js面向(基于)对象编程—类(原型对象)与对象
JS分三个部分:
1. ECMAScript标准--基础语法
2. DOM Document Object Model 文档对象模型
3. BOM Browser Object Moldel 浏览器对象模型
什么是JS?
是一门脚本语言
是一门解析性语言
是一门弱类型语言
是一门基于对象的语言
是一门动态类型语言
js最初的目的:解决用户和服务器之间的交互问题
js做特效,游戏,移动端,服务器
JavaScript中的数据类型:
JavaScript有5种简单数据类型:Undefined、Null、Boolean、Number、String和1种复杂数据类型Object。
基本数据类型(值类型)
• Undefined
• Null
• Boolean
• Number
• String
复杂类型(引用类型)
• Object
• Array
• Dete
• RegExp
• Function
• 基本包装类型:
◦ Boolean
◦ Number
◦ String
• 单体内置对象
◦ Global
◦ Math
类型检测
• typeof
• instanceof
• Object.prototype.toString.call()
值类型与引用类型的差别
• 基本数据类型在内存中占据固定大小的空间,因此被保存在栈内存中
• 从一个变量向另一个变量复制基本类型的值,复制的是值的副本
• 引用类型的值是对象,保存在堆内存
• 包含引用类型值的变量实际上包含的并不是对象本身,而是指向该对象的指针
• 从一个变量向另一个变量复制引用类型的值的时候,复制的是指针,因此两个变量最终都指向同一个对象
JavaScript执行过程
• 预解析
◦ 全局解析(所有变量和函数声明都会提前;同名的函数和变量函数的优先级高)
◦ 函数内部的预解析(所有的变量、函数和形参都会参与预解析)
• 函数
• 形参
• 普通变量
• 执行
先预解析全局作用域,再解析全局作用域中的代码
在执行全局代码过程中遇到函数调用就会先进行函数预解析,然后再执行函数内代码
js代码没有编译直接执行,下面是另一种解析:
预编译
☞四部曲:
1. 创建AO对象
2. 找形参和变量声明,将变量和形参名作为AO属性名,值为undefined
3. 将实参值和形参统一
4. 在函数体里面找到函数声明,值赋予函数体
☛ 对象是一个容器,封装了属性(property)和方法(method)。
属性是对象的状态,方法是对象的行为(完成某种任务)。比如,我们可以把动物抽象为animal对象,使用“属性”记录是哪一种动物,使用“方法”表示动物的某种行为(奔跑、捕猎、休息等等)。
在实际开发中,对象是一个抽象的概念,可以将其简单理解为:数据集和功能集。
编程思想:
面向过程:所有的事情都是亲力亲为,注重的是过程。
面向对象:提出需求,找对象,对象解析,注重结果。
js不是一门面向对象的语言,是基于对象的语言,js来模拟面向对象。(Java是面向对象的语言,js没有类)
面向对象的特征:封装、继承、多态,(抽象性)
封装:就是包装,把一些重要的内容进行包装,在需要的时候,直接使用
把一个值,存放在变量中;把一些重用的代码放在函数中;把好多功能相同的函数放在一个对象中;把好多功能的对象放在一个文件中;把一些相同作用的内容放在一个对象中。
继承:类与类之间的关系,js中没有类的概念,js有构造函数的概念,是可以有继承的,是基于原型。(有了继承就可以代码重用)
多态:同一个行为,针对不同的对象,产生了不同的效果。
※ 面向对象编程——Object Oriented Programming,简称OOP,是一种编程思想。
面向对象的设计编程思想是从自然界中来的,因为在自然界中,类(Class)和实例(Instance)的概念是很自然的。
Class是一种抽象的概念,比如我们定义的Class——Student,是指学生这个概念,
而实例(instance)则是一个个具体的Student,比如,Michael和Bob是两个具体的Student。
所以,面向对象的编程思想是:
• 抽象出Class
• 根据Class创作Instance
• 指挥Instance的结果
创建对象的三种方式:
| 字面量的方式 | 调用系统函数 | 自定义构造函数的方式 |
//实例对象 |
//调用系统函数 |
//自定义构造函数 可以找到是什么类型的 |
 以上两种方式创建出来的对象都不能确认是什么类型的 以上两种方式创建出来的对象都不能确认是什么类型的 |
||
function Person(name,age){
自定义构造函数创建对象做的事情: |
工厂模式创建对象:
function createObject(name,age){
|
共同点:都是函数,都可以创建对象,都可以传入参数。 工厂模式: 函数名是小写 函数里有new, 函数里有返回值 new之后的对象是当前对象 直接调用函数就可以创建对象 自定义构造函数: 函数名是大写(首字母) 函数里没有new 函数里没有返回值 this是当前的对象 通过new的方式来创建对象 |

|
工厂模式是一个函数,直接调用这个函数,里面传入参数就可以了。 |
我们在编程中,可能需要当我们创建一个对象后,这个对象就自动拥有某些属性:
例:
function Person(){
//下面这句话表示,每创建一个Person实例,实例就会自动有一个属性name,并且是公开
this.name="小童";
}
如果你希望name是创建对象实例的时候指定,可以通过参数传入:
function Person(name){
//下面这句话表示,每创建一个Person实例,实例就会自动有一个属性name,并且是公开
this.name=name;
}
使用的时候:
var p4=new Person(“顺平”);
var p4.name;
js虚拟机会给每一个对象分配this,代表当前对象。
深入认识this的含义
function Person(){
var name="abc"; //私有的,只能在内部使用
var age=900; //私有的,只能在内部使用
//相当于通过内部函数来访问私有属性
//一个属性show因为前面有this说明show属性是公开.该属性是指向函数地址属性。
//则通过show去调用该函数
this.show=function (){
window.alert("name ="+name+" age"+age);
}
}
var p1=new Person();
window.alert(p1.name+“ ”+p1.age);//错误,因为name 和age是私有属性
p1.show();//ok,通过对象的一个内部函数来访问私有属性


this-注意事项
function Dog() {
this.name = "小明"
}
var dog1 = new Dog();
window.alert(dog1.name);
只能在类定义的内部使用
不能这么写:
function Dog() {
this.name = "小明"
}
var dog1 = new Dog();
window.alert(this.name);
报空,因为这样使用,相当于访问window对象的name属性,window上并没有name属性。
补充讲解一个 var 的知识点:
//表示全局变量
var t=90;
function test(){
t=890;
}
test();
window.alert(t);
说明: var 变量: 表示该变量是全局的, 如果你其他函数中,使用变量是,前面没有带 var , 则表示要使用全局变量. 如果你在函数中 使用变量时候,带了 var 则说明你要使用全新的变量.
function 类名(){
this.属性名; //公开属性
var 属性名; //私有属性
}
※ 特别说明: this.属性名 公开属性,可以通过 对象名.属性名 来直接访问。 var 属性名 私有属性, 只能通对象的 内部函数来访问.
js面向对象的成员函数
如果我们希望某个对象创建后,自动有方法使用,可以在定义类的时候,直接指定成员函数.
第一种方法:动态的给某个对象指定函数
function Person(name,age){
this.name=name;
this.age=age;
}
//第一种方法,动态添加
function speak(){
document.write("我是"+this.name);
}
//创建一个对象实例
var p1=new Person("大黄",90);
p1.fun1=speak; //相当于动态的给p1对象分配一个fun1属性(函数);
window.alert(p1.fun1);
p1.fun1();
第一种方法还有一种体现形式
//创建一个对象实例
var p1=new Person("大黄",90);
p1.fun1=function speak(){
document.write("我是"+this.name);
}; //相当于动态的给p1对象分配一个fun1属性(函数);

第二种方法: 让所有的Person对象实例都有某个成员函数
//给所有对象分配函数
function Person(name,age){
this.name=name;
this.age=age;
this.speak=function (){
document.write(this.name+"hello");
}
}
var p1=new Person("小孩",9);
p1.speak();
var p2=new Person("大明",30);
p2.speak();
☞关于给对象指定成员函数说明:
如果添加的内部函数,该函数也称为特权函数, 所谓特权指的是可以访问对象的私有属性.
function Person(name,age,salary){
this.name=name;//公开
this.age=age;//公开
var salary=salary;//私有
}
※ 一个类中可以有公开的函数
this.属性=funciton (){};
※ 一个类中也可以有私有的函数
如果添加的是外部函数(给某个对象指定的函数),则这样指定函数,只能访问对象的公开属性,不能访问私有属性.
//定义了一个猫类
function Cat() { }
//创建一只猫【js对象可以动态增加】
var cat = new Cat();//cat1就是一个对象实例
cat1.name = "小白";//name是公开属性
cat1.age = "3";
cat1.color = "白色";
特别说明:
var cat = new Cat();//当做类(原型对象使用)
Cat();//当做函数
第三种方式给所有的对象实例添加方法(原型法)
function Dog(){
/* this.shout=function (){
document.write("小狗汪汪叫");
}*/
}
//原型法
Dog.prototype.shout=function (){
document.write("小狗叫");
}
var dog1=new Dog();
dog1.shout();
自定类的工厂方法(了解即可)
当你编写 js 代码时,当你需要一个对象时,可以通过new Object 来创建一个对象,然后再动态的给该对象添加属性和方法.
//工厂法创建对象
var obj=new Object();
obj.name="大明";
obj.show=function (val){
window.alert("ok"+val);
}
obj.show("hello");
面向对象案例
Number.prototype.add=function(val){
return this+val;
}
var num=90;
console.log(num.add(4).add(7));
让Number对象可以add().add()
定义类(原型对象)和对象
1.工厂方法--使用new Object创建对象并添加相关属性
2.使用构造函数来定义类(原型对象)
3.使用proprototype
4.构造函数及原型混合方式
5.动态原型方式
※ js中一切都是对象
var i = 0;
console.log(i.constructor); function Person(){ }
var p1=new Person();
console.log(p1.constructor); console.log(Person.constructor);
console.log(Function.constructor);
如何判断一个对象是不是某个类(原型对象)

可通过instanceof来判断某个对象是不是某个类的对象实例
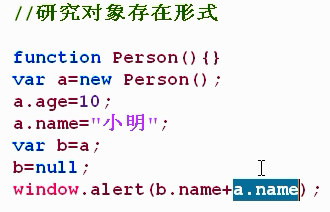
对象在内存中的存在形式


在js中一旦b置空,相当于b指向堆的地址被置空。
第三种方式给所有的对象实例添加方法(原型法)
js面向(基于)对象编程—类(原型对象)与对象的更多相关文章
- JS面向(基于)对象编程--三大特征
抽象 在讲解面向对象编程的三大特征前,我们先了解什么叫抽象,在定义一个类时候,实际上就是把一类事物的共有的属性和行为提取出来,形成一个物理模型(模板).这种研究问题的方法称为抽象. 封装 什么是封装? ...
- JS面向(基于)对象编程--构造方法(函数)
构造函数(方法)介绍 什么是构造函数呢?在回答这个问题之前,我们来看一个需求:前面我们在创建人类的对象时,是先把一个对象创建好后,再给他的年龄和姓名属性赋值,如果现在我要求,在创建人类的对象时,就直接 ...
- JS面向对像编程四—— prototype 对象
http://blog.csdn.net/fanwenjieok/article/details/54575560 大部分面向对象的编程语言,都是以“类”(class)作为对象体系的语法基础.Java ...
- Python10/22--面向对象编程/类与对象/init函数
类: 语法: class关键字 类名# 类名规范 大写开头 驼峰命名法class SHOldboyStudent: # 描述该类对象的特征 school = "上海Oldboy" ...
- 跟着百度学PHP[4]-OOP面对对象编程-1-什么是面对对象编程
该阶段学习参考:http://www.cnblogs.com/xiaochaohuashengmi/archive/2010/09/10/1823042.html 面向对象编程(Object Orie ...
- JavaScript学习总结(九)——Javascript面向(基于)对象编程
一.澄清概念 1.JS中"基于对象=面向对象" 2.JS中没有类(Class),但是它取了一个新的名字叫“原型对象”,因此"类=原型对象" 二.类(原型对象)和 ...
- JavaScript学习总结(5)——Javascript面向(基于)对象编程
一.澄清概念 1.JS中"基于对象=面向对象" 2.JS中没有类(Class),但是它取了一个新的名字叫"原型对象",因此"类=原型对象" ...
- JavaScript基于对象编程
js面向对象特征介绍 javascript是一种面向(基于)对象的动态脚本语言,是一种基于对象(Object)和事件驱动(EventDirven)并具有安全性能的脚本语言.它具有面向对象语言所特有的各 ...
- JS对象中的原型
对象的原型:每个对象都连接一个原型对象,并且它可以从中继承属性.所有通过对象字面量创建的对象都连接到object.prototype.当你创建一个新对象时,你可以选择某个对象作为它的原型.原型连接在更 ...
随机推荐
- xml schema数据类型
1.简单数据类型 (1)内置简单数据类型 schema中定义了一些简单数据类型,包括primitive原始数据类型和derived派生数据类型,这些类型都是schema中使用的 最基本的数据类型,我们 ...
- Props 和 IActorRef 3
在Actor模式中我们使用IActorRef通过ActorSystem来发送消息数据.这么做有两个理由 1.ActorSystem会在消息中封装一些元数据(metadata),这些数据我们可以通过上下 ...
- ssh无法连接到虚拟机linux系统
一般ssh连不上虚拟机是防火墙没有放行22端口,用如下命令:(安装ssh服务时应该是放行了22端口的,如果没有则需手动放行22端口) 放行22端口: sudo iptables -I INPUT ...
- java基础:JDK环境安装
根据操作系统位数(32/64,一般64位向下兼容),项目要求版本,下载对应JDK安装包 配置环境变量 JAVA_HOME C:\Program Files\Java\jdk1.7.0_80 PATH ...
- WinRAR(WinZip)压缩与解压实现(C#版Window平台)
本文的原理是借助Windows平台安装的WinRAR(WinZip)实现C#程序的调用(注:WinRAR压缩解压WinZip同样适用). 先来看WinRAR(WinZip)自身的支持调用命令: 压缩命 ...
- vue 修饰符 整理
事件修饰符 .stop <!-- 阻止单击事件继续传播 --> <a v-on:click.stop="doThis"></a> .preven ...
- DOM 事件冒泡
1.什么是事件冒泡? 事件冒泡就是从具体到不具体, 例如:当你给了一个button按钮一个点击事件,再给他的父级相同的事件,就会按照,button,body,document,window,继续向上冒 ...
- ndk制作so库,ndk-build不是内部或外部命令。。。的错误
想了想大概就需要下面这几步: 1.下载ndk 2.配置ndk的环境变量 3.在android studio添加一些ndk的配置 4.编写c文件 5.生成so库 6.调用so库 上面提到的大部分问题你都 ...
- selenium找不到元素
1.页面元素处于不显示状态时,找不元素.必须使元素处于显示状态.使用js 或者 元素的点击事件等方式可以实现. " src="index.php?m=Index&a=Men ...
- JavaScript 面向对象编程(三):非构造函数对象的继承
JavaScript 面向对象编程(三):非构造函数对象的继承 一.什么是"非构造函数"的继承? 比如,现在有一个对象,叫做"中国人". var Chinese ...
