swiper动画效果
参考swiper官方网站:http://www.swiper.com.cn/
Swiper常用于移动端网站的内容触摸滑动;
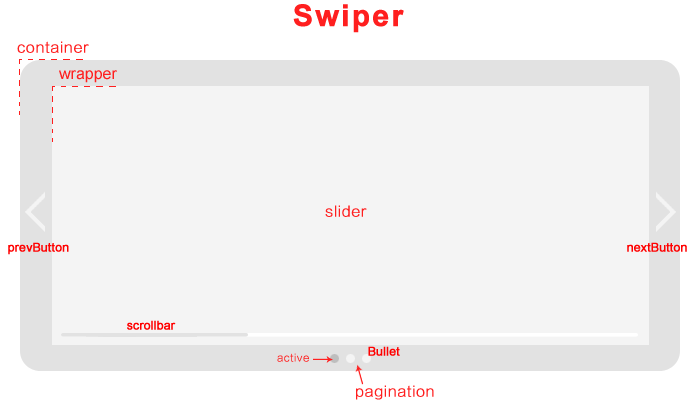
结构展示:

纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端;能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果;开源、免费、稳定、使用简单、功能强大,是架构移动终端网站的重要选择!
使用的方法:
1、下载swiper最新版本https://github.com/nolimits4web/Swiper
2、.首先加载插件,需要用到的文件有swiper.min.js和swiper.min.css文件。
<link rel="stylesheet" href="path/to/swiper.min.css">
<script src="path/to/swiper.min.js"></script>
3、如果你的页面加载了jQuery.js或者zepto.js,你可以选择使用更轻便的swiper.jquery.min.js。
<link rel="stylesheet" href="path/to/swiper.min.css">
<script src="path/to/jquery.js"></script>
<script src="path/to/swiper.jquery.min.js"></script>
4、html部分
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div><!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev">
</div><div class="swiper-button-next"></div>
<!-- 如果需要滚动条 --><div class="swiper-scrollbar">
</div></div>导航等组件可以放在container之外
5.你可能想要给Swiper定义一个大小,当然不要也行。
.swiper-container{
width: 600px;
height: 300px;
}
6.初始化Swiper:最好是挨着</body>标签
<script>
var swiperDOM = document.querySelector('.swiper-container');
var mySwiper = new Swiper(swiperDOM, {
//swiper常用配置项
pagination: '.swiper-pagination',
initialSlide: 0,
//初始的页面 nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
scrollbar: '.swiper-scrollbar',
paginationClickable :true,
// direction: 'vertical',
//滚动方向 // speed: 50,
滑动的速度 // autoplay: 2000,
//自动播放 loop: true,
//循环滚动 onInit: function(swiper){ console.log('init');
console.log(swiper); },
onSlideChangeEnd: function(swiper){ // console.log('翻页完成');
// console.log(swiper.activeIndex); } });
</script>
</body>
7.如果不能写在HTML内容的后面,则需要在页面加载完成后再初始化。
<script type="text/javascript"> window.onload = function() { ... } </script>
或者这样(Jquery和Zepto)
<script type="text/javascript"> $(document).ready(function () { ... }) </script>
8.完成
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div><!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 --><div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 如果需要滚动条 --><div class="swiper-scrollbar"></div>
</div>导航等组件可以放在container之外

swiper动画效果的更多相关文章
- 基于swiper的移动端H5页面,丰富的动画效果
概述 通过运用swiper插件,制作移动端上下整屏滑动的H5页面,用来宣传或者简单注册等,可以嵌套H5音乐或者视频. 详细 代码下载:http://www.demodashi.com/demo/119 ...
- Jquery基础(动画效果的轮播图特效)
jquery文档准备的三种写法: $(document).ready(function() { }); $().ready(function() { }); $(function() { }); jq ...
- app引导页(背景图片切换加各个页面动画效果)
前言:不知不觉中又加班到了10点半,整个启动页面做了一天多的时间,一共有三个页面,每个页面都有动画效果,动画效果调试起来麻烦,既要跟ios统一,又要匹配各种不同的手机,然后产品经理还有可能在中途改需求 ...
- Android动画效果之自定义ViewGroup添加布局动画
前言: 前面几篇文章介绍了补间动画.逐帧动画.属性动画,大部分都是针对View来实现的动画,那么该如何为了一个ViewGroup添加动画呢?今天结合自定义ViewGroup来学习一下布局动画.本文将通 ...
- Android动画效果之Property Animation进阶(属性动画)
前言: 前面初步认识了Android的Property Animation(属性动画)Android动画效果之初识Property Animation(属性动画)(三),并且利用属性动画简单了补间动画 ...
- Android动画效果之初识Property Animation(属性动画)
前言: 前面两篇介绍了Android的Tween Animation(补间动画) Android动画效果之Tween Animation(补间动画).Frame Animation(逐帧动画)Andr ...
- Android动画效果之Frame Animation(逐帧动画)
前言: 上一篇介绍了Android的Tween Animation(补间动画) Android动画效果之Tween Animation(补间动画),今天来总结下Android的另外一种动画Frame ...
- Android动画效果之Tween Animation(补间动画)
前言: 最近公司项目下个版本迭代里面设计了很多动画效果,在以往的项目中开发中也会经常用到动画,所以在公司下个版本迭代开始之前,抽空总结一下Android动画.今天主要总结Tween Animation ...
- CSS3中的动画效果记录
今天要记录的是CSS3中的三种属性transform.transition以及animation,这三个属性大大提升了css处理动画的能力. 一.Transform 变形 CSS中transform ...
随机推荐
- Exadata 上关于SAS盘的小秘密
案例概述 一个X3-2 的Exadata临时客户,ORACLE原厂工程师在进行onecommand初始化的过程中,执行到第6步,calibrate检测存储节点磁盘性能时报错,后续工作无法继续.而由于一 ...
- DHCP DHCPv6
为了给网络客户机自动分配IP地址以及生成所需的配置参数,IETF分别给IPV4和IPV6网络定义了相关的协议标准,即DHCP(RFC2131)和DHCPV6(RFC3315),以及扩充的选项标准.本文 ...
- 0、ubuntu16.04安装部署kvm
ubuntu16.04安装部署kvm1.查看CPU是否支持KVM egrep "(svm|vmx)" /proc/cpuinfo 2.安装相关kvm包 sudo apt-get i ...
- urllib2.URLError: <urlopen error [SSL: CERTIFICATE_VERIFY_FAILED] certificate verify failed (_ssl.c:590)>
解决办法: import ssl # 在请求之前加上 ssl._create_default_https_context = ssl._create_unverified_context
- 外键约束 foreign key
外键约束 :保持数据一致性,完整性实现一对多关系.外键必须关联到键上面去,一般情况是,关联到另一张表的主键 (因为一个表只存一类信息.用外键来做参照,保证数据的一致性,可以减少数据冗余) ##表acr ...
- myeclipse集成svn客户端
转载大神 https://blog.csdn.net/tandeng19901222/article/details/5979075
- PullToRefreshListView
@Override protected void onRefreshing(final boolean doScroll) { /** * If we're not showing the Refre ...
- jquery click嵌套 事件重复注册 多次执行的问题
jquery click嵌套 事件重复注册 多次执行的问题 上面只是参考,我自己的解决方法是先使用unbind("click")解除事件然后再绑定新事件: $("#tes ...
- UnityVR Steam_VR开发工具插件---VRTK 自带案例分析
- Java并发包——线程同步和锁
Java并发包——线程同步和锁 摘要:本文主要学习了Java并发包里有关线程同步的类和锁的一些相关概念. 部分内容来自以下博客: https://www.cnblogs.com/dolphin0520 ...
