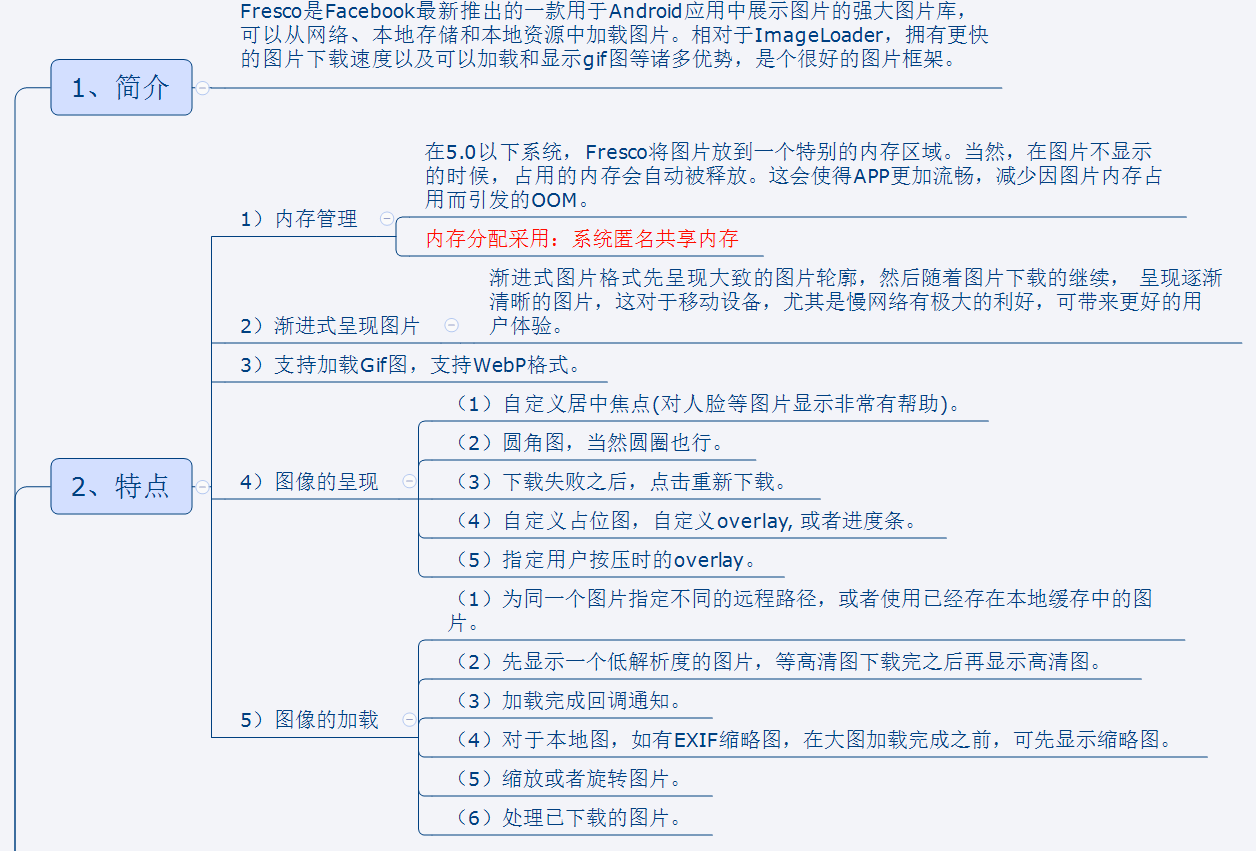
图片加载控件Fresco
使用教程:https://www.fresco-cn.org/docs/index.html https://github.com/facebook/fresco



application初始化fresco
private void initFresco() {
Fresco.initialize(this);
}
@Bind(R.id.sdv_fresco_spimg)
SimpleDraweeView sdvFrescoSpimg;
private void initData() {
tvTitle.setText("带进度条的图片");
// 设置样式
GenericDraweeHierarchyBuilder builder = new GenericDraweeHierarchyBuilder(getResources());
GenericDraweeHierarchy hierarchy = builder.setProgressBarImage(new ProgressBarDrawable()).build();
sdvFrescoSpimg.setHierarchy(hierarchy);
// 加载图片的地址
Uri uri = Uri.parse("http://img4.duitang.com/uploads/item/201211/24/20121124175330_ruKEK.jpeg");
// 加载图片
sdvFrescoSpimg.setImageURI(uri);
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:fresco="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_fresco_spimg"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include layout="@layout/titlebar"></include>
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/sdv_fresco_spimg"
android:layout_width="130dp"
android:layout_gravity="center"
android:layout_height="130dp"
fresco:placeholderImage="@drawable/atguigu_logo" />
</LinearLayout>
图片裁剪
public class FrescoCropActivity extends Activity {
@Bind(R.id.tv_title)
TextView tvTitle;
@Bind(R.id.sdv_fresco_crop)
SimpleDraweeView sdvFrescoCrop;
@Bind(R.id.tv_fresco_explain)
TextView tvFrescoExplain;
private GenericDraweeHierarchyBuilder builder;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fresco_crop);
ButterKnife.bind(this);
initData();
}
private void initData() {
tvTitle.setText("图片的不同裁剪");
builder = new GenericDraweeHierarchyBuilder(getResources());
}
private void imageDisplay(GenericDraweeHierarchy hierarchy) {
sdvFrescoCrop.setHierarchy(hierarchy);
// 加载图片
Uri uri = Uri.parse("http://img4q.duitang.com/uploads/item/201305/20/20130520115416_VrUUR.jpeg");
sdvFrescoCrop.setImageURI(uri);
}
// 居中,无缩放
@OnClick(R.id.bt_fresco_center)
void bt_fresco_center_click(View view){
// 设置描述
tvFrescoExplain.setText("居中,无缩放");
// 样式设置
GenericDraweeHierarchy hierarchy = builder.setActualImageScaleType(ScalingUtils.ScaleType.CENTER).build();
// 图片显示
imageDisplay(hierarchy);
}
// 保持宽高比缩小或放大,使得两边都大于或等于显示边界。居中显示
@OnClick(R.id.bt_fresco_centercrop)
void bt_fresco_centercrop_click(View view){
// 设置描述
tvFrescoExplain.setText("保持宽高比缩小或放大,使得两边都大于或等于显示边界。居中显示");
// 样式设置
GenericDraweeHierarchy hierarchy = builder.setActualImageScaleType(ScalingUtils.ScaleType.CENTER_CROP).build();
// 图片显示
imageDisplay(hierarchy);
}
// 同centerCrop, 但居中点不是中点,而是指定的某个点,这里我设置为图片的左上角那点
@OnClick(R.id.bt_fresco_focuscrop)
void bt_fresco_focuscrop_click(View view){
// 设置描述
tvFrescoExplain.setText("同centerCrop, 但居中点不是中点,而是指定的某个点,这里我设置为图片的左上角那点");
// 样式设置
PointF point = new PointF(0,0);
GenericDraweeHierarchy hierarchy = builder.setActualImageScaleType(ScalingUtils.ScaleType.FOCUS_CROP)
.setActualImageFocusPoint(point).build();
// 图片显示
imageDisplay(hierarchy);
}
// 使两边都在显示边界内,居中显示。如果图尺寸大于显示边界,则保持长宽比缩小图片
@OnClick(R.id.bt_fresco_centerinside)
void bt_fresco_centerinside_click(View view){
// 设置描述
tvFrescoExplain.setText("使两边都在显示边界内,居中显示。如果图尺寸大于显示边界,则保持长宽比缩小图片");
// 样式设置
GenericDraweeHierarchy hierarchy = builder.setActualImageScaleType(ScalingUtils.ScaleType.CENTER_INSIDE).build();
// 图片显示
imageDisplay(hierarchy);
}
// 保持宽高比,缩小或者放大,使得图片完全显示在显示边界内。居中显示
@OnClick(R.id.bt_fresco_fitcenter)
void bt_fresco_fitcenter_click(View view){
// 设置描述
tvFrescoExplain.setText("保持宽高比,缩小或者放大,使得图片完全显示在显示边界内。居中显示");
// 样式设置
GenericDraweeHierarchy hierarchy = builder.setActualImageScaleType(ScalingUtils.ScaleType.FIT_CENTER).build();
// 图片显示
imageDisplay(hierarchy);
}
// 保持宽高比,缩小或者放大,使得图片完全显示在显示边界内,不居中,和显示边界左上对齐
@OnClick(R.id.bt_fresco_fitstart)
void bt_fresco_fitstart_click(View view){
// 设置描述
tvFrescoExplain.setText("保持宽高比,缩小或者放大,使得图片完全显示在显示边界内,不居中,和显示边界左上对齐");
// 样式设置
GenericDraweeHierarchy hierarchy = builder.setActualImageScaleType(ScalingUtils.ScaleType.FIT_START).build();
// 图片显示
imageDisplay(hierarchy);
}
// 保持宽高比,缩小或者放大,使得图片完全显示在显示边界内,不居中,和显示边界右下对齐
@OnClick(R.id.bt_fresco_fitend)
void bt_fresco_fitend_click(View view){
// 设置描述
tvFrescoExplain.setText("保持宽高比,缩小或者放大,使得图片完全显示在显示边界内,不居中,和显示边界右下对齐");
// 样式设置
GenericDraweeHierarchy hierarchy = builder.setActualImageScaleType(ScalingUtils.ScaleType.FIT_END).build();
// 图片显示
imageDisplay(hierarchy);
}
// 不保持宽高比,填充满显示边界
@OnClick(R.id.bt_fresco_fitxy)
void bt_fresco_fitxy_click(View view){
// 设置描述
tvFrescoExplain.setText("不保持宽高比,填充满显示边界");
// 样式设置
GenericDraweeHierarchy hierarchy = builder.setActualImageScaleType(ScalingUtils.ScaleType.FIT_XY).build();
// 图片显示
imageDisplay(hierarchy);
}
// 如要使用title mode显示, 需要设置为none
@OnClick(R.id.bt_fresco_none)
void bt_fresco_none_click(View view){
// 设置描述
tvFrescoExplain.setText("如要使用title mode显示, 需要设置为none");
// 样式设置
GenericDraweeHierarchy hierarchy = builder.setActualImageScaleType(null).build();
// 图片显示
imageDisplay(hierarchy);
}
}
圆形圆角图片
public class FrescoCircleAndCornerActivity extends Activity {
@Bind(R.id.tv_title)
TextView tvTitle;
@Bind(R.id.sdv_fresco_circleandcorner)
SimpleDraweeView sdvFrescoCircleandcorner;
private Uri uri;
private GenericDraweeHierarchyBuilder builder;
private RoundingParams parames;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fresco_circle_and_corner);
ButterKnife.bind(this);
initData();
}
private void initData() {
tvTitle.setText("圆形和圆角图片");
uri = Uri.parse("http://img4q.duitang.com/uploads/item/201304/27/20130427043538_wAfHC.jpeg");
builder = new GenericDraweeHierarchyBuilder(getResources());
}
// 设置圆形图片
@OnClick(R.id.bt_fresco_circle)
void bt_fresco_circle_click(View view){
// 设置圆形图片
parames = RoundingParams.asCircle();
GenericDraweeHierarchy hierarchy = builder.setRoundingParams(parames).build();
sdvFrescoCircleandcorner.setHierarchy(hierarchy);
sdvFrescoCircleandcorner.setImageURI(uri);
}
// 设置圆角图片
@OnClick(R.id.bt_fresco_corner)
void bt_fresco_corner_click(View view){
parames = RoundingParams.fromCornersRadius(50f);
parames.setOverlayColor(getResources().getColor(android.R.color.holo_red_light));//覆盖层
parames.setBorder(getResources().getColor(android.R.color.holo_blue_light), 5);//边框
GenericDraweeHierarchy hierarchy = builder.setRoundingParams(parames).build();
sdvFrescoCircleandcorner.setHierarchy(hierarchy);
// 加载图片
sdvFrescoCircleandcorner.setImageURI(uri);
}
}
渐近式展示图片
public class FrescoJpegActivity extends Activity {
@Bind(R.id.tv_title)
TextView tvTitle;
@Bind(R.id.sdv_fresco_jpeg)
SimpleDraweeView sdvFrescoJpeg;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fresco_jpeg);
ButterKnife.bind(this);
initData();
}
private void initData() {
tvTitle.setText("渐进式展示图片");
}
@OnClick(R.id.sdv_fresco_askImg)
void sdv_fresco_askImg_click(View view){
// 加载质量配置
ProgressiveJpegConfig jpegConfig = new ProgressiveJpegConfig() {
@Override
public int getNextScanNumberToDecode(int scanNumber) {
return scanNumber + 2;
}
@Override
public QualityInfo getQualityInfo(int scanNumber) {
boolean isGoodEnough = (scanNumber >= 5);
return ImmutableQualityInfo.of(scanNumber, isGoodEnough, false);
}
};
ImagePipelineConfig.newBuilder(this).setProgressiveJpegConfig(jpegConfig).build();
// 获取图片URL
Uri uri = Uri.parse("http://cdn.duitang.com/uploads/item/201303/12/20130312021353_45Qix.jpeg");
// 获取图片请求
ImageRequest request = ImageRequestBuilder.newBuilderWithSource(uri).setProgressiveRenderingEnabled(true).build();
DraweeController draweeController = Fresco.newDraweeControllerBuilder()
.setImageRequest(request)
.setTapToRetryEnabled(true)
.setOldController(sdvFrescoJpeg.getController())//使用oldController可以节省不必要的内存分配
.build();
// 1设置加载的控制
sdvFrescoJpeg.setController(draweeController);
}
}
请求GIF图片
public class FrescoGifAcitivity extends Activity {
@Bind(R.id.tv_title)
TextView tvTitle;
@Bind(R.id.sdv_fresco_gif)
SimpleDraweeView sdvFrescoGif;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fresco_gif_acitivity);
ButterKnife.bind(this);
initData();
}
private void initData() {
tvTitle.setText("Gif动画图片");
}
// 请求gif图片
@OnClick(R.id.bt_fresco_askImg)
void bt_fresco_askImg_click(View view){
Uri uri = Uri.parse("http://www.sznews.com/humor/attachement/gif/site3/20140902/4487fcd7fc66156f51db5d.gif");
DraweeController controller = Fresco.newDraweeControllerBuilder()
.setUri(uri)
.setAutoPlayAnimations(false)
.setOldController(sdvFrescoGif.getController())
.build();
sdvFrescoGif.setController(controller);
}
// 动画停止
@OnClick(R.id.bt_fresco_stopAnim)
void bt_fresco_stopAnim_click(View view){
Animatable animatable = sdvFrescoGif.getController().getAnimatable();
if(animatable != null && animatable.isRunning()) {
animatable.stop();
}
}
// 动画开始
@OnClick(R.id.bt_fresco_startAnim)
void bt_fresco_startAnim_click(View view){
Animatable animatable = sdvFrescoGif.getController().getAnimatable();
if(animatable != null && !animatable.isRunning()) {
animatable.start();
}
}
}
多图请求及图片复用
public class FrescoMultiActivity extends Activity {
@Bind(R.id.tv_title)
TextView tvTitle;
@Bind(R.id.sdv_fresco_multi)
SimpleDraweeView sdvFrescoMulti;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fresco_multi);
ButterKnife.bind(this);
initData();
}
private void initData() {
tvTitle.setText("多图请求及图片复用");
}
// 先显示低分辨率的图,然后是高分辨率的图
@OnClick(R.id.bt_fresco_multiImg)
void bt_fresco_multiImg_click(View view){
// 图片地址
Uri lowUri = Uri.parse("http://img1.gamedog.cn/2012/03/11/19-120311133617-50.jpg");
Uri highUri = Uri.parse("http://img5.duitang.com/uploads/item/201312/03/20131203153823_Y4y8F.jpeg");
// 控制加载图片
DraweeController controller = Fresco.newDraweeControllerBuilder()
.setLowResImageRequest(ImageRequest.fromUri(lowUri))
.setImageRequest(ImageRequest.fromUri(highUri))
.build();
// 加载图片
sdvFrescoMulti.setController(controller);
}
// 本地缩略图预览
@OnClick(R.id.bt_fresco_thumbnailImg)
void bt_fresco_thumbnailImg_click(View view){
// 图片地址
Uri uri = Uri.fromFile(new File(Environment.getExternalStorageDirectory() +"/meinv1.jpg"));
// 加载图片的请求
ImageRequest request = ImageRequestBuilder.newBuilderWithSource(uri)
.setLocalThumbnailPreviewsEnabled(true)
.build();
// 控制图片的加载
DraweeController controller = Fresco.newDraweeControllerBuilder()
.setImageRequest(request)
.build();
// 加载图片
sdvFrescoMulti.setController(controller);
}
// 本地图片复用
@OnClick(R.id.bt_fresco_multiplexImg)
void bt_fresco_multiplexImg_click(View view){
//本地图片的复用
//在请求之前,还会去内存中请求一次图片,没有才会先去本地,最后去网络uri
//本地准备复用图片的uri 如果本地这个图片不存在,会自动去加载下一个uri
// 请求加载图片
Uri uri1 = Uri.fromFile(new File(Environment.getExternalStorageDirectory()+"/meinv.jpg"));
//图片的网络uri
Uri uri2 = Uri.parse("http://img5.duitang.com/uploads/item/201312/03/20131203153823_Y4y8F.jpeg");
ImageRequest request1 = ImageRequest.fromUri(uri1);
ImageRequest request2 = ImageRequest.fromUri(uri2);
ImageRequest[] requests = {request1, request2};
// 控制加载图片
DraweeController controller = Fresco.newDraweeControllerBuilder()
.setFirstAvailableImageRequests(requests)
.setOldController(sdvFrescoMulti.getController())
.build();
// 加载图片
sdvFrescoMulti.setController(controller);
}
}
图片加载监听
public class FrescoListenerActivity extends Activity {
@Bind(R.id.tv_title)
TextView tvTitle;
@Bind(R.id.sdv_fresco_listener)
SimpleDraweeView sdvFrescoListener;
@Bind(R.id.tv_fresco_listener)
TextView tvFrescoListener;
@Bind(R.id.tv_fresco_listener2)
TextView tvFrescoListener2;
private ControllerListener controllerListener = new BaseControllerListener<ImageInfo>(){
// 加载图片完毕
@Override
public void onFinalImageSet(String id, ImageInfo imageInfo, Animatable animatable) {
super.onFinalImageSet(id, imageInfo, animatable);
if (imageInfo == null) {
return;
}
// 获取图片的质量
QualityInfo qualityInfo = imageInfo.getQualityInfo();
tvFrescoListener.setText("Final image received! " +
"\nSize: " + imageInfo.getWidth()
+ "x" + imageInfo.getHeight()
+ "\nQuality level: " + qualityInfo.getQuality()
+ "\ngood enough: " + qualityInfo.isOfGoodEnoughQuality()
+ "\nfull quality: " + qualityInfo.isOfFullQuality());
}
// 渐进式加载图片回调
@Override
public void onIntermediateImageSet(String id, ImageInfo imageInfo) {
super.onIntermediateImageSet(id, imageInfo);
tvFrescoListener2.setText("IntermediateImageSet image receiced");
}
// 加载图片失败
@Override
public void onFailure(String id, Throwable throwable) {
super.onFailure(id, throwable);
tvFrescoListener.setText("Error loading" + id);
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fresco_listener);
ButterKnife.bind(this);
initData();
}
private void initData() {
tvTitle.setText("图片加载监听");
}
@OnClick(R.id.bt_fresco_listener)
void bt_fresco_listener(View view){
// 加载图片质量配置
ProgressiveJpegConfig jpegConfig = new ProgressiveJpegConfig() {
@Override
public int getNextScanNumberToDecode(int scanNumber) {
return scanNumber + 2;
}
@Override
public QualityInfo getQualityInfo(int scanNumber) {
boolean isGoodEnough = (scanNumber >= 5);
return ImmutableQualityInfo.of(scanNumber, isGoodEnough, false);
}
};
ImagePipelineConfig.newBuilder(this).setProgressiveJpegConfig(jpegConfig).build();
// 图片地址
Uri uri = Uri.parse("http://h.hiphotos.baidu.com/zhidao/pic/item/58ee3d6d55fbb2fbac4f2af24f4a20a44723dcee.jpg");
// 图片请求
ImageRequest request = ImageRequestBuilder.newBuilderWithSource(uri)
.setProgressiveRenderingEnabled(true)
.build();
// 图片加载的控制
DraweeController controller = Fresco.newDraweeControllerBuilder()
.setOldController(sdvFrescoListener.getController())
.setImageRequest(request)
.setControllerListener(controllerListener)
.build();
// 加载图片
sdvFrescoListener.setController(controller);
}
}
图片尺寸修改和旋转
public class FrescoResizeActivity extends Activity {
@Bind(R.id.tv_title)
TextView tvTitle;
@Bind(R.id.sdv_fresco_resize)
SimpleDraweeView sdvFrescoResize;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fresco_resize);
ButterKnife.bind(this);
initData();
}
private void initData() {
tvTitle.setText("图片缩放和旋转");
}
// 修内存中改图片大小
@OnClick(R.id.bt_fresco_resize)
void bt_fresco_resize_click(View view){
// 图片地址
Uri uri = Uri.parse("http://c.hiphotos.baidu.com/image/pic/item/962bd40735fae6cd21a519680db30f2442a70fa1.jpg");
// 图片的请求
ImageRequest request = ImageRequestBuilder.newBuilderWithSource(uri)
.setResizeOptions(new ResizeOptions(50,50))
.build();
// 控制图片的加载
PipelineDraweeController controller = (PipelineDraweeController) Fresco.newDraweeControllerBuilder()
.setOldController(sdvFrescoResize.getController())
.setImageRequest(request)
.build();
// 加载图片
sdvFrescoResize.setController(controller);
}
// 旋转图片
@OnClick(R.id.bt_fresco_rotate)
void bt_fresco_rotate_click(View view){
Uri uri = Uri.parse("http://c.hiphotos.baidu.com/image/pic/item/962bd40735fae6cd21a519680db30f2442a70fa1.jpg");
ImageRequest request = ImageRequestBuilder.newBuilderWithSource(uri)
.setAutoRotateEnabled(true)
.build();
// 控制图片的加载
DraweeController controller = Fresco.newDraweeControllerBuilder()
.setOldController(sdvFrescoResize.getController())
.setImageRequest(request)
.build();
// 加载图片
sdvFrescoResize.setController(controller);
}
}
修改图片
public class FrescoModifyActivity extends Activity {
@Bind(R.id.tv_title)
TextView tvTitle;
@Bind(R.id.sdv_fresco_modify)
SimpleDraweeView sdvFrescoModify;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fresco_modify);
ButterKnife.bind(this);
initData();
}
private void initData() {
tvTitle.setText("修改图片");
}
@OnClick(R.id.bt_fresco_modify)
void bt_fresco_modify_click(View view){
// 图片地址
Uri uri = Uri.parse("http://c.hiphotos.baidu.com/image/pic/item/962bd40735fae6cd21a519680db30f2442a70fa1.jpg");
// 修改图片
Postprocessor postProcessor = new BasePostprocessor() {
@Override
public String getName() {
return "postProcessor";
}
@Override
public void process(Bitmap bitmap) {
for (int x = 0; x < bitmap.getWidth(); x += 2) {
for (int y = 0; y < bitmap.getHeight(); y += 2) {
bitmap.setPixel(x, y, Color.RED);
}
}
}
};
// 创建图片请求
ImageRequest request = ImageRequestBuilder.newBuilderWithSource(uri)
.setPostprocessor(postProcessor)
.build();
// 控制加载
PipelineDraweeController controller = (PipelineDraweeController)Fresco.newDraweeControllerBuilder()
.setOldController(sdvFrescoModify.getController())
.setImageRequest(request)
.build();
// 加载图片
sdvFrescoModify.setController(controller);
}
}
动态展示图片
public class FrescoAutoSizeActivity extends Activity {
@Bind(R.id.tv_title)
TextView tvTitle;
@Bind(R.id.ll_fresco)
LinearLayout llFresco;
private SimpleDraweeView simpleDraweeView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fresco_auto_size);
ButterKnife.bind(this);
initData();
}
private void initData() {
tvTitle.setText("动态展示图片");
simpleDraweeView = new SimpleDraweeView(this);
// 设置宽高比
simpleDraweeView.setAspectRatio(3.0f);
}
@OnClick(R.id.bt_fresco_loadsmall)
void bt_fresco_loadsmall_click(View view){
// 图片的地址
Uri uri = Uri.parse("http://img4q.duitang.com/uploads/item/201304/27/20130427043538_wAfHC.jpeg");
// 图片的请求
ImageRequest request = ImageRequestBuilder.newBuilderWithSource(uri)
.build();
// 加载图片的控制
PipelineDraweeController controller = (PipelineDraweeController) Fresco.newDraweeControllerBuilder()
.setOldController(simpleDraweeView.getController())
.setImageRequest(request)
.build();
// 加载图片
simpleDraweeView.setController(controller);
// 添加View到线性布局中
llFresco.addView(simpleDraweeView);
}
}
图片加载控件Fresco的更多相关文章
- 图片加载控件glide
基本用法 //(1)加载网络图片 tvGlide1.setText("(1)加载网络图片"); Glide.with(this).load("http://img1.im ...
- [iOS微博项目 - 1.8] - 各种尺寸图片加载 & 控件不显示研究
A. 图片的加载: [UIImage imageNamed:@"home"]; 加载png图片 一.非retina屏幕 1.3.5 inch(320 x 480) * ...
- 发布我的图片预加载控件YPreLoadImg v1.0
介绍 大家好!很高兴向大家介绍我的图片预加载控件YPreLoadImg.它可以帮助您预加载图片,并且能显示加载的进度,在预加载完成后调用指定的方法. YPreLoadImg控件由一个名为PreLoad ...
- WinForm的延时加载控件概述
这篇文章主要介绍了WinForm的延时加载控件,很实用的技巧,在C#程序设计中有着比较广泛的应用,需要的朋友可以参考下 本文主要针对WinForm的延迟加载在常用控件的实现做简单的描述.在进行C# ...
- 解决tableView中cell动态加载控件的重用问题
解决tableView中cell动态加载控件的重用问题 tableView的cell,有时候需要在运行时取得对应的数据后才能够动态的创建该cell中的控件并加载到该cell中,此时,你一定会遇到重用问 ...
- uGUI动态加载控件位置错误
最近在使用uGUI时遇到了一个问题,在此记录一下.在Canvas的Render Mode设置为Screen Space-Overlay模式时,动态加载控件是不会发生问题的.但是在Screen Spac ...
- Android图片加载神器之Fresco,基于各种使用场景的讲解
Fresco是Facebook开源Android平台上一个强大的图片加载库,也是迄今为止Android平台上最强大的图片加载库. 优点:相对于其他开源的第三方图片加载库,Fresco拥有更好的内存管理 ...
- uGUI动态加载控件位置错误(转自:https://www.cnblogs.com/mezero/p/4542939.html)
最近在使用uGUI时遇到了一个问题,在此记录一下.在Canvas的Render Mode设置为Screen Space-Overlay模式时,动态加载控件是不会发生问题的.但是在Screen Spac ...
- Android图片加载神器之Fresco, 基于各种使用场景的讲解
Fresco是Facebook开源Android平台上一个强大的图片加载库,也是迄今为止Android平台上最强大的图片加载库. 优点:相对于其他开源的第三方图片加载库,Fresco拥有更好的内存管理 ...
随机推荐
- mongo 游标
游标是什么? 通俗的说游标不是查询结果,而是查询的返回资源,或者说是查询返回的接口. 通过这个接口,我们可以逐条读取数据. 就像php中我们使用fopen打开文件,得到的是一个资源,通过这个资源,我们 ...
- 我攻克了oom
BitmapFactory.Options options=new BitmapFactory.Options(); options.inJustDecodeBounds = false; ...
- 奥巴马(Obama)获胜演讲全文[中英对照]+高清视频下载
http://www.amznz.com/obama-speech/如果还有人对美国是否凡事都有可能存疑,还有人怀疑美国奠基者的梦想在我们所处的时代是否依然鲜活,还有人质疑我们的民主制度的力量,那么今 ...
- 工作总结 用, 隔开数据 后台不可以用 List<string> 接收 get请求直接通过浏览器发请求传数组或者list到后台
旁边的 css js 为项目的 加载 css js 地址 只加载引用的样式 js http://localhost:8736/LinInFoKPI/ExcelPrint?line=&start ...
- 工作总结 无法确定条件表达式的类型,因为“<null>”和“System.DateTime”之间没有隐式转换 解决办法 object——Nullable<T> (可空类型)
可空值类型 备注 一种类型认为是可以为 null,如果它可以分配一个值,也可以分配null,这意味着类型具有无论如何没有值. 默认情况下,所有都引用类型,如String,是否可以为 null, ...
- .NET CORE 2.0小白笔记(六):
跟着大牛的视频看,基本看不懂了,简单捋一遍视频,有个印象行啦,撸代码自己摸索一下吧! 新建项目: 这里注意<身份验证> 生成完毕后,修改一下配置 到这里,要初始化一下数据库,否则启动之后会 ...
- OrCAD16.6中对比两份DSN文件的方法
OrCAD16.6中对比两份改版前后DSN文件的方法 两种方法: (1)第一种用软件对比netlist (2)用orcad自带的对比功能 一.将两份要对比的原理图都生成orTelesis.dll格式的 ...
- MS coco数据集下载
2017年12月02日 23:12:11 阅读数:10411 登录ms-co-co数据集官网,一直不能进入,FQ之后开看到下载链接.有了下载链接下载还是很快的,在我这儿晚上下载,速度能达到7M/s,所 ...
- SpringCloud如何配置Eureka授权
现在已经成功的实现了一个Eureeka的服务启动以及微服务的注册配置操作,但是现在的程序有一个问题,你自己公司的Eureka服务应该可以注册的服务只能够是满足于认证要求的微服务,所有这样来在之前所进行 ...
- Android双缓冲技术
参考文章: 1.http://djt.qq.com/article/view/987 2.http://blog.csdn.net/i_lovefish/article/details/7913623 ...
