jQuery的表单验证
jQuery的表单验证

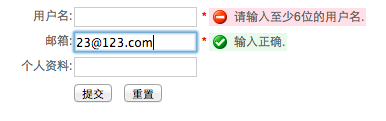
直接上代码
<!DOCTYPE html><html><head><meta charset="utf-8" /><title></title></head><body><form method="post" action=""><div class="int"><label for="username">用户名:</label><input type="text" id="username" class="required" /></div><div class="int"><label for="email">邮箱:</label><input type="text" id="email" class="required" /></div><div class="int"><label for="personinfo">个人资料:</label><input type="text" id="personinfo" /></div><div class="sub"><input type="submit" value="提交" id="send"/><input type="reset" id="res"/></div></form><!-- 引入jQuery --><script src="jquery.js" type="text/javascript"></script><script type="text/javascript">$(function(){//如果是必填的,则加红星标识.$("form :input.required").each(function(){var $required = $("<strong class='high'> *</strong>"); //创建元素$(this).parent().append($required); //然后将它追加到文档中});//文本框失去焦点后$('form :input').blur(function(){var $parent = $(this).parent();$parent.find(".formtips").remove();//验证用户名if( $(this).is('#username') ){if( this.value=="" || this.value.length < 6 ){var errorMsg = '请输入至少6位的用户名.';$parent.append('<span class="formtips onError">'+errorMsg+'</span>');}else{var okMsg = '输入正确.';$parent.append('<span class="formtips onSuccess">'+okMsg+'</span>');}}//验证邮件if( $(this).is('#email') ){if( this.value=="" || ( this.value!="" && !/.+@.+\.[a-zA-Z]{2,4}$/.test(this.value) ) ){var errorMsg = '请输入正确的E-Mail地址.';$parent.append('<span class="formtips onError">'+errorMsg+'</span>');}else{var okMsg = '输入正确.';$parent.append('<span class="formtips onSuccess">'+okMsg+'</span>');}}});//提交,最终验证。$('#send').click(function(){$("form :input.required").trigger('blur');var numError = $('form .onError').length;if(numError){return false;}alert("注册成功,密码已发到你的邮箱,请查收.");});//重置$('#res').click(function(){$(".formtips").remove();});});</script></body></html>
jQuery的表单验证的更多相关文章
- ASP.NET MVC Jquery Validate 表单验证的多种方式
在我们日常开发过程中,前端的表单验证很重要,如果这块处理不当,会出现很多bug .但是如果处理的好,不仅bug会很少,用户体验也会得到很大的提升.在开发过程中我们可以不借助 JS 库,自己去手写 JS ...
- jQuery formValidator表单验证插件
什么是jQuery formValidator? jQuery formValidator表单验证插件是客户端表单验证插件. 在做B/S开发的时候,我们经常涉及到很多表单验证,例如新用户注册,填写个人 ...
- [转]ASP.NET MVC Jquery Validate 表单验证的多种方式介绍
在我们日常开发过程中,前端的表单验证很重要,如果这块处理不当,会出现很多bug .但是如果处理的好,不仅bug会很少,用户体验也会得到很大的提升.在开发过程中我们可以不借助 JS 库,自己去手写 JS ...
- Jquery Validate 表单验证的多种方式
ASP.NET MVC Jquery Validate 表单验证的多种方式 在我们日常开发过程中,前端的表单验证很重要,如果这块处理不当,会出现很多bug .但是如果处理的好,不仅bug会很少,用户体 ...
- 【锋利的jQuery】表单验证插件踩坑
和前几篇博文提到的一样,由于版本原因,[锋利的jQuery]表单验证插件部分又出现照着敲不出效果的情况. 书中的使用方法: 1. 引入jquery源文件, 2. 引入表单验证插件js文件, 3. 在f ...
- jquery实现表单验证简单实例
/* 描述:基于jquery的表单验证插件. */ (function ($) { $.fn.checkForm = function (options) { var root = this; //将 ...
- Jquery 实现表单验证,所有验证通过方可提交
1. [代码]Jquery 实现表单验证,所有验证通过方可提交 ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 ...
- jQuery Validate 表单验证 — 用户注册简单应用
相信很多coder在表单验证这块都是自己写验证规则的,今天我们用jQuery Validate这款前端验证利器来写一个简单的应用. 可以先把我写的这个小demo运行试下,先睹为快.猛戳链接--> ...
- jquery validate表单验证插件-推荐
1 表单验证的准备工作 在开启长篇大论之前,首先将表单验证的效果展示给大家. 1.点击表单项,显示帮助提示 2.鼠标离开表单项时,开始校验元素 3.鼠标离开后的正确.错误提示及鼠标移入时的帮 ...
随机推荐
- python web框架之Tornado的简单使用
python web框架有很多,比如常用的有django,flask等.今天主要介绍Tornado ,Tornado是一个用Python写的相对简单的.不设障碍的Web服务器架构,用以处理上万的同时的 ...
- Python自动化开发学习20-Django的form组件
武沛齐老师的Django的FORM组件:http://www.cnblogs.com/wupeiqi/articles/6144178.html 转自:http://blog.51cto.com/st ...
- linux系统安全加固--账号相关
linux系统安全加固 一.账号相关 1.禁用或删除无用账号 减少系统无用账号,降低安全风险. 当我们的系统安装完毕后,系统默认自带了一些虚拟账户,比如bin.adm.lp.games.postfix ...
- P3970 [TJOI2014]上升子序列
传送门 DP 十分显然的DP,但是不好写 设 f[ i ] 表示以第 i 个数作结尾时的方案数,原序列为 a 如果不考虑相同的序列: 那么转移就是 Σ f[ j ] (0< j < i & ...
- Flask&&人工智能AI --5 Flask-session、WTForms、数据库连接池、Websocket
未完待续.... DButils 什么是数据库连接池 数据库连接池负责分配.管理和释放数据库连接,它允许应用程序重复使用一个现有的数据库连接,而不是再重新建立一个:释放空闲时间超过最大空闲时间的数据库 ...
- django中关于静态文件的引入(这边是指边主要是jquery和bootstrap
一. 创建文件夹 首先在项目的根目录中新建一个文件夹,这个文件夹的名称最好以static命名 二. 修改配置 在项目的settings文件中,拉倒最下面,可以看到 STATICFILES_DIR ...
- sp_executesq用法
第一种用法: --@sqlstring :就是你要执行的sql语句字符串--@ParmDefinition: @sqlstring里边用到的参数在这里声明 输出的参数要加output --sp_exe ...
- 爬虫(GET)——爬取多页的html
工具:python3 目标:将编写的代码封装,不同函数完成不同功能,爬取任意页数的html 新学语法:with open as 除了有更优雅的语法,with还可以很好的处理上下文环境产生的异常. # ...
- Linux 添加用户(user),组(Group)以及权限(Permission)
1. 添加用户 sudo adduser UserName 异常: sudo adduser --force-badname <username> 之后为这个用户添加其他辅助信息 切换用户 ...
- Win10磁盘占用率过高
打开服务 禁用Superfetch 禁用Windows Search 禁用Connected User Experiences and Telemetry 禁用Windows Update[恢复选项卡 ...
