Visual Studio Code 入门教程
Extensible and customizable.(可扩展的和可定制的,这是我喜欢它的原因)
Want even more features? Install extensions to add new languages, themes, debuggers, and to connect to additional services. Extensions run in separate processes, ensuring they won't slow down your editor.

目录
为什么使用 VS Code
VS Code 安装
launch.json 简介
使用VS Code 开发 Javascript
安装Script插件
调试Script
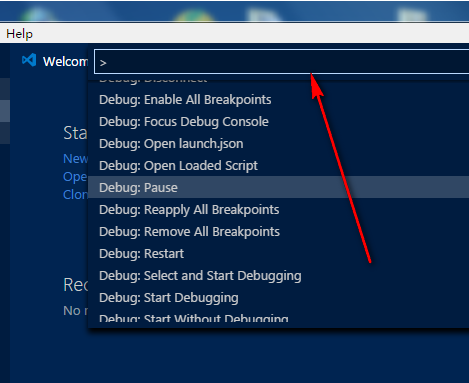
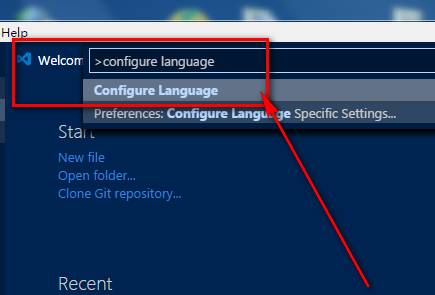
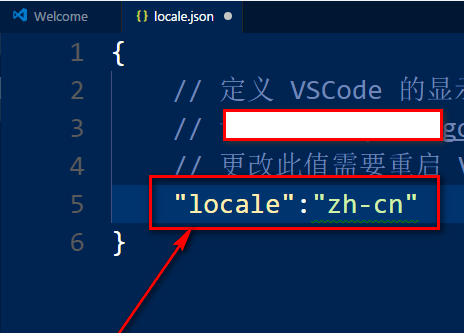
如何设置成中文
为什么使用VS Code
以JavaScript为代表,过去我们调试JS的时候,需要使用浏览器F12,代码上面需要利用console.log 或 alert 对过程进行输出,习惯了例如VS 编译器的开发人员会比较不习惯。如今可以使用VS Code进行开发,它开源免费,通过安装开发语言相关的插件,可以让VS Code实现相应的语法识别和代码提示,目前拓展商店已经提供了大多数编程语言的插件,可以随便下载,常用有Script有JScript、EScript ,以及包括PHP,Python等其它语言。

VS Code 安装
Visual Studio Code (这里简称 VS Code) 下载地址: https://code.visualstudio.com/
launch.json 简介
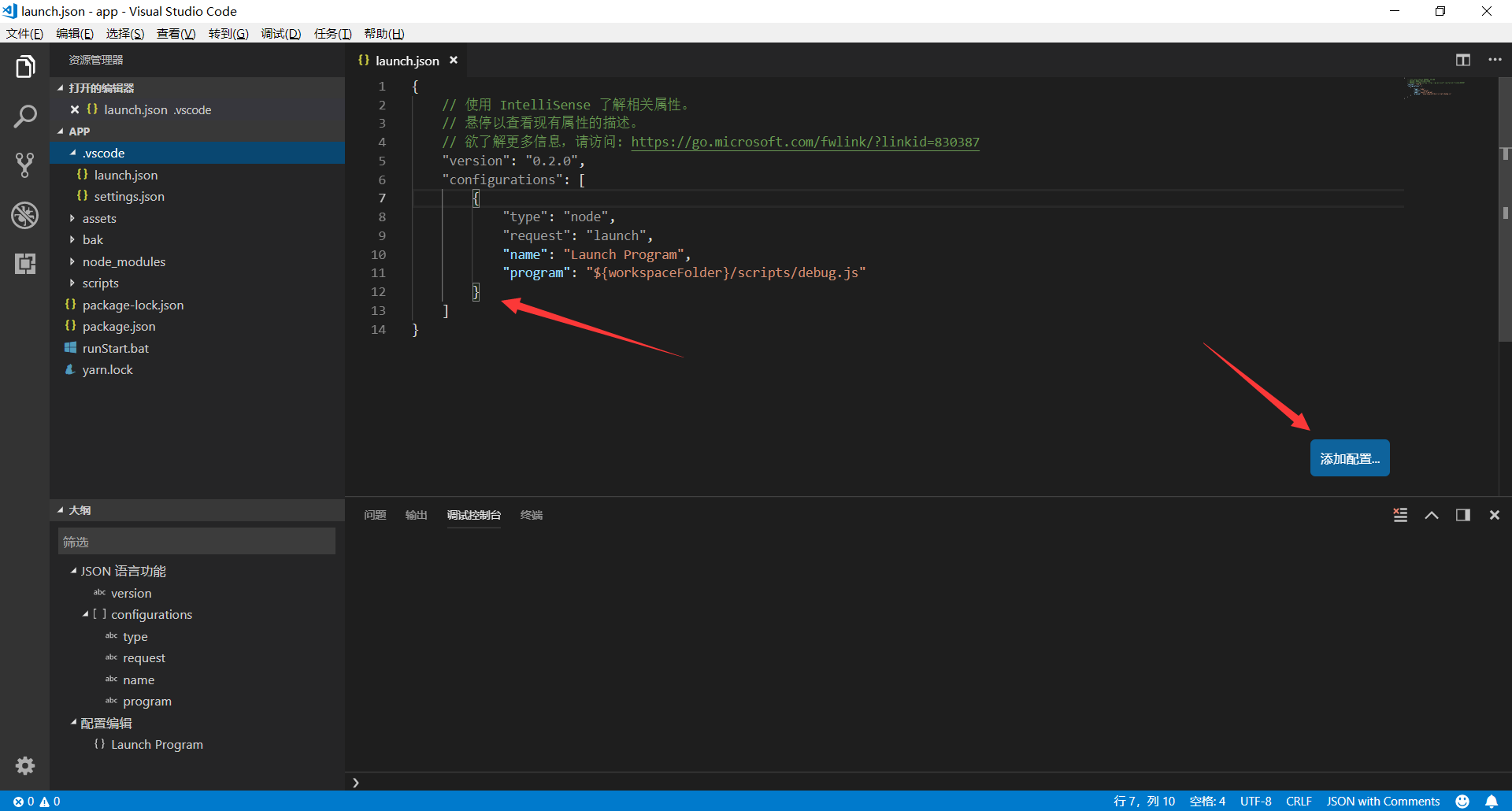
launch.json 是 VSCode 在当前开发目录自动生成的一个配置文件。开发时,根据所在项目类型,进行程序启动的路径和运行环境配置,如下图,描述的是当前需要调试的文件路径为

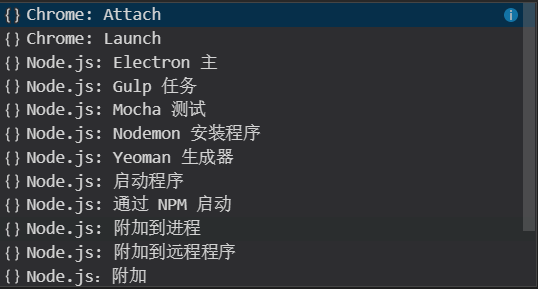
点击添加配置按钮,可以看到更多配置的选项,选项列表与当前安装的拓展有关,比如安装了Chrome之后。

在launch.json中一些预定变量的具体含义如下
${workspaceRoot} VSCode中打开文件夹的路径
原文 :the path of the folder opened in VS Code
${workspaceRootFolderName} VSCode中打开文件夹的路径, 但不包含"/"
原文:the name of the folder opened in VS Code without any solidus (/)
${file} 当前打开的文件
原文: the current opened file
${relativeFile} 当前打开的文件(相对于workspaceRoot)
原文:the current opened file relative to workspaceRoot
${fileBasename} 当前打开文件的文件名, 不含扩展名
原文:the current opened file's basename
${fileDirname} 当前打开文件的目录名
原文: the current opened file's dirname
${fileExtname} 当前打开文件的扩展名
原文:the current opened file's extension
${cwd} 当前运行任务的工作目录(启动目录)
原文:the task runner's current working directory on startup
使用VS Code 开发 Javascript
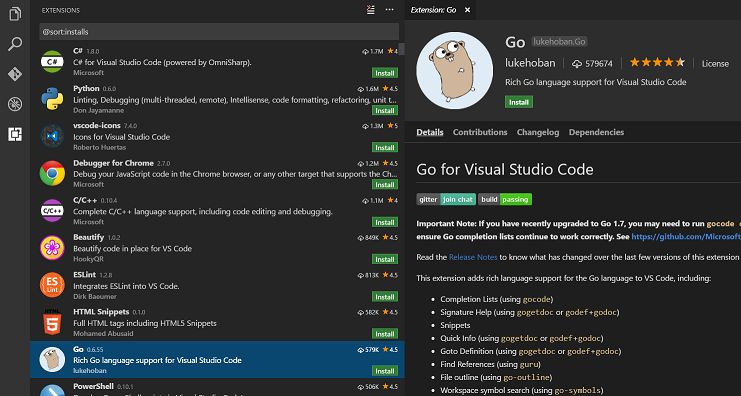
安装Script插件
使用ECMAScript开发,安装ESLint
使用TypeScript开发,安装TSLint
使用Javascript开发,安装jshint
调试Script
1、调试环境,使用node编译环境。
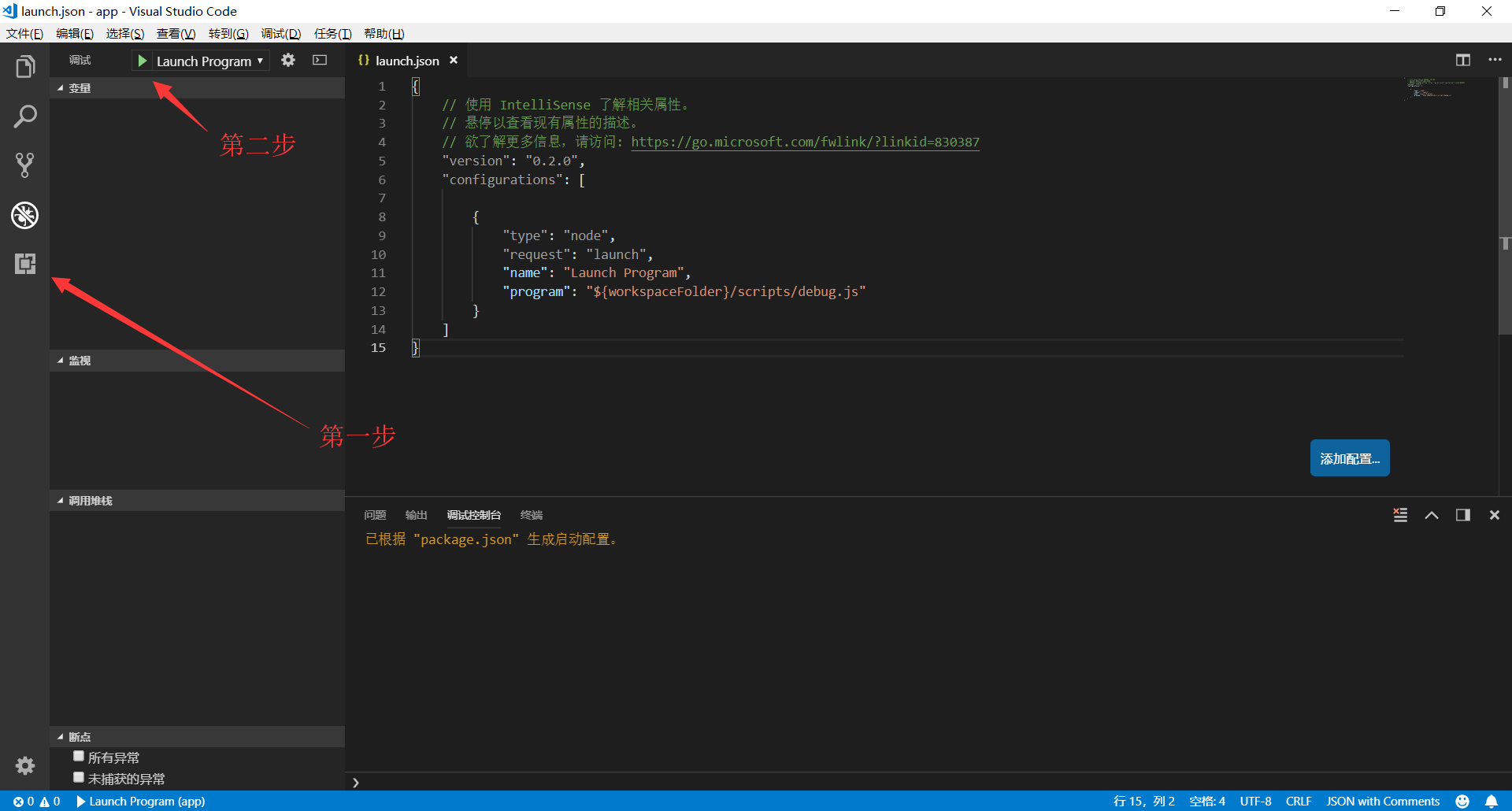
2、配置launch.json




Visual Studio Code 入门教程的更多相关文章
- 【vscode高级玩家】Visual Studio Code❤️安装教程(最新版🎉教程小白也能看懂!)
目录 如果您在浏览过程中发现文章内容有误,请点此链接查看该文章的完整纯净版 下载 Linux Mac OS 安装 运行安装程序 同意使用协议 选择附加任务 准备安装 开始安装 安装完成 如果您在浏览过 ...
- Visual Studio Code 使用教程
visual studio code以下简称vsc.vsc这个编辑器也火了一会了,最近在跟风学一波typescript,网络上很多人说vsc是最适合ts的编辑器,而且这个编辑器本身也很好用,所以学一下 ...
- [一]Cesium利其器——Visual Studio Code
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ IDE Web前端刚入门的朋友,常常想选择一个快速.好用.流行( ...
- 【Python】Visual Studio Code 安装&&使用 hello python~~~~
1.安装Python 官网下载: https://www.python.org/downloads/ 选择版本下载 2.下载完毕后,点击安装. 3.看到页面,直接下一步,全部默认选项. 4.安装即 ...
- python从零开始基础入门——开发环境搭建:Visual Studio Code
前言 文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者:山海皆可平z PS:如有需要Python学习资料的小伙伴可以加点击下方 ...
- 《Visual C++ 2010入门教程》系列一:关于Visual Studio、VC和C++的那些事
原文:http://www.cnblogs.com/Mrt-02/archive/2011/07/24/2115606.html 作者:董波 日期:2010.6.15 写在前面 在我还在上学的时候,我 ...
- Visual Studio Code教程:基础使用和自定义设置
一.界面介绍 1.1 界面介绍 1.2 文件夹和文件的打开 文件——>打开文件夹/打开文件 1.3 新建文件/文件夹 新建文件: a. 文件——>新建文件: b. 按Ctrl+n; c. ...
- 最全的Visual Studio Code配置及使用教程
史上最全vscode配置使用教程 工欲善其事,必先利其器.想要优雅且高效的编写代码,必须熟练使用一款前端开发工具.但前端开发工具数不胜数,像HBuilder.Sublime Text.WebStorm ...
- Visual Studio Code中文文档(一)-快速入门
Visual Studio Code是一个轻量级但是十分强大的源代码编辑器,重要的是它在Windows, OS X 和Linux操作系统的桌面上均可运行.Visual Studio Code内置了对J ...
随机推荐
- 爬虫框架urllib 之(三) --- urllib模块
Mac本 需导入ssl import ssl ssl._create_default_https_context = ssl._create_unverified_context urllib.re ...
- Qt 学习之路 2(7):MainWindow 简介
Qt 学习之路 2(7):MainWindow 简介 豆子 2012年8月29日 Qt 学习之路 2 29条评论 前面一篇大致介绍了 Qt 各个模块的相关内容,目的是对 Qt 框架有一个高屋建 ...
- ftp 添加用户及修改用户目录
添加用户 : useradd 用户名 -s /sbin/nologin //限定用户test不能telnet,只能ftp; usermod -s /sbin/bash 用户名 //用户恢复正常 ;该账 ...
- Codeforces Round #334(div.2)(新增不用二分代码) B
B. More Cowbell time limit per test 2 seconds memory limit per test 256 megabytes input standard inp ...
- node js linux / OS 安装
rm -rf 删除文件夹名字rm -rf 软连接名称 1.安装taryum install -y tar 3. 下载node https://nodejs.org/en/download/ 4. 拷贝 ...
- Quartz中Cron详解
Quartz中的cron跟Linux系统的cron定义不太一样(Linux从分开始) 特殊字符: * 用来表示包含一个范围内的任意值. 例如, 分钟位置的“*” 表示 “每分钟”. ? 当不特定指代 ...
- mysql 示例数据库安装
示例数据库不和bin安装文件在一块, 安装数据库没有这个选项 https://dev.mysql.com/doc/index-other.html
- 风险识别工具 - 影响图(Influence Diagram)
原文地址:http://blog.csdn.net/jameszhou/archive/2007/06/24/1664494.aspx PMBOK(2004 3rd 英) P248关于风险识别的图形技 ...
- 1.3 guessing game
创建项目 [root@itoracle test]# cargo new guessing_game Created binary (application) `guessing_game` pack ...
- protobuf在c++的使用方法以及在linux安装
https://blog.csdn.net/wangyin668/article/details/80046798 https://www.cnblogs.com/zhouyang209117/p ...
