【重点突破】—— React实现富文本编辑器
前言:富文本编辑器Rich Text Editor, 简称 RTE, 是一种可内嵌于浏览器,所见即所得的文本编辑器。

一、安装插件
react-draft-wysiwyg: 文本编辑器插件
draftjs-to-html:文本转换为html的插件
yarn add react-draft-wysiwyg draftjs-to-html --save
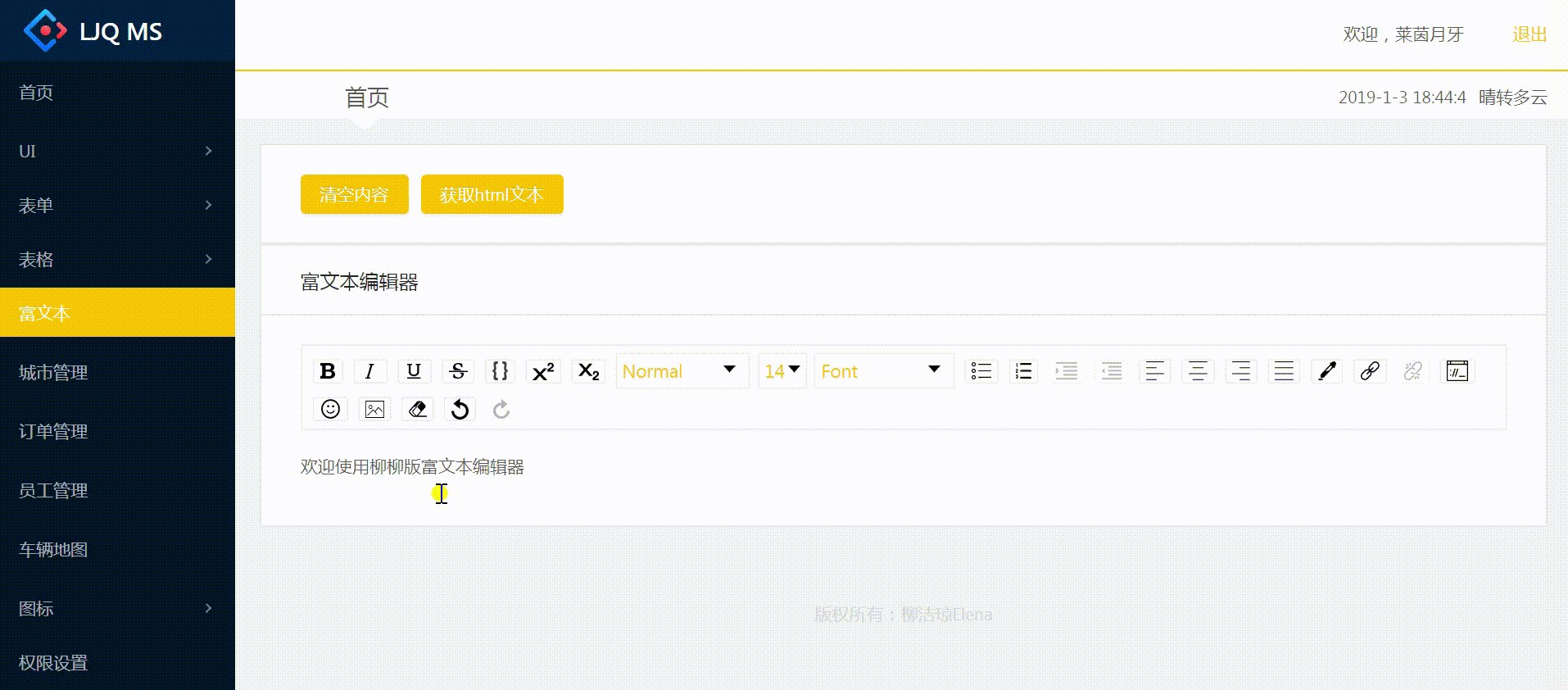
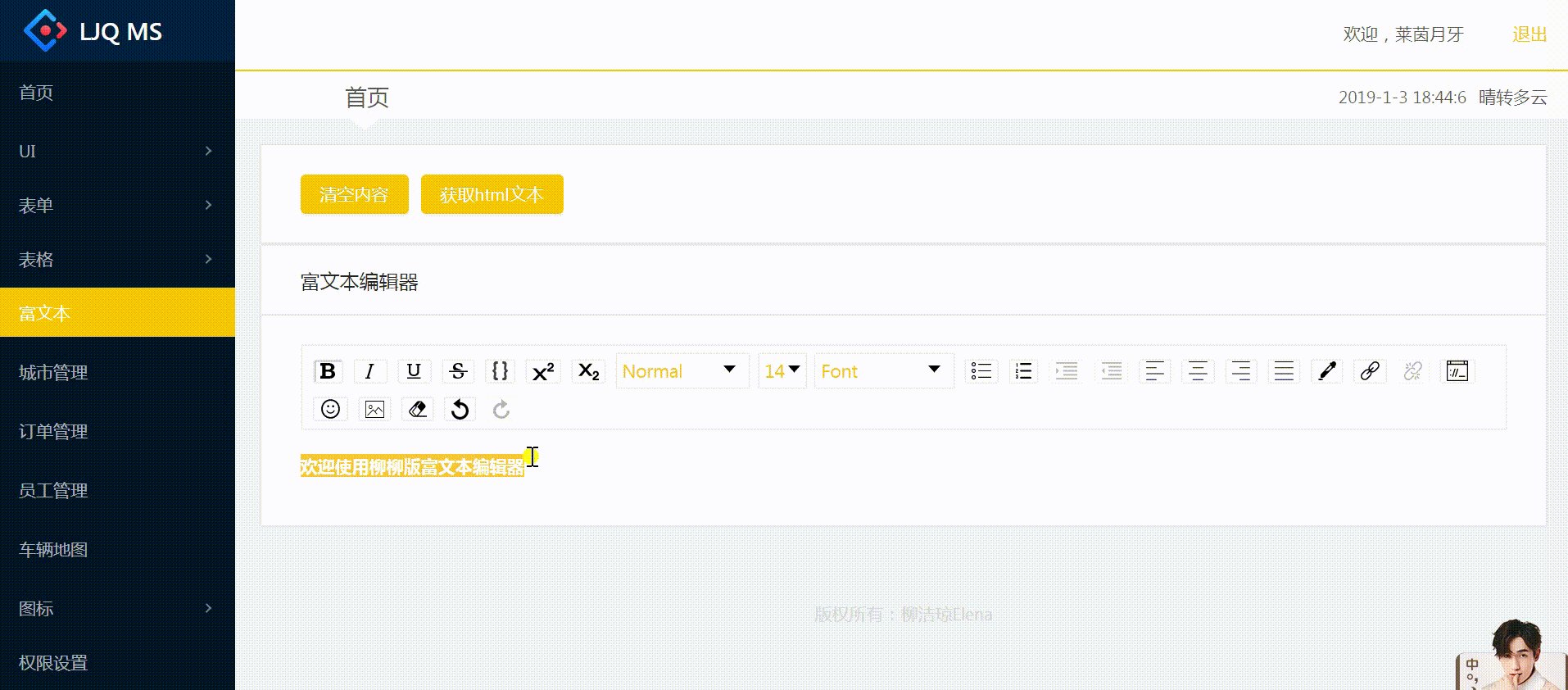
二、富文本编辑器实现
- pages->rich->index.js: 对应路由/admin/rich
import React from 'react'
import {Card, Button, Modal} from 'antd'
import {Editor} from 'react-draft-wysiwyg'
import draftjs from 'draftjs-to-html'
import 'react-draft-wysiwyg/dist/react-draft-wysiwyg.css' export default class RichText extends React.Component{
state = {
showRichText: false,
editorContent: '',
editorState: ''
}
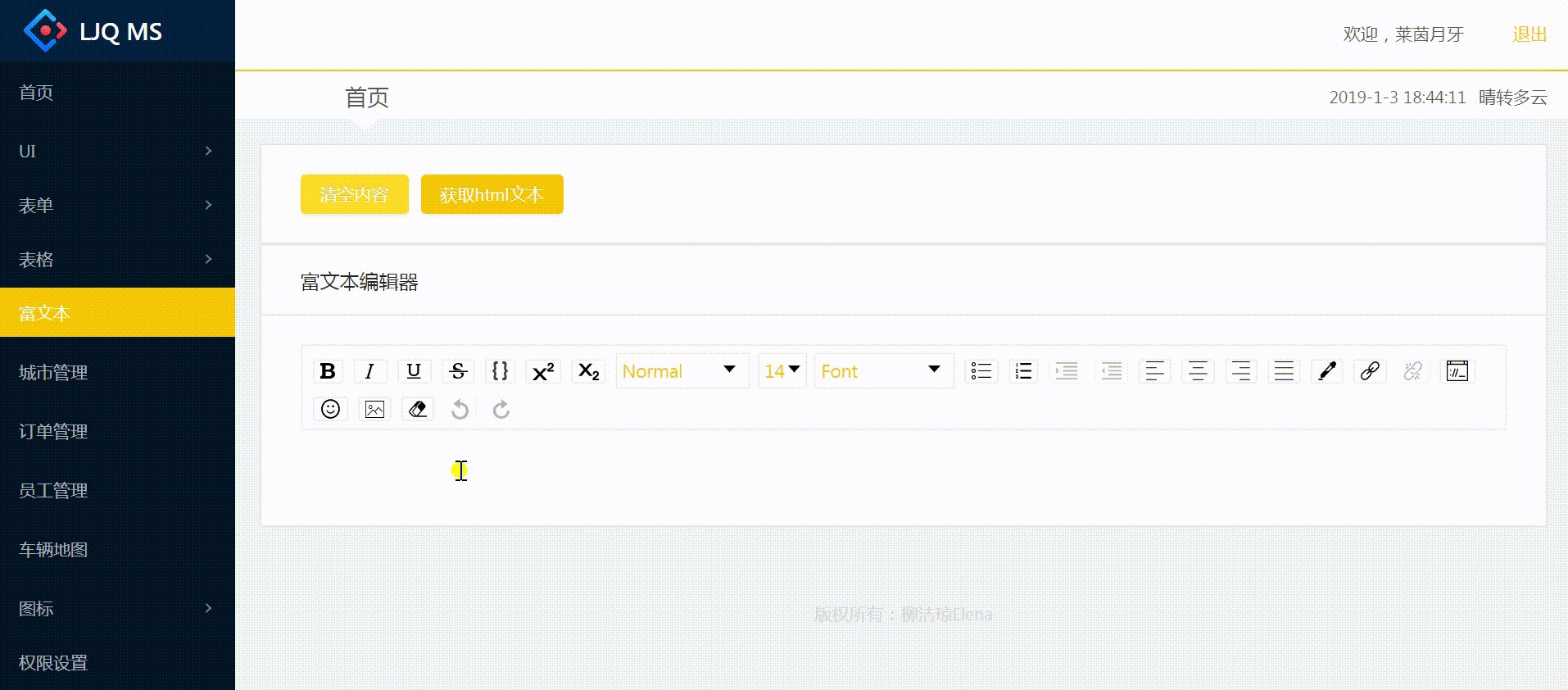
handleClearContent = () => { //清空文本
this.setState({
editorState: ''
})
}
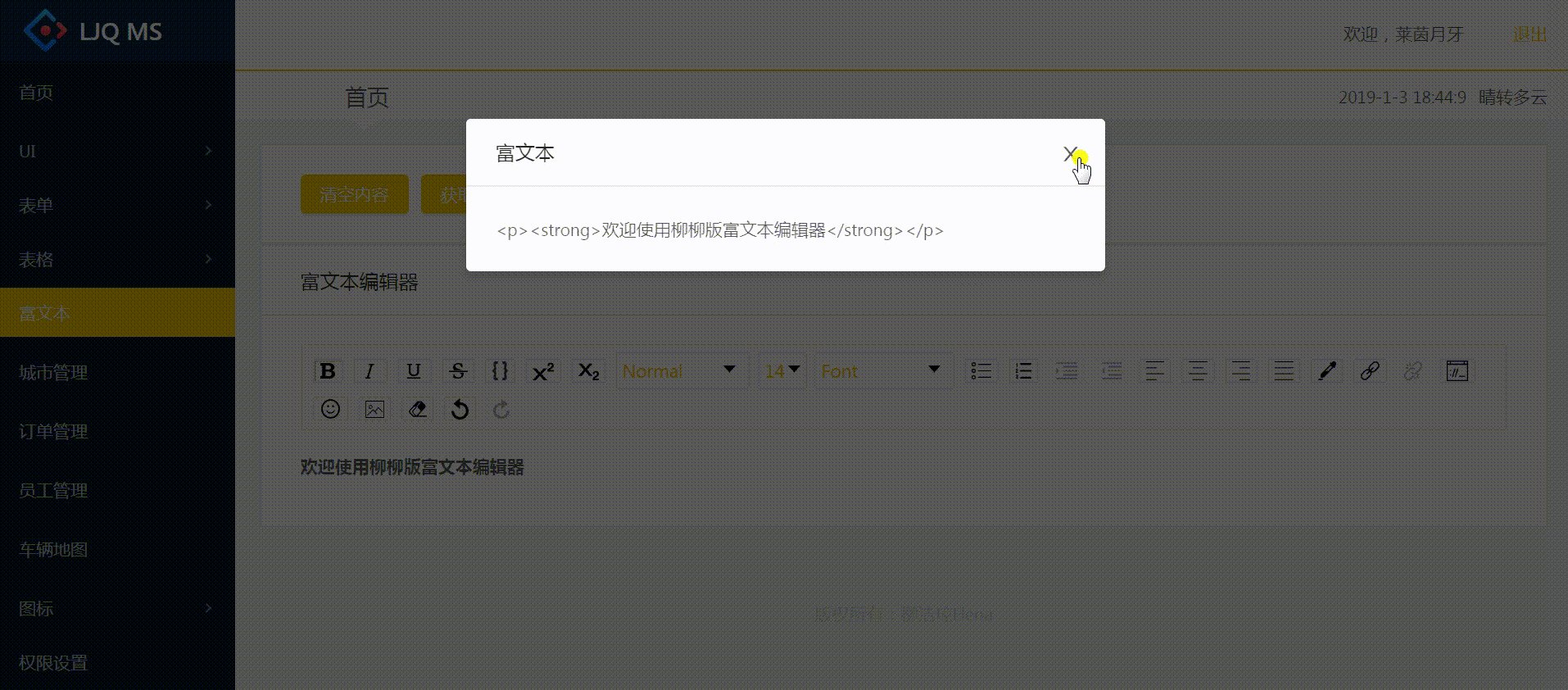
handleGetText = () => { //获取文本内容
this.setState({
showRichText: true
})
}
onEditorStateChange = (editorState) => { //编辑器的状态
this.setState({
editorState
})
}
onEditorChange = (editorContent) => { //编辑器内容的状态
this.setState({
editorContent
})
}
render(){
const { editorState, editorContent } = this.state;
return (
<div>
<Card>
<Button type="primary" onClick={this.handleClearContent}>清空内容</Button>
<Button type="primary" onClick={this.handleGetText} style={{marginLeft: 10}}>获取html文本</Button>
</Card>
<Card title="富文本编辑器">
<Editor
editorState={editorState}
onEditorStateChange={this.onEditorStateChange}
onContentStateChange={this.onEditorChange}
toolbarClassName="toolbarClassName"
wrapperClassName="wrapperClassName"
editorClassName="editorClassName"
onEditorStateChange={this.onEditorStateChange}
/>
</Card>
<Modal
title="富文本"
visible={this.state.showRichText}
onCancel={() =>{
this.setState({
showRichText: false
})
}}
footer={null}>
{draftjs(this.state.editorContent)}
</Modal>
</div>
)
}
}
注:项目来自慕课网
【重点突破】—— React实现富文本编辑器的更多相关文章
- 【React】富文本编辑器 清空文本内容 获取HTML
富文本编辑器 React 传入 import React,{Component } from 'react'; import { Card, Button, Table, Form, Select ...
- 富文本编辑器TinyMCE的使用(React Vue)
富文本编辑器TinyMCE的使用(React Vue) 一,需求与介绍 1.1,需求 编辑新闻等富有个性化的文本 1.2,介绍 TinyMCE是一款易用.且功能强大的所见即所得的富文本编辑器. Tin ...
- react富文本编辑器
首先安装两个插件 yarn add react-draft-wysiwyg draftjs-to-html --save 使用的代码如下 import React from 'react' impor ...
- 个人网站对xss跨站脚本攻击(重点是富文本编辑器情况)和sql注入攻击的防范
昨天本博客受到了xss跨站脚本注入攻击,3分钟攻陷--其实攻击者进攻的手法很简单,没啥技术含量.只能感叹自己之前竟然完全没防范. 这是数据库里留下的一些记录.最后那人弄了一个无限循环弹出框的脚本,估计 ...
- web开发实战--弹出式富文本编辑器的实现思路和踩过的坑
前言: 和弟弟合作, 一起整了个智慧屋的小web站点, 里面包含了很多经典的智力和推理题. 其实该站点从技术层面来分析的话, 也算一个信息发布站点. 因此在该网站的后台运营中, 富文本的编辑器显得尤为 ...
- 更加简洁易用——wangEditor富文本编辑器新版本发布
1. 前言 wangEditor富文本编辑器(www.wangEditor.com)从去年11月份发布,至今已经有将近10各月了.它就像一个襁褓中的小婴儿,在我的努力以及众多使用者的支持下不断摸索.成 ...
- 轻量级富文本编辑器wangEditor源码结构介绍
1. 引言 wangEditor——一款轻量级html富文本编辑器(开源软件) 网站:http://www.wangeditor.com/ demo演示:http://www.wangeditor.c ...
- 重构wangEditor(web富文本编辑器),欢迎指正!
提示:最新版wangEditor请参见:wangEditor.github.io 或者 https://github.com/wangfupeng1988/wangEditor 1. 前言 (下载源码 ...
- ASP.NET MVC 中使用 UEditor 富文本编辑器
在上篇<使用ASP.NET MVC+Entity Framework快速搭建博客系统>中,已经基本上可以实现博客分类和博客文章的CURD.但是,文章编辑界面实在是…… 好吧,咱得搞专业点. ...
随机推荐
- let与const区别
let 1. let有变量提升,但是有约束 2. 会形成暂时性死区(TDZ) 3. 同一个块级作用域内不允许声明相同变量 4. 块级变量 5. let声明的全局变量不是全局对象的属性,var会 6. ...
- java8 获取对象中满足条件的金额之和
记录一个小笔记:获取一个对象中,支付成功的金额之和: Long sum = list.stream().filter(o -> o.getStatus() == SUCCESS).mapToLo ...
- SublimeText3自动补全python提示
1.SublimeText3下载地址 https://www.sublimetext.com/3 2.安装SublimeText3 3.安装SublimeCodeIntel (1)打开SublimeT ...
- [ CodeVS冲杯之路 ] P1214
不充钱,你怎么AC? 题目:http://codevs.cn/problem/1214/ 这道题类似于最长区间覆盖,仅仅是将最长区间改成了最多线段,我们贪心即可 先将线段直接右边-1,然后按左边为第一 ...
- 【linux高级程序设计】(第十三章)Linux Socket网络编程基础 2
BSD Socket网络编程API 创建socket对象 int socket (int __domain, int __type, int __protocol) :成功返回socket文件描述符, ...
- bottle框架学习(2):变量定义等
try: from simplejson import dumps as json_dumps, loads as json_lds except ImportError: # pragma: no ...
- ubuntu 开启PHP CURL支持
sudo apt-get install php5-curl sudo service apache2 restart
- spring boot的pom.xml配置,正确生成jar包
spring boot生成的jar包提示没有主清单属性. 需要在pom里加入配置. <?xml version="1.0" encoding="UTF-8" ...
- CSS浮动属性,知道原理就很简单,灵活控制块级元素在一行内显示
在页面布局中,有两个非常常用的CSS属性.它们巧妙的控制着块级元素们之间的位置,灵活的让块级元素在一行内显示或者另起一行.说到这里,相信大家已经猜出来了,这两个属性就是控制块级元素浮动的属性.整个页面 ...
- python 读取excel数据插入到另外一个excel
#-*-coding:utf-8-*- import xlrd import xlwt def excel_copy(dir_from, dir_to, sheet_name): '''从一个exce ...
