primeng 中 pickList组件的使用
primeng 是为angular 开发的一个强大的组建库,有很多强大的功能,拿来即用。但要真正满足自己的业务需求,就是按自己的需求进行修改,比如默认的样式等等。
进入正题。

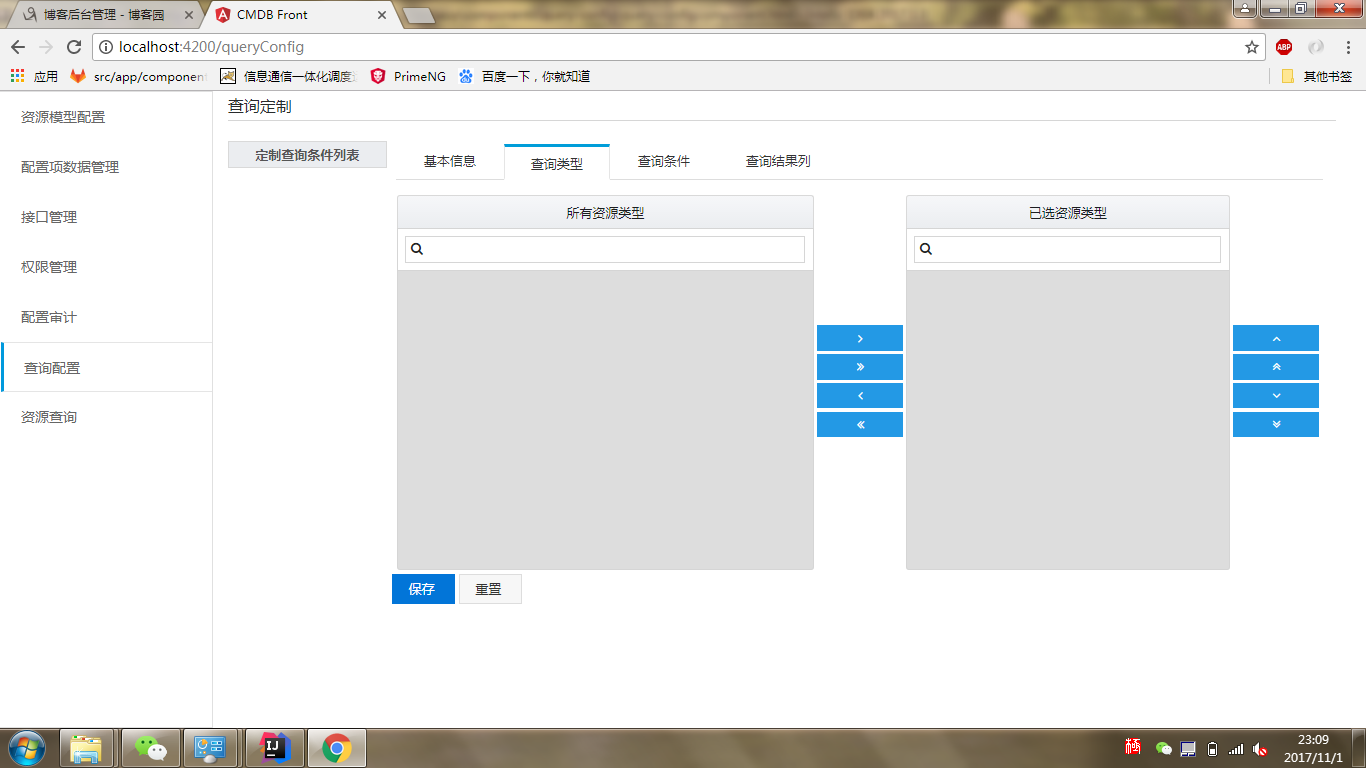
pickList 组件的功能就是实现左右两块区域内容的移动,和上下随意的位置交换,两块区域分别用两个数组存放内容。后台返回的数据可以push到左边数组中就可以显示出来。具体的实现可以看primeng 官网,https://www.primengfaces.org

定义两个空数组,并在ngOninit中初始化这两个空数组,今天就是因为没有初始化第二个空数组,所以左边的数据往右边一移浏览器就会报错。因为没有东西接收
其次就是一些参数的意义,官网对于这些属性也做了解释,不过都是英文的,鄙人英语不好,还是在这里注释一下吧 [source]="list1" 左侧的源数据数组 [target]="list2"目标数组 [showSourceControls]="false" 不展示左边数组的上下移动按钮 filterBy好像是是否展示搜索框,其他的就先不说了,睡觉
primeng 中 pickList组件的使用的更多相关文章
- android中四大组件之间相互通信
好久没有写有关android有关的博客了,今天主要来谈一谈android中四大组件.首先,接触android的人,都应该知道android中有四大组件,activity,service,broadca ...
- Android ScrollView中的组件设置android:layout_height="fill_parent"不起作用的解决办法
例子,在ScrollView下加入的组件,无论如何也不能自动扩展到屏幕高度. 布局文件. [html] <?xml version="1.0" encoding=" ...
- 如何在Vue2中实现组件props双向绑定
Vue学习笔记-3 前言 Vue 2.x相比较Vue 1.x而言,升级变化除了实现了Virtual-Dom以外,给使用者最大不适就是移除的组件的props的双向绑定功能. 以往在Vue1.x中利用pr ...
- java中解决组件重叠的问题(例如鼠标移动组件时)
java中解决组件覆盖的问题! 有时候在移动组件的时候会出现两个组件覆盖的情况,但是你想让被覆盖的组件显示出来或者不被覆盖! 在设计GUI时已经可以定义组件的叠放次序了(按摆放组件的先后顺序) ...
- Android中Intent组件详解
Intent是不同组件之间相互通讯的纽带,封装了不同组件之间通讯的条件.Intent本身是定义为一个类别(Class),一个Intent对象表达一个目的(Goal)或期望(Expectation),叙 ...
- LotusPhp中配置文件组件LtConfig详解
LotusPhp中配置文件组件LtConfig是约定的一个重要组成部分,适用于多个场景,多数的LotusPhp组件如数据库,缓存,RBAC,表单验证等都需要用到配置组件,LtConfig配置组件也是L ...
- Android中ViewStub组件使用
1. 概述: ViewStub组件和<include>标签的作用类似,主要是为了提高布局的重用性,及布局的模块化.它们之间最大的差别是,ViewStub中的布局不会随着它所在布局的渲染而渲 ...
- Android 短信模块分析(二) MMS中四大组件核心功能详解
接下来的分析先从MMS中四大组件(Activity ,BroadCastReceiver,Service,ContentProvider),也是MMS中最核心的部分入手: 一. Activity 1 ...
- React中父组件与子组件之间的数据传递和标准化的思考
React中父组件与子组件之间的数据传递的的实现大家都可以轻易做到,但对比很多人的实现方法,总是会有或多或少的差异.在一个团队中,这种实现的差异体现了每个人各自的理解的不同,但是反过来思考,一个团队用 ...
随机推荐
- 洛谷P4114 Qtree1
题目描述 给定一棵\(n\)个节点的树,有两个操作: \(CHANGE\) \(i\) \(t_i\) 把第\(i\)条边的边权变成\(t_i\) \(QUERY\) \(a\) \(b\) 输出从\ ...
- 使用命令安装vue插件
使用命令npm install element-ui --save-dev 安装element-ui. --save-dev表示自动添加配置依赖到package.json文件的devDependenc ...
- 消息中间件的研究(二) RabbitMQ应用场景分析
分析一下六个场景下RabbitMQ的应用: 1.爬虫 2.智能家居云平台 3.电子商务系统 4.实时监控系统 5.海量日志的分布式处理 6. 智能交通管控平台中数据分析子系统 1.爬虫 ...
- JAVA对象转换JSON
1. 把java 对象列表转换为json对象数组,并转为字符串 复制代码 代码如下: JSONArray array = JSONArray.fromObject(userlist); String ...
- @Requestbody@ApiParam @PathVariable @RequestParam三者区别
一.问题描述 由于项目是前后端分离,因此后台使用的是spring boot,做成微服务,只暴露接口.接口设计风格为restful的风格,在get请求下,后台接收参数的注解为RequestBody时会报 ...
- (转)CentOS 6下配置软RAID图文详解
CentOS 6下配置软RAID图文详解 原文:http://blog.51cto.com/hujiangtao/1929620 一.RAID 简介 RAID 是英文Redundant Array o ...
- 车牌号校验js
var regExp = /(^[\u4E00-\u9FA5]{1}[A-Z0-9]{6}$)|(^[A-Z]{2}[A-Z0-9]{2}[A-Z0-9\u4E00-\u9FA5]{1}[A-Z0-9 ...
- Spark-2.4.0源码:sparkContext
在看sparkContext之前,先回顾一下Scala的语法.Scala构造函数分主构造和辅构造函数,辅构造函数是关键字def+this定义的,而类中不在方法体也不在辅构造函数中的代码就是主构造函数, ...
- 【Unity3D】Unity3D中Material与ShareMaterial引用的区别
我们在使用Unity引擎的时候,有时候需要去修改某个物体上的Material,在Unity的Renderer类里,提供了两个方法接口供我们使用. Renderer.material和Renderer. ...
- 打印流-PrintStream
打印流-PrintStream java.io.PrintStream为其他输出流添加了功能,使其他的流能够更方便的打印各种数据值表现形式 PrintStream特点: 1.只负责数据的输入,不负责数 ...
