-jump ...
- Neutron RPC API Layer
Client Side Here is an example of an rpc client definition: import oslo_messaging from neutron.commo ...
- javascript 数组 去重
javascript数组去重有如下 方法: 一) 利用 数组中的 indexOf判断 例如: Array.prototype.unique=function(){ var n=[]; for(var ...
