缓存头Cache-Control的含义和使用
public: 代表这个http请求返回的内容所经过的任何路径中,包括一些中间的http的代理服务器,以及发出这个请求的客户端浏览器,他都可以进行这个返回内容的缓存的操作
private: 代表只有发起请求的浏览器才可以进行缓存
no-cache: 任何一个节点都不可以进行缓存
max-age=<seconds>: 多少秒以后过期,再重新请求
s-maxage=<seconds>: 会代替max-age,但是只有代理服务器里面才会生效,也就是浏览器端还是会读取max-age的时间
max-stale=<seconds>: 如果返回过期之后,但是只要在max-stale的时间内,他还是可以使用缓存,而不需要去原服务器里面请求一个新的内容,这个设置只有发起端才有用
must-revalidate: 在设置了max-age,重新发送请求的时候,再重新验证这个内容是否已经真的过期了
proxy-revalidate: 跟must一样的意思,但是是在代理服务器上用的
no-store: 本地和代理服务器都不可以使用缓存,彻底的不能用,但是no-cache经过验证后可能可以使用
no-transform: 主要用在proxy服务器那边,意思是不要随便改动返回的内容,比如压缩,分片等格式转换
// server.js
const http = require('http');
const fs = require('fs'); http.createServer(function(req,res){
console.log('req come', req.url); if (req.url === '/') {
const html = fs.readFileSync('test.html', 'utf8');
res.writeHead(200,{
'Content-Type': 'text/html'
})
res.end(html);
} if (req.url === '/script.js') {
res.writeHead(200,{
'Content-Type': 'text/javascript'
})
res.end('console.log("script loaded")');
}
}).listen(8888); console.log('server listening on 8888');
console.log('http://localhost:8888/')
<!--test.html-->
<body>
<script src='/script.js'></script>
</body>
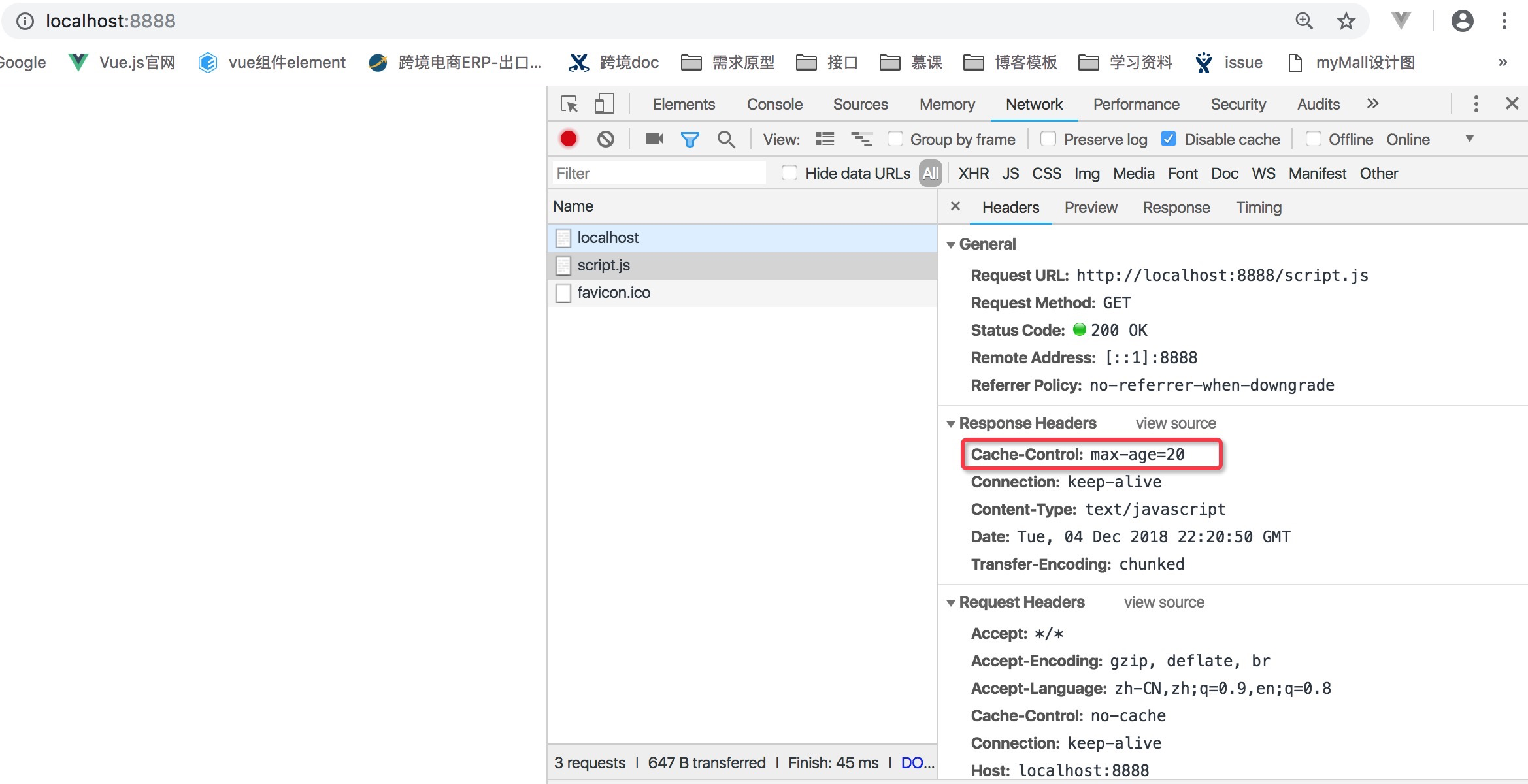
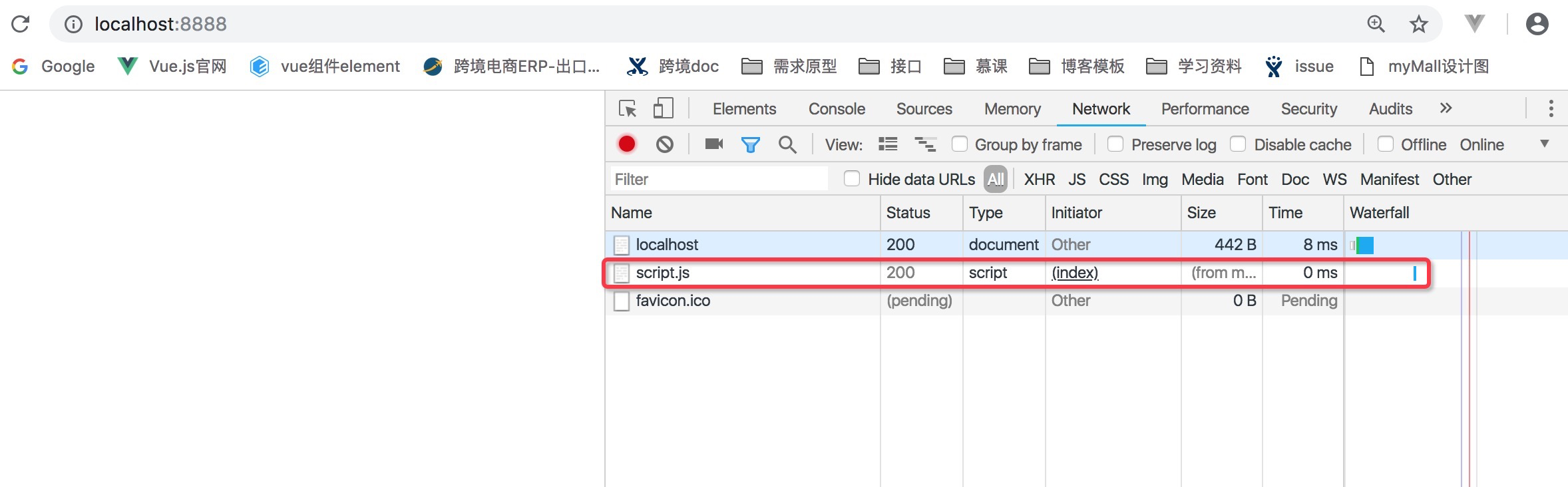
启动server,可以看到script.js已经加载好了,这代表整个都是通过网络传输过来的,现在将max-age设为20s
if (req.url === '/script.js') {
res.writeHead(200,{
'Content-Type': 'text/javascript',
'Cache-Control': 'max-age=20'
})
res.end('console.log("script loaded")');
}


'Cache-Control': 'max-age=20,public,private'
缓存头Cache-Control的含义和使用的更多相关文章
- 网站 cache control 最佳实践
推荐阅读: 2020年软件开发趋势 高并发案例 - 库存超发问题 负载均衡的分类及算法 异地多活架构 Postman 的替代品来了 有时,当第二次访问网站时,看起来比较怪,样式不正常. 通常,是因为 ...
- 缓存篇(Cache)~大话开篇
回到占占推荐博客索引 闲话杂淡 想写这篇文章很久了,但总是感觉内功还不太够,总觉得,要写这种编程领域里的心法(内功)的文章,需要有足够的实践,需要对具体领域非常了解,才能写出来.如今,感觉自己有写这种 ...
- 从Java视角理解CPU缓存(CPU Cache)
从Java视角理解系统结构连载, 关注我的微博(链接)了解最新动态众所周知, CPU是计算机的大脑, 它负责执行程序的指令; 内存负责存数据, 包括程序自身数据. 同样大家都知道, 内存比CPU慢很多 ...
- [Java 缓存] Java Cache之 DCache的简单应用.
前言 上次总结了下本地缓存Guava Cache的简单应用, 这次来继续说下项目中使用的DCache的简单使用. 这里分为几部分进行总结, 1)DCache介绍; 2)DCache配置及使用; 3)使 ...
- 大话PHP缓存头
304的请求机制和200有什么不一样呢?在fiddler中查看304请求的时候突然想到这个问题,就想到研究下这个304请求机制了. 我们自己在nginx上放一个文件,test.png.可以使用下面的地 ...
- HTML5学习总结-08 应用缓存(Application Cache)
一 应用缓存(Application Cache) 1 应用缓存 HTML5 引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在没有因特网连接时进行访问. 应用程序缓存为应用带来三个优势: ...
- 如何在 Linux 中清除缓存(Cache)
如何在 Linux 中清除缓存(Cache) 方法一: http://mp.weixin.qq.com/s?__biz=MjM5ODAzODgyMQ==&am ...
- 关于Linux的缓存内存 Cache Memory详解<转>
转自 http://www.ha97.com/4337.html PS:前天有童鞋问我,为啥我的Linux系统没运行多少程序,显示的可用内存这么少?其实Linux与Win的内存管理不同,会尽量缓存内存 ...
- ASP.NET缓存中Cache过期的三种策略
原文:ASP.NET缓存中Cache过期的三种策略 我们在页面上添加三个按钮并双击按钮创建事件处理方法,三个按钮使用不同的过期策略添加ASP.NET缓存. <asp:Button ID=&quo ...
- Kafka元数据缓存(metadata cache)
经常有人问的一个问题就是:Kafka broker到底是不是无状态的?网上有这样的说法: 正常情况下consumer会在消费完一条消息后线性增加这个offset.当然,consumer也可将offse ...
随机推荐
- spark Failed to get database default, returning NoSuchObjectException
解决方法:1)Copy winutils.exe from here(https://github.com/steveloughran/winutils/tree/master/hadoop-2.6. ...
- spring boot 启动时运行代码(2)ApplicationListener
项目概览: StepExecutor: @Component @Slf4j public class StepExecutor implements Runnable { @Autowired pri ...
- 练习五十七:for循环 809??=800*?+9*?+1其中?代表的两位数,8*?的结果为两位数,9*?的结果为3位数。求?代表的两位数,及809??后的结果
题目:809??=800*?+9*?+1其中?代表的两位数,8*?的结果为两位数,9*?的结果为3位数.求?代表的两位数,及809??后的结果 注意:一定要看清楚题目哦,809??代表的是结果,?代表 ...
- Ancoda 下的python多版本共存
Ancoda 下的python多版本共存 virtualenv python 多版本共存 Pip, Virtualenv 和Fabric 被称为python 的三大神器,Pip 是包管理工具,Virt ...
- 1.1 Go安装与项目结构初始化
软件安装安装包下载地址为:https://golang.org/dl/ 如果打不开可以: https://golang.google.cn/dl/ https://dl.google.com/go/g ...
- 12-----BBS论坛
BBS论坛(十二) 12.1.图形验证码生成 (1)utils/captcha/init.py import random import string # Image:一个画布 # ImageDraw ...
- python 之django (一) Windows环境下Django 1.6.11开发环境搭建(简易版)
转自 https://www.cnblogs.com/kkddij/p/4397163.html 需要安装如下部件: python 2.6.6 pip(最新版即可) Django 1.6.11 PyC ...
- Mybatis学习笔记18 - 缓存
两级缓存: 一级缓存:(本地缓存):sqlSession级别的缓存.一级缓存是一直开启的:SqlSession级别的一个Map 数据库同一次会话期间查询到的数据会放在本地缓存中.以后如果需要获取相同的 ...
- TCP和UDP的区别以及各自应用
TCP(Transmission Control Protocol,传输控制协议)和UDP(User Datagram Protocol,用户数据报协议)是运输层的两个主要协议,均是互联网的正式标准. ...
- FileZila
FileZilla下载文件失败的原因 对应访问的目录在服务器上没有权限下载 在本地没有切换到用户的家目录
