react-native 常见操作 及 git 补充
一、 react-native 常见操作
1.创建项目
react-native init Market(项目名称,首字母大写)
2.安装常用插件

npm install react-native-tab-navigator --save // Tab组件(底部导航)
npm install react-native-actionsheet --save // ActionSheet菜单组件
npm install react-native-gifted-listview --save // 下拉刷新、加载更多列表组件
npm install react-native-scrollable-tab-view --save // 滑动Tab组件
npm install react-native-deprecated-custom-components --save // 替代Navigator
import CustomerComponents, { Navigator } from 'react-native-deprecated-custom-components'; // 引入
3.cmd --> ipconfig
192.168.1.114:8081
192.168.200.126:8081
4.可以使用Node.js做预编译,可以安装react-tools工具
npm install -g react-tools
5.react官网
https://facebook.github.io/react/
6.browser.min.js文件链接
https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.24/browser.min.js
7.
ReactJS核心思想:组件化 维护自己的状态和UI 自动重新渲染
多个组件组成了一个ReactJS应用
React 是全局对象 顶层API与组件API React.createClass 创建组件类的方法 React.render 渲染,将指定组件渲染到指定DOM节点 render: 组件级API,返回组件的内部结构 React.render 被ReactDOM.render替代
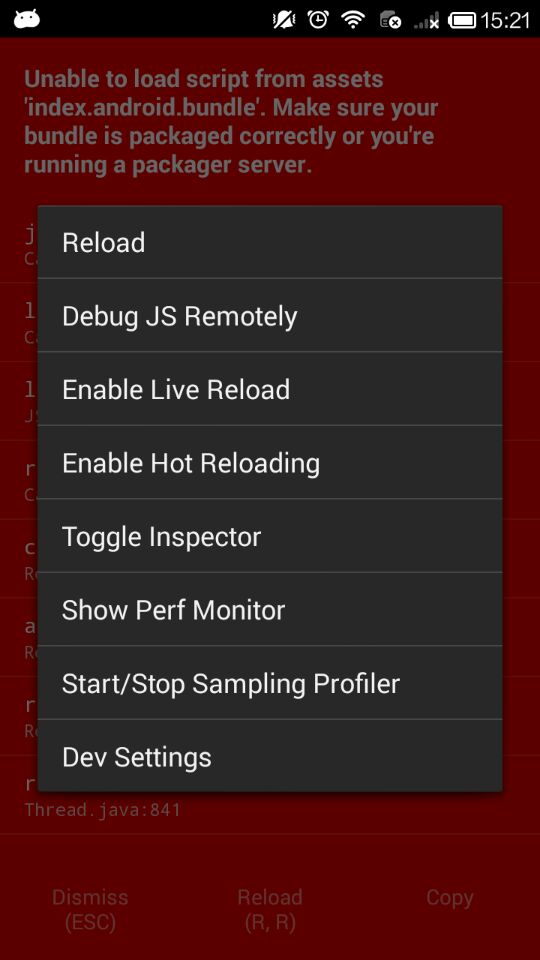
8.调试工具

Reload
刷新页面
注意:只有修改 JavaScript 文件时,刷新功能才起作用。如果新增了文件或者修改了 Native 代码,就需要重新编译应用了。
Debug JS Remotely
(1)该功能允许开发人员在 Chrome 中调试应用,其调试方式和调试 Web 应用一样。
(2)当改功能被点击时,React Native 会启动 Chrome 浏览器,并且打开一个 http://localhost:8081/debugger-ui 的新标签。
(3)在这个标签页中,我们打开开发者工具,选择 Console,就可以看到输出的日志信息了。
(4)在 Sources Tab 页中还可以显示当前调试项目的所有 js 文件。并在上面进行断点调试。
Enable Live Reload
该功能主要用来实现自动刷新。当我们将实时加载启用后,如果应用中的 JavaScript 代码有任何修改,它都会自动帮我们更新,不需要人为去操作刷新功能。
Start Systrace
该功能主要用来监控应用在一段时间内的指标信息。
(1)我们点击“Start Systrace”开始监控。
(2)然后在操作后选择“Stop Systrace”结束监控。这时会弹出一个提示框,告诉我们数据已经生成。打开生成的 JSON 文件,就可以看到应用在这段时间内的详细指标信息了。
(3)如果我们装了 google 的 trace-viewer 插件,包服务器会帮我们自动调用 trace2html 命令打开这个 JSON 文件。
Enable Hot Reloading
启用热加载,同样是实现页面的自动刷新。
热加载的思想是运行时动态注入修改后的文件内容,同时不中断 APP 的正常运行。这样,我们就不会丢失 APP 的任何状态信息,尤其是 UI 页面栈相关的。
热加载(Hot Reloading)与上面提到的实时加载(Live Reload)最关键的区别:
(1)实时加载应用更新时需要刷新当前页面,可以看到明显的全局刷新效果。
(2)而热加载基本上看不出刷新的效果,类似于局部刷新。
Show Inspector
(1)我们可以很方便的查看到当前选中元素的位置、样式、层级关系、盒子模型信息等等。方便我们快速定位问题。
(2)同时还提供了监控应用性能的功能。
Show Perf Monitor
该功能启用后会显示一个监控窗口,显示出实时的内存占用、UI 和 JavaScript 的 FPS 等信息。帮助我们调试性能问题。
二、git 补充
1.在分支上提交代码
git add . git commit -m "测试分支提交代码" git push origin bookStore(分支名)
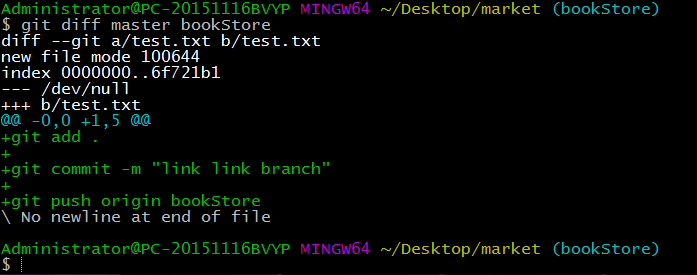
2.比较两个分支的差异:
git diff branch1 branch2 --stat //显示出所有有差异的文件列表 git diff branch1 branch2 文件名(带路径) //显示指定文件的详细差异 git diff branch1 branch2 //显示出所有有差异的文件的详细差异
例如:

git diff master bookStore --stat

git diff master bookStore C:/Users/Administrator/Desktop/market/test.txt

git diff master bookStore
3.关联
$ git push -u origin master
如果当前分支与多个主机存在追踪关系,则可以使用-u选项指定一个默认主机,这样后面就可以不加任何参数使用Git push。
$ git push --set-upstream origin bookStore(分支名)
提交时,将远程分支和本地分支关联
4.删除分支
查看本地分支:
git branch
删除本地分支:
git branch -d bookStore(分支名称)

查看远程分支:
git branch -a
删除远程分支:
git push origin --delete bookStore(分支名称)
5.删除 .git 隐藏文件夹后重新创建连接的方法:
$ git init // 初始化 创建 .git文件 $ git remote add origin git@github.com:tenglai/douban.git // 创建远程连接 $ git pull origin master // 重新拉取文件并进行合并处理
.
react-native 常见操作 及 git 补充的更多相关文章
- [RN] React Native 常见基本问题归纳总结
[RN] React Native 常见基本问题归纳总结 本问题总结涉及到版本为: "react": "16.8.3","react-native& ...
- React Native技术知识总结(不定期补充)
1.JSON https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/JSON JSON.pa ...
- 📝 没 2 年 React Native 开发经验,你都遇不到这些坑
如果你喜欢我的文章,希望点赞 收藏 评论 三连支持一下,谢谢你,这对我真的很重要! React Native 开发时,如果只是写些简单的页面,基本上按着官方文档 reactnative.dev就能写出 ...
- react native 学习一(环境搭配和常见错误的解决)
react native 学习一(环境搭配) 首页,按照http://reactnative.cn/docs/0.30/getting-started.html#content上的介绍,下载安装pyt ...
- Git分支管理及常见操作
众所周知,使用Git分支,我们可以从开发主线上分离开来,然后在不影响主线的同时继续工作. 既然要使用Git分支,这里就涉及到Git分支的管理及常见操作,如列出分支,分支的创建,分支的删除,分支的合并等 ...
- React native开发中常见的错误
react native环境搭建请移步:react native环境搭建 这里说说react native创建完成之后,运行中出现的常见问题, 问题1: java.lang.RuntimeExcept ...
- git常见操作和指令
1.指令集 1.1 本地与远程操作 创建文件 echo > README.md(文件名) 创建文件时输入信息 echo "(message)" >> README ...
- React native android 最常见的10个问题
这里逐条记录下最容易遇到的React native android 相关case: 1. app启动后,红色界面,unable load jsbundle : 解决办法:一般来说就是,你是用dev-s ...
- react native项目启动需要做的操作
一.启动: 1.查看端口(默认8081是否被占用) netstat -ano 可以查看所有的进程 2.netstat -ano | findstr "8081" 查看某个端口 ...
随机推荐
- RQNOJ123_多人背包_C++_Pascal
题目:http://www.rqnoj.cn/problem/123 不得不说,RQNOJ 的机子跑得好慢呀,5*107 的数据范围本地跑 0.2s,服务器上愣是把我卡掉了,最后只好写了一份 Pasc ...
- 非MFC工程中使用MFC库
目录(?)[-] 需求说明 常见问题 问题分析 参考解决方法 我的解决方案 Stdafxh的原理 需求说明 C++工程的类型有很多,从VS(或VC)可以看到常见的有:Win32 Console A ...
- 【转载】性能监视器(SSAS)
使用性能监视器,您可以通过性能计数器监视 Microsoft SQL Server Analysis Services (SSAS) 实例的性能. 性能监视器是用于跟踪资源使用情况的 Microsof ...
- 使用Android Studio开发调用.NET Webservice 之初体验
本人是.NET出身 但苦于领导要让研究Android 外壳然后准备套html5 ,当试验兵真坑啊 但也没办法 咱还得研究啊,索性 不辜负领导的期望(也研究好两三天了)总算弄明白了 app本地存储 和 ...
- android 效果
1.TextView 有边界的水波效果: android:background="?android:attr/selectableItemBackground" 无边界的水波效果: ...
- #420 Div2 C
#420 Div2 C 题意 不断把数加入到一个栈里,取数的时候要求按照 1~n 的顺序取数,每次取数保证数一定在栈里,如果要取的数不在栈头,可以选择对栈排序一次.问最少排序几次. 分析 只要栈头的数 ...
- AppScan入门工作原理详解
AppScan,即 AppScan standard edition.其安装在 Windows 操作系统上,可以对网站等 Web 应用进行自动化的应用安全扫描和测试. Rational AppScan ...
- MyBatis笔记:invalid bound statement (not found)
maven项目在本地运行的时候没有问题,一旦把war包部署到测试机上就不能运行.查看了一下tomcat日志发现抛出这样的错误:invalid bound statement (not found),后 ...
- hiho一下第130周 后缀自动机二·重复旋律7
后缀自动机四·重复旋律7 时间限制:15000ms 单点时限:3000ms 内存限制:512MB 描述 小Hi平时的一大兴趣爱好就是演奏钢琴.我们知道一段音乐旋律可以被表示为一段数构成的数列. 神奇的 ...
- JSK 11: 移除数组中的重复元素
题目描述 给定一个升序排列的数组,去掉重复的数,并输出新的数组的长度. 例如:数组 $A = \{1, 1, 2\}$,你的程序应该输出 $2$ 即新数组的长度,新数组为 $\{1, 2\}$. 要求 ...
