Unity---UGUI入门基础---更新中
1、UGUI介绍
GUI就是Graphical User Interface(图形用户界面)简称。在Unity还未更新UGUI之前最流行的做UI的插件是NGUI。自从Unity4.6开始后,集成到了编辑器中,大大方便了开发。
2、UGUI基本控件
2.1 Canvas---画布
每当你创建一个UI物体时,Canvas都会自动创建。所有的UI元素都必须是Canvas的子物体。
和Canvas一同创建的还有一个EventSystem,其是一个基于Input的事件系统,可以对键盘、触摸、鼠标、自定义输入进行处理。

Render Mode
Screen Space - Overlay:让UI始终位于界面最上面部分
Screen Space - Camera:赋值一个相机,按照和相机的距离前后显示物体和UI
World Space:让画布变成一个3D物体可以移动等
UI Scale Mode
Constant Pixel Size:根据像素大小计算UI位置和尺寸。当屏幕尺寸改变时,UI大小不会变而其他物体会变。
&ensp&ensp&ensp Scale Factor:UI缩放系数
Scale With Screen Size:根据不同屏幕尺寸自动改变UI大小
&ensp&ensp&ensp Reference Resolution:设置为屏幕尺寸
Constant Physical Size:根据物理
Graphic Raycaster:图片射线
只有UI的元素才继承了Graphic基类,才能响应图片射线。
Ignore Reversed Graphic:图片翻转后点击无效
Blocking Objects:阻挡点击物体(当UI前面有物体时,点击前面的物体射线是否阻挡)
Blocking Mask:阻挡层级
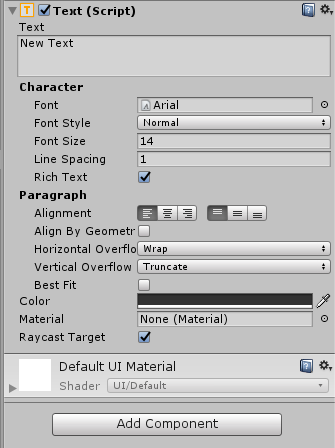
2.2 Text

Line Spacing:行间距
Rich Text:富文本---可以结合多种字体类型和大小,寻找文本中的标记标签,就和HTML中对字体的类型设置很像。
如果想在同一个Text中实现不同的字体有不同的大小颜色等效果就可以使用富文本。
格式和Html5的格式大体相同,但并不是完全兼容
<b>粗体</b>
<i>斜体</i>
<size=50>大小</size>
<color=#ff000000>颜色</color>
<color=red>颜色</color>
Alignment:设置对齐
Align By Geometr:几何方向的对齐
Horizontal Overflow:选择溢出的处理方式---文本水平超出最大宽度时,是自动换行还是就溢出不显示。
Vertical Overflow:以上同理
Best Fit:是否忽略对文字大小的设置---选中文字会自动改变大小来全部显示出来。
Raycast Target:UGUI创建的所有组件都会默认勾选,UI事件会在EventSystem的Update的Process触发。UGUIh会遍历所有Raycast Target是true的UI,发射射线找到玩家最先触发的那个UI,抛出事件给逻辑层去响应。
private Text text;
void Start () {
text = transform.GetComponent<Text>();
text.text = "你好呀";
text.fontSize = 20;
text.color = Color.blue;
text.fontStyle = FontStyle.Bold;
}
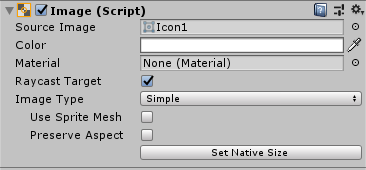
2.3 Image

Source Image:转为Sprite格式的图片可以赋值。
Preserve Aspect:图像宽高是否按原始比例
Set Native Size:返回原始大小
Image Type:
- Simple:在拉伸区域内完全显示一张图片
- Sliced:按九宫格显示,九宫格在图片资源中设置。拉伸时九宫格四周大小不变,上下只会左右拉,左右只会上下拉。
- Tiled:平铺,在选中范围内显示n张原始大小的图片。
- Filled:按各种方法切割图片。(经常用于技能冷却)。
public Image image;
public Sprite sprite;
//可以修改Image的图片
void Start () {
image = transform.GetComponent<Image>();
image.sprite = sprite;
}
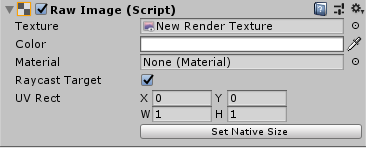
2.4 RawImage

Image显示的是Sprite格式的图片。
RawImage显示的是Texture格式的图片。
RawImage一般用于背景、图标上,一般用于显示外部图片。
当显示一张外部加载的图片且不用交互时,所用时间远低于Image。
UV Rect:纹理坐标,可以用其实现帧动画。
Raw Image的另一个使用技巧:在2D界面上实现3D物体
- 新建一个Render Texture,赋值到相机的Target Texture。用于获取相机的3D显示内容。
- 把RT赋值到Raw Image。让Raw Image接收相机的3D内容。
- 再新建个相机,就可以在新建相机2D界面中添加3D内容。
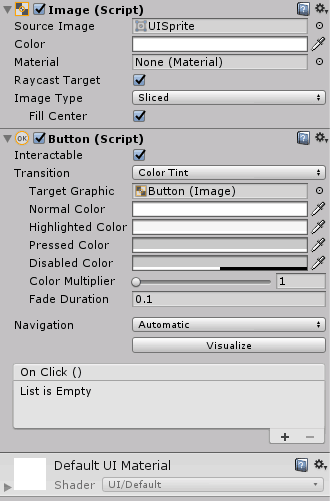
2.5 Button

Interactable:是否可交互
Transition:过渡方式
- 颜色过度
Target Graphic:过渡效果作用目标
Normal Color:默认颜色
Highlighted Color:高亮颜色
Pressed Color:按下颜色
Diasbled Color:禁用颜色
Color Multiplier:颜色切换系数
Fade Duration:衰落延迟 - 图片过度---基本同理
- 动画过度
Navigation:按钮导航---在EventSystem中,有个当前被选中的按钮,可以通过方向键或代码控制,使被选中的按钮进行更改。
Visualize:可以把按键能导航到的路径可视化,高亮黄色箭头显示。
Button添加点击事件的两种方法
- 直接在界面OnClick处添加事件。
- 通过代码给按钮添加点击事件。
public Button btn1;
public Button btn2;
void Start()
{
btn1.onClick.AddListener(NoParameter);
btn2.onClick.AddListener(()=>HaveParameter("Hello"));
}
private void NoParameter()
{
Debug.Log("Hello");
}
private void HaveParameter(string str)
{
Debug.Log(str);
}
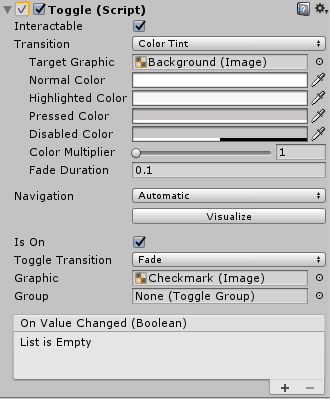
2.6 Toggle

主要选项和Button相同
Is On:默认是否选中。
Toggle Transtion:切换是是否有过渡效果,Fade表示有,None表示没有。
Graphic:设置开关要起作用的对象,不一定非要是默认的对号。
Group:设置分组。把多个Toggle放在同一个物体下,在这个物体上添加Toggle Group,并给Toggle赋值,就可以实现单选。
On Value Change:当Toggle值改变时所调用的函数。
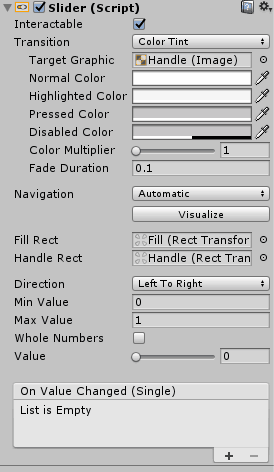
2.7 Slider


Slider下的Background:表示未进度的区域的显示图片。
Slider下的Fill:已经进度的显示图片。
Slider下的Handle:可滑动块块的图片
Fill Rect:设置用于显示已经是进度区域的图片。
Handle Rect:设置可滑动块块的图片。
Direction:方向,从左到右、从上到下之类的。
Min Value:最小值。
Max Value:最大值。
Whole Numbers:是否按整型来改变值。
Value:值
On Value Changed:值改变时,触发的事件
Slider一般可以与文本之类的结合,来解决内容过多显示不下的问题。
等待更新案例...
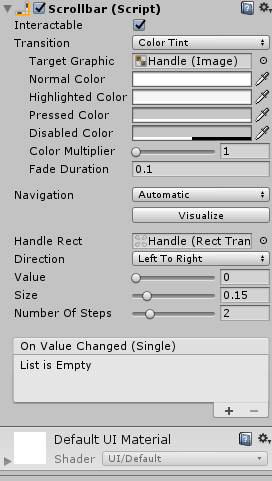
2.8 Scrollbar


Size:可滑动块块的大小。
Number Of Steps:从最小到最大值一共需要几步。设置0或1时效果和Slider基本一样,都是可以自由滑动。设置2时,滑块只能在最小或者最大,只有这两个位置。再大同理。
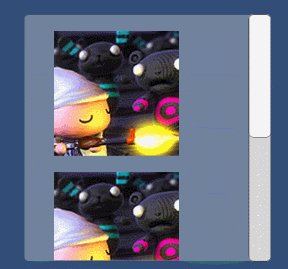
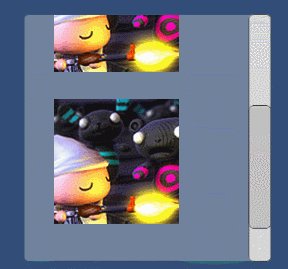
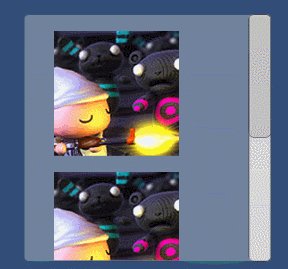
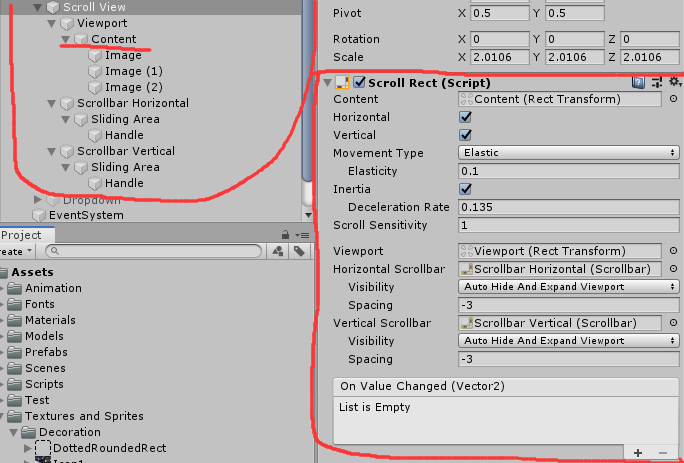
2.9 Scroll View


在content下添加所需的内容,即可实现此效果。
Horizontal:是否允许水平拖动
Vertical:是否允许竖直拖动
Inertia:是否有滚动惯性
Deceleration Rate:滚动惯性大小
Visibility:是否选择自动隐藏滚动条
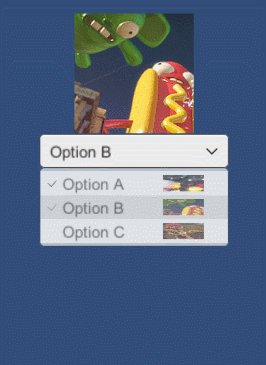
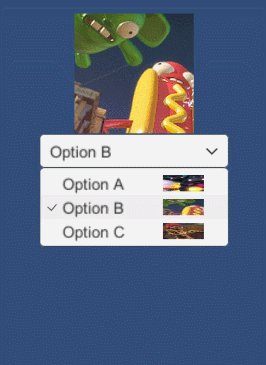
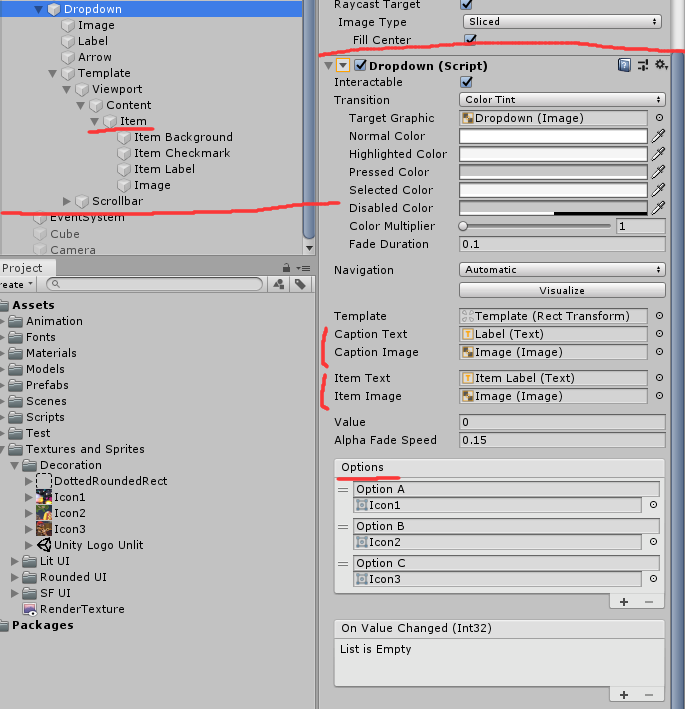
2.10 Dropdown


Options:可以添加或删除每一项
Item:每个项目中的内容组合
Caption---:标题显示的内容
Item---:每个项目的小内容
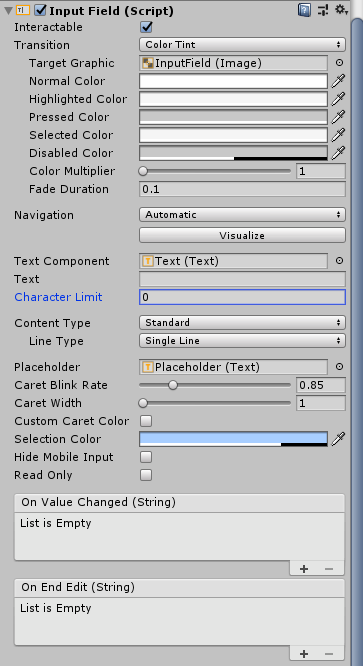
2.11 InputField


Character Limit:输入字符个数限制
Content Type:输入字符类型
Custom Caret Color:光标颜色
Selection Color:选中文本颜色
2.12 Grid Layout Group

Padding:边距
Spacing:每项的间距
Start Corner:元素排列方向
Start Axis:元素水平或竖直排列
Child Alignment:子项从哪开始排列
Constraint:可以限制列数或行数
2.13 Content Size Fitter

用来设置UI的长宽。
比如可以挂在Text上,就可以设置内容的最小长宽。
3、UGUI事件系统
3.1 UGUI实现事件3种方法
- 添加接口,调用事件。(推荐)
- 在界面中直接添加Event Trigger控件。
- 在代码中添加Event Trigger控件
3.2 IDrag拖动接口
IBeginDragHandler 开始拖动
IDragHandler
IEndDragHandler 结束拖动
实现拖动效果的两种方法
public void OnDrag(PointerEventData eventData)
{
//eventData.position 拖动时的屏幕坐标
//因为物体的位置是世界坐标,所以要把拖动时的屏幕坐标转换为世界坐标
RectTransform rect = GetComponent<RectTransform>();
Vector3 pos = Vector3.zero;
RectTransformUtility.ScreenPointToWorldPointInRectangle(rect, eventData.position, eventData.enterEventCamera, out pos);
rect.position = pos;
}
public void OnDrag(PointerEventData eventData)
{
RectTransform rect = GetComponent<RectTransform>();
rect.anchoredPosition += eventData.delta;
}
3.3 IPointerClick点击接口
IPointerEnterHandler 鼠标进入
IPointerExitHandler 鼠标离开
IPointerDownHandler 鼠标按下
IPointerUpHandler 鼠标抬起
IPointerClickHandler
3.4 ISelectHandler 选中接口
ISelectHandler 点击选中后执行一次
IDeselectHandler 取消选中后执行一次
IUpdateSelectedHandler 选中后一直执行
要配合Selectable控件才能使用
3.5 系统按键接口
IScrollHandler 点击后鼠标滚轮触发
ISubmitHandler 点击后回车空格触发
CancelHandler 点击后Esc触发
IMoveHandler 点击后键盘移动触发
要配合Selectable控件才能使用
Unity---UGUI入门基础---更新中的更多相关文章
- 第一章:大数据 の Linux 基础 [更新中]
本课主题 Linux 休系结构图 Linux 系统启动的顺序 Linux 查看内存和 CPU 指令 环境变量加载顺序 Linux 内存结构 Linux 休系结构图 Linux 大致分为三个层次,第一层 ...
- unity -- Time类(持续更新中)
2018年了,新年总是会制定很多具体目标和计划,不管能否坚持去完成,初衷和决心总是要有的.本年第一篇博客终于开始下笔了,先立一些今年和公司业务无关的的flag: 1.希望每月或两月能看一套蛮牛游戏上的 ...
- Unity 2D入门基础教程之僵尸先生
注:这是根据网上教程完成的. 翻译:http://blog.1vr.cn/?p=1422 原文:http://www.raywenderlich.com/61532/unity-2d-tutorial ...
- Linux入门基础之 中
五.Linux 下获取帮助 没必要记住所有东西 Linux 提供了极为详细的帮助工具及文档,一定要养成查帮助文档的习惯,可以大大减少需要记忆的东西并且提高效率 5.1.HELP 几乎所有命令都可以使用 ...
- diango入门(持续更新中)
学习注意点:理顺项目逻辑,记住重点,项目做好重点注释保留好,以后做项目了能知道这样可以实现,忘了回来查 下载 命令行 pip install django==1.11.26 -i https://py ...
- Unity Shader入门基础(一)
渲染流水线 一.渲染流水线 渲染流水线的工作任务在于由一个三维场景出发.生存(或者说渲染)一张二维图像.换句话说,计算机需要从一系列的顶点数据.纹理等信息出发,把这些信息最终转换成一张人眼可以看到 ...
- 【学习笔记】splay入门(更新中)
声明:本博客所有随笔都参照了网络资料或其他博客,仅为博主想加深理解而写,如有疑问欢迎与博主讨论✧。٩(ˊᗜˋ)و✧*。 前言 终于学习了 spaly \(splay\) !听说了很久,因为dalao总 ...
- UNITY 2D入门基础教程
Unity4.3增加了原生的2D开发环境,新建项目时选2D http://blog.1vr.cn/?p=1422
- Unity UGUI——UI基础,Canvas
主题:画布--Canvas 内容:创建Canvas UI控件的绘制顺序 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvTXJfQUhhbw==/font/5 ...
随机推荐
- 单片机RS485通信接口、控制线、原理图及程序实例
RS232 标准是诞生于 RS485 之前的,但是 RS232 有几处不足的地方: 接口的信号电平值较高,达到十几 V,使用不当容易损坏接口芯片,电平标准也与TTL 电平不兼容. 传输速率有局限,不可 ...
- c语言-树的基础知识
第一.树的定义: 1.有且只有一个称为根的节点 2.有若干个互不相交的子树,这些子树本身也是一颗树 第二.专业术语: 树的深度:从根节点到最低层,节点的层数 ,称之为树的深度. 根节点是第一 ...
- C# Math.Round
不能直接调用Math.Round方法的,这可和Java的不一样哦Math.Round这个函数的解释是将值按指定的小数位数舍入,并不就是四舍五入.这种舍入有时称为就近舍入或四舍六入五成双 C# code ...
- 球的移动(move)
有n个盒子(1<=N<=1000)围成一个圈,每个盒子有ai个球,所有盒子的球的总数小于等于n.每一次移动,可以把一个球移动到它的一个相邻的盒子内.现在要使得每个盒子的球数<=1,求 ...
- 12-18Windows窗体应用小程序之记事本(1)
一.记事本制作(1) C#结合窗体制作小程序,相比较之前的控制台应用程序可能要改善了好多,最起码界面看起来可以高仿一下了,但是最重要的还是要看其里面的功能是否实现.所以,要以实现其实用功能为主.今天利 ...
- 11-10SQLserver基础--数据库之视图
视图 视图实际就是对表的连接展现出来的结果建成的虚拟表.简单来说,视图实际上就是一个虚拟的表,通过表与表之间的关系连接起来,方便查询时使用. 首先,将需要连接的语句存储到数据库中,定义新的视图名代替连 ...
- 类型:JQuery;问题:ajax调用ashx文件;结果:ashx文件怎么获取$.ajax()方法发送的json数据
ashx文件怎么获取$.ajax()方法发送的json数据 作者:careful 和ajax相关 新浪微博QQ空间QQ微博百度搜藏腾讯朋友QQ收藏百度空间人人网开心网0 $.ajax({ t ...
- C#数据导出到Excel源代码
最近工作中需要做一个把用户信息作为excel导出的功能,就顺便整理搜集了一些常用的导出文件的源代码,以供以后不时之需,也希望能给大家带来一些方便 一.DataSet数据集内数据转化为Excel // ...
- leetcode657
bool judgeCircle(string moves) { ;//垂直位移 ;//水平位移 for (auto m : moves) { if (m == 'U') { V++; } else ...
- opengl版本和扩展
检查自己的OpenGL版本 可以很容易的知道自己系统中的OpenGL版本,方法就是调用glGetString函数. const char* version = (const char*)glGetSt ...
