JSONP解决跨域完整例子
1.这个案例是仿照百度搜索,输入关键词,会出现下拉菜单的过程。
效果:

2.具体做法:
(1)利用百度的数据库做script标签的src。

复制之后的地址是这样的
https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=&json=1&p=3&sid=1449_20495_13549_17947_20417_15394_11949_20592&req=2&sc=eb&csor=0&cb=jQuery110208732901320327073_1469159304078&_=1469159304101
在浏览器新的窗口中打开,就会给你返回这样的

这样就知道了,s代表的就是数据,在后面的编程中,就可以data.s[i]来获取里面的内容了。
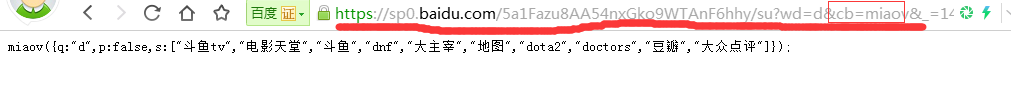
(2)可以对上面的地址进行修改,改为自己定义的callback函数,就是里面的cb可以改一下。里面没有用的都可以删掉,用这样的地址可以访问到。
https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=d&cb=miaov&_=1469159304099

所以就可以用这样的地址作为src了
3.代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>baidu</title>
<style>
#q{
width: 300px;
height: 30px;
border: 1px solid #f90;
font-size: 16px;
}
#ul1{
border: 1px solid #f90;
width: 300px;
padding: 0;
margin: 0;
display: none;
}
li a{
display: block;
line-height: 30px;
text-decoration: none;
color: black;
padding: 5px;
}
li a:hover{
background: #f90; color: white;
}
</style> <script>
function miaov(data){
var oUl=document.getElementById("ul1");
var html='';
if (data.s.length) {//s表示数据,这句话意思是如果数据不为空
oUl.style.display = 'block';
for(var i=0;i<data.s.length;i++){
html+='<li><a target="_blank" href="http://www.baidu.com/s?wd='+data.s[i]+'">'+data.s[i]+'</a></li>';
}
//target="_blank"表示打开一个新的窗口,后面的href是为了跳转资源的。
oUl.innerHTML=html;
}else{
oUl.style.display='none';//如果没有这样的data内容就就将下拉列表隐藏
}
} window.onload=function(){
var oQ=document.getElementById("q");
var oUl=document.getElementById("ul1"); oQ.onkeyup=function(){
if (this.value!='') {//输入不是空的时候
var oScript=document.createElement('script');
oScript.src='https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd='+this.value+'&cb=miaov' ;//cb就是callback函数
document.body.appendChild(oScript);
}else{
oUl.style.display='none';//输入是空的时候,就不显示。
}
}
}
</script>
</head>
<body>
<input type="text" id="q">
<ul id="ul1">
</ul>
</body>
</html>
JSONP解决跨域完整例子的更多相关文章
- AJAX跨域问题解决方法(2)——JSONP解决跨域
JSONP是什么?JSON全称为JSON with Padding,是JSON的一种补充的使用方式,不是官方协议. 使用JSONP服务器后台要改动吗?JSONP不同于一般的ajax请求返回json对象 ...
- JSONP解决跨域问题,什么是JSONP(转)
原文链接:https://www.cnblogs.com/xinxingyu/p/6075881.html 说到AJAX就会不可避免的面临两个问题,第一个是AJAX以何种格式来交换数据?第二个是跨域的 ...
- 详解Jquery和AngularJs,Servlet中jsonp解决跨域问题(转)
众所周知,jsonp可以解决跨域问题,下面是我在查阅资料和实际项目使用后的一些总结. Jquery中jsonp的使用 //myUrl = "http://localhost:8090/api ...
- jsonp解决跨域问题
日常开发网页中,时常遇到跨域问题,通常解决办法:后端提供的接口支持jsonp格式,前端采用dataType:jsonp. 一:Jquery封装的AJAX,dataType:jsonp格式的方法: $. ...
- CORS,jsonp解决跨域问题
同源和跨域 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响.可以说Web是构建在同源策略基础之上 ...
- 非jsonp解决跨域问题
1.服务器端解决跨域问题:配置filter在filter中设置请求头import java.io.IOException; import javax.servlet.Filter;import jav ...
- jsonp 解决跨域传输
JSONP是JSON with Padding的略称.它是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问(这仅仅 ...
- ajax使用jsonp解决跨域问题
发现这几篇博客写的不错,转载过来看: js跨域及解决方案 http://www.cnblogs.com/oneword/archive/2012/12/03/2799443.html 如何解决aj ...
- 深入了解jsonp解决跨域访问
在这个项目中,我们做的充分利用jsonp这是一个特点跨界,完成简单的单点登录认证和权限控制的统一.道,各有各的优点.各有各的优点,选择什么方式实现全然取决于我们自己或者项目经理的开发经验,对各种框架的 ...
随机推荐
- thinkphp的find()方法获取结果
find方法返回的是一行记录,结果是一个数组,数组的key和sql中的field相对应,假设: $res=$model->find(filed="a,b,c"); 获取结果中 ...
- 磁盘空间满了之后MySQL会怎样
大多数用户在对于磁盘进行分区的时候都是习惯性的不给系统盘预留很大空间,其实这并不是一个好习惯.因为系统分区并不像我们想象的那样会仅仅安装一个操作系统,系统分区多数还是会承载操作系统主要应用软件安装任务 ...
- Win10技巧:使用“照片”应用剪辑视频、添加特效
Win10内置了很多实用的应用,你不仅可以通过“Win键+G”快速录制电脑屏幕,如软件操作.游戏界面等,你还可以利用“照片”应用来对视频进行快速的剪辑,把录制前后多余的内容去除,同时你也可以对游戏中的 ...
- Uva 11078 简单dp
题目链接:http://uva.onlinejudge.org/external/110/11078.pdf a[i] - a[j] 的最大值. 这个题目马毅问了我,O(n^2)超时,记忆化一下当前最 ...
- [Pytorch] pytorch笔记 <三>
pytorch笔记 optimizer.zero_grad() 将梯度变为0,用于每个batch最开始,因为梯度在不同batch之间不是累加的,所以必须在每个batch开始的时候初始化累计梯度,重置为 ...
- 八数码(map版)
八数码 map真是个奇技淫巧好东西 可以十分简单的实现hash,当然速度就不敢保证了 因为九位数不算很大,完全可以用int存下,所以便将八数码的图像转换成一个int型的数字 #include<i ...
- kernighan lin算法
这个算法主要用在网络节点的分割.他的思想是将一个网络节点图分割成两个相等的节点集合.为了连接两个社区的边权最小. step1:随机产生两个节点的集合A和B. step2:计算A和B中的每个节点的int ...
- 漂亮提醒框js
<script type="text/javascript"> var filename = "PICC_V2.1.3.0_新增功能操作手册.doc" ...
- 深入浅出:promise的各种用法
https://mp.weixin.qq.com/s?__biz=MzAwNTAzMjcxNg==&mid=2651425195&idx=1&sn=eed6bea35323c7 ...
- BFS练习-POJ.2386
Lake Counting Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 35122 Accepted: 17437 Descr ...
