Swing绘图机制
------------------siwuxie095
工程名:TestSwingPaintMethod
包名:com.siwuxie095.swingpaint
类名:SwingPaintMethod.java(主类)、MyPanel.java
工程结构目录如下:

SwingPaintMethod.java(主类):
|
package com.siwuxie095.swingpaint; import java.awt.BorderLayout; import java.awt.Color; import java.awt.EventQueue; import java.awt.Font; import javax.swing.JFrame; import javax.swing.JLabel; import javax.swing.border.LineBorder; public class SwingPaintMethod extends JFrame { //将原本声明的 JPanel 注释掉,改为 MyPanel //private JPanel contentPane; private MyPanel contentPane;
private JLabel lblNewLabel; /** * Launch the application. */ public static EventQueue.invokeLater(new Runnable() { public try { SwingPaintMethod frame = new SwingPaintMethod(); frame.setVisible(true); } catch (Exception e) { e.printStackTrace(); } } }); } /** * Create the frame. */ public SwingPaintMethod() { setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); setBounds(100, 100, 450, 300);
//将原本的实例化方式注释掉,改为 MyPanel() //contentPane = new JPanel(); contentPane = new MyPanel();
//将 contentPane 的背景设置成 contentPane.setBackground(Color.RED); contentPane.setBorder(new LineBorder(Color.BLUE, 5));
contentPane.setLayout(new BorderLayout(0, 0)); setContentPane(contentPane);
lblNewLabel = new JLabel("This is a label"); lblNewLabel.setFont(new Font("幼圆", Font.BOLD, 24)); contentPane.add(lblNewLabel, BorderLayout.CENTER); } } |
MyPanel.java:
|
package com.siwuxie095.swingpaint; import java.awt.Graphics; import javax.swing.JPanel; //通过 Swing 的绘图机制实现 UI 元素的定制和 UI 外观的调整 //MyPanel 继承自 JPanel public class MyPanel extends JPanel {
//覆盖 JPanel 的四个方法,右键->Source->Override/Implement Methods->JComponent //paint()、paintComponent()、paintBorder()、paintChildren()
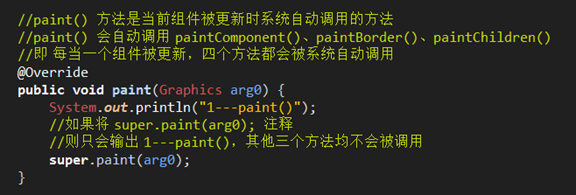
//paint() 方法是当前组件被更新时系统自动调用的方法 //paint() 会自动调用 paintComponent()、paintBorder()、paintChildren() //即 @Override public System.out.println("1---paint()"); //如果将 super.paint(arg0); 注释 //则只会输出 1---paint(),其他三个方法均不会被调用 super.paint(arg0); } //paintBorder() 方法是当前组件绘制自身的边缘(边框)所调用的方法 @Override protected System.out.println("3---paintBorder()"); //如果将 super.paintBorder(arg0); 注释 //则不会执行绘制边框操作 super.paintBorder(arg0); } //paintChildren() 方法是当前组件绘制其中的子对象所调用的方法 @Override protected System.out.println("4---paintChildren()"); //如果将 super.paintChildren(arg0); 注释 //则运行时当前组件的子对象不会被显示 //(本例:当前组件是 contentPane,子对象:JLabel) super.paintChildren(arg0); } //paintComponent() 方法是当前组件绘制自身所调用的方法 @Override protected System.out.println("2---paintComponent()"); //如果将 super.paintComponent(arg0); 注释 //则当前组件本身将不会被绘制 super.paintComponent(arg0); }
} |
修改 SwingPaintMethod.java(主类) 中的 contentPane 的
声明与实例化方式:


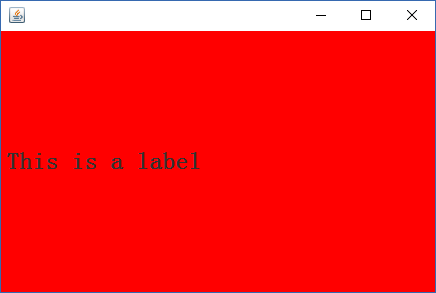
将
contentPane 的 background 属性设定为 红色
将 contentPane 的 border 属性设定为 LineBorder,并把颜色
(Color)设为 蓝色,边框厚度(Thickness)设为 5
「注意:操作在
Design 中完成,代码是自动生成的」

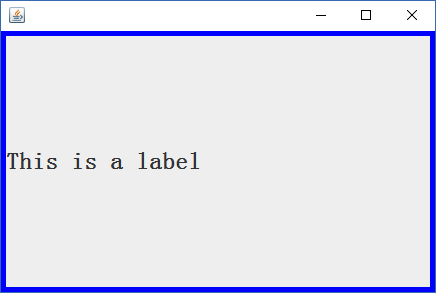
在
contentPane 的中间添加一个 JLabel,并将文本(text)
改为:This is a label,Rename 为:label,简单设置其属性

在
MyPanel.java 中覆盖 JPanel 的四个方法,右键->Source
->Override/Implement Methods->JComponent
(1)paint()
(2)paintComponent()
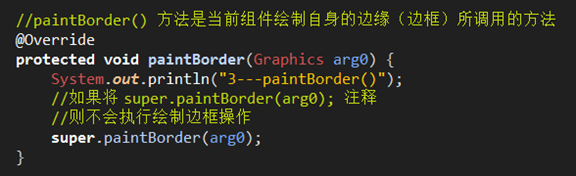
(3)paintBorder()
(4)paintChildren()
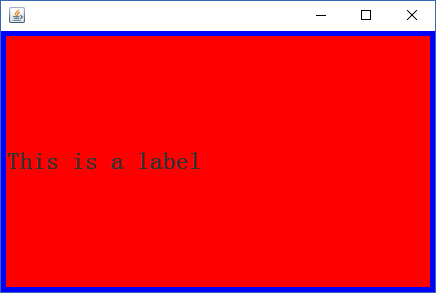
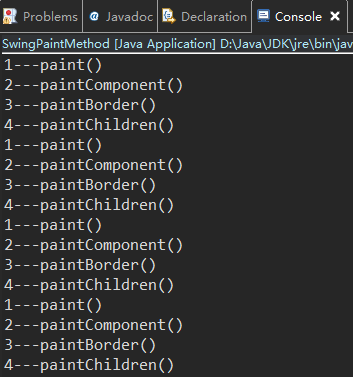
准备完毕,运行程序:


此时,如果将窗体放大
或
缩小,系统会连续循环调用这 4 个方法:


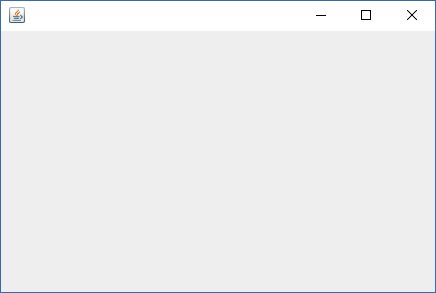
(1)如果将 super.paint(arg0); 注释

运行程序:所有设置都没有生效


(2)如果将 super.paintComponent(arg0); 注释

运行程序:contentPane 的背景色没有生效


(3)如果将 super.paintBorder(arg0); 注释

运行程序:contentPane 的边框没有生效


(4)如果将 super.paintChildren(arg0); 注释

运行程序:JLabel 的设置没有生效


【made by siwuxie095】
Swing绘图机制的更多相关文章
- Android群英传》读书笔记 (3) 第六章 Android绘图机制与处理技巧 + 第七章 Android动画机制与使用技巧
第六章 Android绘图机制与处理技巧 1.屏幕尺寸信息屏幕大小:屏幕对角线长度,单位“寸”:分辨率:手机屏幕像素点个数,例如720x1280分辨率:PPI(Pixels Per Inch):即DP ...
- SurfaceView绘图机制
一.为什么需要用SurfaceView绘图,不直接继承View绘图 它的特性是:可以在主线程之外的线程中向屏幕绘图上.这样可以避免画图任务繁重的时候造成主线程阻塞,从而提高了程序的反应速度.在游戏开发 ...
- Android群英传笔记——第六章:Android绘图机制与处理技巧
Android群英传笔记--第六章:Android绘图机制与处理技巧 一直在情调,时间都是可以自己调节的,不然世界上哪有这么多牛X的人 今天就开始读第六章了,算日子也刚好一个月了,一个月就读一半,这效 ...
- Android绘图机制(四)——使用HelloCharts开源框架搭建一系列炫酷图表,柱形图,折线图,饼状图和动画特效,抽丝剥茧带你认识图表之美
Android绘图机制(四)--使用HelloCharts开源框架搭建一系列炫酷图表,柱形图,折线图,饼状图和动画特效,抽丝剥茧带你认识图表之美 这里为什么不继续把自定义View写下去呢,因为最近项目 ...
- Android绘图机制(三)——自定义View的实现方式以及半弧圆新控件
Android绘图机制(三)--自定义View的三种实现方式以及实战项目操作 在Android绘图机制(一)--自定义View的基础属性和方法 里说过,实现自定义View有三种方式,分别是 1.对现有 ...
- Android绘图机制(二)——自定义View绘制形, 圆形, 三角形, 扇形, 椭圆, 曲线,文字和图片的坐标讲解
Android绘图机制(二)--自定义View绘制形, 圆形, 三角形, 扇形, 椭圆, 曲线,文字和图片的坐标讲解 我们要想画好一些炫酷的View,首先我们得知道怎么去画一些基础的图案,比如矩形,圆 ...
- Android绘图机制(一)——自定义View的基础属性和方法
Android绘图机制(一)--自定义View的基础属性和方法 自定义View看起来,确实看起来高深莫测,很多Android开发都不是特别在行这一块,这里面的逻辑以及一些绘画都是有一点难的,说一下我目 ...
- swing线程机制
在介绍swing线程机制之前,先介绍一些背景概念. 背景概念 同步与异步: 同步是指程序在发起请求后开始处理事件并等待处理的结果或等待请求执行完毕,在此之前程序被阻塞(block)直到请求完成 ...
- 编写Java程序,使用Swing事件处理机制实现用户登录和英雄信息显示
返回本章节 返回作业目录 需求说明: 使用Swing事件处理机制实现用户登录和英雄信息显示 实现思路: 创建LoginView类,该类用于显示登录界面,为登录按钮添加ActionListener事件, ...
随机推荐
- Dom节点操作常用方法
1.访问/获取节点 document.getElementById(id); //返回对拥有指定id的第一个对象进行访问 document.getElementsByName(name); //返回带 ...
- 利用CocoaLumberjack框架+XcodeColors插件,调试输出有彩色的信息
效果如下: 步骤: 1. 安装Xcode插件:XcodeColors(方法请参考这里) 2. 为项目添加 CocoaLumberjack 框架(方法请参考这里) 3. 添加代码 (1) 为项目添加 p ...
- hzau 1206 MathematicalGame
1206: MathematicalGame Time Limit: 2 Sec Memory Limit: 1280 MBSubmit: 124 Solved: 15[Submit][Statu ...
- hbase_异常_04_util.FSUtils: Waiting for dfs to exit safe mode...
一.异常现象 启动hbase的时,hbase的日志中可以发现: Waiting for dfs to exit safe mode... 然后就抛异常了 2018-03-22 17:00:28,994 ...
- linux中使用opdir_readdir读取目录中的信息
#include <dirent.h>#include <stdio.h>#include <stdlib.h> int main(int argc, char * ...
- Angular 隨記
Windows下更新Node 和NPM方法 管理員模式打開powershell 執行以下命令: Set-ExecutionPolicy Unrestricted -Scope CurrentUser ...
- 深入理解Spring IOC
转载自 http://www.cnblogs.com/xdp-gacl/p/4249939.html 学习过Spring框架的人一定都会听过Spring的IoC(控制反转) .DI(依赖注入)这两个概 ...
- bzoj 4300 绝世好题——DP
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=4300 考虑 dp[ i ] 能从哪些 j 转移过来,就是那些 a[ j ] & a[ ...
- 洛谷P4721 【模板】分治 FFT(分治FFT)
传送门 多项式求逆的解法看这里 我们考虑用分治 假设现在已经求出了$[l,mid]$的答案,要计算他们对$[mid+1,r]$的答案的影响 那么对右边部分的点$f_x$的影响就是$f_x+=\sum_ ...
- 关于postman、postman interceptor的安装、配置问题
由于app中有一些鉴权问题,需要携带浏览器的cookie. 不然的话不能够正确测试接口,就在chrome(这里下载的来源是Google商店)中添加了postman interceptor插件. 然后发 ...
