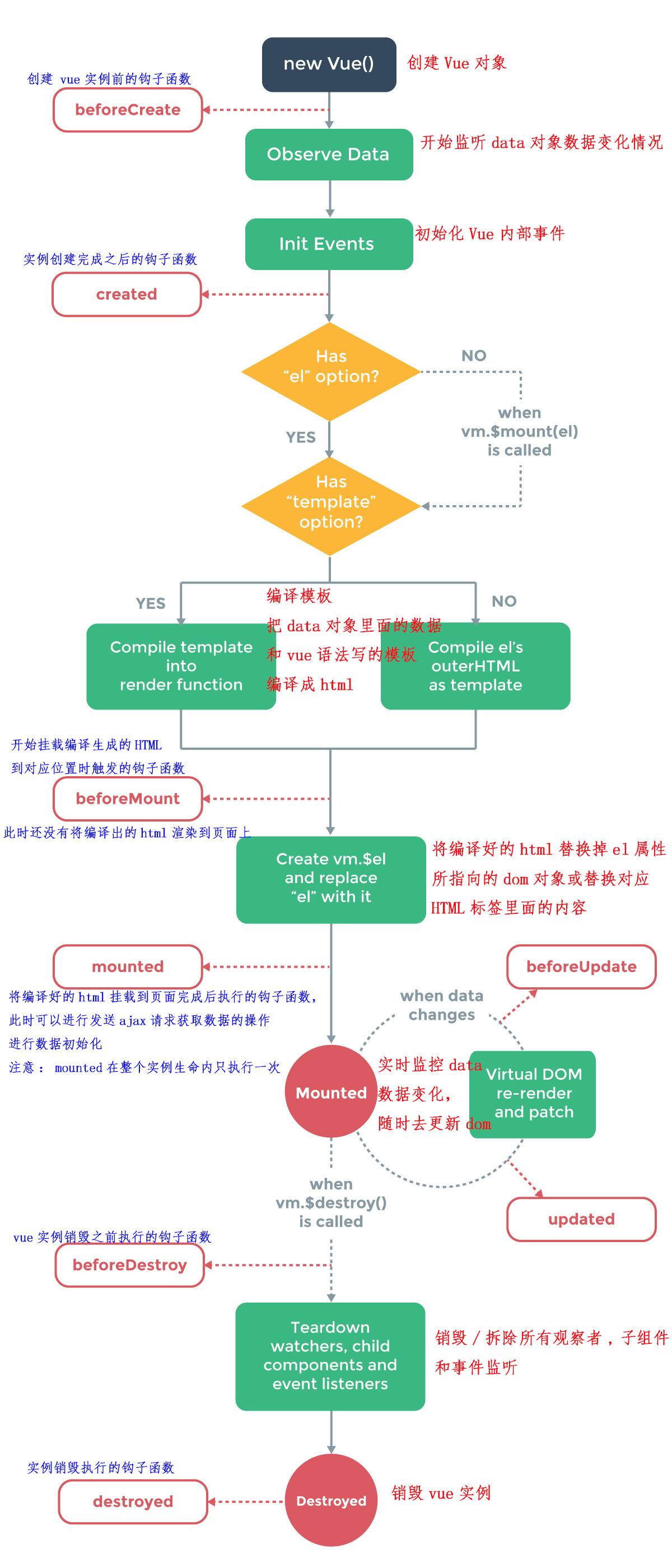
vue的生命周期和路由守卫
还有两个特殊的(使用keep-alive):activated、deactivated(不详述)
组件生命周期钩子函数

还未挂载到DOM,不能访问到$el属性,$ref属性内容为空数组
new Vue({data () {return {a : 1}} ,created (){console.log( this.a ) // 1}})
这个生命周期阶段比较常用,比如ajax请求获取初始化数据对实例进行初始化预处理等操作;但要注意在结合vue-router使用时,进入created生命周期阶段后是无法对挂载实例进行拦截的,此时实例已经创建完成;故如果需要某些数据获取完成情况才允许进入页面的场景,建议在路由钩子beforeRouteEnter中实现。
beforeMount:
beforeMount之前,会找到对应的template,并编译成render函数
(这个步骤如果使用.vue文件和运行时版本将会在构建时提前完成)
template查找的优先级顺序:
template参数 > el 外部HTML
如果指定了render函数,则直接采用render函数,即忽略template参数和el外部HTML
写个栗子测试:
<div id="app">template outside</div>...import App from './App.vue'; // App是任一Vue组件对象new Vue({el: '#app',// template: '<p>template inside</p>', // part inside// render: h => h(App) // part render})
需要Vue完整版本支持,注释part inside和part render依次打开即可观察到三次不同的结果
Vue的编译过程暂略
mounted
el被新创建的$el替换 ---- 怎么理解?
这个可以理解为挂载前为实例寻找了一个暂时容身之处el,编译完成($el创建完成)后替换这个容身之处完成实例的挂载
如:之前那个栗子中,将part render打开后观察生成的DOM结构,<div id="app">template outside</div>这个节点即原el已经被替换掉
实例挂载到DOM上,此时可以通过DOM API获取到DOM节点,$ref属性可以访问
虽然经常观察到先进入子组件mounted,但根据Vue官方文档:
注意 `mounted` 不会承诺所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染完毕,可以用 [vm.$nextTick](https://cn.vuejs.org/v2/api/#vm-nextTick)
在这个阶段改变data上的值,相关的computed属性可以立刻更新;但需要进入到下一次DOM更新,才能看到DOM上数据更新
new Vue({el: '#app',template: '<p id="testa">{{a}}</p>',router,data (){return {a : 0}},mounted() {this.a ++;console.log(this.b); // 2console.log(document.getElementById('testa').innerHTML) // 0},computed :{b (){return this.a+1;}}})
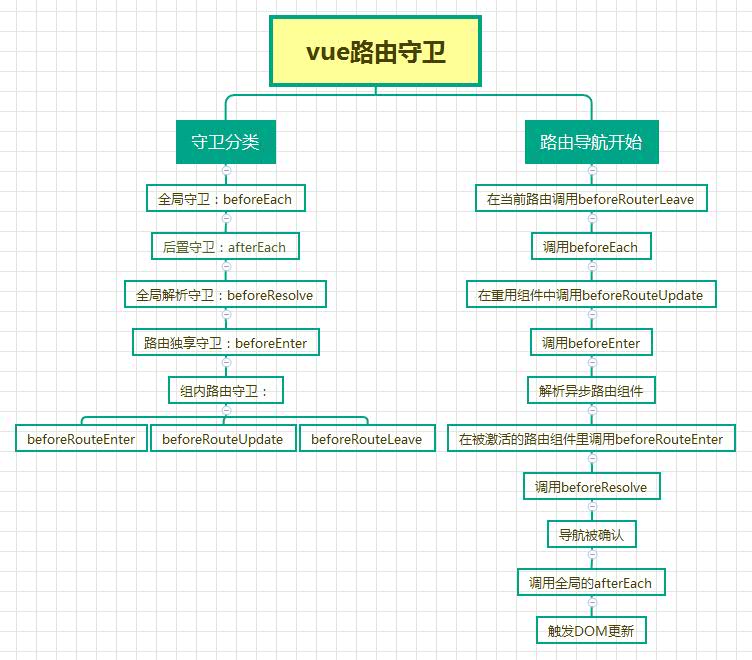
beforeRouteEnter的next的勾子比mounted触发还要靠后 - 这个待会说到路由相关钩子时再展开
beforeUpdate
这里的更新对象是模板,即需要虚拟 DOM 重新渲染和打补丁,beforeUpdate发生在以上两个流程之前,此时新的虚拟DOM已经生成
如果发生变更的数据在模板中并没有使用(包括直接和间接,间接:比如某个依赖该数据的计算属性在模板中使用了),则不会触发更新流程!!!
如:
new Vue({el: '#app',template: '<p id="testa">{{a}}</p>',router,data (){return {a : 0,b : 1}},mounted (){this.b ++; // b并没有在模板中使用},beforeUpdate (){debugger; // 不会进入这个断点}})
在一些参考文章中看到:在这个钩子函数中,可以对状态进行进一步更改,不会再次触发重渲染流程 --- 这个说法有问题
如果对状态进行变更会导致重新进入beforeUpdate(这里变更的状态同样要在模板中使用,如果变更没有在模板中使用的data,才不会再次触发重渲染流程)
而且若变更操作不是基础类型的简单赋值,还会引起死循环(不断重新进入beforeUpdate)!
看看这个栗子,依次把注释打开测试
new Vue({el: '#app',template: '<p id="testa">{{a}}</p>',router,data (){return {a : 0,c: 0}},beforeUpdate() {console.log(document.getElementById('testa').innerHTML)// this.c = 1; // this.c没有在模板中使用,变更不会引起重渲染流程// this.a = 3; // 会再次进入一次重渲染流程,第二次进入时发现a仍是3,值没有变更,不会再次重渲染// this.a ++; // 会引起死循环,每次进入重渲染流程时,a的值都会变更},updated() {console.log(document.getElementById('testa').innerHTML)}})
应该避免在这个钩子函数中操作数据
beforeDestroy
实例销毁之前调用。在这一步,实例仍然完全可用,this仍能获取到实例
一般在这一步中进行:销毁定时器、解绑全局事件、销毁插件对象等操作
destroyed
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁
注意:vue2.0之后主动调用$destroy()不会移除dom节点,作者不推荐直接destroy这种做法,具体参考https://github.com/vuejs/vue/...,如果实在需要这样用可以在这个生命周期钩子中手动移除dom节点
总结
https://www.jianshu.com/p/7ff8f31afebe;
https://segmentfault.com/a/1190000013956945?utm_source=channel-newest;
vue的生命周期和路由守卫的更多相关文章
- vue之生命周期与导航守卫
组件钩子函数: beforeCreate.created.beforeMount.mounted.beforeUpdate.updated.beforeDestroy.destoryed 还有两个特殊 ...
- Vue ---- 组件文件分析 组件生命周期钩子 路由 跳转 传参
目录 Vue组件文件微微细剖 Vue组件生命周期钩子 Vue路由 1.touter下的index.js 2.路由重定向 3.路由传参数 补充:全局样式导入 路由跳转 1. router-view标签 ...
- vue 关于生命周期
序言: 1. vue 单组件的生命周期: 2. vue 父子组件的生命周期: 3. axios 异步请求 与 vue 的组件周期: 一.vue 每个组件的生命周期 关于每个组件的生命周期,官方文档里也 ...
- vue生命周期图示中英文版Vue实例生命周期钩子
vue生命周期图示中英文版Vue实例生命周期钩子知乎上近日有人发起了一个 “react 是不是比 vue 牛皮,为什么?” 的问题,Vue.js 作者尤雨溪12月4日正面回应了该问题.以下是尤雨溪回复 ...
- Vue实例生命周期+vueRoter
Vue实例生命周期 vue生命周期之beforeCreate 实例创建之前除标签外,所有的vue需要的数据,事件都不存在 vue生命周期之created 实例创建之后,data和事件已经被解析到,el ...
- Vue 组件生命周期钩子
Vue 组件生命周期钩子 # 1)一个组件从创建到销毁的整个过程,就称之为组件的生命周期 # 2)在组件创建到销毁的过程中,会出现众多关键的时间节点, 如: 组件要创建了.组件创建完毕了.组件数据渲染 ...
- (二)vue的生命周期及相关的运行流程
@ 目录 1. vue的生命周期 经过一系列的初始化过程 需要设置数据监听 编译模板 将实例花在到DOM 并在数据变化时更新DOM 等 这是相应的生命周期函数 在用的时候直接写上, 其实很多人都这样, ...
- 【微信小程序开发•系列文章六】生命周期和路由
这篇文章理论的知识比较多一些,都是个人观点,描述有失妥当的地方希望读者指出. [微信小程序开发•系列文章一]入门 [微信小程序开发•系列文章二]视图层 [微信小程序开发•系列文章三]数据层 [微信小程 ...
- 8.vue的生命周期
Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁的过程,就是生命周期 ...
随机推荐
- [转]Passing data between pages in JQuery Mobile mobile.changePage
本文转自:http://ramkulkarni.com/blog/passing-data-between-pages-in-jquery-mobile/ I am working on a JQue ...
- Erlang C 與M/M/N排隊模型
一何谓排队模型 在现实生活中排队的现象可说是无处不在,如:买票.超商.百货公司…等.顾客总是在揣测"排在哪一个服务台会比较快?"或"到底还要排多久呢?"类似这样 ...
- 几个CSS的黑科技
这里的黑科技其实就是一些CSS中不怎么为人所知但在解决某些问题的时候很溜的属性. border-radius 很多开发者估计都没有正确认识这个border-radius,因为基本上很多人都是这么用的: ...
- AutoResetEvent 2
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- .Net程序员学习Linux最简单的方法(转载)
有很多关于Linux的书籍.博客.大多数都会比较“粗暴“的将一大堆的命令塞给读者,从而使很多.NET程序员望而却步.未入其门就路过了. 所以我设想用一种更为平滑的学习方式, 就是在学习命令时,先用纯语 ...
- Android内存监测工具使用
用 Heap监测应用进程使用内存情况的步骤如下:1. 启动eclipse后,切换到DDMS透视图,并确认Devices视图.Heap视图都是打开的:2. 将手机通过USB链接至电脑,链接时需要确认手机 ...
- Vim中根据正则对选中文本对齐(比如ini文件的=号对齐)
vimrc增加如下内容即可: vnoremap <M-=> :call Duiqi('\v(^\s*\S+)\s+(.*)')<CR> "reg匹配的第2段文字对齐 ...
- Multi-modal Sentence Summarization with Modality Attention and Image Filtering 论文笔记
文章已同步更新在https://ldzhangyx.github.io/,欢迎访问评论. 五个月没写博客了,不熟悉我的人大概以为我挂了…… 总之呢这段时间还是成长了很多,在加拿大实习的两个多月来 ...
- 显示、更改ubuntu linux主机名(计算机名)
在bash中输入hostname可以显示计算机名.Linux和windows都可以使用这条指令. 主机名保存在/etc/hostname文件中 需要进入Root权限才可以修改该文件. sudo ged ...
- Docker cgroup.procs no space left on device
环境:centos6 运行docker 时 错误提示: System error: write /sys/fs/cgroup/docker/01f5670fbee1f6687f58f3a943b1e1 ...