OpenGL进阶演示样例1——动态画线(虚线、实线、颜色、速度等)
用OpenGL动态绘制线段。事实上非常easy,但到如今为止。网上可參考资料并不多。
于是亲自己主动手写一个函数,方便动态绘制线段。代码例如以下:
#include<GL/glut.h> //OpenGL有用工具包
#include <Windows.h>
/*所遇问题:
1、系统API函数Sleep()不听话,睡眠时快时慢(可能跟我计算机当前执行程序有关吧)
解决方式:重写Sleep()函数。实质为空循环。
仅用于Debug下。Release会将其优化
2、动态画直线,朝某些方向画线时出现块状
解决方式:认认真真把直线方程推导一遍。斜率存在或不存在分别讨论,将数学思想转换为编程思想
*/
void init(void)
{
glClearColor(0.0,0.0,0.0,0.0); //指定清除颜色(黑色),即背景颜色
glShadeModel(GL_FLAT); //设置着色模式。採用恒定着色
}
void Sleep(int ms) //覆盖系统API函数
{
for(int i=0;i<ms*ms*ms*10;i++) //数值大小依据实际情况调试
{
;
}
}
//特别注意:1、斜率不存在。2、直线斜率一定要保持一致,将直线两点式方程转化为斜率式方程y=kx+c
//k=(y2-y1)/(x2-x1);
//c=(x2*y1-x1*y2)/(x2-x1);
void DrawDynamicLine(GLfloat x1, GLfloat y1, //起点坐标
GLfloat x2, GLfloat y2, //终点坐标
GLfloat red,GLfloat green,GLfloat blue, //线段颜色
int speed, //绘制速度。0-100,值越大速度越大
int type //虚线类型。16位2进制表示。1为实点,0为虚点。0xFFFF为实线
)
{
glEnable(GL_LINE_STIPPLE); //点画线模式
glColor3f(red,green,blue); //设置线段绘制颜色
glLineStipple(1,type); //dashed(虚线),type为16位2进制数。0表示实点,1表示虚点
if (x1!=x2) //假设斜率存在
{
GLfloat k=(y2-y1)/(x2-x1); //直线斜率 y=kx+c
GLfloat c=(x2*y1-x1*y2)/(x2-x1); //直线常数
//假定以A为原点建立二维坐标系,则下边4个if分别相应于:第一象限,第二象限,第三象限,第四象限
if (x1<x2&&y1<=y2) //从A(x1,y1)到B(x2,y2)画线。B点在A点的右上方
{
for (int i=0;i<=x2-x1;i++) //注意循环条件
{
glBegin(GL_LINES);
glVertex2f(x1,y1);
glVertex2f(x1+i,k*(x1+i)+c);
glEnd();
Sleep(100-speed);
glFlush(); //立马開始处理保存在缓冲区中的OpenGL函数调用
}
}
else if (x1>x2&&y1<=y2) //从A(x1,y1)到B(x2,y2)画线,B点在A点的左下方
{
for (int i=0;i>=x2-x1;i--) //特别注意循环条件。既要避免死循环又要避免少循环
{
glBegin(GL_LINES);
glVertex2f(x1,y1);
glVertex2f(x1+i,k*(x1+i)+c);
glEnd();
Sleep(100-speed);
glFlush(); //立马開始处理保存在缓冲区中的OpenGL函数调用
}
}
else if (x1>x2&&y1>=y2) //从A(x1,y1)到B(x2,y2)画线,B点在A点的左上方
{
for (int i=0;i>=x2-x1;i--) //特别注意循环条件,既要避免死循环又要避免少循环
{
glBegin(GL_LINES);
glVertex2f(x1,y1);
glVertex2f(x1+i,k*(x1+i)+c);
glEnd();
Sleep(100-speed);
glFlush(); //立马開始处理保存在缓冲区中的OpenGL函数调用
}
}
else if (x1<x2&&y1>=y2) //从A(x1,y1)到B(x2,y2)画线,B点在A点的左上方
{
for (int i=0;i<=x2-x1;i++) //特别注意循环条件,既要避免死循环又要避免少循环
{
glBegin(GL_LINES);
glVertex2f(x1,y1);
glVertex2f(x1+i,k*(x1+i)+c);
glEnd();
Sleep(100-speed);
glFlush(); //立马開始处理保存在缓冲区中的OpenGL函数调用
}
}
}
else
{
if (y1<y2) //沿y轴正方向画线
{
for (int i=0;i<=y2-y1;i++) //特别注意循环条件,既要避免死循环又要避免少循环
{
glBegin(GL_LINES);
glVertex2f(x1,y1);
glVertex2f(x1,y1+i);
glEnd();
Sleep(100-speed);
glFlush(); //立马開始处理保存在缓冲区中的OpenGL函数调用
}
}
else //沿y轴负方向画线
{
for (int i=0;i>=y2-y1;i--) //特别注意循环条件,既要避免死循环又要避免少循环
{
glBegin(GL_LINES);
glVertex2f(x1,y1);
glVertex2f(x1,y1+i);
glEnd();
Sleep(100-speed);
glFlush(); //立马開始处理保存在缓冲区中的OpenGL函数调用
}
}
}
}
void display(void)
{
glClear(GL_COLOR_BUFFER_BIT); //清除全部的像素
//正方形ABCD
DrawDynamicLine(100,500,500,500,1,1,0,60,0xFFFF); //AB
DrawDynamicLine(500,500,500,100,1,0,1,70,0xFFFF); //BC
DrawDynamicLine(500,100,100,100,1,1,1,80,0xFFFF); //CD
DrawDynamicLine(100,100,100,500,0,1,1,90,0xFFFF); //DA
//沿顺时针方向測试动态画线:第一象限,第四象限。第三象限,第二象限
DrawDynamicLine(300,300,300,500,1,0,0,90,0xFFFF); //1
DrawDynamicLine(300,300,400,500,1,0,0,90,0x00FF);
DrawDynamicLine(300,300,500,500,1,0,0,90,0xFFFF);
DrawDynamicLine(300,300,500,400,1,0,0,90,0x00FF);
DrawDynamicLine(300,300,500,300,1,0,0,90,0xFFFF);
DrawDynamicLine(300,300,500,300,1,0,0,90,0xFFFF); //2
DrawDynamicLine(300,300,500,200,1,0,0,90,0x00FF);
DrawDynamicLine(300,300,500,100,1,0,0,90,0xFFFF);
DrawDynamicLine(300,300,400,200,1,0,0,90,0x00FF);
DrawDynamicLine(300,300,400,100,1,0,0,90,0x00FF);
DrawDynamicLine(300,300,300,100,1,0,0,90,0xFFFF); //3
DrawDynamicLine(300,300,200,100,1,0,0,90,0x00FF);
DrawDynamicLine(300,300,100,100,1,0,0,90,0xFFFF);
DrawDynamicLine(300,300,100,200,1,0,0,90,0x00FF);
DrawDynamicLine(300,300,100,300,1,0,0,90,0xFFFF);
DrawDynamicLine(300,300,100,300,1,0,0,90,0xFFFF); //4
DrawDynamicLine(300,300,100,400,1,0,0,90,0x00FF);
DrawDynamicLine(300,300,100,500,1,0,0,90,0xFFFF);
DrawDynamicLine(300,300,200,500,1,0,0,90,0x00FF);
DrawDynamicLine(300,300,300,500,1,0,0,90,0xFFFF);
}
void reshape(int w,int h)
{
glViewport(0,0,(GLsizei)w,(GLsizei)h); //为了选择一个更小的画图区域,在窗体中定义一个像素矩形。将图像映射到这个矩形中
glMatrixMode(GL_PROJECTION); //指定哪一个矩阵是当前矩阵(GL_PROJECTION,对投影矩阵应用随后的矩阵操作)
glLoadIdentity(); //将当前的用户坐标系的原点移到了屏幕中心:相似于一个复位操作
gluOrtho2D(0.0,(GLdouble)w,0.0,(GLdouble)h); //将当前的可视空间设置为正投影空间,这个函数描写叙述了一个平行修剪空间,意味着离观察者较远的对象看上去不会变小
}
int main(int argc,char** argv) //注意參数
{
glutInit(&argc,argv); //初始化GLUT并处理命令行參数
glutInitDisplayMode(GLUT_SINGLE|GLUT_RGB); //指定模式:单缓存OR双缓存;RGBA模式OR颜色索引模式
glutInitWindowSize(600,600); //指定窗体大小(像素)
glutInitWindowPosition(300,50); //指定窗体左上角在屏幕上的位置
glutCreateWindow(argv[0]); //使用OpenGL场景创建一个窗体,參数为窗体名称
init(); //调用初始化函数
glutDisplayFunc(display); //注冊用于显示图形的回调函数。每当GLUT觉得须要重绘窗体时。都会执行该函数。故应将重绘场景所需调用的函数都放到显示回调函数中。
glutReshapeFunc(reshape); //重绘回调函数
glutMainLoop(); //进入主循环并处理事件。此时创建的全部窗体都会显示出来。被渲染到这些窗体中的内容也将显示出来,程序開始处理事件,注冊的显示回调函数被触发
return 0; //ANSI C要求函数main()返回一个int值
}
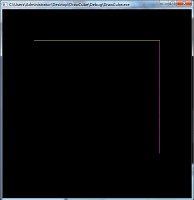
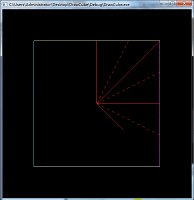
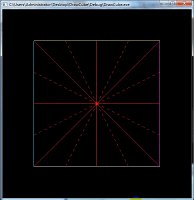
效果例如以下:
OpenGL进阶演示样例1——动态画线(虚线、实线、颜色、速度等)的更多相关文章
- 01_MUI之Boilerplate中:HTML5演示样例,动态组件,自己定义字体演示样例,自己定义字体演示样例,图标字体演示样例
1安装HBuilder5.0.0,安装后的界面截图例如以下: 2 依照https://www.muicss.com/docs/v1/css-js/boilerplate-html中的说明,创建上 ...
- cmake使用演示样例与整理总结
本文代码托管于github cmake_demo cmake中一些提前定义变量 PROJECT_SOURCE_DIR project的根文件夹 PROJECT_BINARY_DIR 执行cmake命 ...
- 最简单的视音频播放演示样例5:OpenGL播放RGB/YUV
===================================================== 最简单的视音频播放演示样例系列文章列表: 最简单的视音频播放演示样例1:总述 最简单的视音频 ...
- 【OpenGL 学习笔记01】HelloWorld演示样例
<<OpenGL Programming Guide>>这本书是看了忘,忘了又看,赶脚还是把笔记做一做心里比較踏实,哈哈. 我的主题是,好记性不如烂笔头. ========== ...
- 最简单的视音频播放演示样例4:Direct3D播放RGB(通过Texture)
===================================================== 最简单的视音频播放演示样例系列文章列表: 最简单的视音频播放演示样例1:总述 最简单的视音频 ...
- WebGL自学教程——WebGL演示样例:開始
最终開始WebGL的演示样例了,...... 開始 使用WebGL的步骤,非常easy: 1. 获得WebGL的渲染环境(也叫渲染上下文). 2. 发挥你的想象力,利用<WebGL參考手冊> ...
- 最简单的视音频播放演示样例8:DirectSound播放PCM
===================================================== 最简单的视音频播放演示样例系列文章列表: 最简单的视音频播放演示样例1:总述 最简单的视音频 ...
- Cocos2d-x-Lua演示样例项目HelloLua
Cocos2d-x-Lua演示样例项目HelloLua 本篇博客介绍Cocos2d-x中Lua的实例项目,就是使用Cocos2d-x创建的初始项目执行所呈现的农场,这里笔者取名为HelloLua.本篇 ...
- 『HTML5梦幻之旅』 - 仿Qt演示样例Drag and Drop Robot(换装机器人)
起源 在Qt的演示样例中看到了一个有趣的demo.截图例如以下: 这个demo的名字叫Drag and Drop Robot,简单概括而言,在这个demo中,能够把机器人四周的颜色拖动到机器人的各个部 ...
随机推荐
- WireShark抓包分析(二)
简述:本文介绍了抓包数据含义,有TCP报文.Http报文.DNS报文.如有错误,欢迎指正. 1.TCP报文 TCP:(TCP是面向连接的通信协议,通过三次握手建立连接,通讯完成时要拆除连接,由于TCP ...
- c++中enum 如何使用(转)
ENUM概况 enum枚举类型是C/C++中的一种数据类型,与struct和class一样是用户自定义的类型,其特点在于enum类型的变量取值是有限的,是可以一一列举出来的. ENUM定义 C++ e ...
- ORACLE这门武功
今天不是一个什么特别的日子,只是有些感触,特别是工作上的,所以就想记一变复杂的心情.有句话说:"人到中年不如狗",我不知道我现在的状况是不如狗,还是比狗好一点.但至少心情部复杂的. ...
- java list分页
用list分页时会遇到一个问题:用户先选好页码,再传条件查询的时候,会导致查询的那一页有可能什么都没有.这时候我们给他当前查询的最后一页的内容会比较友好. int pageSize; //用户查询的每 ...
- requirej入门(二)
requirejs中的一些基本知识,包括API使用方式等. 基本API require会定义三个变量:define,require,requirejs,其中require === requirejs, ...
- 手机缺失sqlite3时操作数据库的多种解决方案 ----adb命令科普
在Android应用开发无处不在SQLite数据库的身影.那么在开发中怎么使用adb命令操作数据库的功能呢? 下面我们将完整的介绍与数据库操作相关的命令集及当手机缺少sqlite3的时候的多种解决方案 ...
- 深入学习webpack(四)
更多内容可以看此文档.
- [PHP]Mysql的运用
1.创建数据库和表,代码如下: //创建数据库函数 function createDB($DBname){ $query="CREATE DATABASE $DBname"; re ...
- 百度BAE数据库连接问题
今天第一次使用百度的开发平台BAE,按照入门文档上的操作一步步来,进行的很顺利,可是我在上传了一个cms系统后,进行安装时,卡在了数据库连接这个地方,弄了一下午,终于有了结果,在这里记录起来,希望能帮 ...
- oracle 空值排序,排在最前面或者最后面
1,排在最前面用order by name nulls first; eg:select t.name,t.code from table t where t.code!='1' order by n ...